
デザインおたすけBOOK📚を作成!その内容と社内で共有会をしたお話
overflow 飲酒ヤクザこと、デザイナーのはっち(@hacching)です🙋♀️
最近のおすすめのお酒は果肉入りの「アサヒ旬果搾りれも吉」です🍋
overflow デザインチームでは、自社サービス UI/UX 以外にも Instagram や Facebook などで使用する広告クリエイティブやセミナー・記事のアイキャッチなどのクリエイティブも多く制作しています。
画像のクリエイティブはデザインチームで制作することもありますが、以下のような形で制作することもあります。
・ベースのデザインをデザイナーが作成しマーケティングチームが画像やテキストを差し替えて複数制作する
・過去のデザインを流用しマーケティングチームが作成する
そういうシーンで少しでもデザインの迷いを少なくする事ができたらいいなと思い、クリエイティブを制作するにあたり、デザイン面で気をつける事などをまとめた「デザインおたすけBOOK📚」というドキュメントを作成しました。
「デザインおたすけBOOK📚」はバナー・アイキャッチなどの画像クリエイティブをメインに作成しましたが、普段制作している UI/UX にも関連する考え方・部分もあるため、エンジニアにも共有をしました。
今回はデザインおたすけBOOK📚の内容と共有会のお話です。
👀 こんな方はぜひ読んでみてください
