
【Excel講座】顔写真付き「組織図」の作り方★
こんにちは、HARUです!
ビジネスの現場で組織改編や人事異動が発生したときは、該当部署の職制とメンバーを一元化した「組織図」を作成、または更新しますよね。

ExcelのセルやPowerPointの図形を駆使して制作しても良いのですが、対象人数が多ければ多いほど、セルや罫線の位置を調整したりオブジェクトを揃えたりする作業に相当な時間がかかってしまいます。
そこで今回は、こうした組織図や連絡網といったクリエイティブをかんたんに作成する方法をご紹介します。

役職や氏名のテキスト情報に加え、顔写真まで掲載したビジュアルに仕上げていきますので、ぜひ最後までお付き合いください!
↓投稿者のYouTubeチャンネルはこちらをチェック!↓
顔写真付き「組織図」の作り方
事前準備
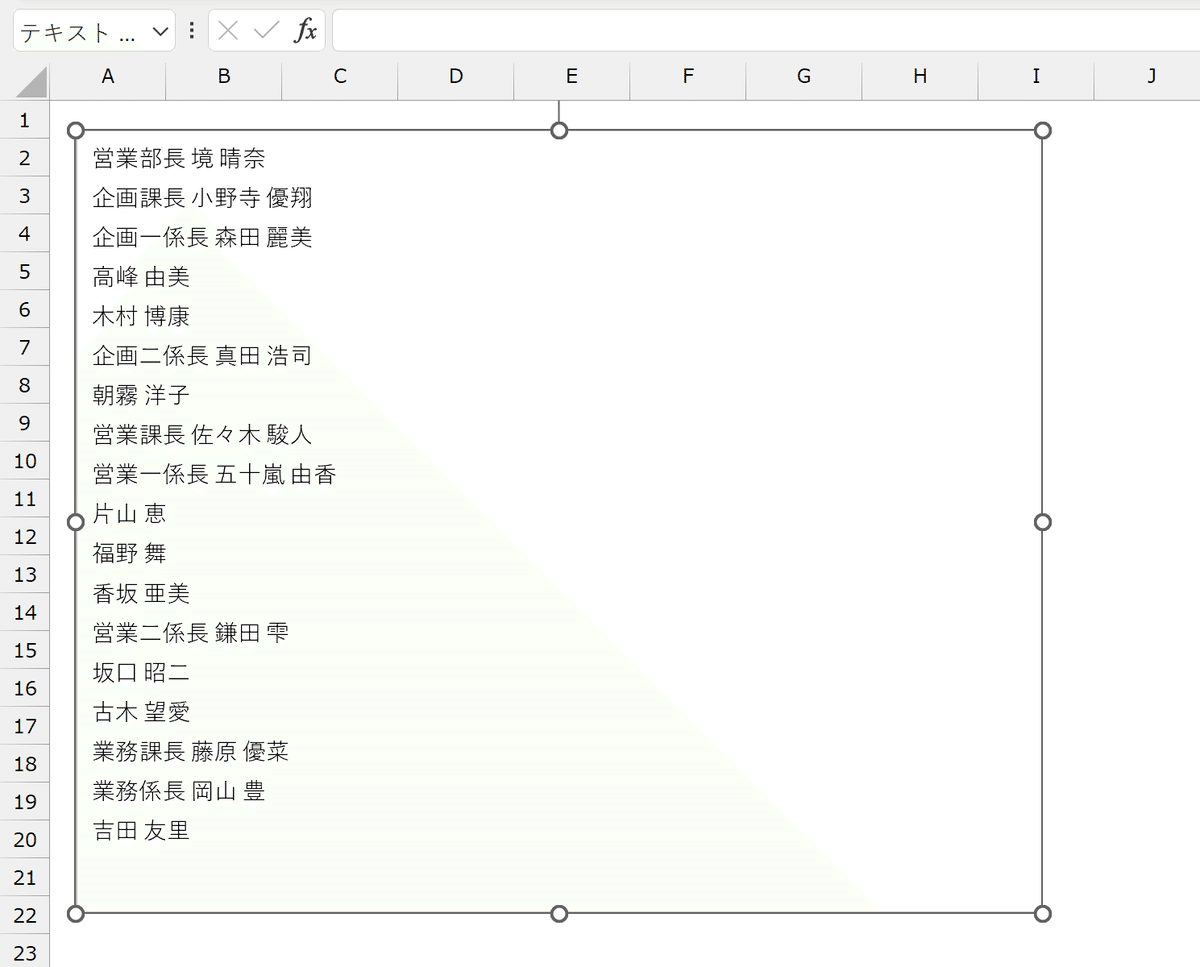
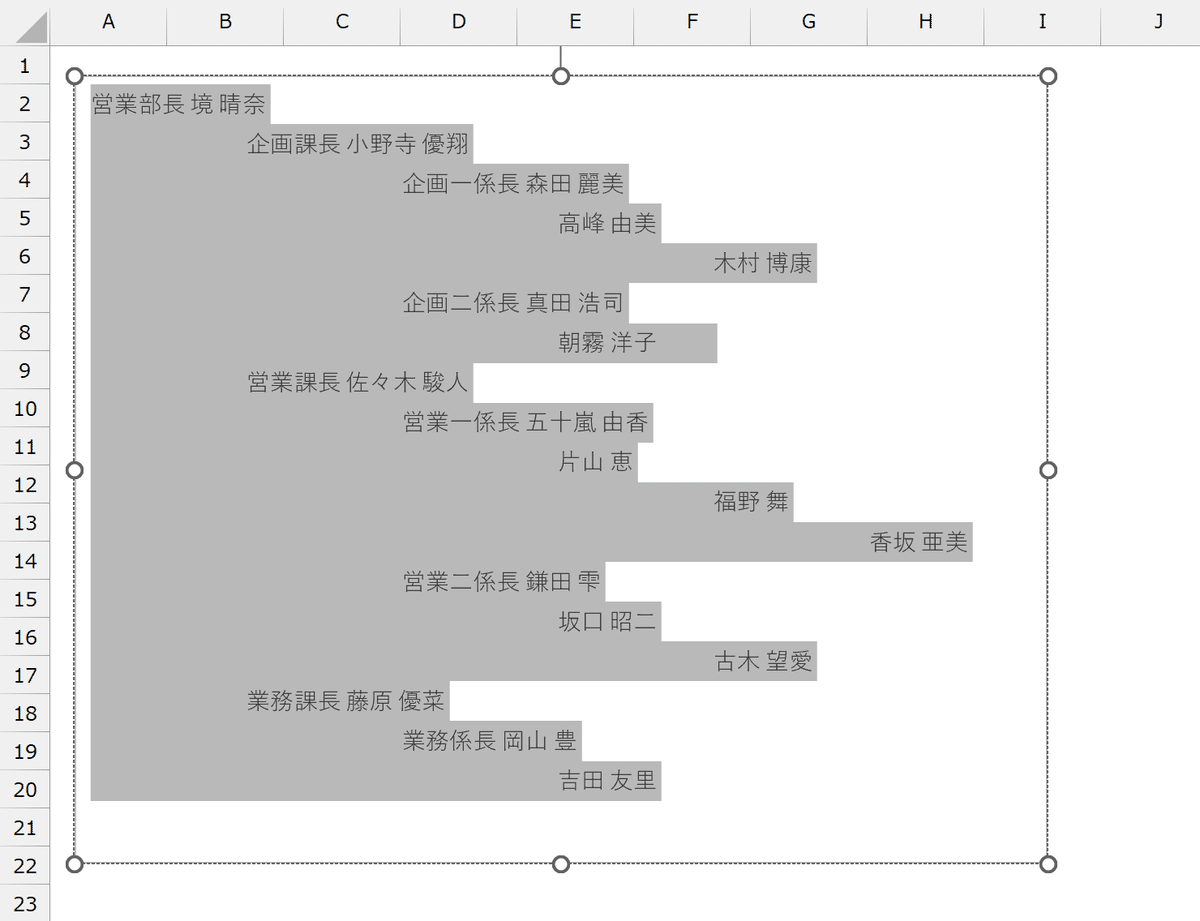
組織図を作成するにあたり、組織のメンバーをテキストボックスにリスト化します。
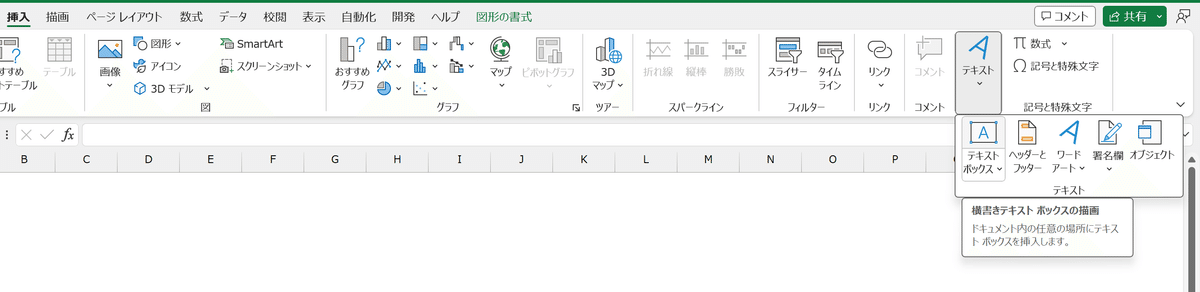
①「挿入」タブ→「テキスト」→「テキストボックス」のアイコンをダブルクリックします。

