
【Excel】画像の埋め込み、Excelでできます★
こんにちは、HARUです!
今回は、画像を所定の枠内にキレイに埋め込む方法をご紹介します。
実務では、アプリケーションのUIイメージをスマートフォンの本体画像に差し込んだり、パソコンやモニター、テレビ、街頭の大型ディスプレイ広告用にダミーのサンプル画面を表示したりすることがあります。

こうした範囲に正方形や長方形の画像を正確に埋め込む際は、もちろん専用の画像編集ソフトを使われることをおススメします。
ただ、お勤め先のパソコンでは専用ソフトのライセンスがなく、ちょっとした作業のためだけにはインストールさせてもらえないケースもあります。
そこでこの記事では、ExcelのようなMicrosoft Officeの機能でかんたんに処理する方法をご紹介します。

毎日使うわけではありませんが、ふとしたシーンで役立つテクニックですので、ぜひ最後までご視聴ください。
画像を図形の背景に設定する
画像の挿入
事前準備として、対象の画像をExcelに挿入します。
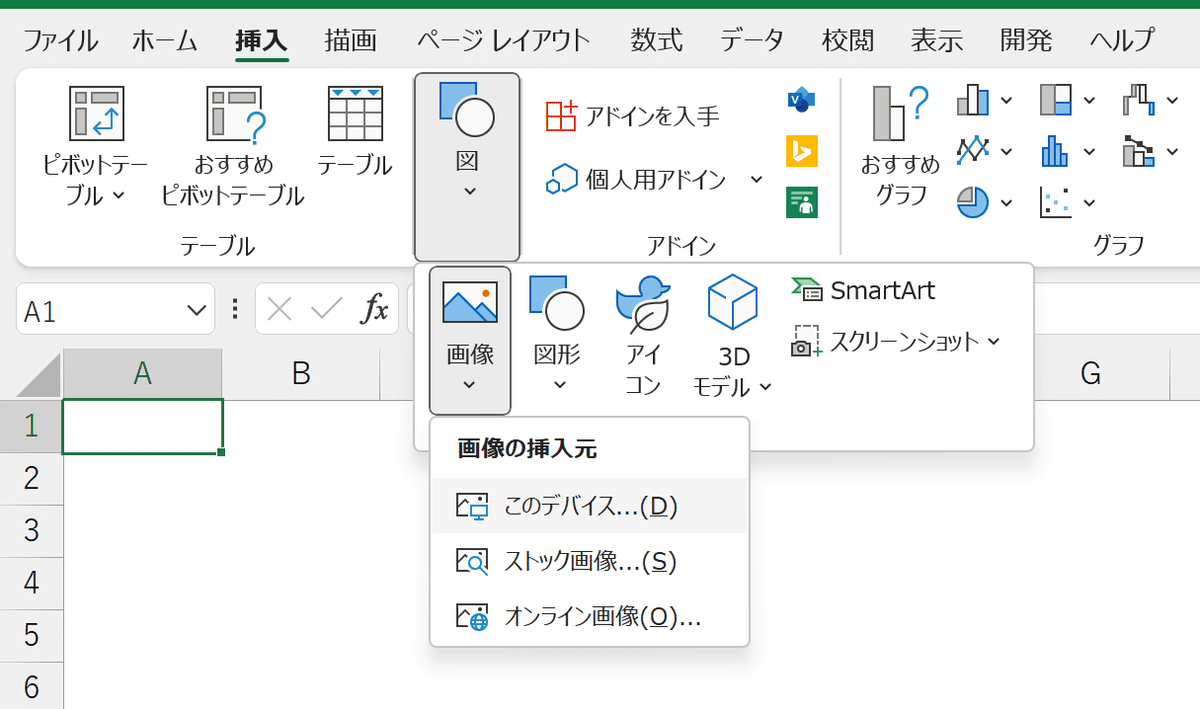
①リボンの「挿入」タブ→「図」グループ→「画像」→「このデバイス」の順に選択する。

※今回はあらかじめパソコンに保存したファイルを使用します。
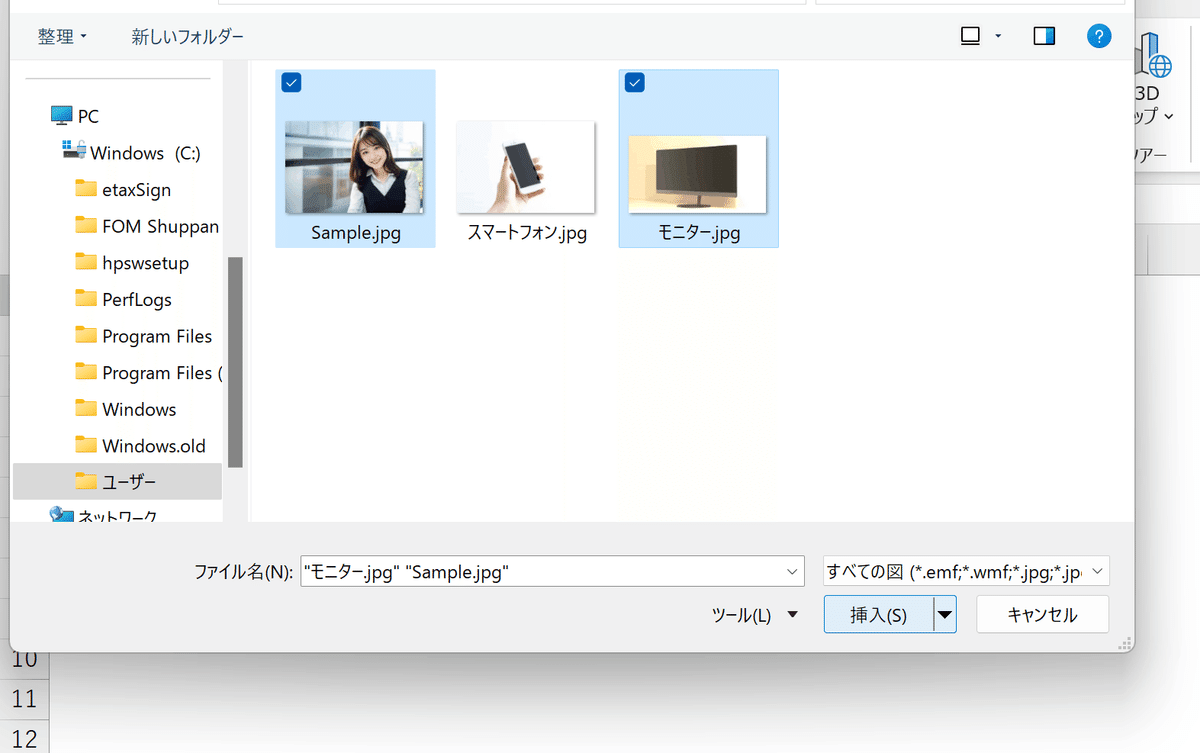
②格納先のフォルダにアクセスし、対象の画像を選ぶ。
③右下の「挿入」を押す。

