
Offersデザインチームの現在地 - 現状と課題について -
こんにちは、Offers、Offers MGR を運営している株式会社 overflow デザイナー の maekoo です。
記事を出すのがお久しぶりということもあるので、ここでは現状のデザインチームの体制や課題と取り組みをまとめます。
この記事を通して今のデザインチームの状況や雰囲気を伝えられれば、そして、あわよくば一緒に働きたいと思ってくれるような方がいたら嬉しいです😏
事業について
Offers含め以下の2つの事業を展開しています。
Offers(オファーズ)
エンジニア、PM、デザイナーの副業または転職のためのサービスです。なので、働きたいユーザー、そしてその方々を採用したい企業向けとプロダクトが異なるため toC 、 toB 向けそれぞれがデザイン対象となります。
Offers MGR(オファーズマネージャー)
Offers MGR に関しては、まだβ版ではありますが、開発スピードも早く様々な機能が続々とリリースされている状況です。
開発の経緯に関しては、こちらの記事ぜひ読んでください🙏
現在のデザインチームの体制について
現在は、『プロダクトデザイン』『コミュニケーションデザイン』の2チーム体制でやっています。人数が多いわけではないですが、それぞれ専門性に集中出来るよう、この体制でやっています。

それぞれのチームの役割と人数は以下の通りです。
ここでいう Full は主に正社員、そして Flexible とは主に副業をはじめとする業務委託の方になります(弊社ではコミットしている稼働数によって Full 、 Flexible と表現しています)。
プロダクトデザイン
主な役割:
直感的に分かりやすい・操作しやすいUIデザイン
ターゲットの利用状況・インサイトに応じた体験設計
アクセシビリティを考慮した情報設計
そのサービスらしさを伝える視覚表現
人数:Full 2名
コミュニケーションデザイン
主な役割:
各媒体に合わせたビジュアルデザイン
あらゆるタッチポイントにおけるコミュニケーション設計
社内外に向け自社の企業理念やブランド価値の浸透
人数:Full 1名、Flexible 1~2名
現在の課題とチャレンジ
これまで現在の少ないリソースの中でがむしゃらにやってきた分、課題は溜まっているのが正直なところ😅
現在は、以下のような課題と取り組みがあります。
プロダクト専任デザイナーによる属人化の解消と柔軟性強化
現在、各プロダクトに専任のデザイナーを配置しており、開発スピードの向上や仕様のインプット時間の削減を図っています。人数が限られている中で、これは一つの選択肢だとは思っていますが、しかし、対象領域は toC 、 toB と広がり、さらにプロダクト間の連携も増えつつあるため、思考の柔軟さが求められています。一方で、プロダクト専任の体制が属人化を生んでしまっているのも事実です。
属人化を解消し、チーム全体のスキルアップを図るために、モブデザインの実施やデザインチーム内でのレビューを積極的に行っています。これにより、多様な意見や視点を取り入れることを意識しています。

今後は、各デザイナーが担当以外のプロダクトに関する施策の割合を増やし、各プロダクトの経験・知見を積めるようにしていきます。これによって、柔軟な思考を持つデザインチームを実現し、更なる成長を目指しています。
デザイン領域以外の越境
現状では少数精鋭な体制なので、施策によってはデザイナーがプロジェクトの初期段階から入ることも多く、ファシリテート・アイデア出し・課題を抽象化しまとめるなど、施策の推進力が求められている状況も増えてきました。
それにはPMと連携しつつ、デザイナーという職種の境界線にとらわれず、柔軟な対応が必要です