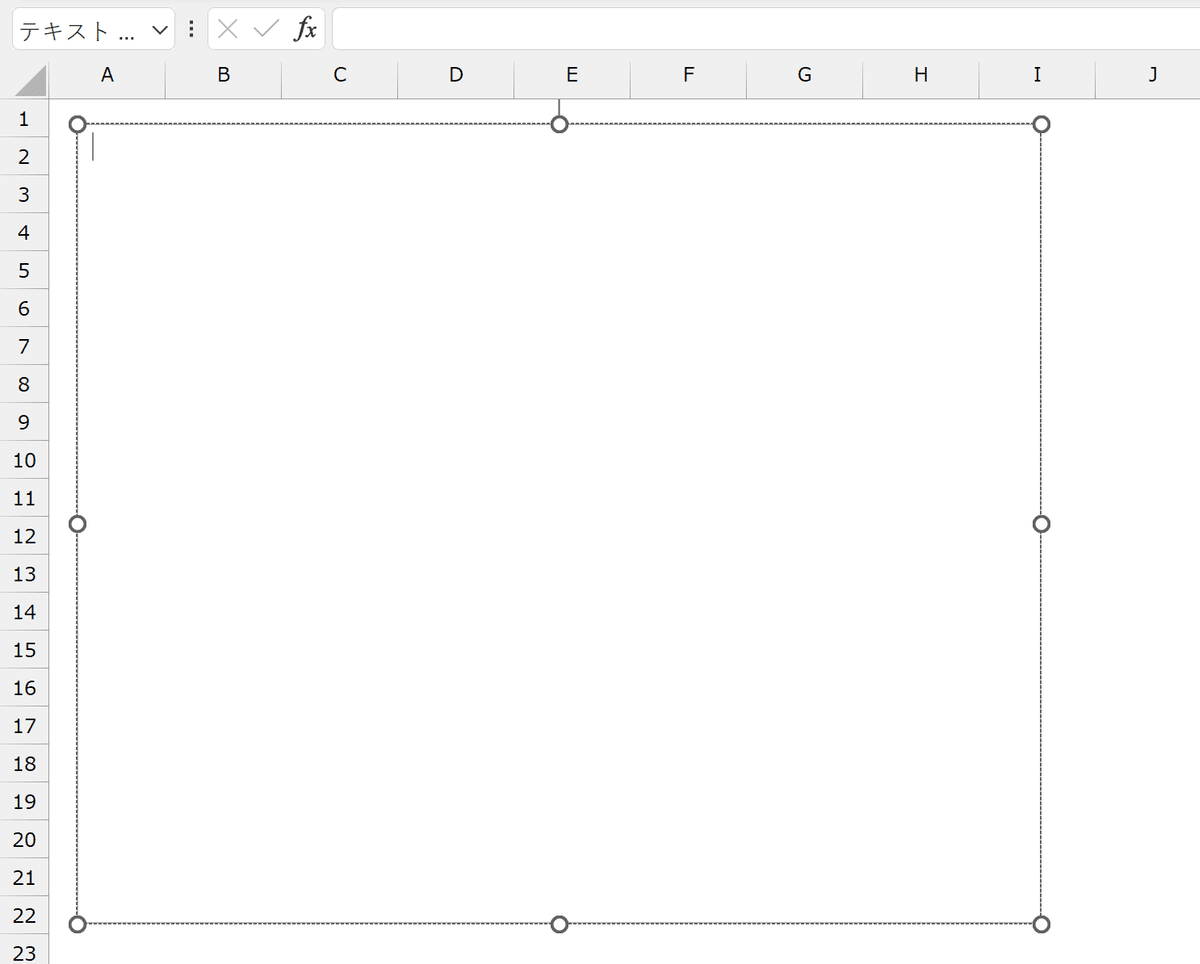
②ワークシートにテキストボックスを挿入します。

③対象者の氏名をリストアップ(役職者には役職名も付記)します。

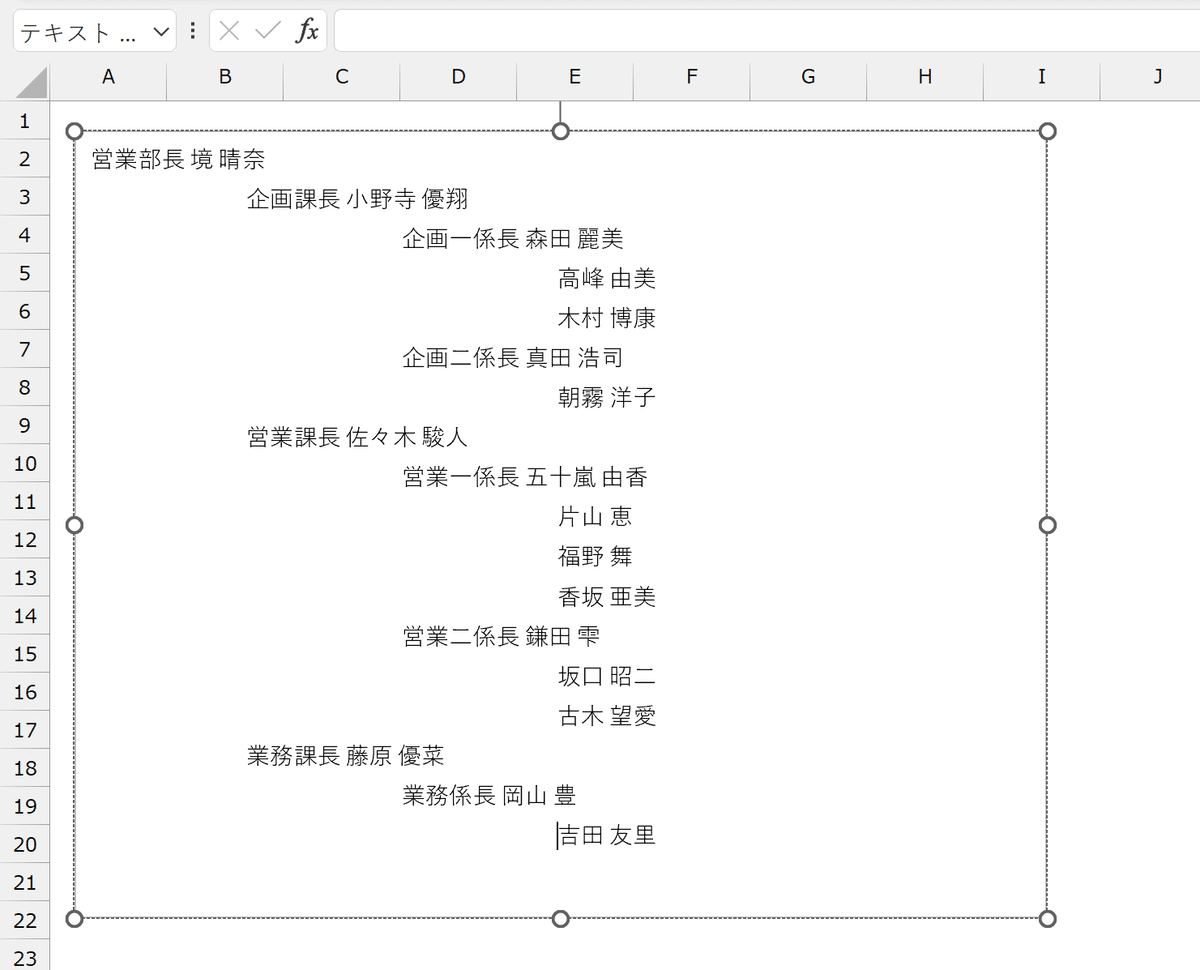
④[Tab]キーを使って、部長→課長→係長→担当の階層ごとにインデントを追加します。

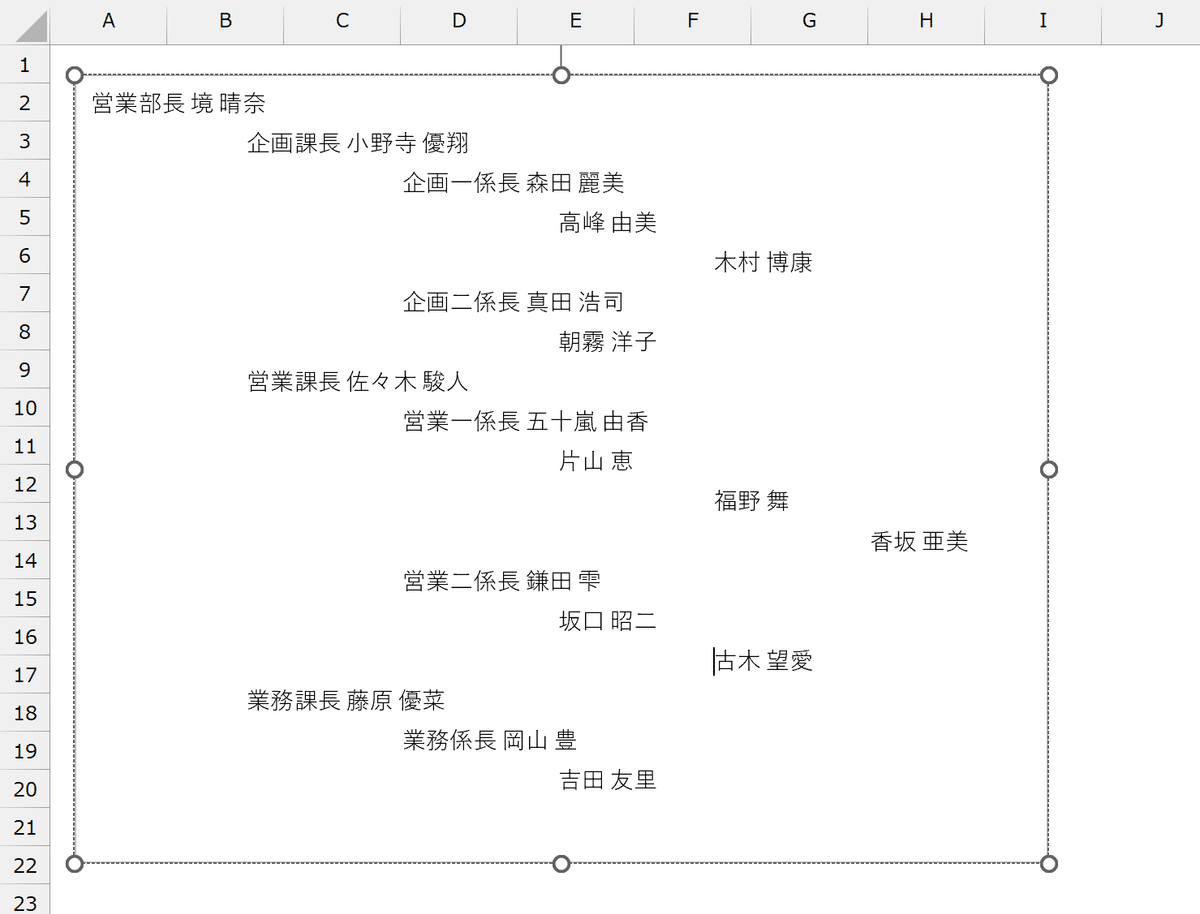
⑤同じ係に複数在籍している担当者を、組織図において同列横方向ではなく下方向に並べたいときは、担当者ごとにインデントを追加します。