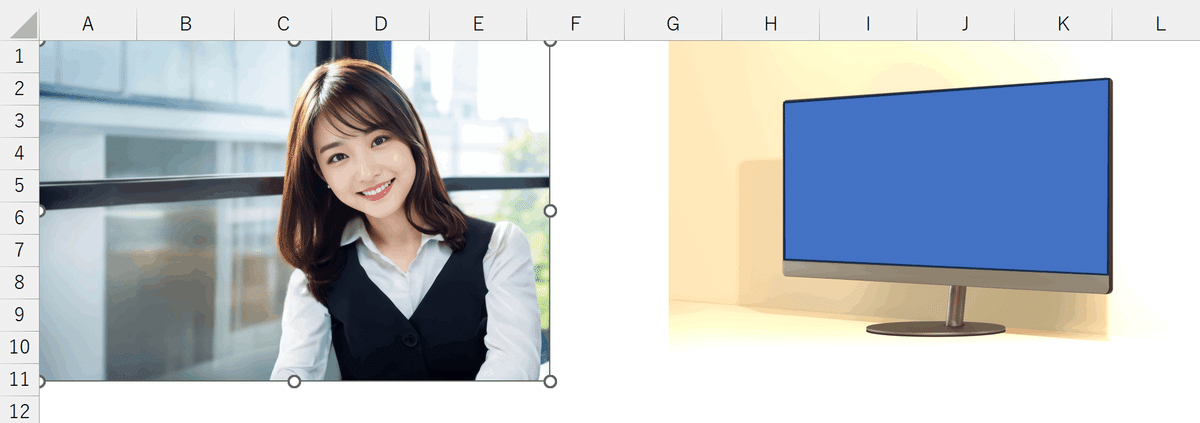
必要な画像がまとめて挿入されます。

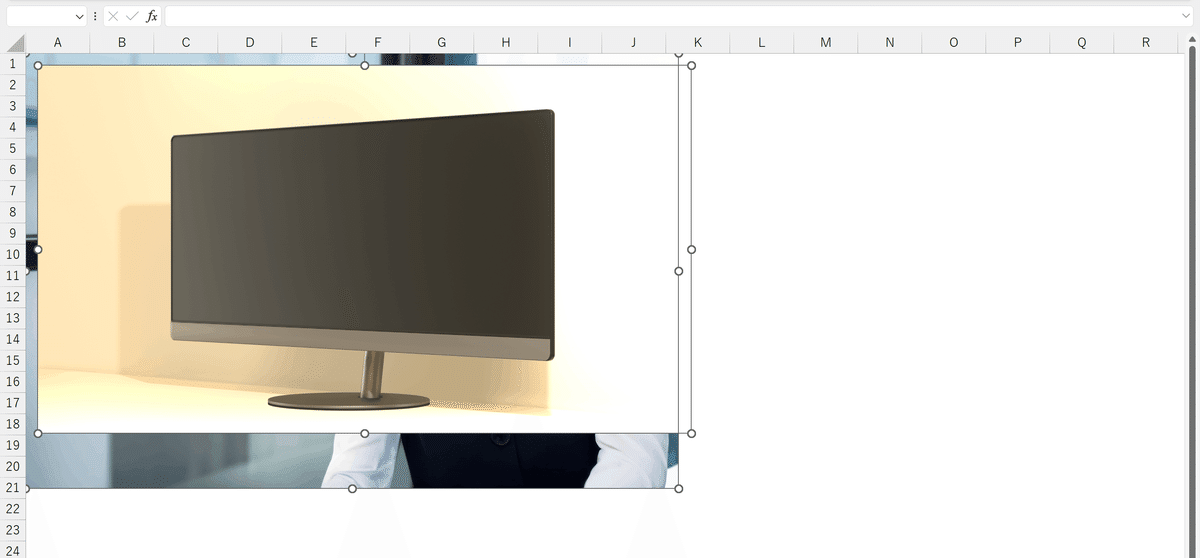
このオブジェクトのサイズは、キーボードの[Shift]+方向キーで調整しましょう。ここに[Ctrl]を加えると、より細かいサイズ変更ができます。
頂点の編集と塗りつぶし(図形)
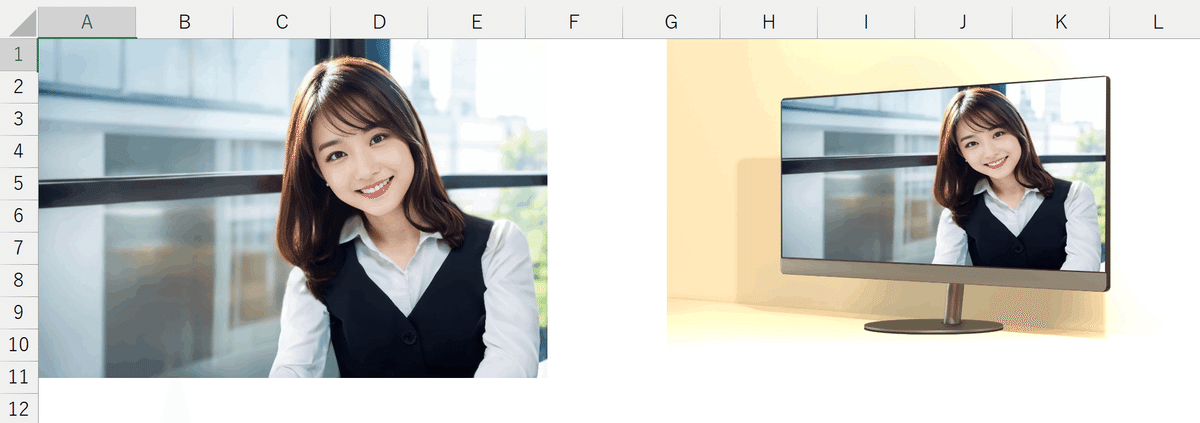
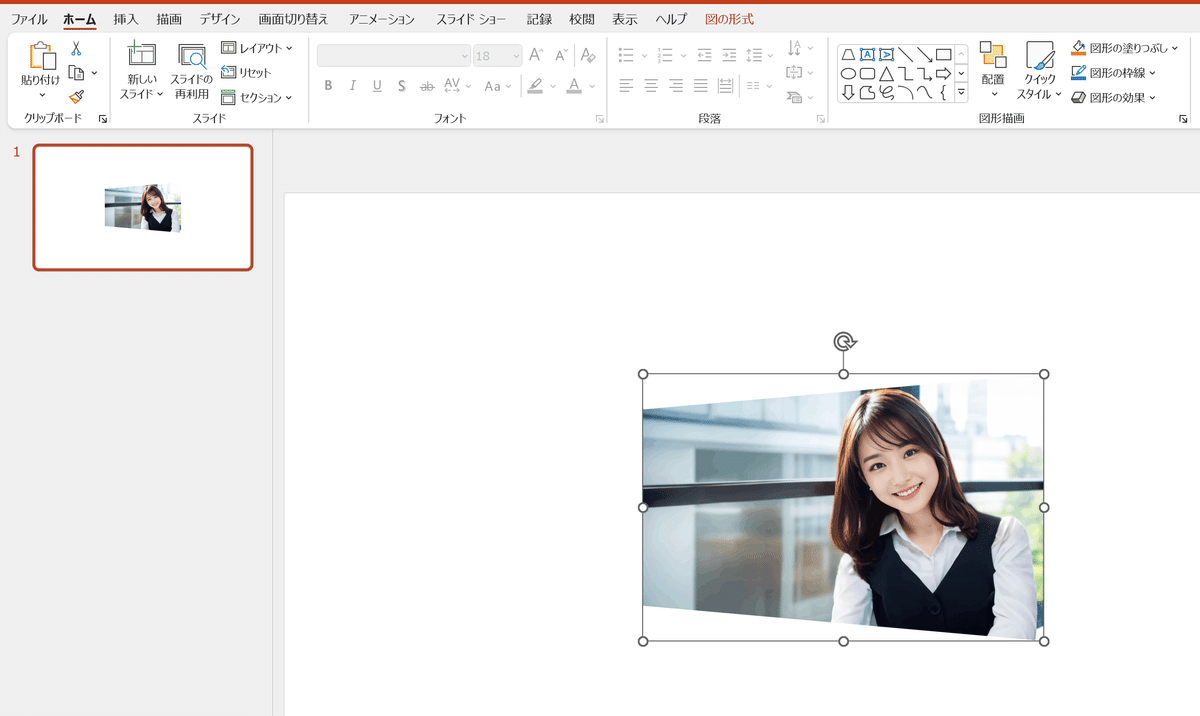
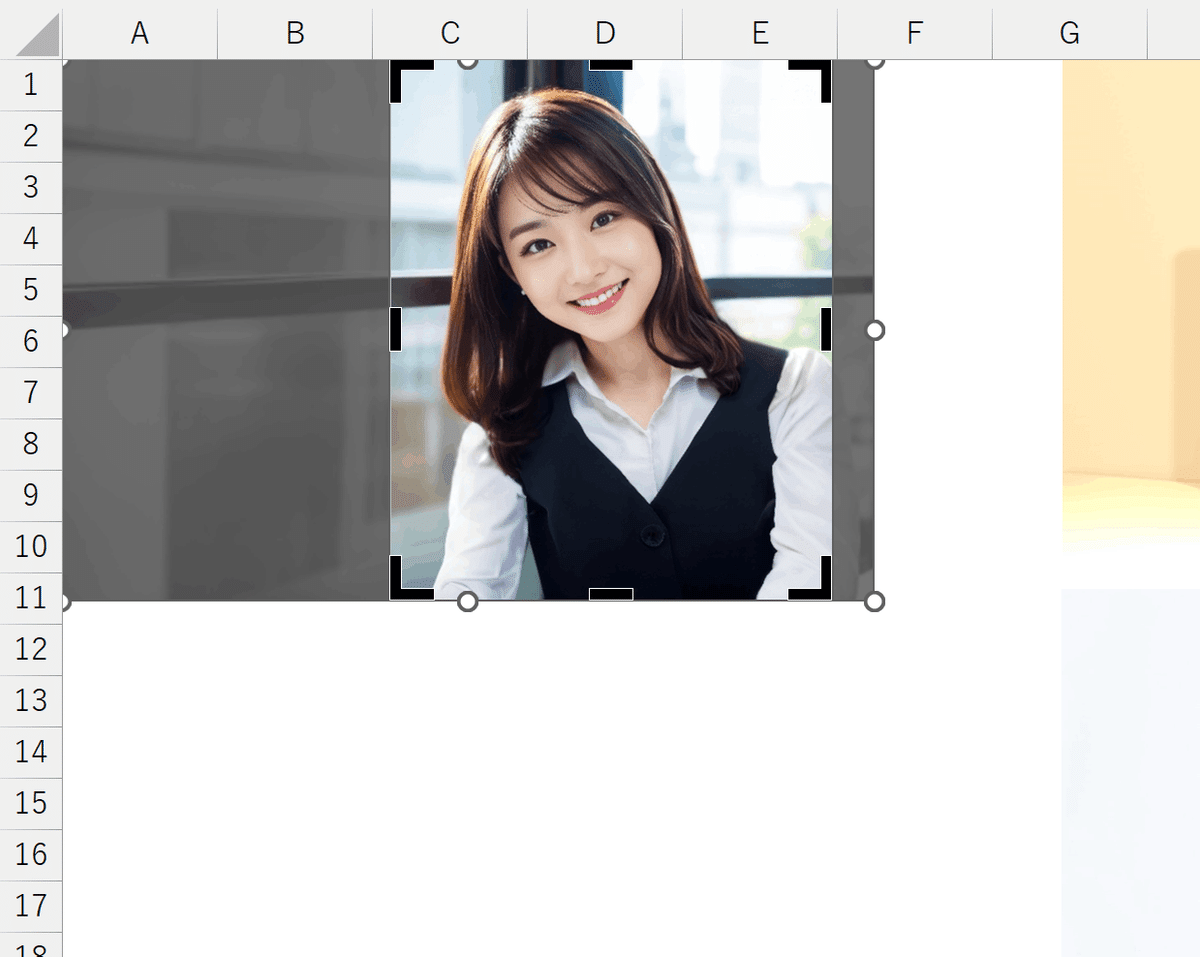
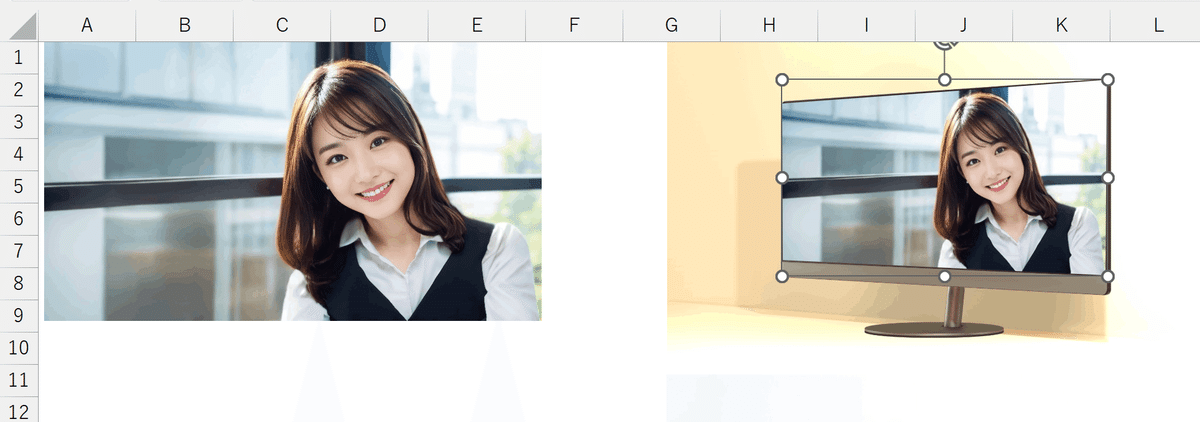
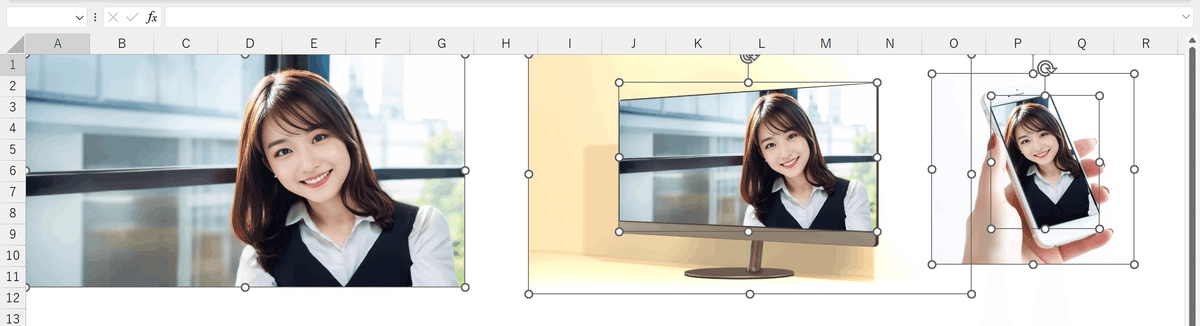
まずは、左のサンプル画像を右のモニター画面の中に埋め込んでいきます。ただ、この画像自体をトリミングして形をアレンジしようとしても、埋め込み先にフィットするような形状にはなりません。