ハードルは高いですが、デザイナーの多角的な参加はプロジェクトに質の高いインプットをもたらし、結果としてデザインの品質向上に寄与すると考えています。
とはいえ個人で背負うのではなく、他のデザイナーやプロジェクトのメンバーを巻き込みつつ、デザインフローをある程度型化し、チャレンジしやすい環境も合わせて構築することも目指しています。
各デザインのリファクタリングとデザインシステムの構築
Offers に関しては、リリースしてから5年以上経ち、さまざまな機能が積み上がっていった結果、デザインファイルやコンポーネントの設計が荒れた状態になっていました。。(Figma ファイルはちょっと見せるのをためらうくらい‥)
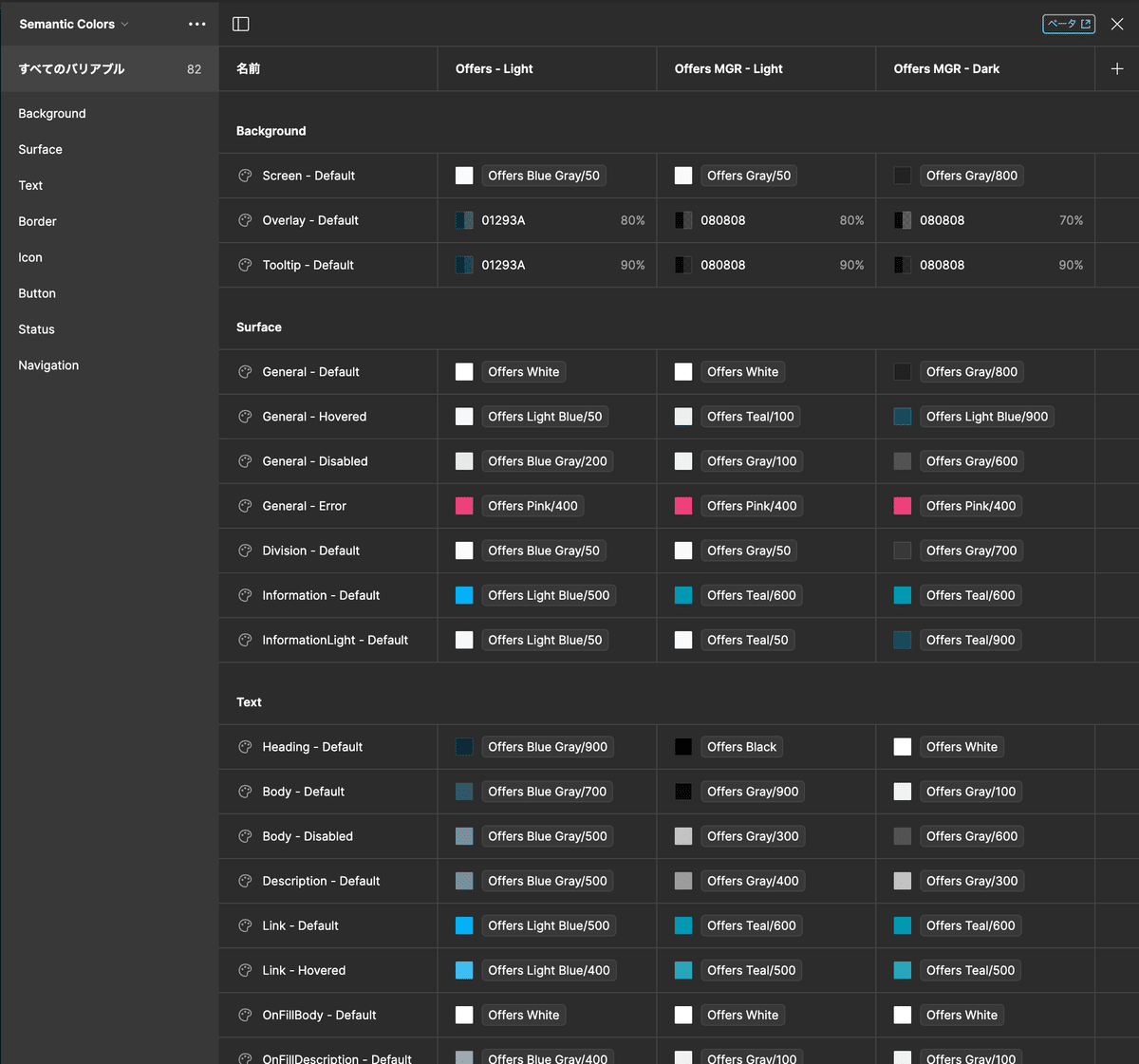
ただ徐々にですが、カラーなど Design Token や汎用的なコンポーネントは整理が出来てきました。

一定の品質担保と効率化し開発スピードを落とさないためにも、デザインシステムは重要だと考えています。
そしてデザイナーは汎用的なコンポーネントは出来るだけ再利用し、より心地良い操作感や、課題解決のための体験設計に集中出来る時間を増やしていきたい。
そんな思いも持ちながら、今後もデザインシステムの更新と長期的に保守・運用できる仕組みづくりを構築している最中です。
デザイナーとエンジニアとの連携強化
上記の通りデザインシステムが実装されつつあり、デザイントークンやUIコンポーネントの基盤は整いつつあります。しかし、デザインファイルと実際のプロダクトにはまだ乖離がいくつか存在し、これを埋めることが目下の課題です。

デザイナーとフロントエンドエンジニアとの連携を強化することで、より高品質なユーザー体験を実現に近づくと考えています。
デザインとフロントエンドの密接な連携を実現するために、コミュニケーションを活発にし、お互いの作業について理解を深める取り組みもやっていければと考えています。
さらに、デザインとコードの一貫性を高めるために、デザインシステムを更新し、その適用範囲を広げていく計画です。
エンジニアとのコミュニケーションを一層強化し、お互いの知識と経験を共有することで、生産性の向上と乖離の解消を図っていきたいです。
各タッチポイントにおけるコミュニケーション最適化と全体のブランド力強化
Web サイト、広告、SNS など、様々なタッチポイントでユーザーと繋がっています。しかし、これらのデザインが最適化されている一方で、全体のブランド認知を強化する戦略的な取り組みがまだ不十分です。各タッチポイントの効果を最大限に引き出しつつ、一貫したブランドメッセージを発信する必要があります。

この課題を解決するため、各セクションとの連携を強化し、全体のブランド力の向上を目指しています。Flexible メンバー含めとみんなで取り組もうとしている最中です。
とはいえ各タッチポイントでのコミュニケーション最適化のための知見の蓄積と、ブランド全体の統一感を高める戦略の構築はまだまだやりきれていない部分なので、今後も改善していきたいポイントです。
上記は課題の一部ではまだやりたい事は山積みです。
上記の取り組みを着実に進め個人・組織の成長と共に改善していければと考えています💪
(各取り組みの詳細についてはデザインチームnoteでご紹介予定です!)
あとがき
上記の通り、少数のチームでまだまだ課題も多いですが、その分チャレンジの余地があるなとポジティブに受け止め日々頑張っています。
あと手前味噌ではありますが、デザインチームや関わるすべてのメンバーがプロフェッショナルかつ良い人ばかりなので、一緒に働ける仲間に恵まれているなと常々思います。
今後もそのような仲間を増やしていければと思っています。ここにあげた課題や取り組みに対して少しでも共感・興味持っていただければ、以下ポジションの募集があるので、ぜひ求人もご覧ください!
もちろん副業でもOKなので、一度カジュアルにお話しさせてください😁
overflow ではその他職種も募集中ですので、社内での取り組みなどご興味ある方はぜひぜひこちらの見てみてください。
最後までお読みいただきありがとうございました 🙏