⑥特定のフォルダに、組織のメンバーの顔写真を格納しておきます。

これで、組織図を作成する下準備が整いました。
SmartArtの挿入
①「挿入」タブ→「SmartArt」をクリックします。

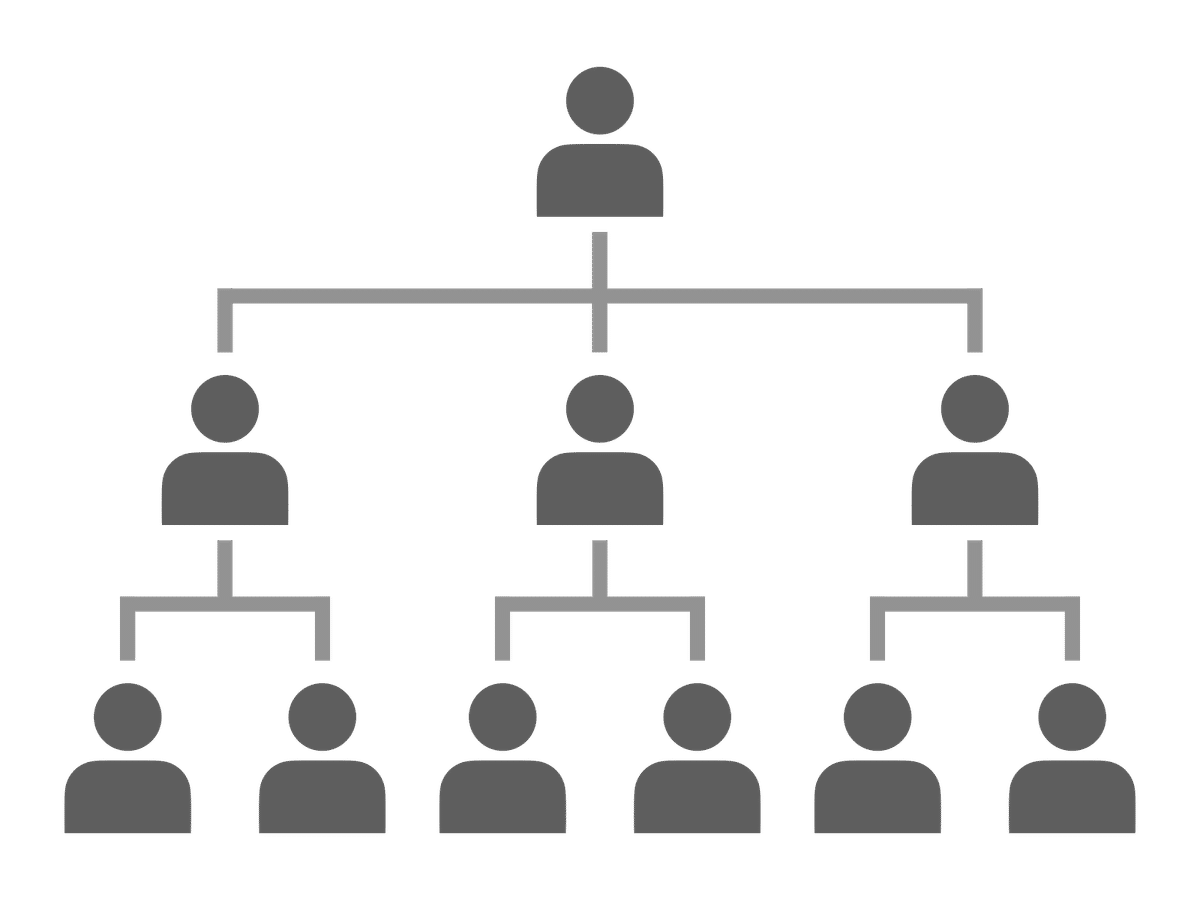
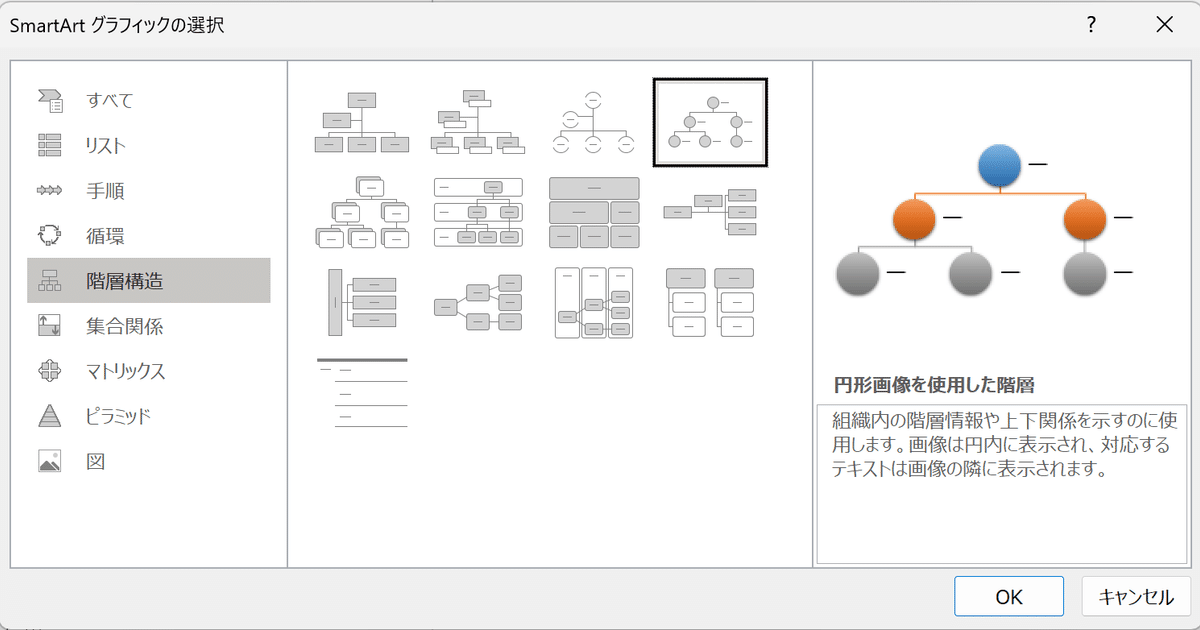
②「SmartArtグラフィックの選択」ダイアログボックスが表示されたら、「階層構造」→「円形画像を使用した階層」を選択して、右下の「OK」を押します。

※対象のグラフィックアイコンをダブルクリックでもOKです。
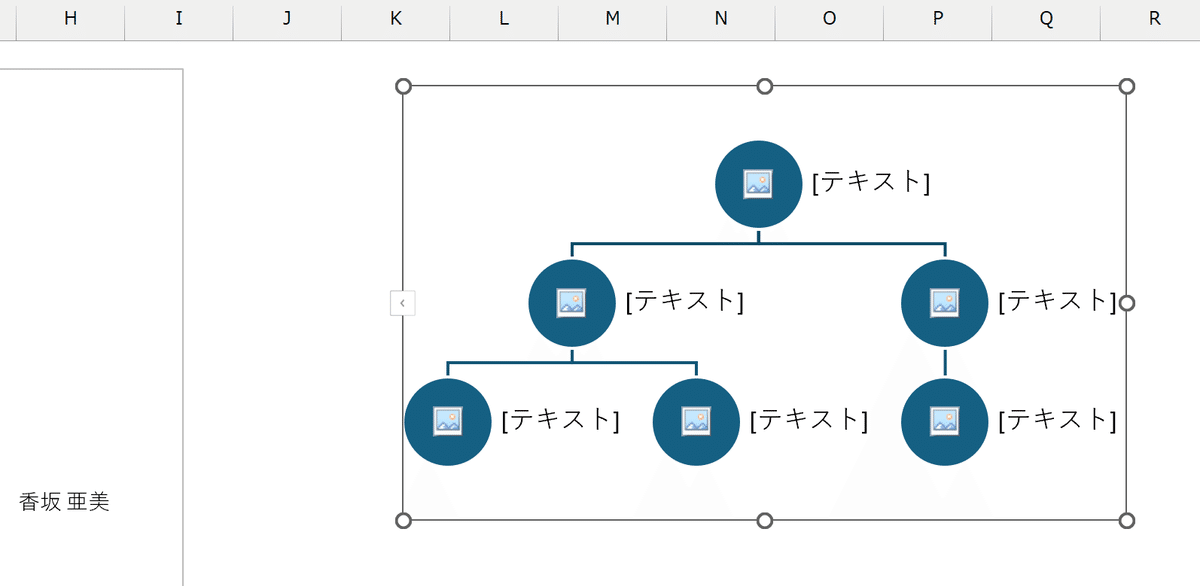
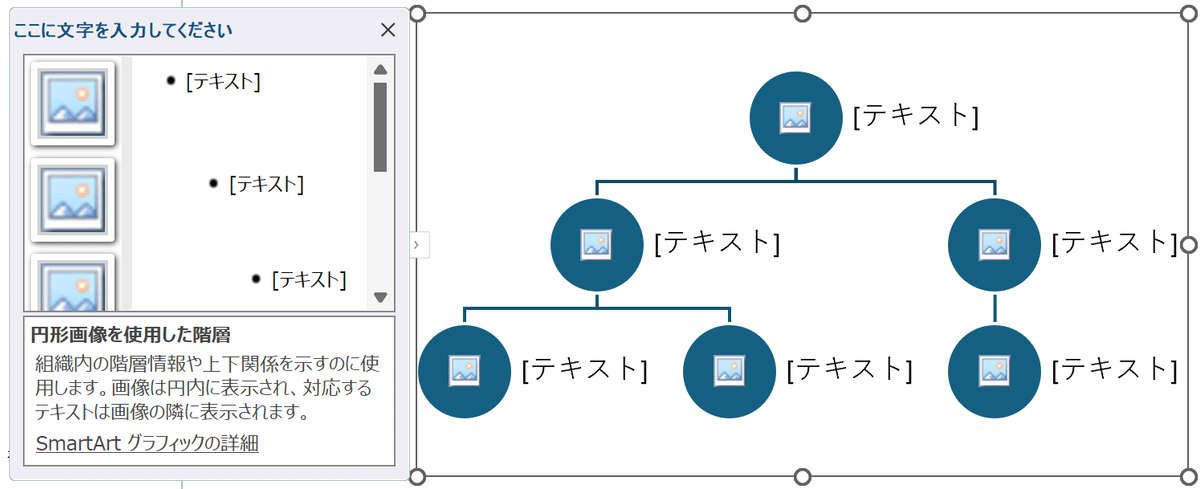
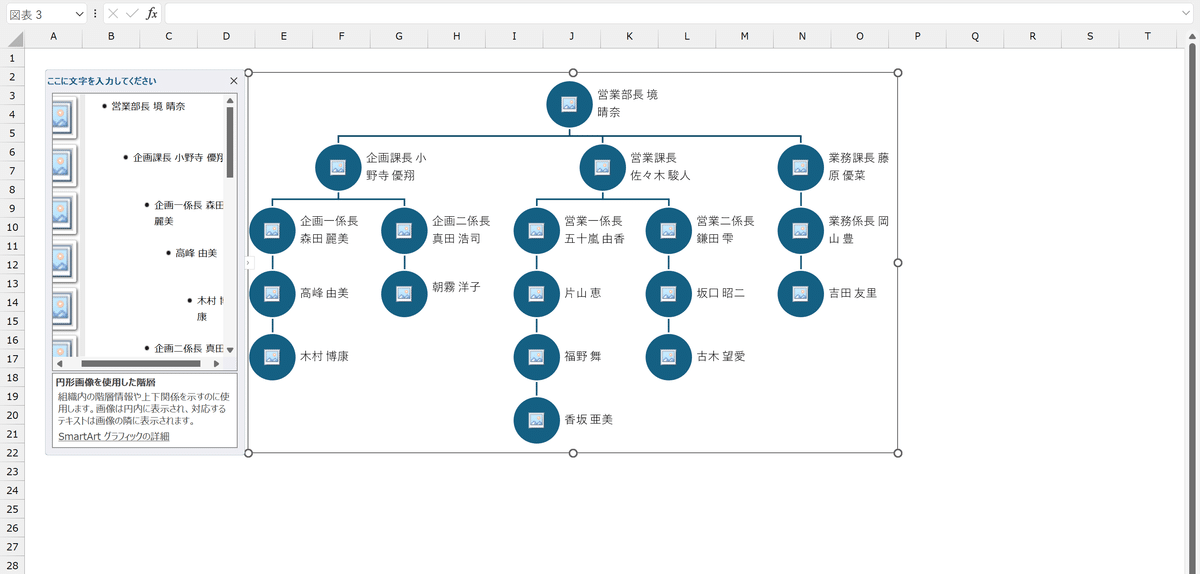
SmartArtグラフィックが挿入されます。