バナーを作るのが苦手なデザイナーの方
デザイナーがいないが、広告クリエイティブを作成しなければいけないとお悩みの方
過去のデザインを流用してなんとか量産したいとお考えの方
社内で部署関係なく情報共有したいけど、どうしたら良いかとお悩みの方
📚 デザインおたすけBOOKの内容
実際にどういった内容のドキュメントを作成したのかを、ざっくりですがご紹介します!
1. クリックしたくなるデザインって何だろう?
バナーにしても画面のボタン1つにしても、「クリックしよう」「クリックできる」とわかるデザインである必要があります💡
自分だったらどういうものをクリックしよう・クリックできるものと認識するかを考えます。
【見た目(全体の印象)】
Offersの印象を傷つけないカラーバランスや素材を利用するよう意識します。
【テキストは最小限に】
1つの記事でない限り、文章って意外と全部読む人は少ないですよね。
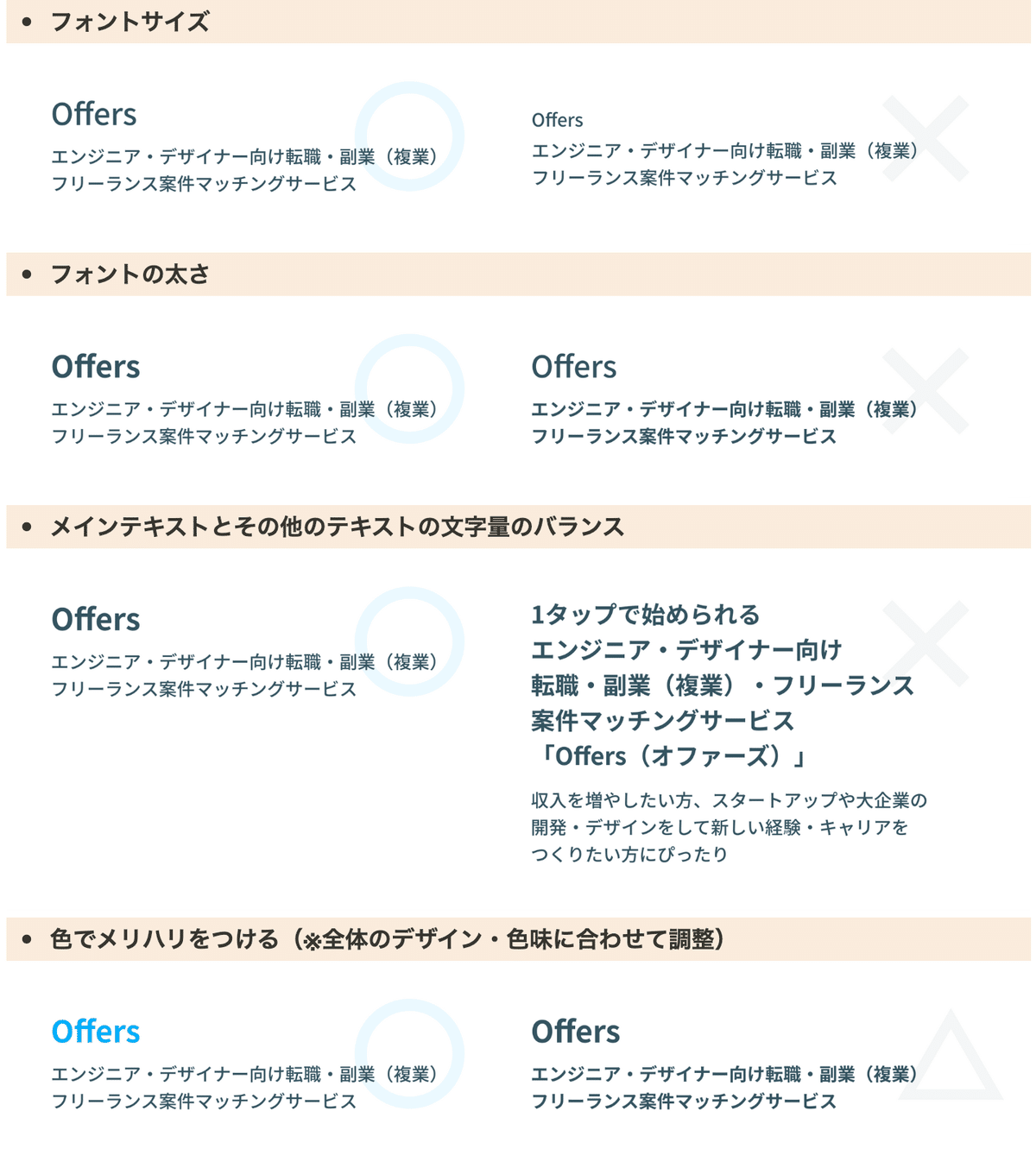
特にバナーなどサイズに制限があるものは、たくさんの文字を入れてしまうとフォントサイズが小さくなり、可読性が欠けてしまいます。
伝えたいことを簡潔にわかりやすく表現することが大事!
【色】
Offersのサービスイメージを崩さないよう、Figmaに登録しているカラーを使用します。
イラストなど素材を利用する際も、ブランドカラーを意識します。

