
SUNO スマホでも簡単に音楽生成! #4 楽曲をデザインする
第四回、メタタグを使って、楽曲を演出しよう
前回は、一度の操作で最大2分までで生成された楽曲をさらに伸ばして、3分やそれ以上にする方法をお話ししました。
詳しくは、前回記事をご覧ください
第三回、2分を超えて曲を長くしよう!
さて、今回はより本格的な楽曲に近い展開や装飾を施して、楽曲全体をデザインする方法をお話しします。
楽曲全体をデザインと言っても、ボタンやスライダーを操作するわけではありません。
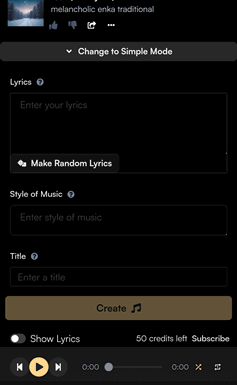
最も基本的な使い方では、テーマとディティールとして、キーワードを入力するだけで、楽曲が作れました。
こうしたキーワードは、sunoではメタタグと呼ばれ、細かく楽曲をデザインするには、メタタグを使ったプロンプトの指示が必要になります。
出来上がった楽曲の詳細を見ると、曲名とテイスト、そして歌詞が表示されると思います。
歌詞をよく見ると、[Verse]や[Chorus]というメタタグがあると思います。

[Verse]:ヴァース(詩)、日本で言うメロのことと考えてください。
[Chorus]:コーラス(合唱)、こちらはサビと考えてください。
そのため、各詩の前に、[Verse1]、[Verse2]、[Chorus](Aメロ、Bメロ、サビ)といったメタタグを配置すれば、その体裁で生成されます。
このメタタグのプロンプト操作は、「Custom Mode」または「Reuse Prompt」を選ぶと表示される「Lyrics」の部分で行います。
「Lyrics」は、自作した歌詞を入力して作曲させるために使うのですが、ここにメタタグを入力して、楽曲のデザインを行います。

例えば、'80sRadioのテーマ曲として作成した「Radio Star」という曲の場合は…
[Start]
[Intro]
[Verse]
空に揺れるアンテナの向こう ワクワクするフレーズが飛び交う キミの声が、朝を告げて
[Verse 2]
街を彩るリズムに身をまかせて キミのトークに耳を傾けるよ 毎日が、特別に変わる
[Verse 3]
遠く離れた空の下でも ラジオから流れてくるメロディが繋ぐ 不思議な縁を感じるんだ
[Bridge]
[Chorus]
Ah, ラジオDJのように 鮮やかに色付けていこう 音楽にのせて、思いのままに Ah, 誰もが夢見るヒーロー 君でありたいんだ 今すぐ飛び出そう、踊るビートに乗って
[outro]
[end]
このようなプロンプトで、2分20秒の楽曲にしてみました。

このメタタグは、一部が「Docs, Guides & Resources」のUsing Metatagsや
Discode(https://discord.com/invite/suno-ai)で公開されています。
そこには、
笑い声やピアノの間奏を加えたり、ささやき声などの歌声の特徴、ロックなど音楽ジャンルを特定して、プロンプト全体に影響を与えることができます。
という具合に解説されています。
プロンプトで使えるメタタグは、次回ご紹介します。すぐにメタタグを利用してみたい方は、「Home」のTrendingに公開されている楽曲の詳細から、歌詞の部分にあるメタタグを参考にプロンプトを使用してみてください。
お知らせ:sunoで生成した楽曲を配信しています。