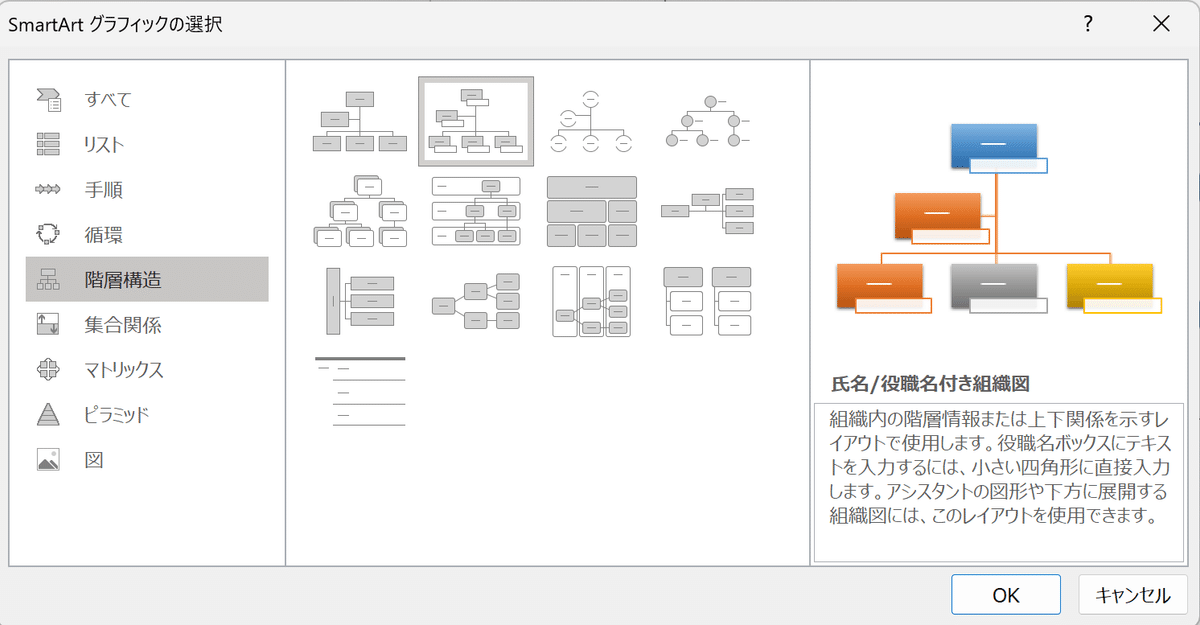
※「氏名/役職名付き組織図」を使った組織図の作成方法は以下の動画で解説しています。

組織図の作成
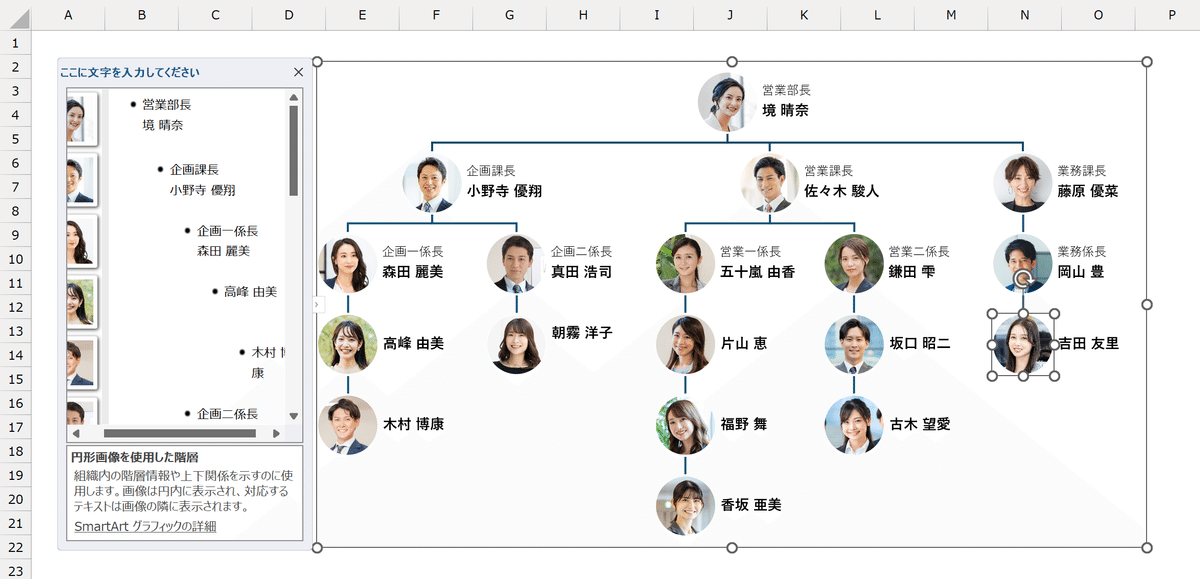
①テキストボックスのメンバー情報を[Ctrl]+[A]ですべて選択し、[Ctrl]+[C]でコピーします。

②SmartArtグラフィックのオブジェクト左辺にある三角マークをクリックして、テキストウィンドウを開きます。

③テキストウィンドウ内のテキスト部分をクリックして、[Ctrl]+[A]ですべて選択します。

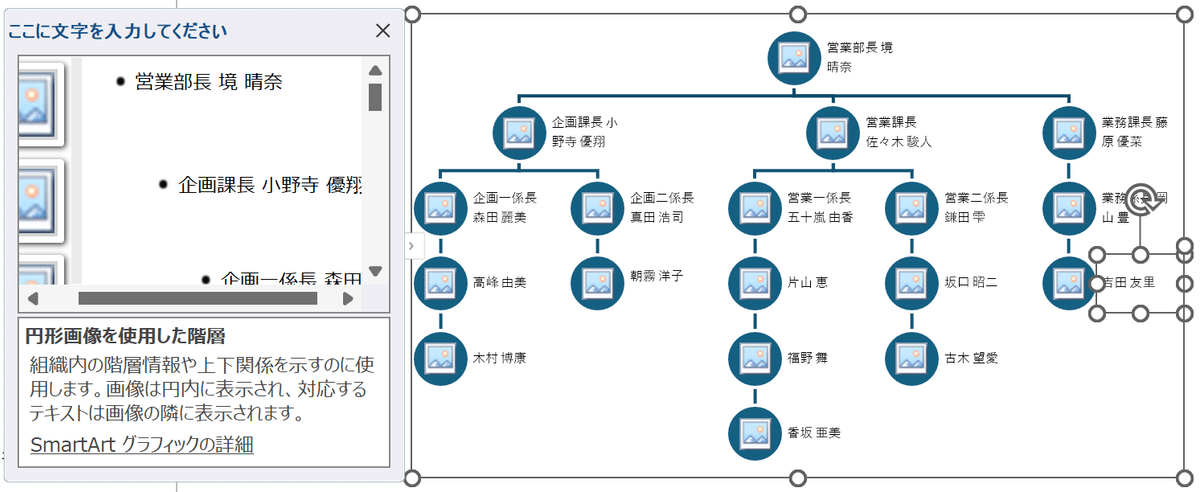
④コピーしたメンバー情報を[Ctrl]+[V]で貼り付けます。

一連の動作により、組織図の基本構造が一瞬で生成されます。
最初にメンバー情報をリスト化したテキストボックスはもう使わないので削除し、SmartArtのオブジェクトを見やすいように拡大しておきます。

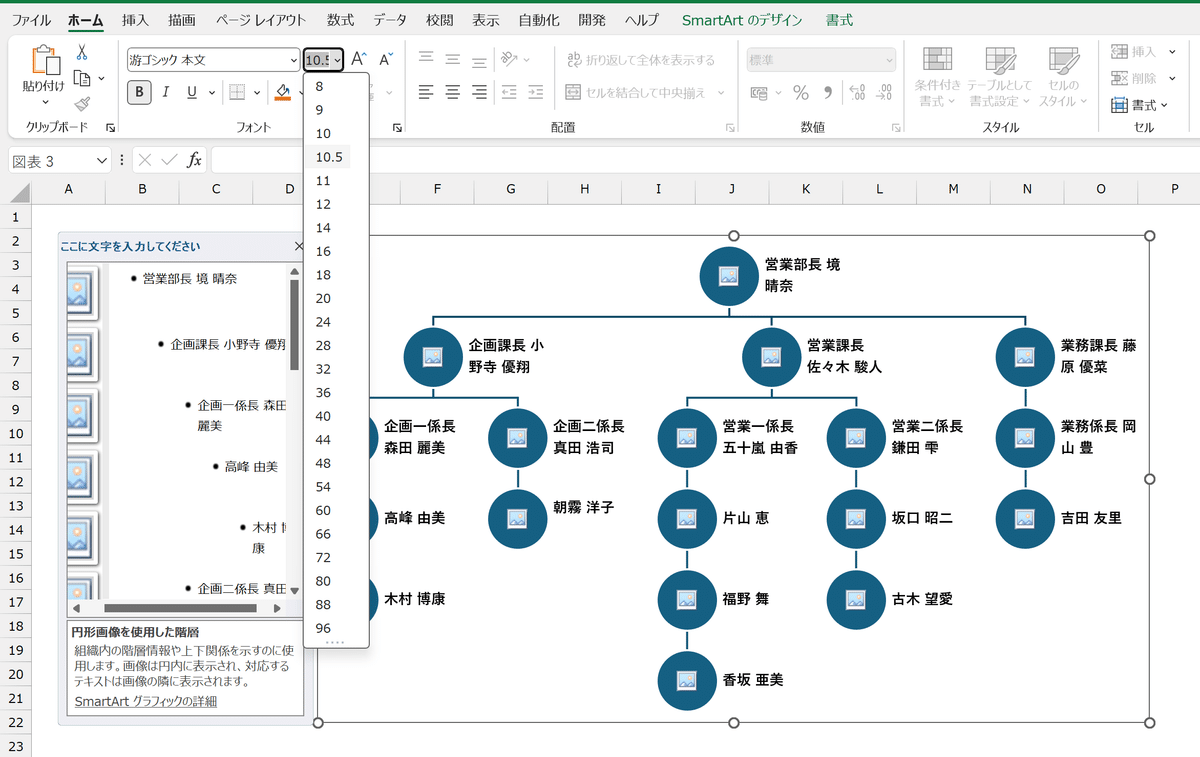
⑤オブジェクト全体を選択した状態で、フォントやフォントサイズを変更したり、太字にしたりします。

なお、役職名と氏名が併記されている役職者については、読みやすいように改行ししておきましょう。
[Enter]で改行してもOKですが、役職名と氏名の間が若干間伸びします。