【情報の強弱の付け方】
ユーザーにより訴求したい部分については、画像上・画面上で強弱をつけ、ユーザーの目に入るよう意識します。
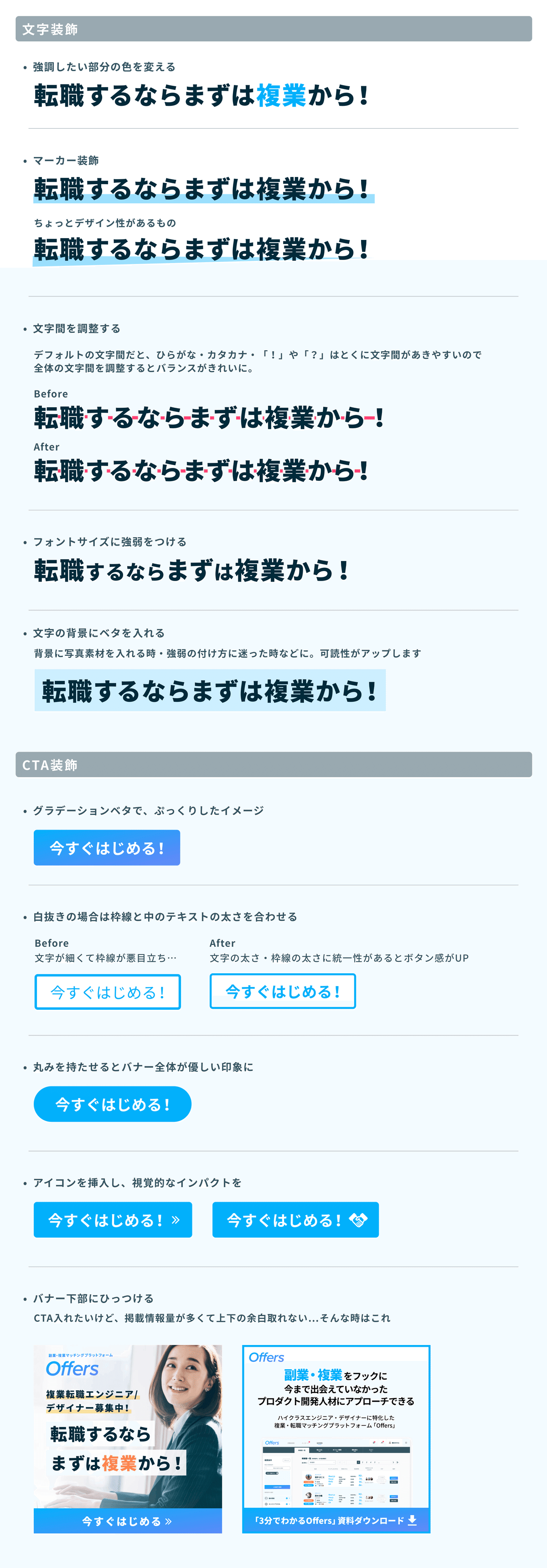
情報の強弱の付け方には、以下のような方法を例としてあげました。

2. 目線の落ち方・見やすさを意識する
ユーザーの視線を意識したレイアウトを組むことも大事です。
左上→右上→左下→右下の順に移動するパターン、いわゆる「Z型」と言われる視線誘導は基本になってくるので、押さえておきたいところです💪
いくつかサンプルを作成しました。
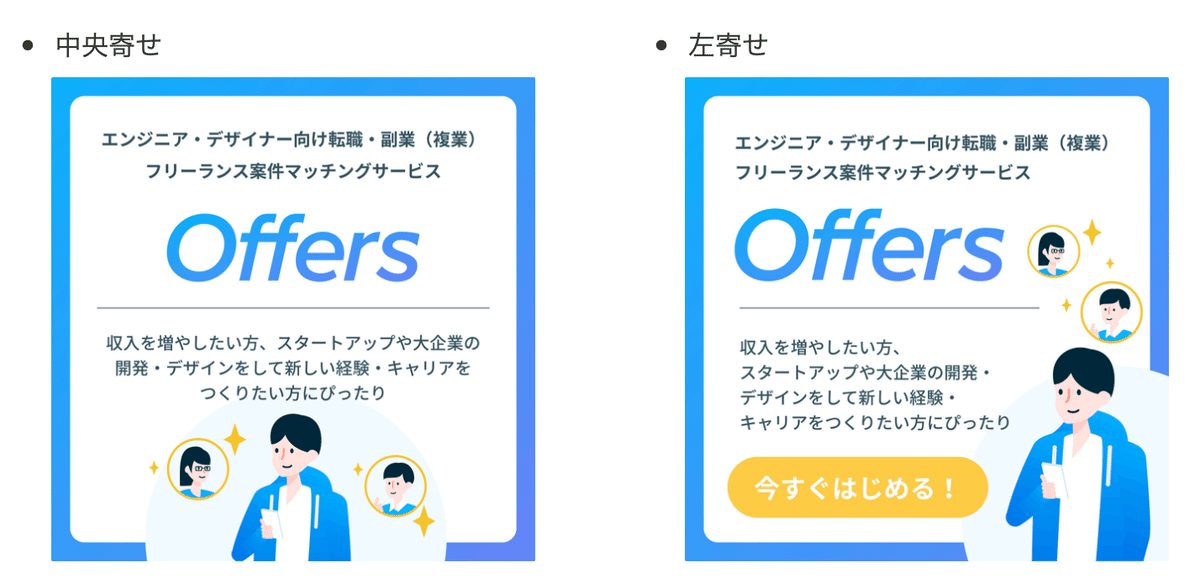
【パターン1】文字量が多い(メインテキスト・サブテキスト(改行が複数行))

❌ 中央寄せ(画像左)の場合
・長い文章が中央寄せになると、改行した際に行ごとに長い・短いなどがあるため、全体のバランスがあまりよくない
⭕️ 左寄せ(画像右)の場合
・改行された場合でも、頭が揃っているため流れ読みしやすい・頭に入ってきやすい
・メインビジュアルなどある程度サイズが大きい場合、右側に素材や写真などのイメージを配置しやすい
・余白を活用することで、CTA要素も入れることができる
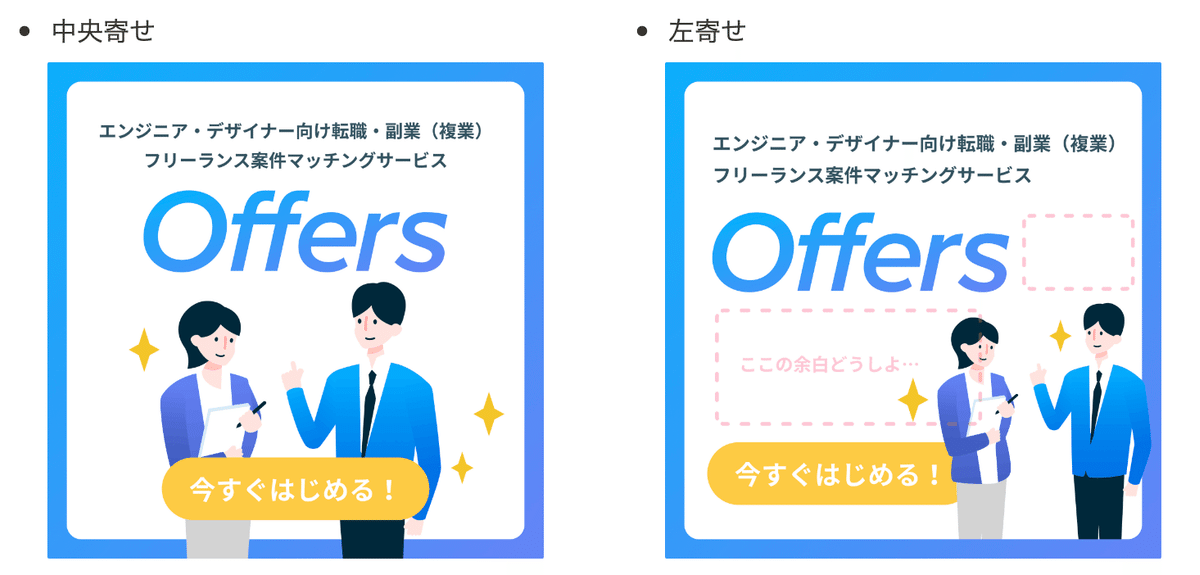