そのためここで、新たに四角い図形を挿入します。
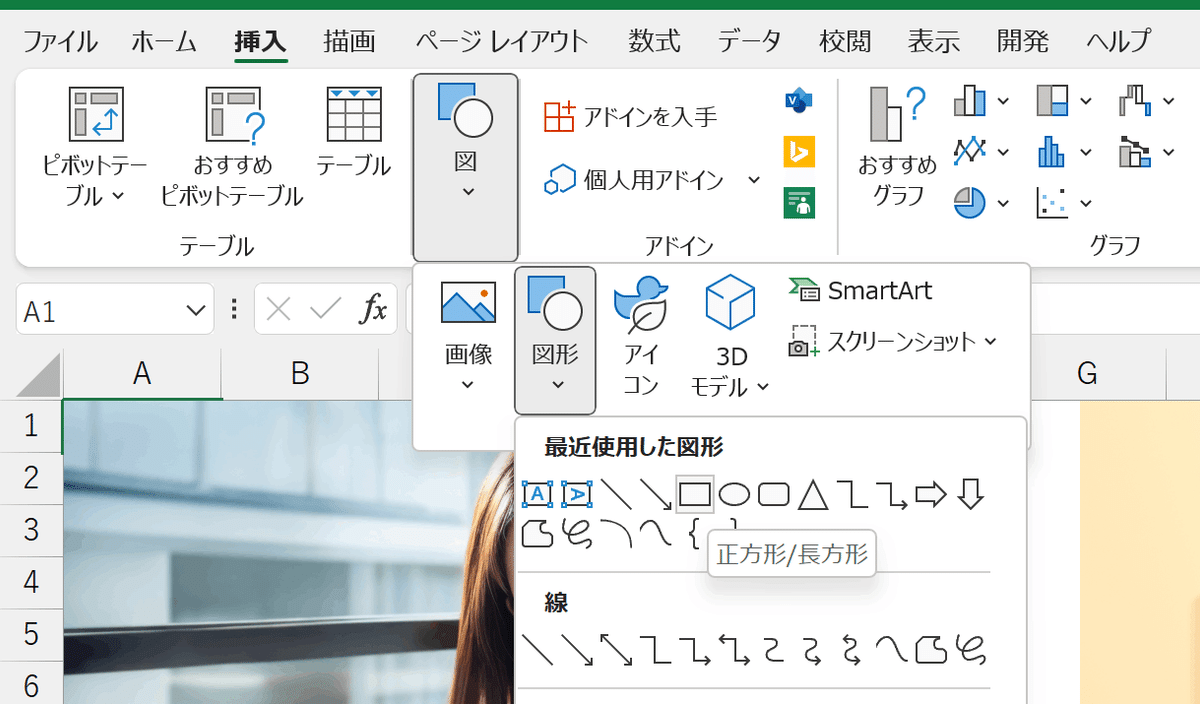
①「挿入」タブ→「図」グループ→「図形」→「正方形・長方形」のアイコンを選択。

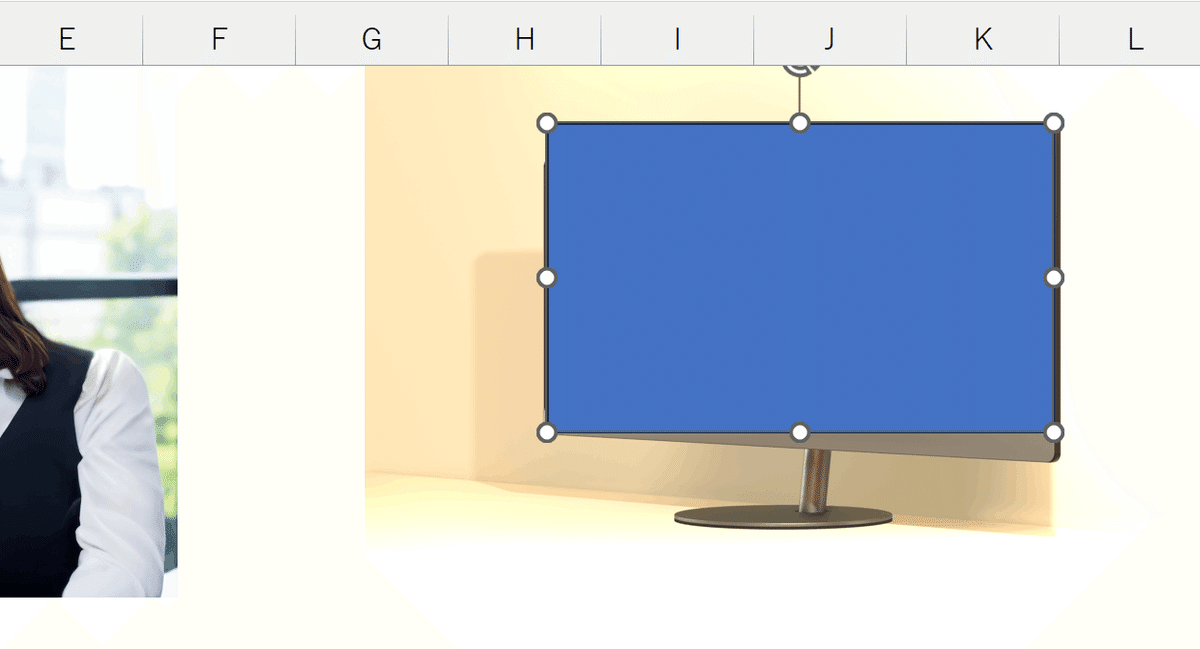
②埋め込み先の範囲にあわせて、図形を挿入する。
※この段階では、ある程度重なっていればOKです。