⑥ここでは、[Shift]+[Enter]での改行をおススメします。

すべての役職者で同じ操作を実行します。

また、役職名のみを細字にして、かつ1~2ポイント小さいフォントサイズにしておくと氏名と区別され見やすくなります。

次に、各メンバーに対応する画像を挿入していきます。
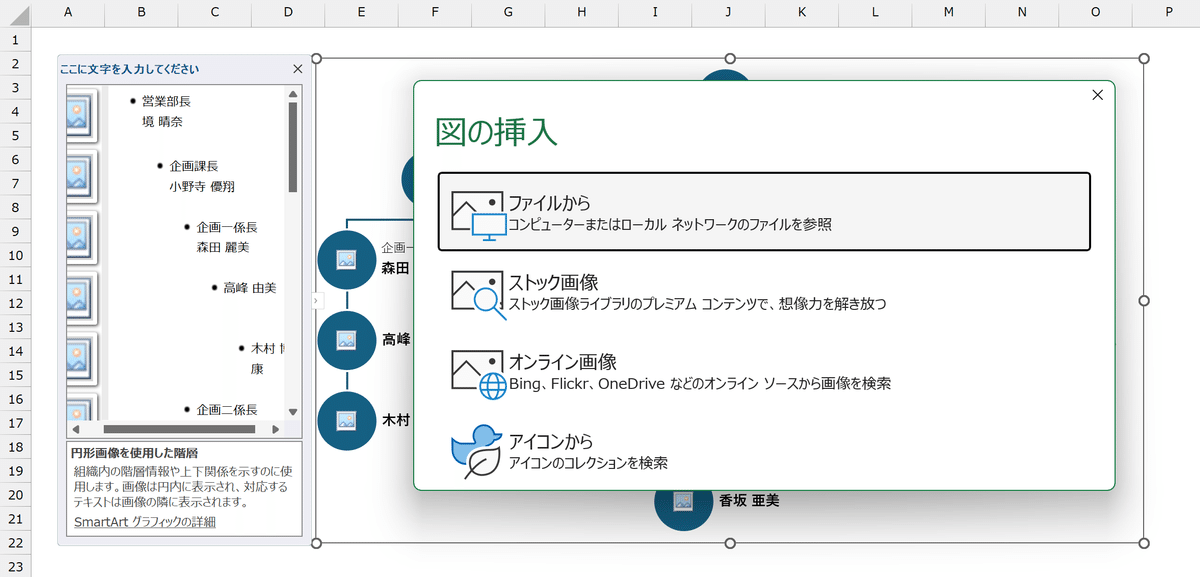
⑦組織図内の画像のアイコンをクリックして、「図の挿入」ダイアログボックスから「ファイルから」を選択します。

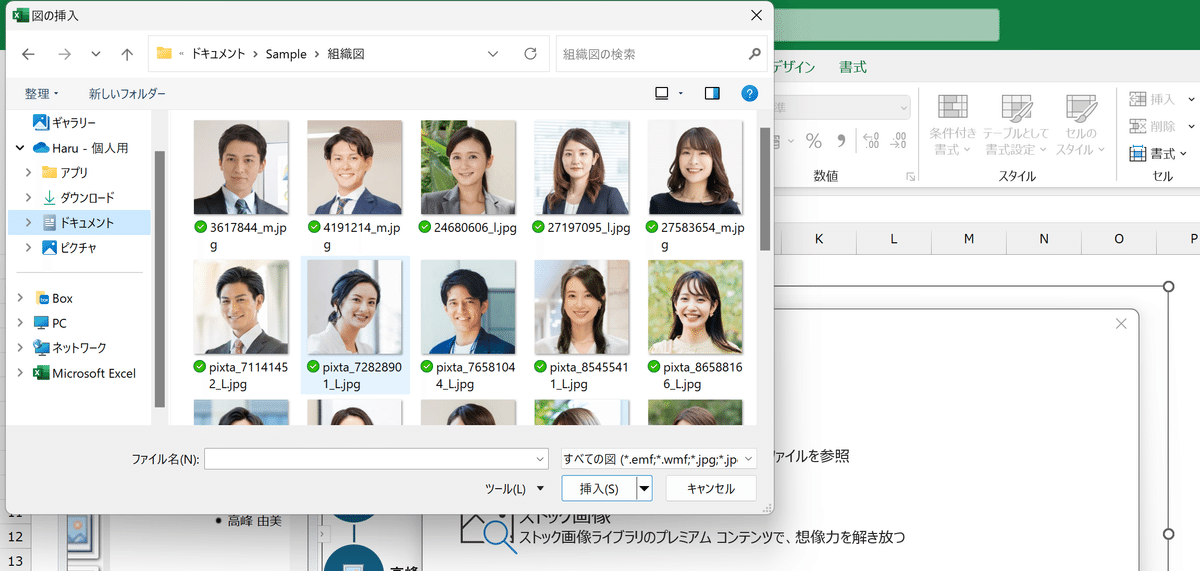
⑧お使いのデバイスに保存した該当の画像を選択して、右下の「挿入」をクリックします。