【パターン2】文字量が少ない(メインテキストのみ・メインテキスト1行&サブテキスト1〜2行)

⭕️ 中央寄せ(画像左)の場合
・バナー全体の上下左右の余白をとりやすい
・余白にあしらいを入れやすい
❌ 左寄せ(画像右)の場合
・余白エリアが多くなり、素材や写真を入れた際すこしバランスがとりづらい
・挿入できる素材が限定的になりやすい
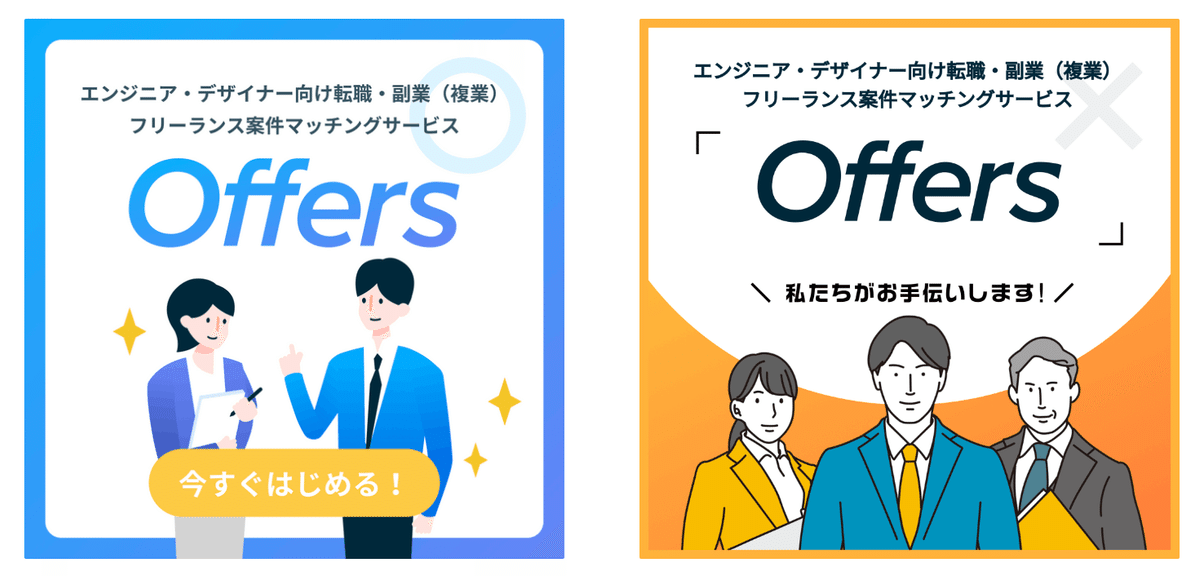
【その他の注意点】

右:Offersで利用していないカラー・素材・フォントを使用しているため、Offersのイメージと相違してしまう。
クリックしたあとの遷移先とのデザインとの統一性は持たせるようにしましょう。
バナーのデザインと遷移先のデザインが違うと、わかりやすくいうと詐欺にあったような感覚になり、違うサイトにきた・イメージと違うと印象があまり良く無いです。
また、ブランドイメージを損ねてしまうきっかけになる可能性もあります。
3. デザインで表現する「Offers」らしさとは?
【カラー】
Offers のサービスに利用されているカラーを利用することで、サービス自体の印象を保つことが重要です。
クリックするバナー・クリックした先のページに統一性が無いと違和感湧きますよね🤔
Offers で利用されていないようなカラーを使った場合、サービスの印象が変わってしまう可能性もあり得ます。
「 Offers の印象・イメージを傷つけないこと」が大事です。