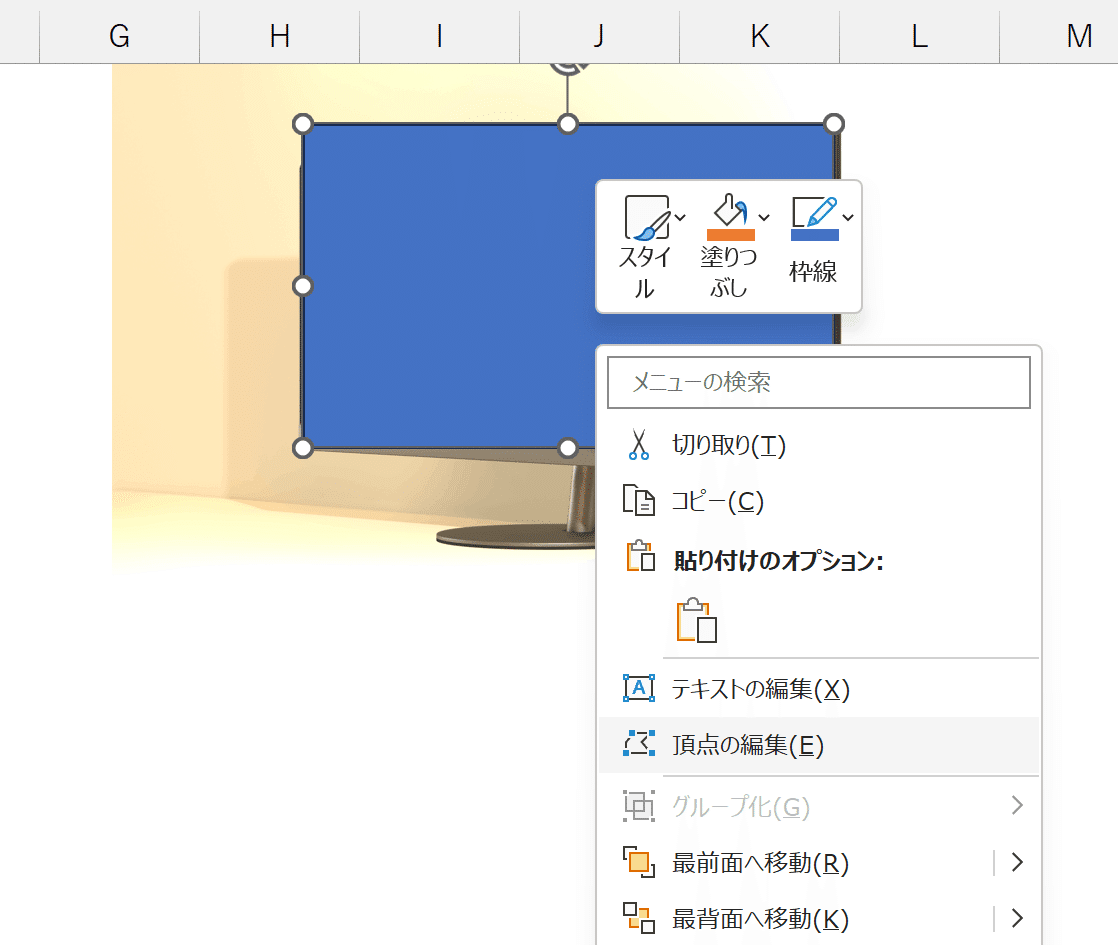
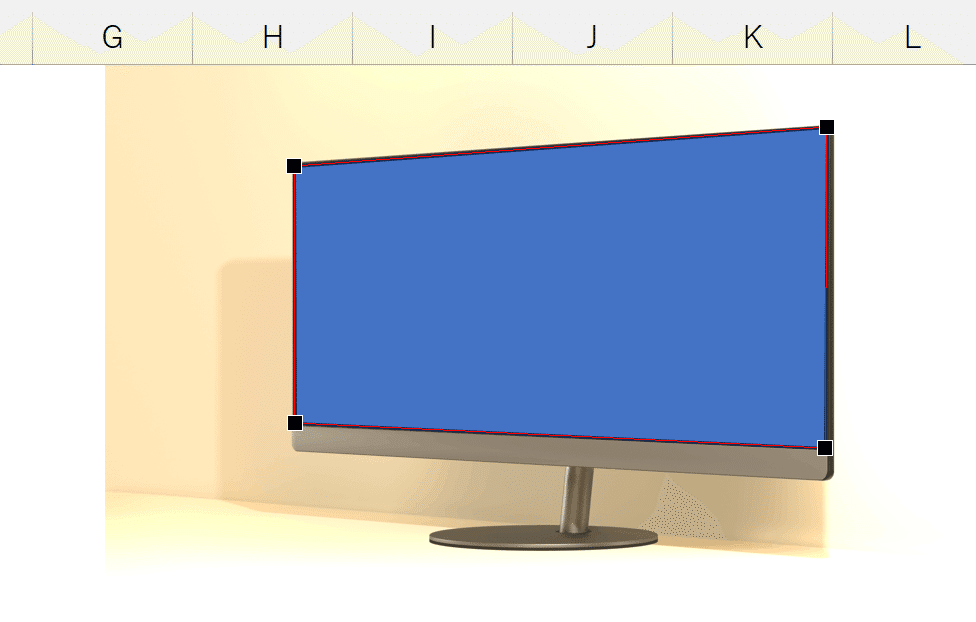
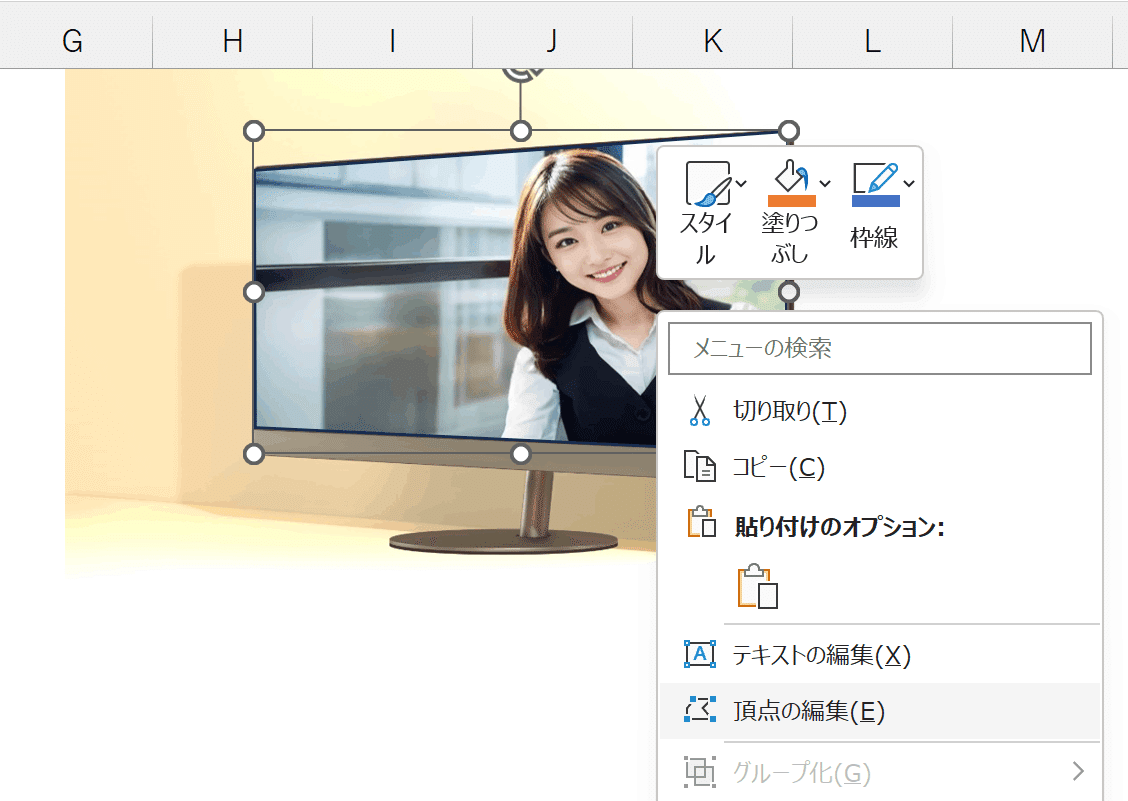
③右クリックを押して、コンテキストメニューから「頂点の編集」を選択。

オブジェクトの4隅が黒い四角形に変わります。この部分をつかんで動かすことで、図形の形状を調整できます。
④埋め込み先(モニター画面)の形にそろえる。

⑤埋め込む画像を[Ctrl]+[C]でコピーする。

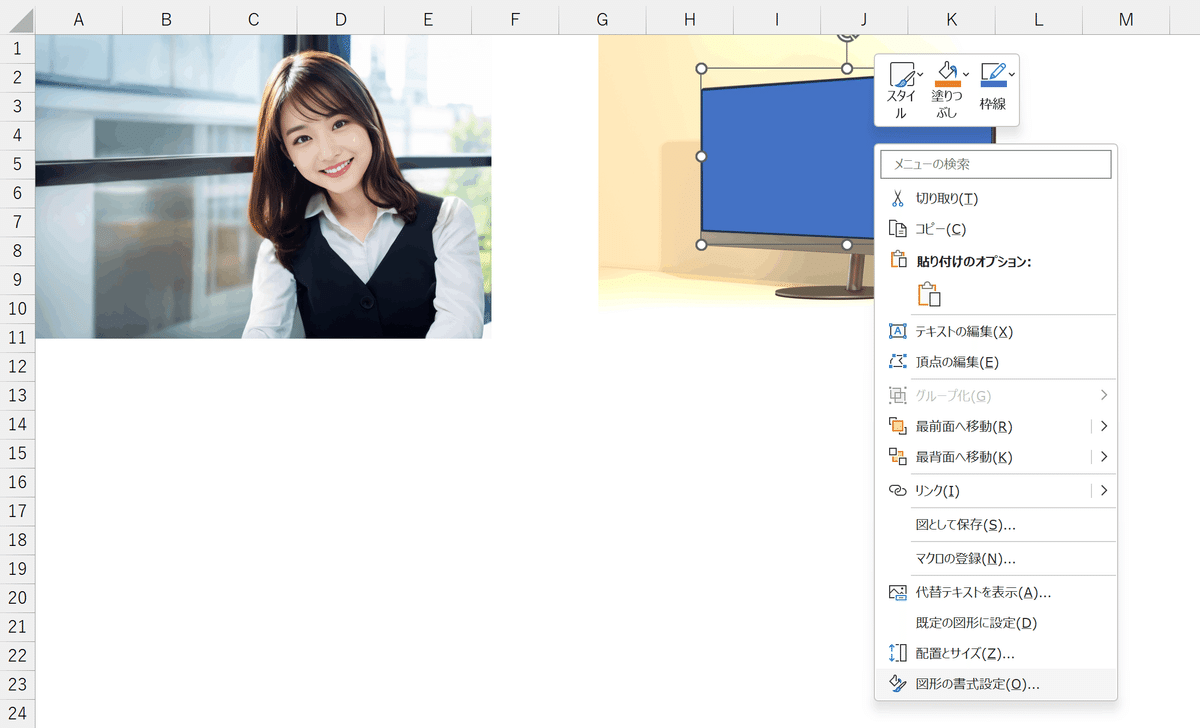
⑥形をそろえた図形をアクティブにして、右クリックを押す。
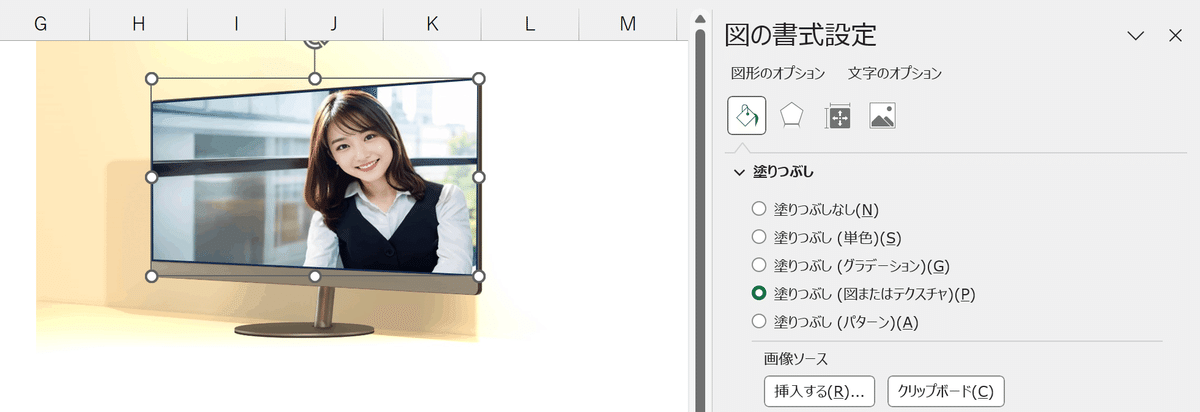
⑦コンテキストメニューから「図形の書式設定」を選択する。