画像が埋め込まれます。

同じ要領で、すべての画像を埋め込みます。

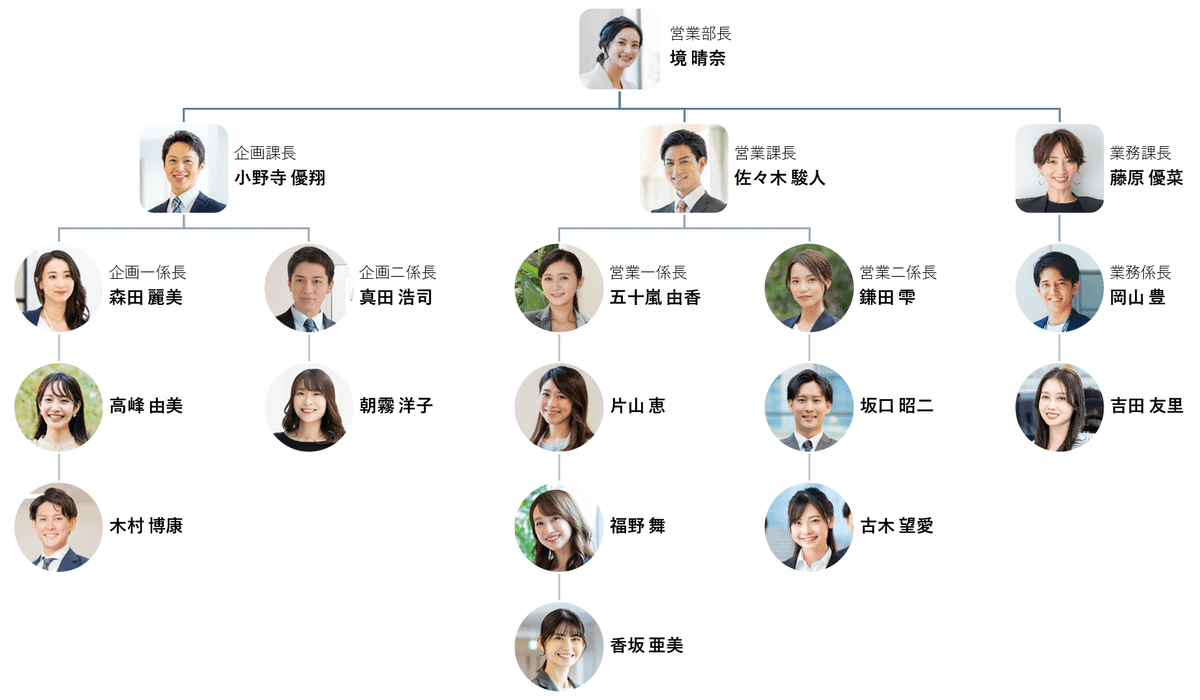
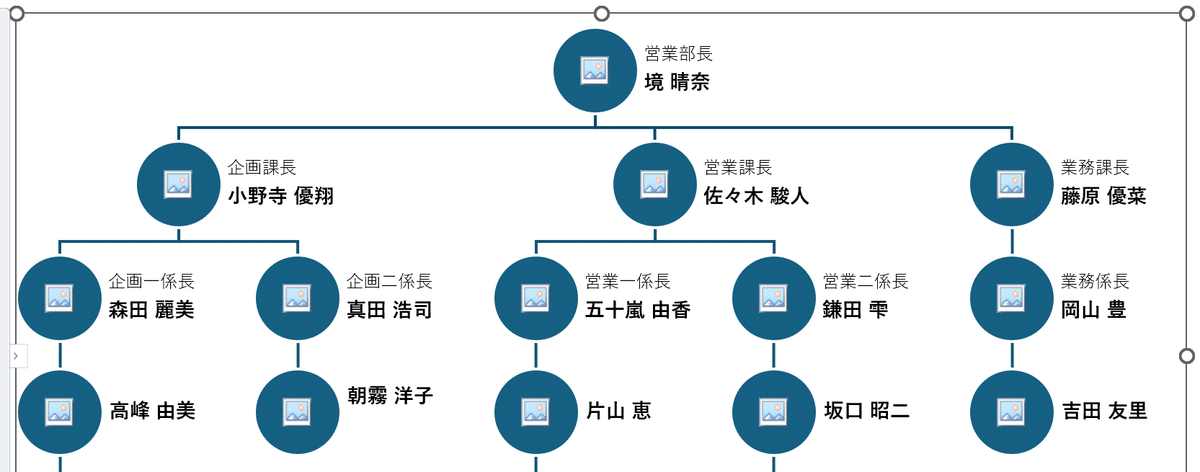
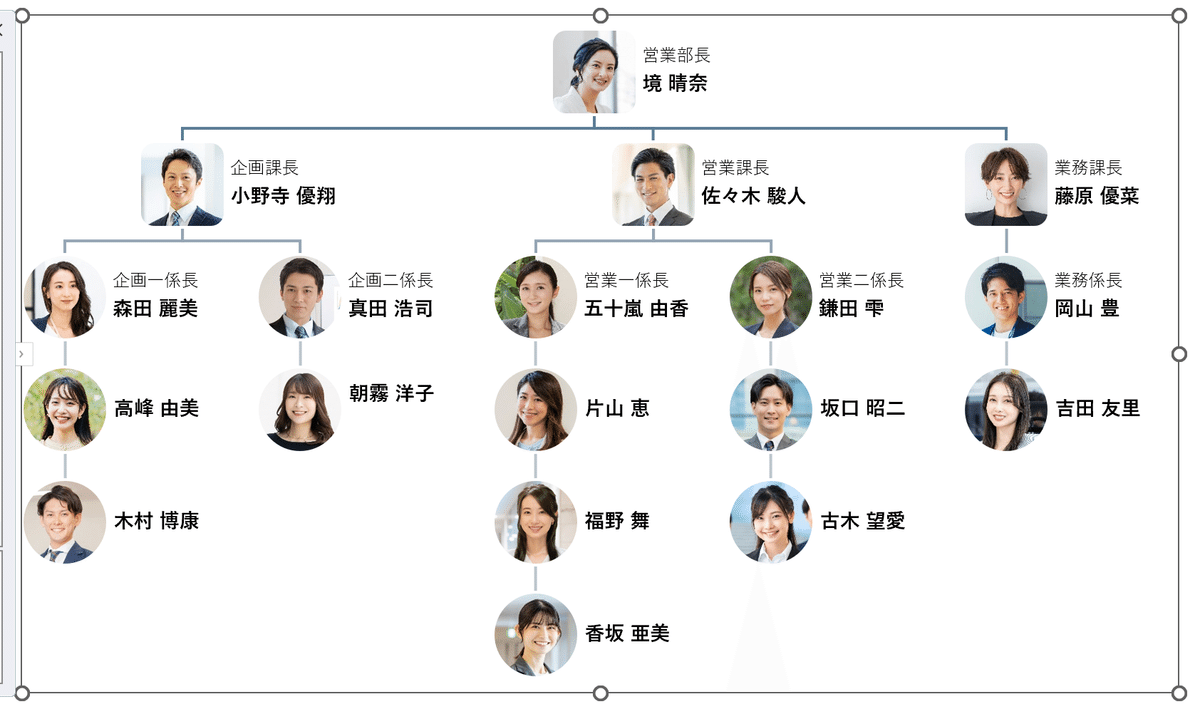
これで、顔写真付き組織図の完成です!!
組織図の修正・更新
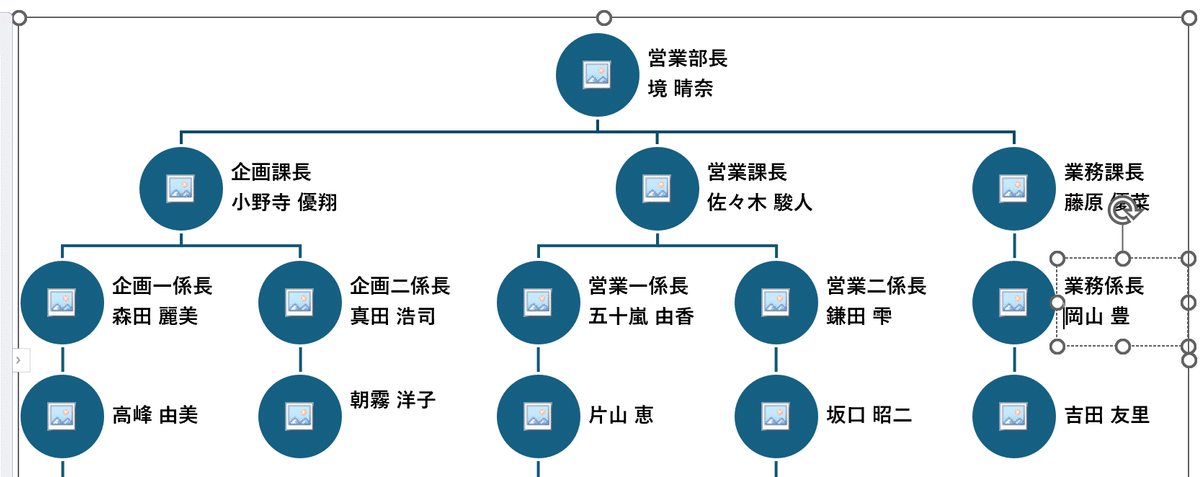
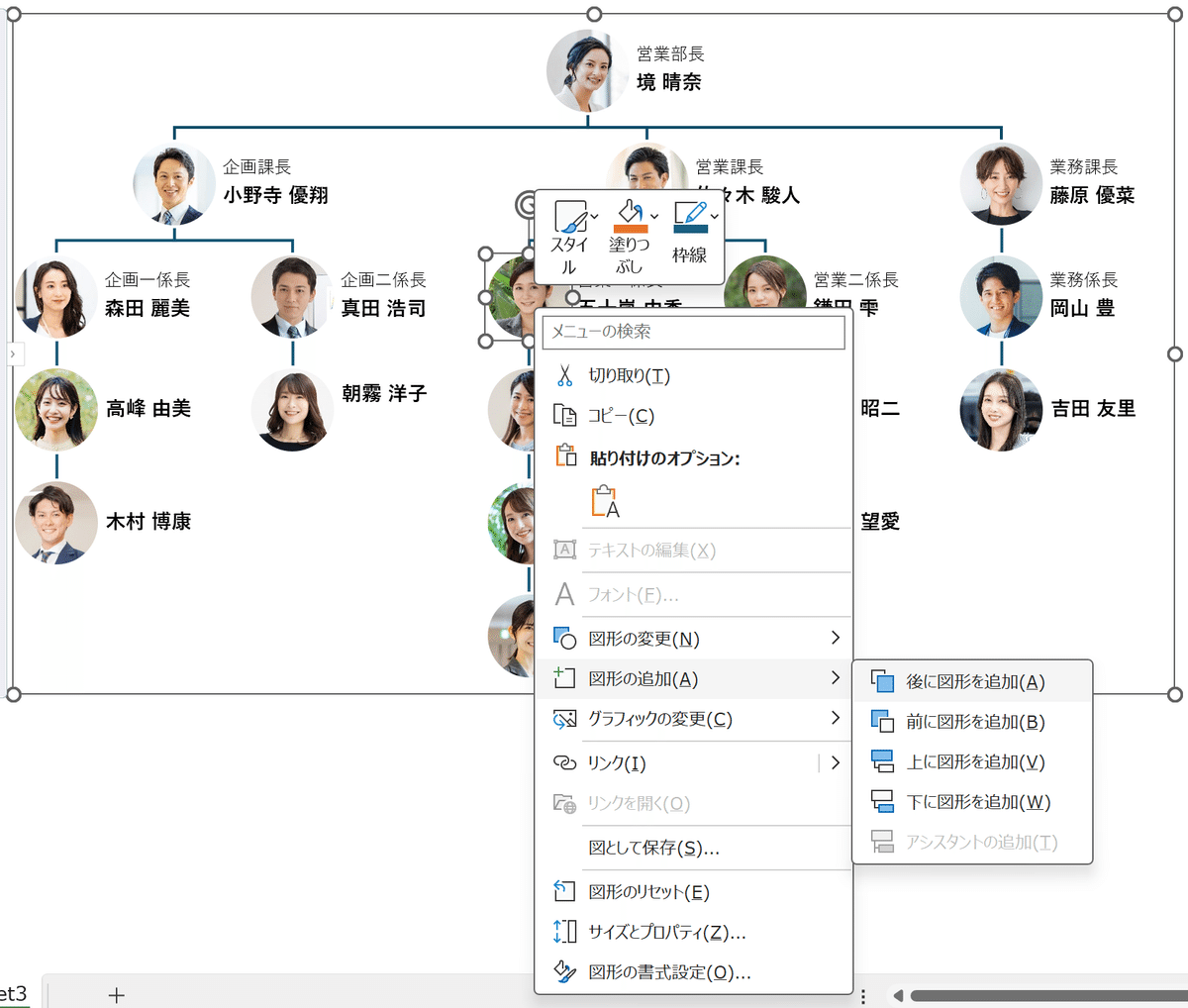
階層の変更や人員の増強・異動が発生したときは、図形を追加したり削除したりして対応しましょう。
対象の図形またはテキストボックスをアクティブにして右クリック→「図形の追加」→「(指定方向に)図形を追加」を選択します。

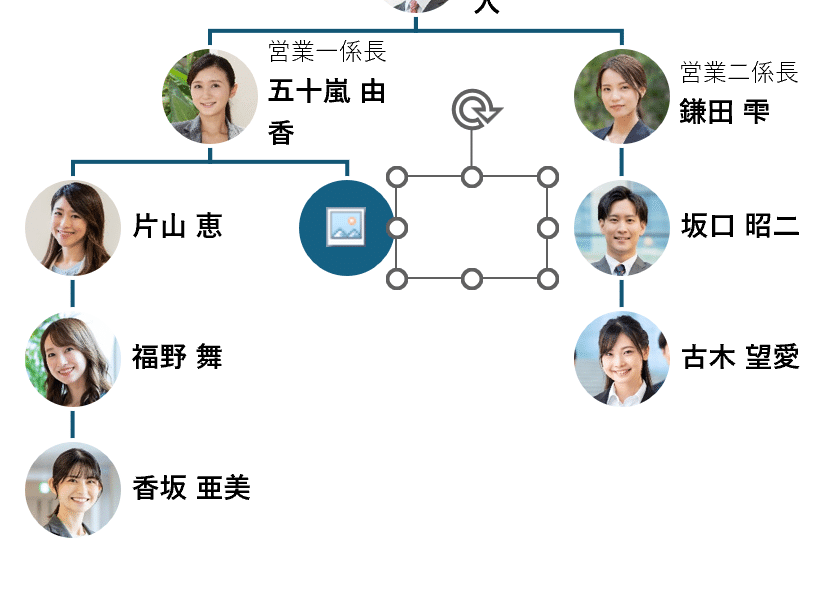
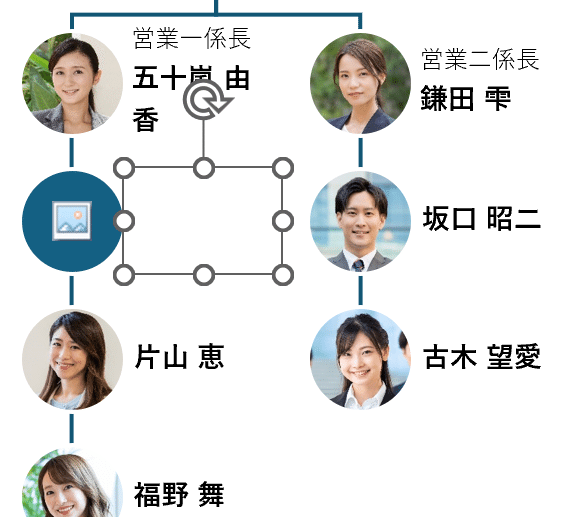
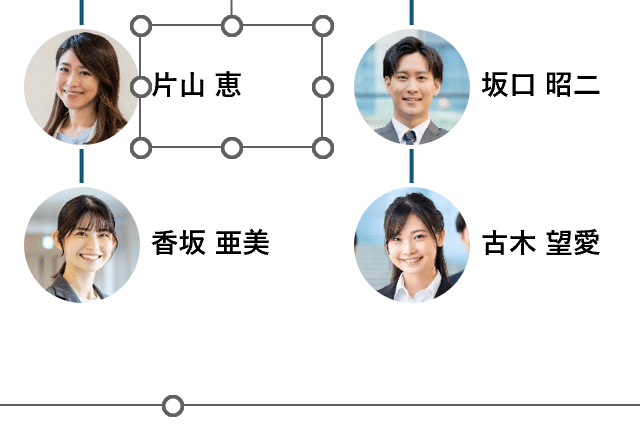
下図は"五十嵐さん"の「下に」図形を追加した状態です。
このとき、新しい図形は"片山さん"と同列横方向に追加されます。選択した図形の下に既に他のメンバーが存在しているときは、「下に」図形を挿入すると同じ階層として判断されるのです。