特に、フォント・カラーの印象はイメージが残りやすいので注意です💪

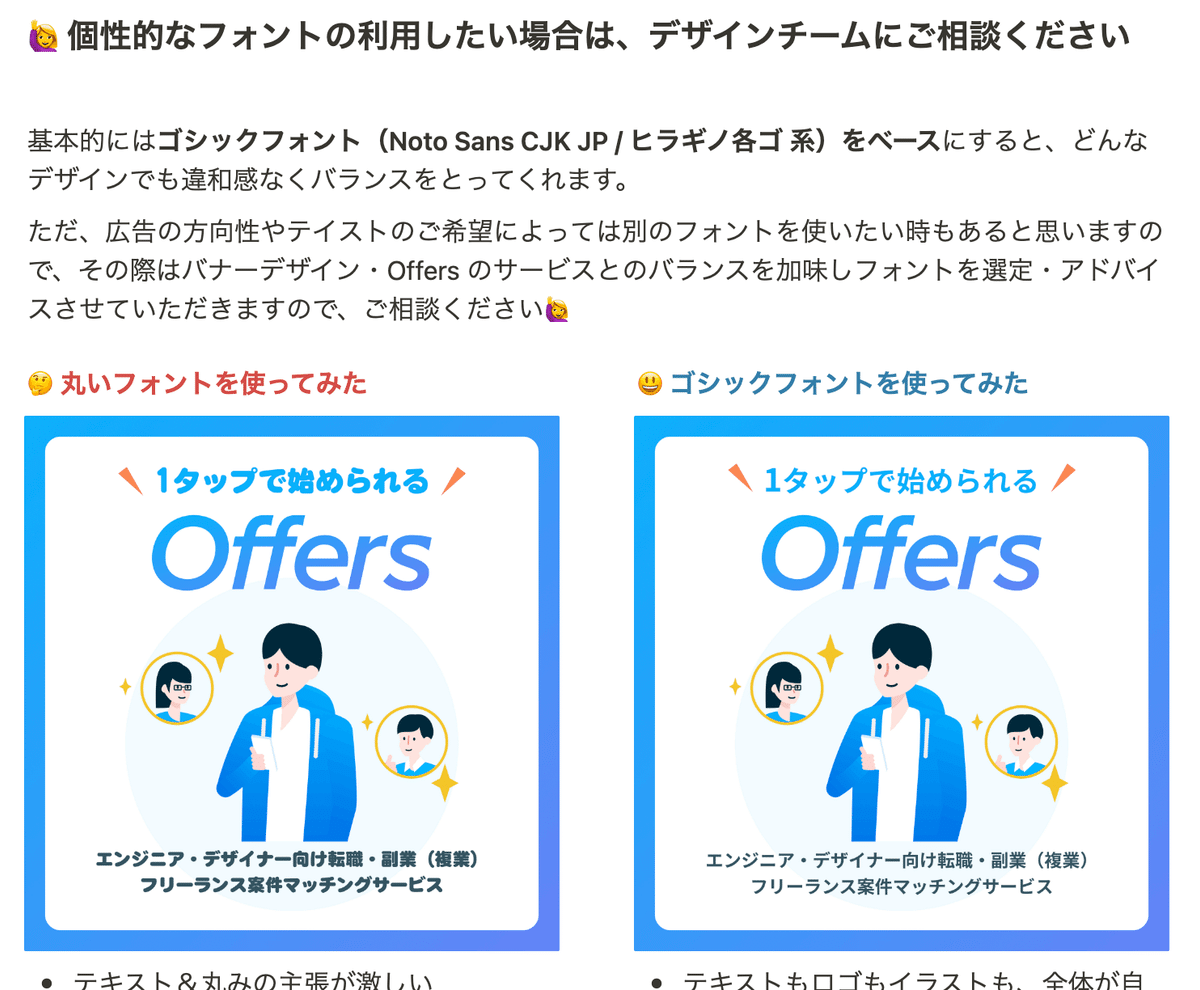
【フォント】
フォントは、ガラっとイメージを変える1つの手段として重要です。
そのため、フォントが違うだけで全体の印象がかなり変わってしまうのでフォントの使用には注意が必要です💡
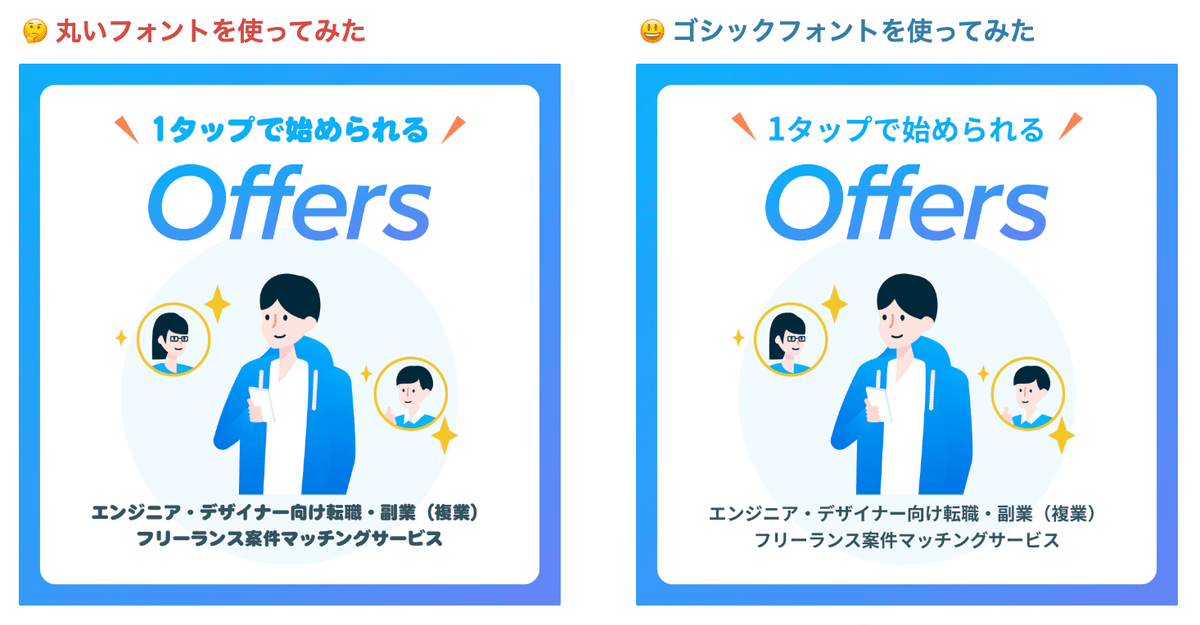
ちょっと極端ですが、サンプルを作ってみました。

🔺 丸いフォントを使ってみた(画像左)
・テキスト&丸みの主張が激しい
・リンク先のサイトもポップなのだろう(というイメージ)
・やさしすぎる雰囲気で Offers というサービスに合っていない
⭕️ ゴシックフォントを使ってみた(画像右)
・テキストもロゴもイラストも、全体が自然に目に入る
・リンク先のサイトや Offers サービス自体の雰囲気・テイストとの差異を感じない
・イラストを使いつつもカタさも残り、サービスイメージを崩さない
4. デザインサンプル(Before / After)
これまでの内容を踏まえ、サンプルを作ってみました。

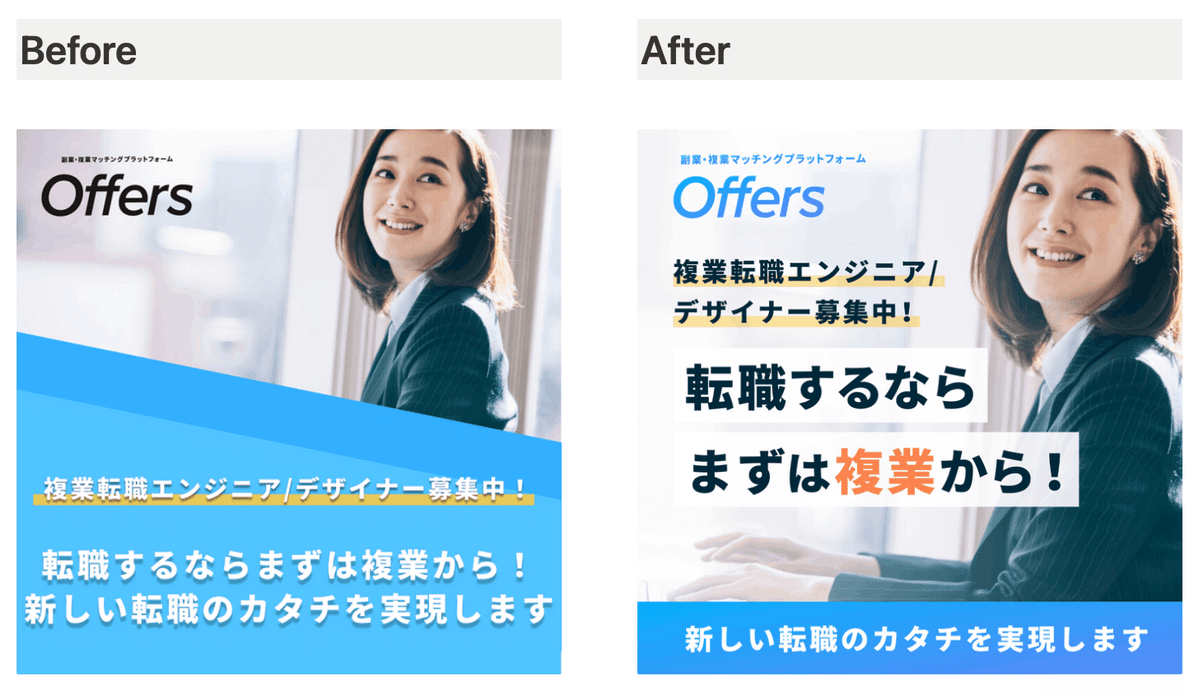
👉 Before(画像左)
・訴求の強弱が弱い
・素材の女性が何をしているかわからない&女性の左の空間にちょっと違和感