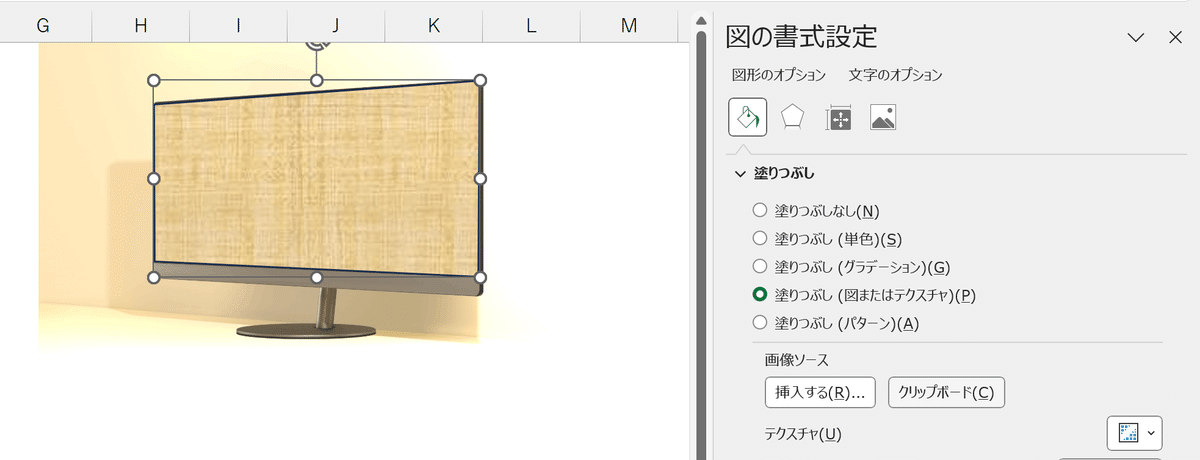
⑧「塗りつぶしと線」において、塗りつぶしを「図またはテクスチャ」に切り替える。
⑨画像ソースとして、「クリップボード」を選択する。

これにより、画像がキレイに埋め込まれます。

画像と図形の違い
画像では「頂点の編集」ができない
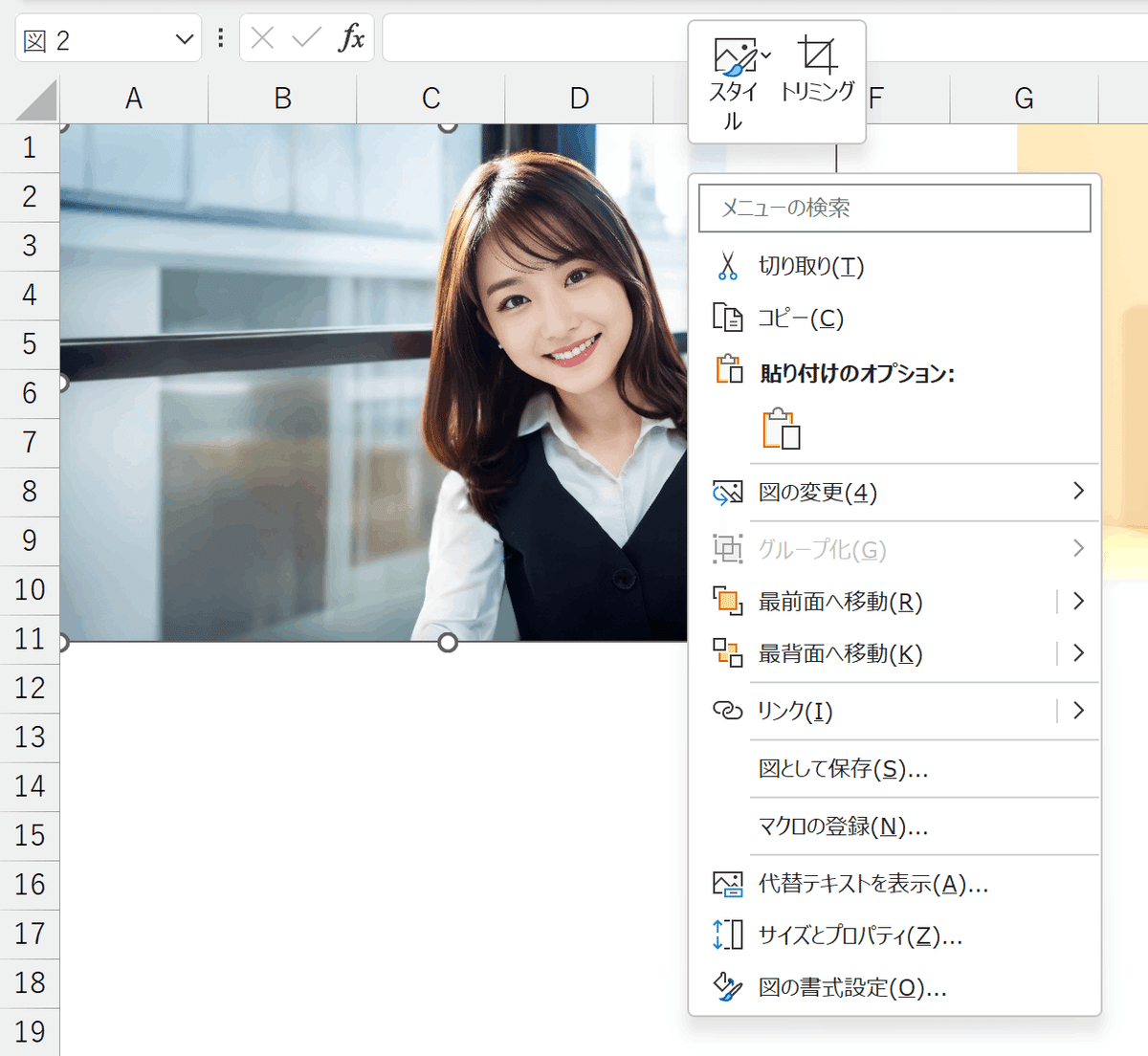
本当なら、最初から左のサンプル画像で頂点を編集できれば良いですが、画像を選択して右クリックを押しても「頂点の編集」メニューは出てきません。

これは、画像を図として貼り付けてみても同じです。
画像と図形では、アレンジできる項目が異なるのです。
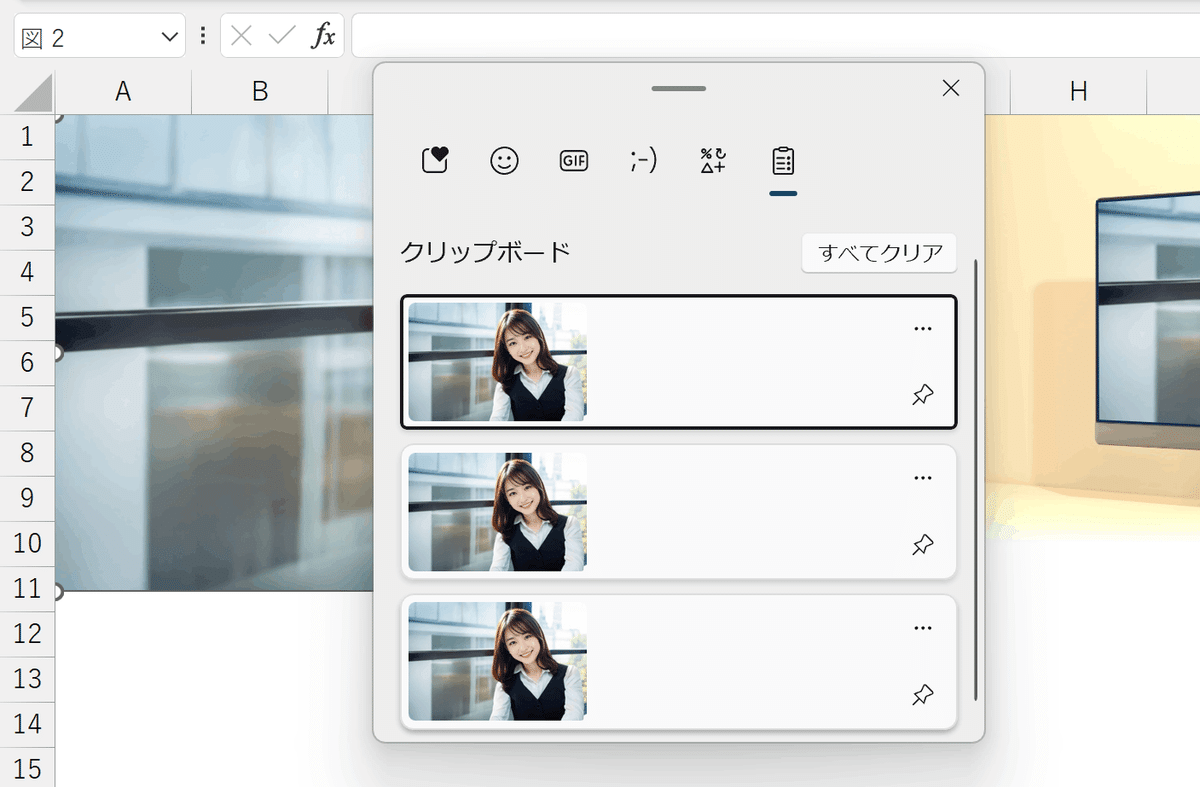
クリップボード
サンプル画像はコピーの操作を行ったことで、クリップボードに保存されます。このクリップボードは、[Windows]+[V]で開けます。

オブジェクトやテキスト情報などのコピー履歴を蓄積してくれる、WindowsOS共通の機能です。
コピーしてクリップボードの先頭に保存された画像を、図形の塗りつぶし(背景)として適用することで、その領域内に収まるのです。
図形の背景として設定されているのため、画像ではなくあくまで図形です。
図形であれば頂点の編集が可能ですので、画像を埋め込んだあとでも位置を微調整できます。