もし単純に五十嵐さんと片山さんの間に新しいメンバーを追加したいときは、五十嵐さんの下に追加するのではなく、"片山さん"の「上に」図形を追加します。

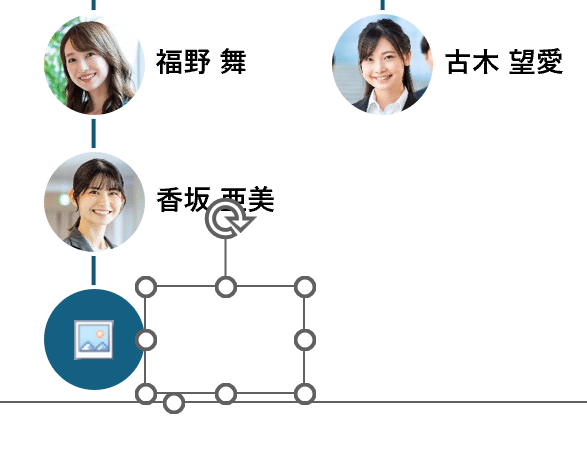
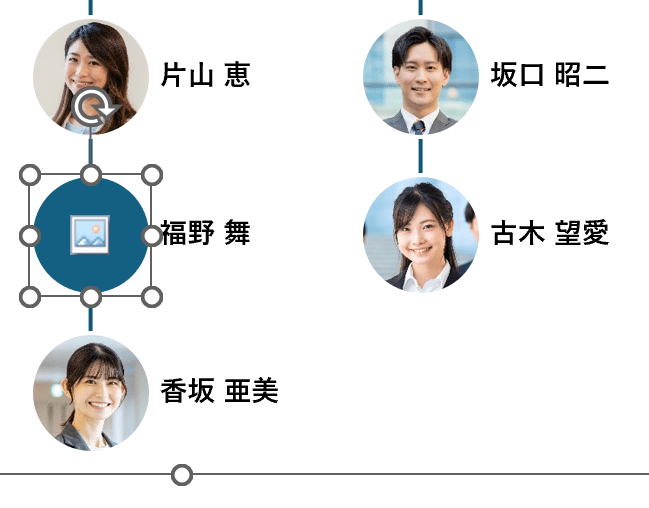
また、下図は"香坂さん"の下に図形を追加した状態です。
選択した図形の下にメンバーが存在しないときは、上からの系統に沿って真っすぐに挿入できます。新入社員の方が入られたときなどに便利ですね。

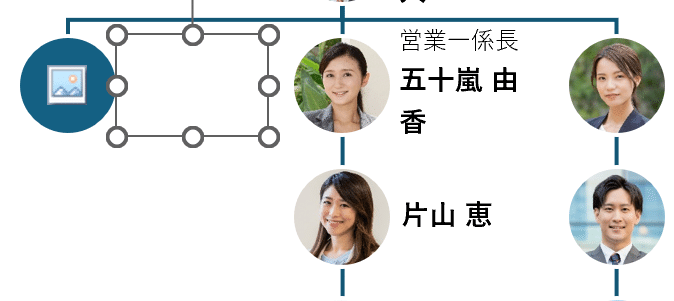
さらに、下図は五十嵐さんの「前に」図形を追加した状態です。
組織改編などでたとえば営業課の中に係が新設された場合などに活用しましょう。

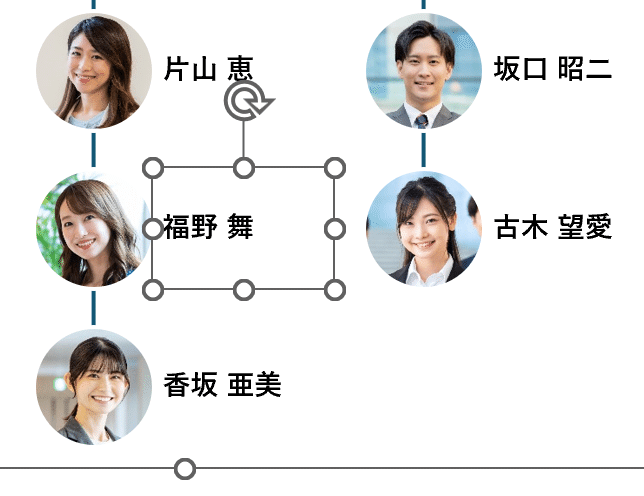
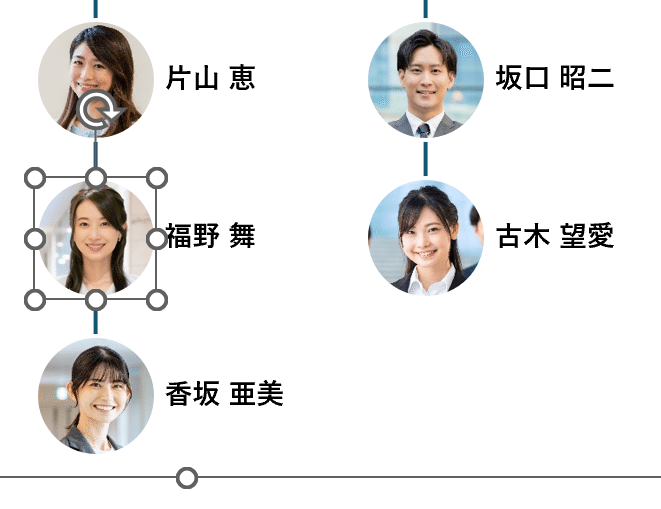
人事異動などでメンバーが純減する場合は、対象者のテキストボックスをアクティブにした状態で[Backspace]または[Delete]を押します。

サンプルの場合、上図で選択していた福野さんが削除されます。

ちなみにテキストボックスではなく顔写真を選択した状態で[Backspace]や[Delete]を押すと、顔写真がリセットされます。

この流れで、顔写真を差し替えるときの操作も見ていきましょう。
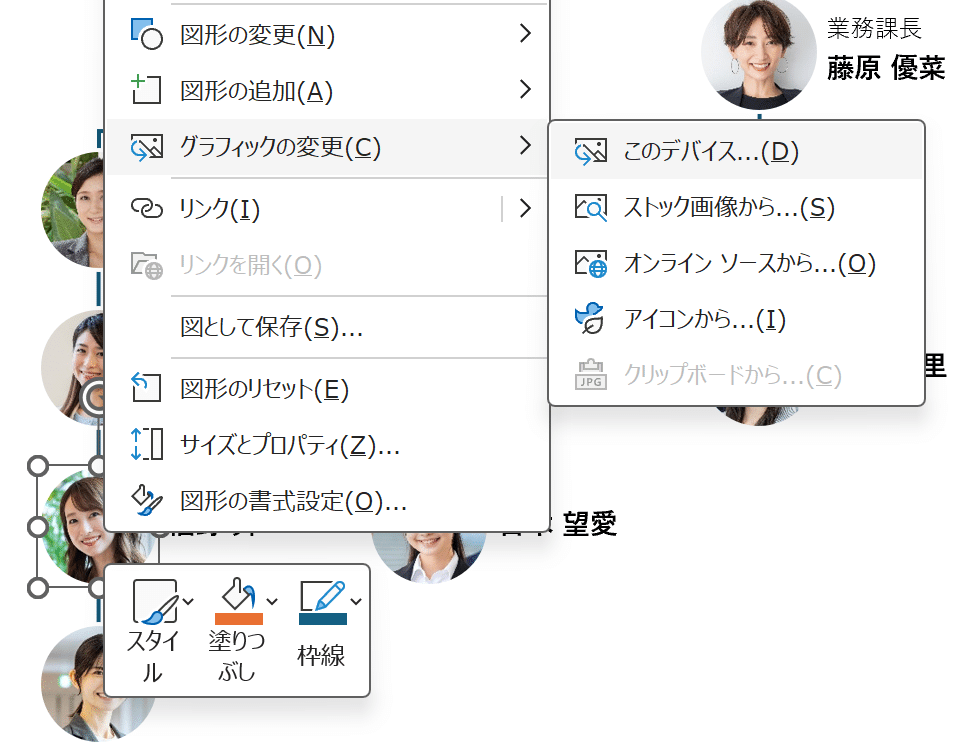
対象の図形をアクティブにして右クリック→「グラフィックの変更」→「このデバイス」を選択します。