・何を伝えたいのか分かりづらい(情報の強弱が弱い)
・ロゴ上のキャッチ文字が小さすぎてわからない
👍 After(画像右)直したポイント
・ロゴキャッチのフォントサイズを上げ、可読性をアップ
・テキストに強弱をつける(フォントサイズ/あしらい)
・文字の可読性を上げるため、背景左側に白のフェードを薄く入れる
・全体のレイアウト(左寄せで読みやすいレイアウトに)
Beforeでは、情報の強弱がなく訴求ポイントがわかりづらかったのがAfterで全体的に見やすくなったのではないでしょうか👀✨
このバナーは比較的情報量が多いので、テキスト配置場所をばらす事でバランス・すべて読める(自然と全部読める)ように調整しています。
いままで1000本以上のバナーを作成してきた私からみなさんに伝えたい…
🔥🔥読みづらいサイズの文字は無いのと一緒!載せたらダメ🙅♀️!!!🔥🔥
限られたエリアの中できちんと訴求ポイントを精査し、可読性を維持したクリエイティブを作ることが重要です。
バナーおばさんとの約束だよ…🤝
5. あしらい・装飾のワンポイント
デザイン的な話になってしまいますが、ちょっとしたあしらい・装飾のワンポイントもまとめてみました。
簡単なあしらい・テキストでの強弱の表現ができる方法を一部紹介しています。

✏️ 共有会で使用するドキュメントを作成