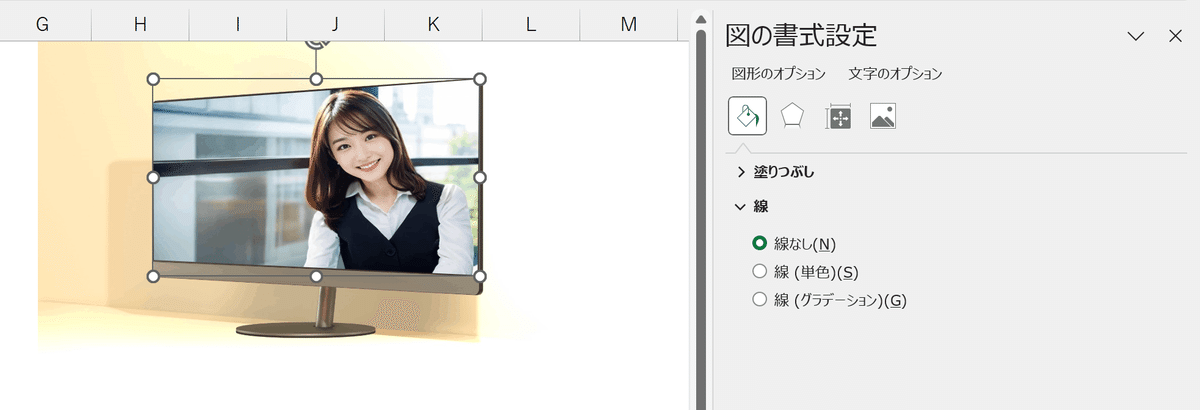
なお、図形には挿入された段階でデフォルトの外枠が引かれています。
これが気になるときは、書式設定メニューで「線なし」としておきましょう。

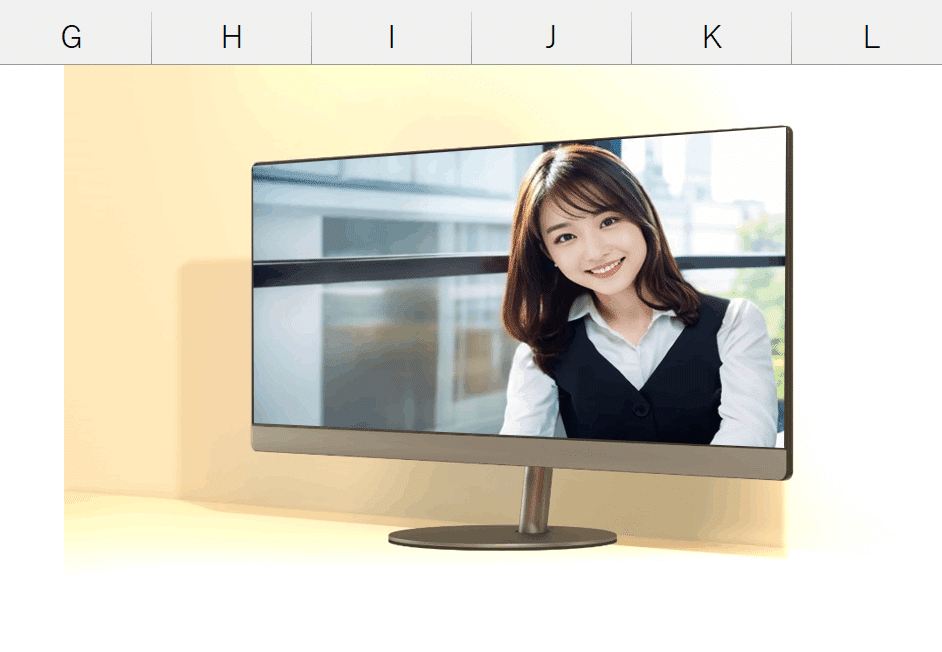
これを踏まえて「頂点の編集」を行うことで、おさまりがより良く見えます。
遠近の調整
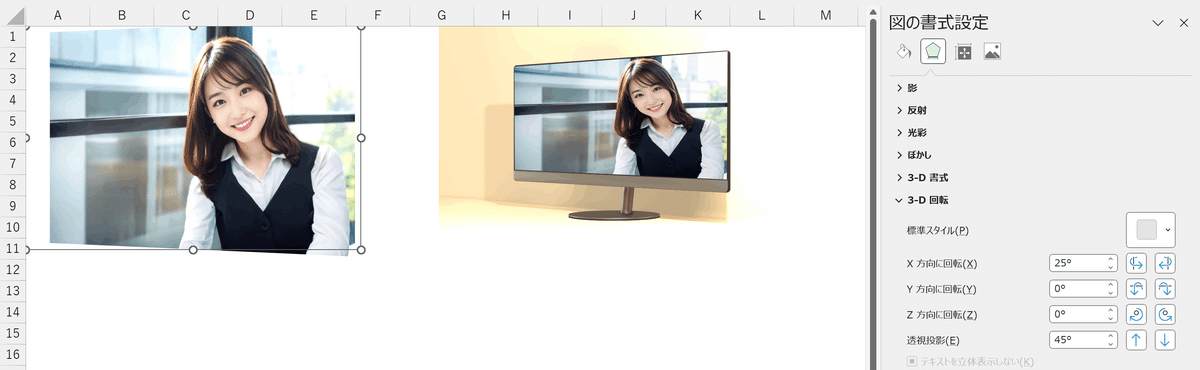
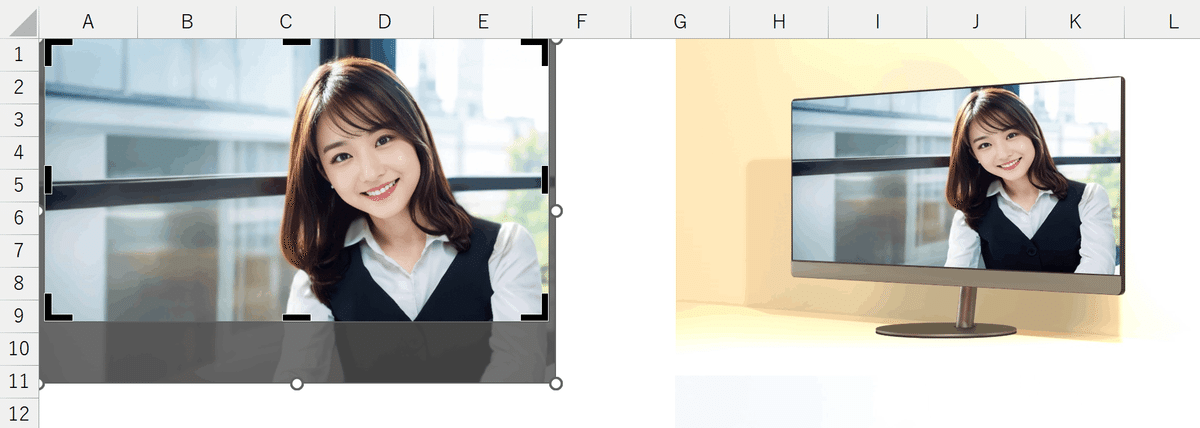
今回画像を埋め込んだサンプルは、モニター正面向かって右側が手前にあり、左側が奥にあります。

では、図形の塗りつぶしとして設定された画像がこの遠近の比率までしっかり考慮して埋め込まれているかと言うとそうではありません。
たとえばサンプルの画像は、なんとなくオフィスかどこかの窓から外の景色が見える画角ですよね。