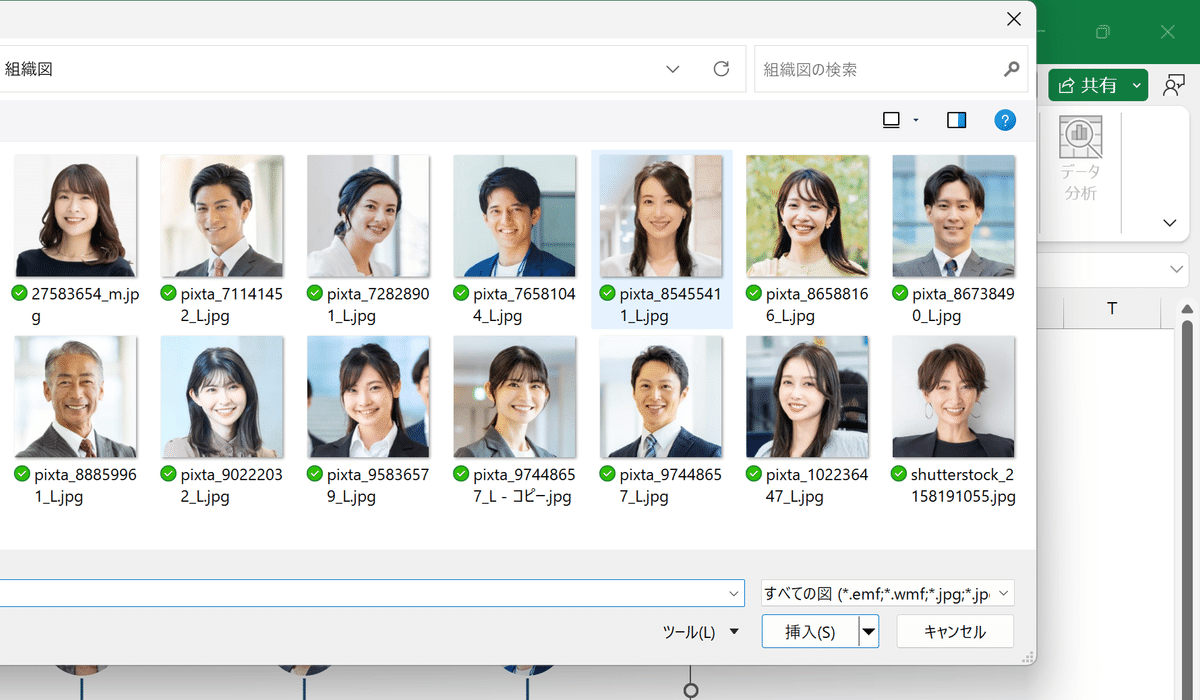
新しい画像を選択して、右下の「挿入」を押します。

これにより、画像が変更されます。

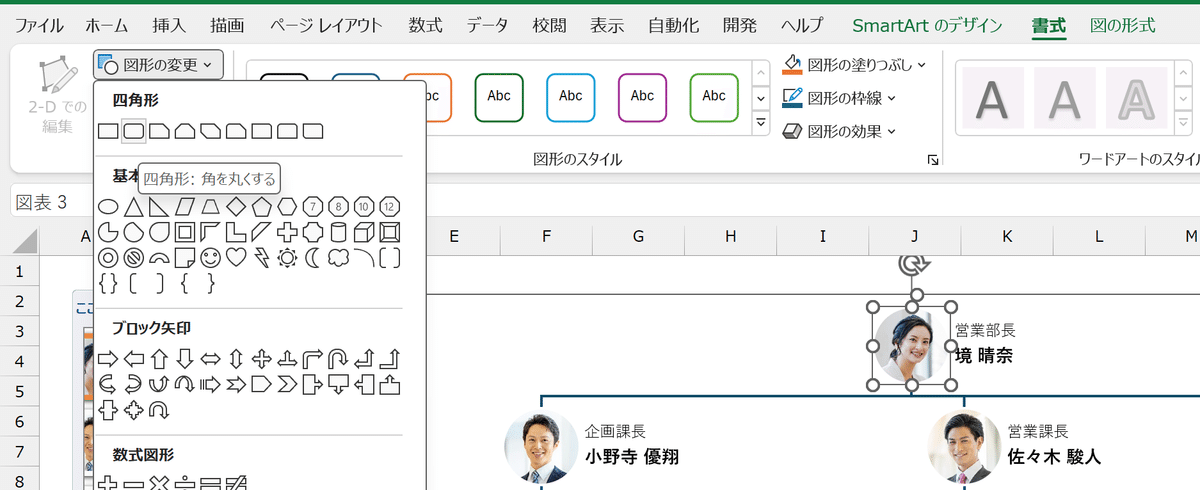
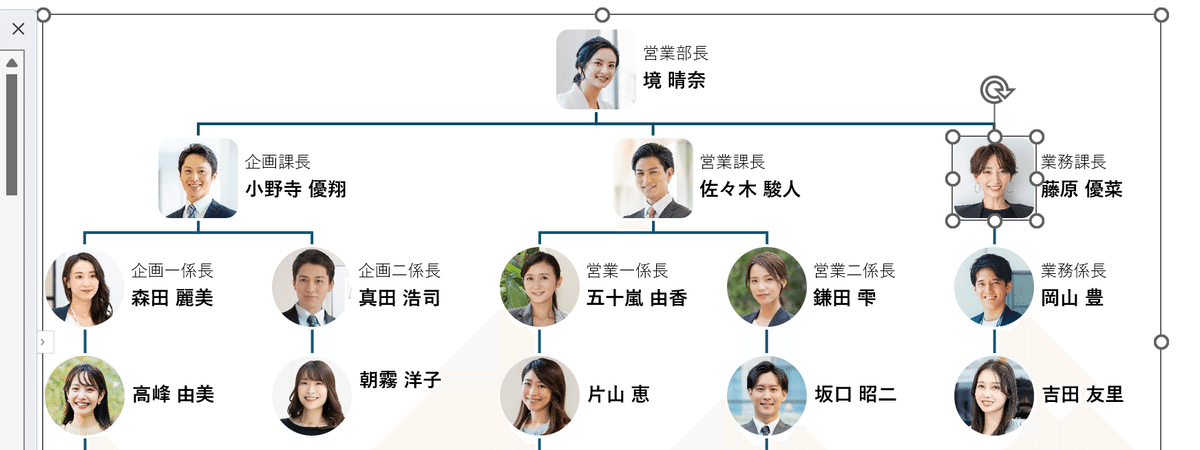
デフォルトで円形になっている顔写真の図形の形状をアレンジしたいときは、対象の図形をアクティブにした状態で「書式」タブ→「図形の変更」からお好みの図形を選択します。

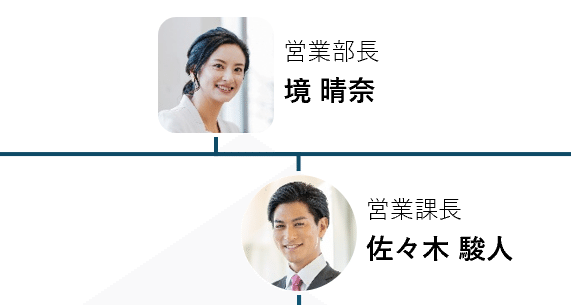
(下図は"境さん"の顔写真を「四角形:角を丸くする」に変更した状態)

部課長級のレイヤーだけ形状を変える、などのすみ分けもありかもしれません。

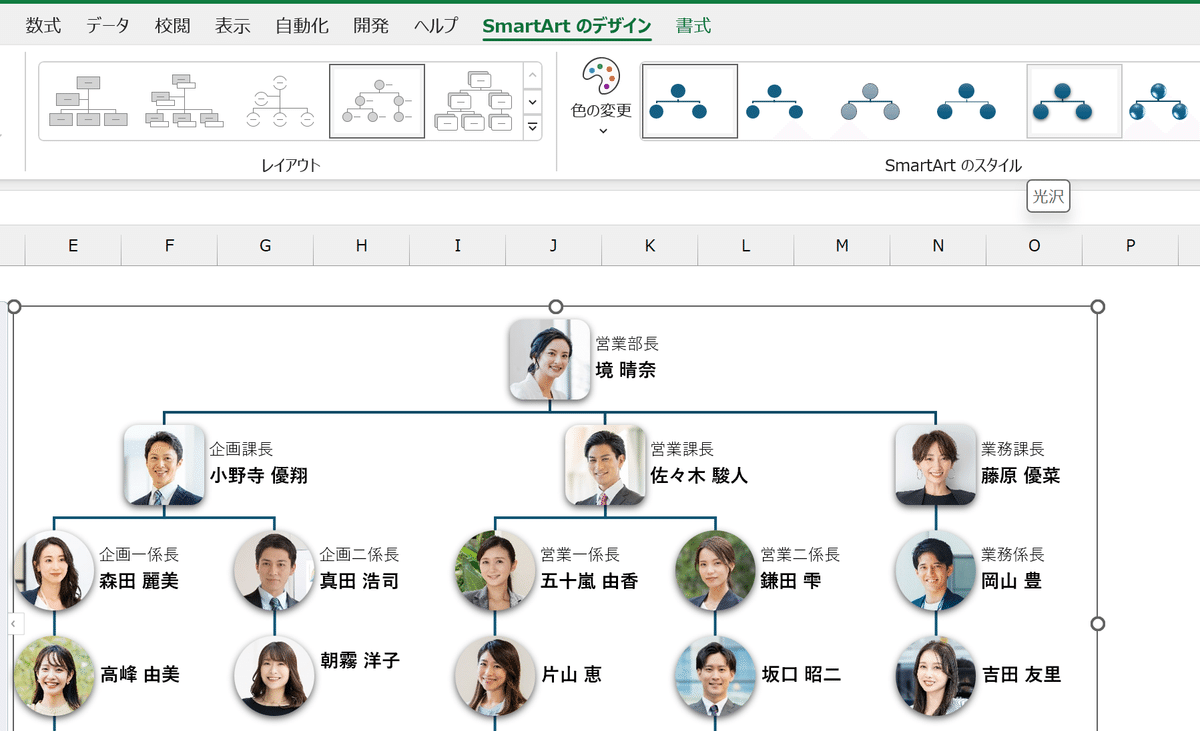
SmartArtのスタイルを変更するときは、SmartArt全体を選択した状態で「SmartArtのデザイン」タブ→「SmartArtのスタイル」から変更します。(下図は「光沢」を指定した状態)

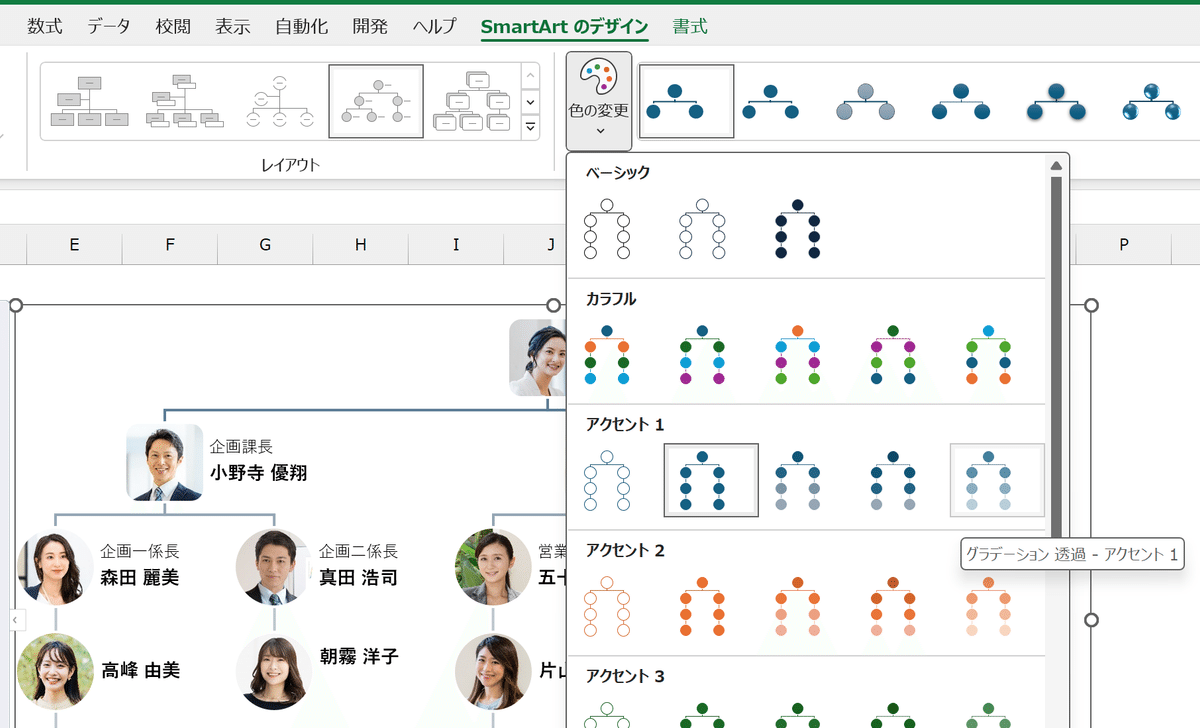
また、SmartArtの色を変更するときは、同じくSmartArt全体を選択した状態で「SmartArtのデザイン」タブ→「色の変更」からパターンを指示します。

(下図は「グラデーション 透過-アクセント1」を指定した状態)

お好みで設定してみましょう!
いかがでしたか?
今回は顔写真付きの組織図を作成する方法をご紹介しました。
セル結合や罫線を駆使するよりも簡単に制作できますので、実務ででくわす機会があればぜひ使ってみてくださいね!
↓↓記事の内容を動画で解説しています↓↓
※本記事の委細が動画収録当時のバージョン・解説内容と異なる場合があります。
↓↓Excel操作をとにかく高速化したい方へ↓↓
↓↓実務直結の関数活用術を網羅的に学びたい方へ↓↓