社内のメンバーがいつでも誰でもアクセスできるよう、上記の内容をNotionでドキュメント化しました。
ドキュメント化する際に以下のような点を気をつけてまとめていきました。
・サンプル画像を用意して、実際にBefore/Afterや良い例・あまり良くない例をわかりやすくする
・画像をたくさん挿入する
・絵文字やフォントカラーを適時入れることで、文章に飽きさせないようにする
共有会は口頭説明&画面共有なのである程度スムーズに見られるのですが、あとからドキュメントとして振り返った時に文字ばかりだと見づらい・探しにくいというデメリットがあります。
取扱説明書って文字ばかりで全然読む気起きないですよね🤔
サンプル画像や参考画像を多く挿入し、上から読んだ時に目に入りやすいように気をつけて作りました。

🗣 共有会&その反応
作成したドキュメントをベースに、マーケメンバーには週1で行っているデザインタスク定例で、エンジニアメンバーには週1で行っている定例(2人がそれぞれ5分程度で開発・技術に関わることの発表の場)での共有を行いました。
(定例などデザインチームの取り組みについては、また後日別途記事にする予定です😌)
ドキュメントを画面共有し、上から順に口頭で説明していきます。
デザイナー以外の方向けの共有会になるので、デザイナー以外でもわかりやすい表現(専門用語を使わない)に気をつけました。
共有会中には Google Meet のチャット欄にリアルタイムで反応&共有後にこんな声をもらいました!