左の画像では、向かいの建物の上部の外壁が一定の高さまで写っていますが、右で図形に埋め込んだあとはほとんど見切れています。
これは遠近調整の結果、奥側が細く見えているというより、完全にカットされています。
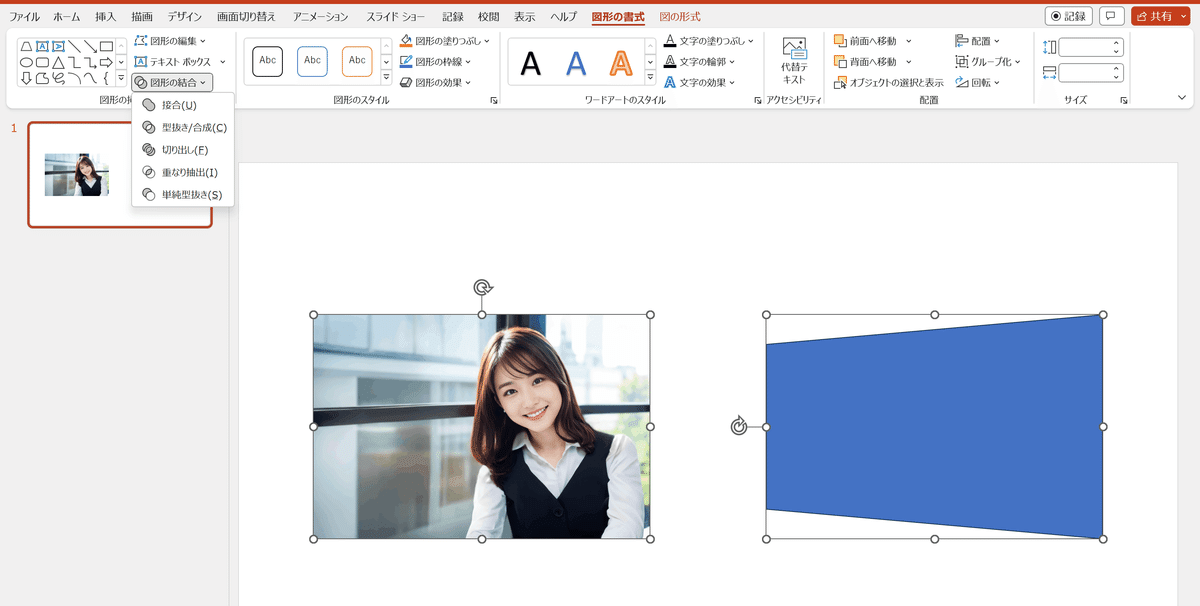
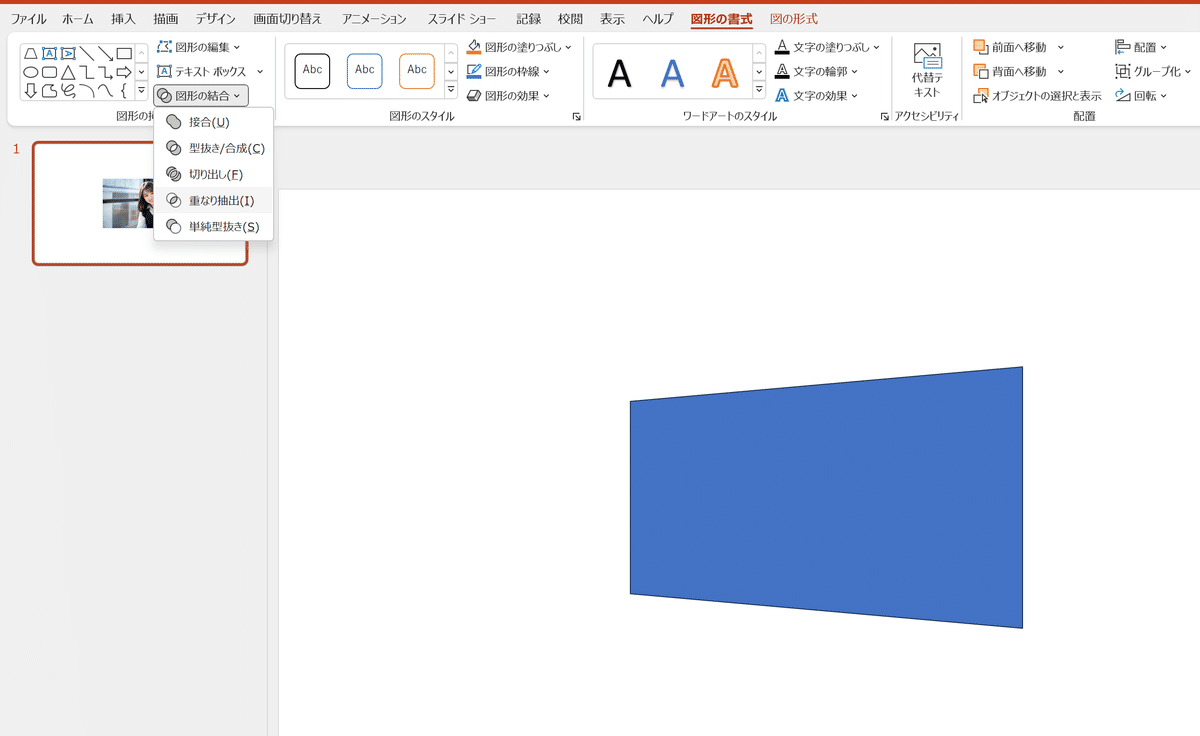
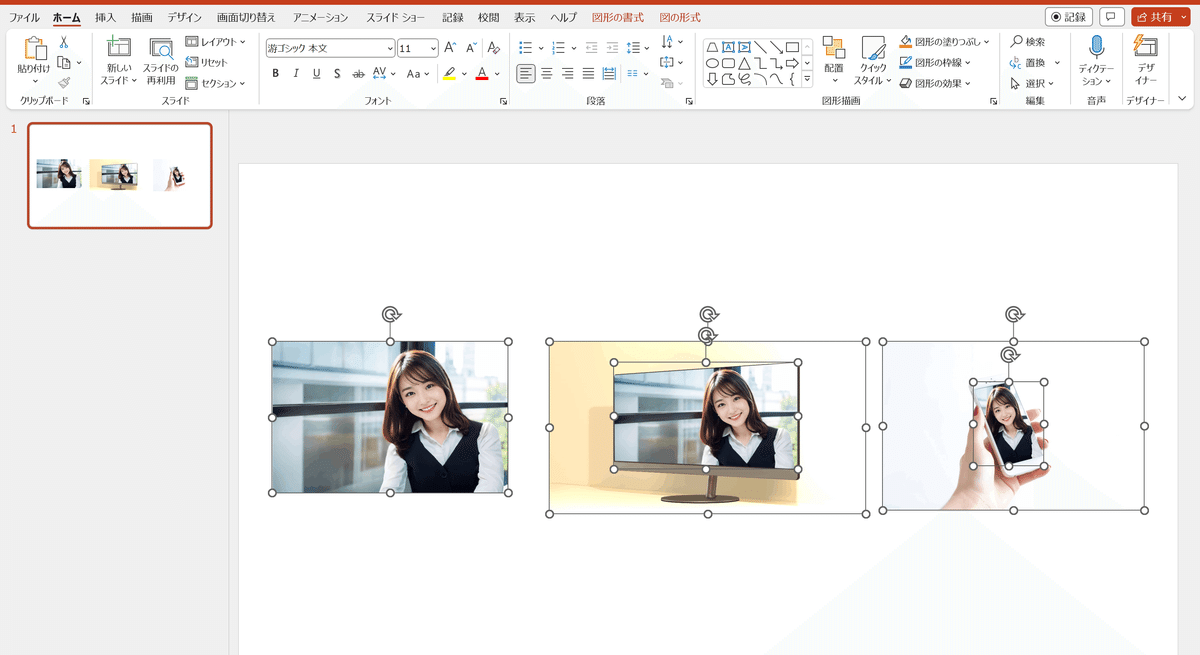
ちなみにPowerPointで図形を含む複数のオブジェクトを選択すると、「図形の書式」タブに「図形の結合」というコマンドが表示されます。

この機能は、Excelでは出てきません。
形状を調整した図形の上にサンプル画像を重ねてから、「図形の結合」にある「重なり抽出」を実行すると、図形が重なった部分だけが残ります。


これも遠近の角度は変えずに単純に型抜きされるだけです。
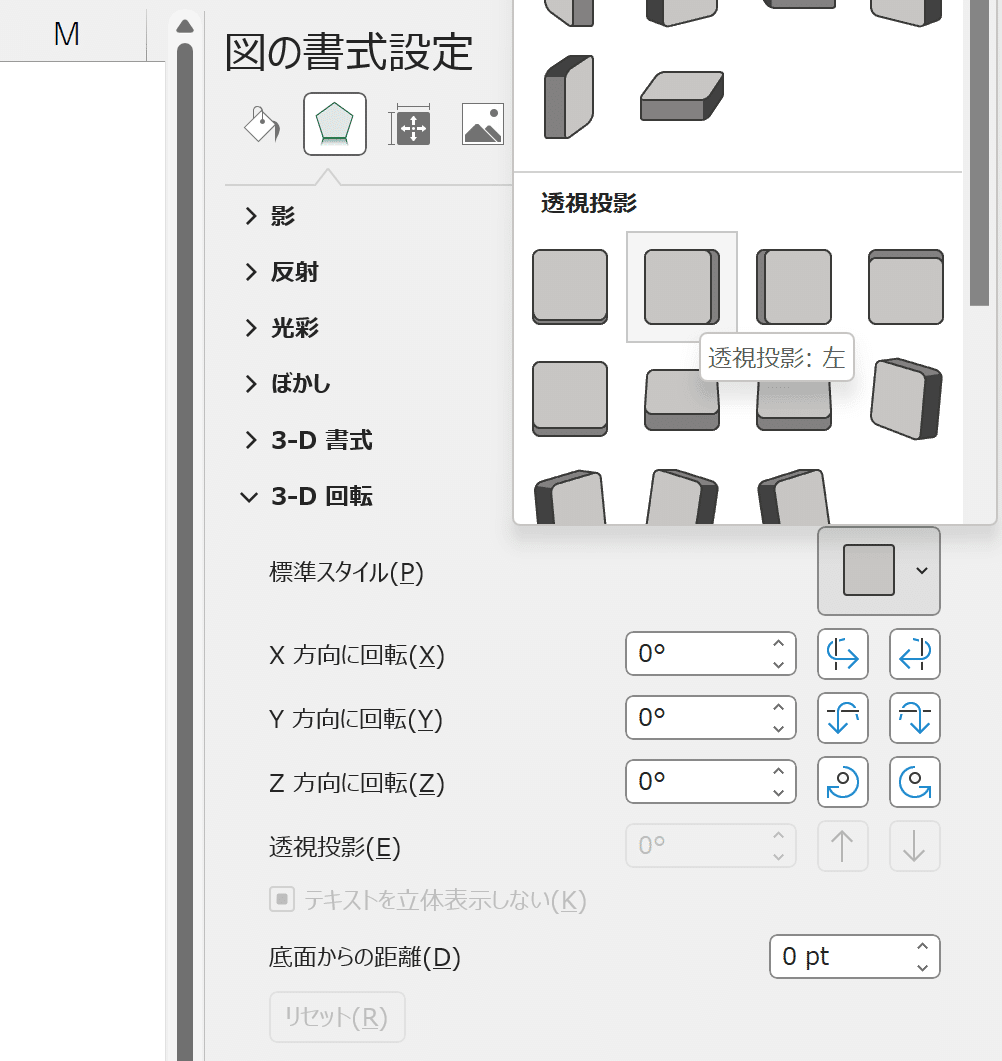
遠近まで意識した編集をするなら、図の書式設定メニューの「効果」タブにある、「3-D回転」で行うことはできます。