・「Afterのバナーが圧倒的に見やすい!」
・「治安維持に大事なドキュメント」
・「情報の強弱をつけることの大事さがわかった」
・「Notionでお気に入りにしました!」
今回は前述したように、バナーやアイキャッチなどのクリエイティブを中心にした内容でしたが、クリックできるか・クリックしたくなるか・見やすいかといったアクセシビリティにも関連するところもあり、そういった点ではWebのUI/UXにも共通してくるポイントだと思います💡
🙇♀️ 最後に
「デザインおたすけBOOK📚」を通してデザイナー以外のメンバーにもデザインの基礎を知ってもらい、業務の中で実際に活用して貰えたらという思いで今回作成をしました。
日々の業務内で触れ続けることで、新しいことを覚えたり意識出来るようになると思いますが、部署が違うメンバーはデザインとは違う業務をメインとしいるためなかなか難しいと思います。
クリエイティブ関連の業務がある時に「そういえばデザインチームがあんなこと言ってたな」と、このドキュメントを振り返って見て貰えたらと思います💡
overflowではデザイナーを含めその他職種も募集中ですので、社内での取り組みなどご興味ある方はぜひぜひこちらのページをご覧ください✨
こちらのページに弊社の事業のこと・メンバーのことなど掲載しています🥺
最後までお読みいただきありがとうございました!