たとえば標準スタイルを「透視投影:左」に変更し、X方向(横方向)に回転させると、立体的な角度調整が可能です。

ただし、埋め込み先(モニター画面)がもともとどれだけの角度をつけて撮影された画像なのかがわからないので、厳密にぴったり合わせるには相当細かい調整が必要です。
シビアにこだわるなら、冒頭に触れた通り専用の画像編集ソフトのご使用をおすすめします。
縦横比の調整
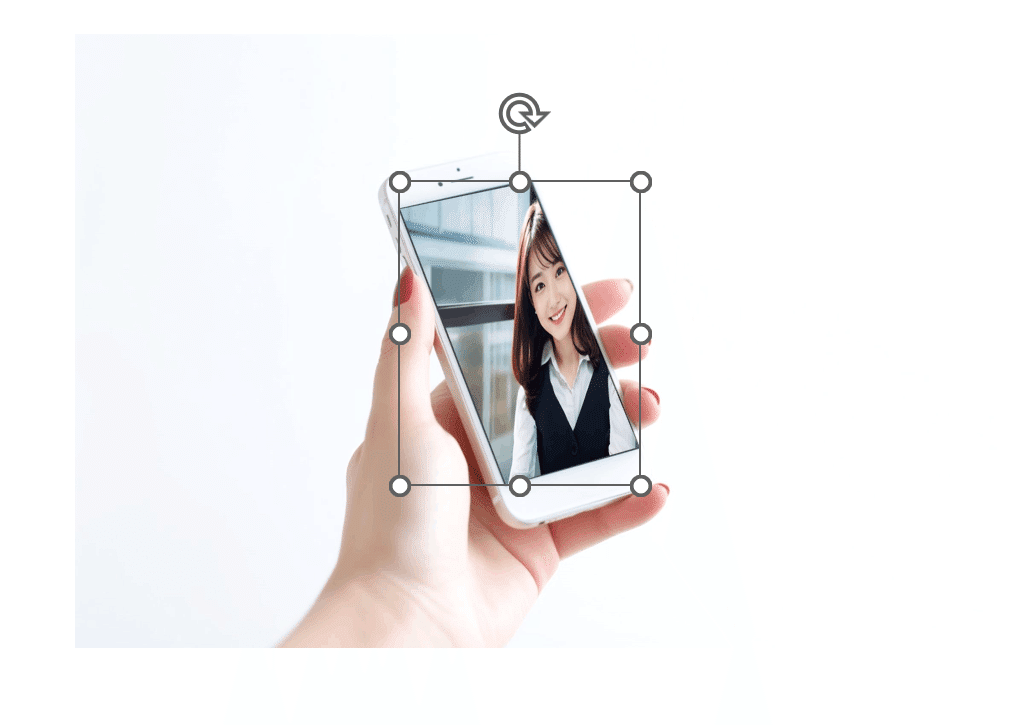
スマホ画面にも同じ手順で画像を埋め込んでみます。
四角い図形の頂点を編集し、元の画像を塗りつぶしとして適用します。

すると、相当キツキツに詰め込まれた印象を受けます。
元の画像と埋め込む図形の縦横比が合わないと、指定領域を塗りつぶした結果がおかしくなってしまうのです。

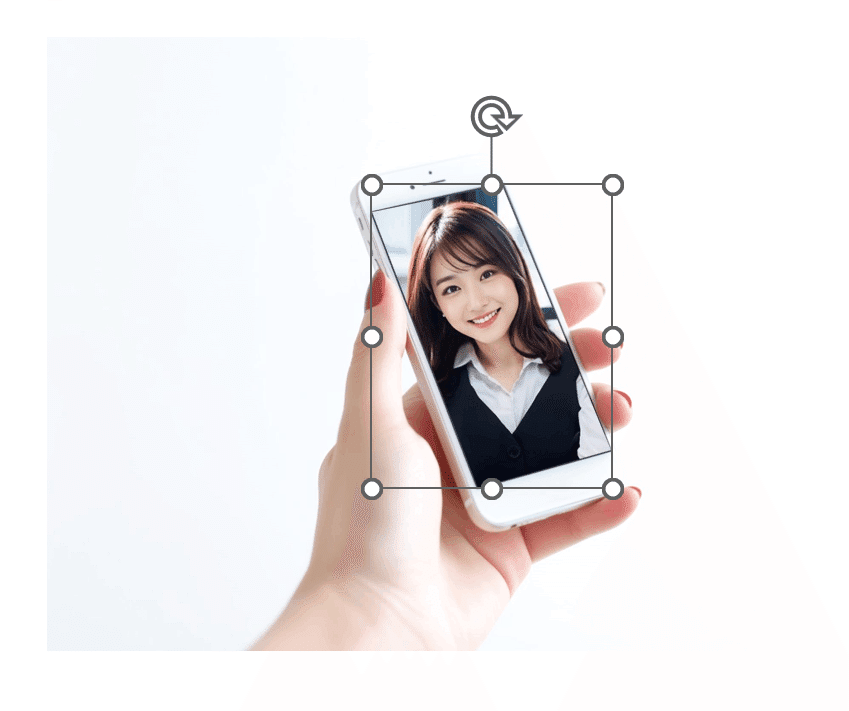
こんなときは、元の画像のいらない部分をトリミングし、埋め込み先の縦横比に近い形状にあらかじめ調整しておきます。

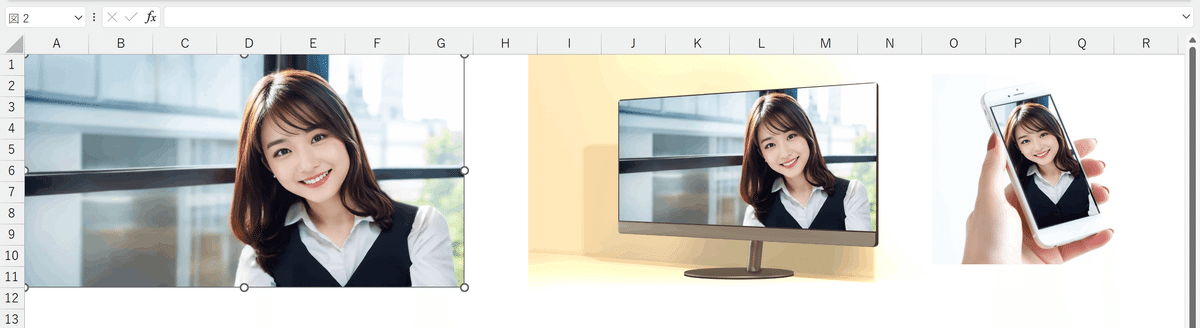
これをコピーして図形の塗りつぶしに設定することにより、必要な箇所を違和感なく掲載できます。

先ほど演習したモニター画面用にも、不要な部分を切り取ってから図形の背景に設定した方が見栄えがよくなります。

つぶれている印象がなくなりました。

オブジェクトの選択
本題と少し反れますが、Excelでオブジェクトをサクサク選択する方法にも触れておきます。
PowerPointであれば、[Tab]を押すことで最初のオブジェクトがアクティブになりますし、複数の図形もマウスドラッグでまとめて選択できます。

対してExcelで同じ操作をしても、セル移動やセル範囲選択の動作になってしまいます。
Excelで特定のオブジェクトをアクティブにするときは、キーボードの[Ctrl]+[Alt]+[5]を同時に押します。

これにより、最初に挿入したオブジェクトが選択されます。
あとは[Tab]を押すごとに、ワークシート上で追加した順にアクティブになります。[Shift]+[Tab]で反対方向に循環します。
いずれかのオブジェクトがアクティブな状態で[Ctrl]+[A]を押すと、すべてのオブジェクトが選択されます。
選択を解除するときは、[Esc]を押します。
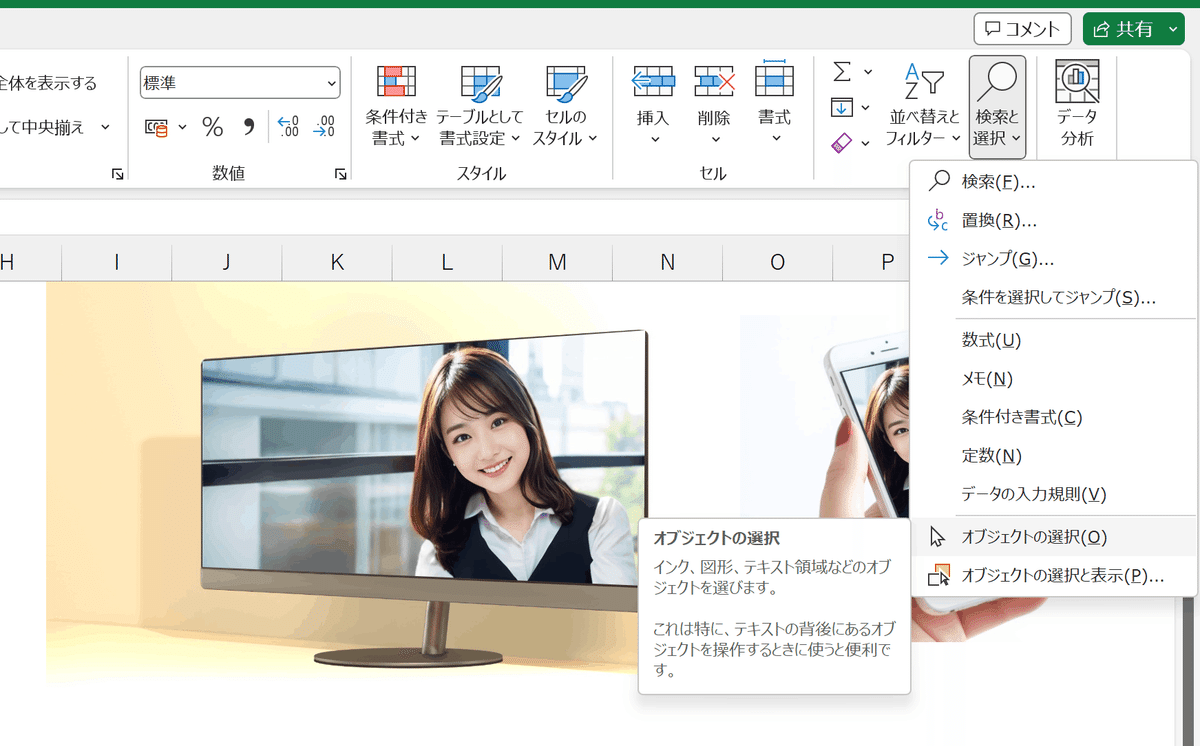
また、「ホーム」タブ→「検索と選択」→「オブジェクトの選択」を選ぶと、PowerPointと同じく直感的な選択操作が可能になります。


こちらのモードも、[Esc]で解除しましょう。
いかがでしたか?
今回は、画像を所定の枠内に埋め込む方法をご紹介しました。
実務で使えそうなシーンがあれば、ぜひ試してみてくださいね!
↓↓記事の内容を動画で解説しています↓↓
※本記事の委細が動画収録当時のバージョン・解説内容と異なる場合があります。
↓↓Excel操作をとにかく高速化したい方へ↓↓
