
【Photoshop】 破った紙のような質感 x カバーアートデザイン。作り方を解説します。
ご覧いただきありがとうございます。ジャケットアートワークを専門に作っております、グラフィックデザイナーのYukariと申します。
今回は破れた紙 (荒く破いたポスター?) のようなテクスチャーエフェクトの動画チュートリアルを作りましたので、解説していきたいと思います。
前回に引き続き、デザインがシンプルすぎて何か足りないと感じた時や、質感を加えたい時など、良いアクセントになるのでオススメです。
動画を見ながら、あるいは見ていただいた後に、説明を読んでいただくとよりわかりやすいかなと思います。
素材画像
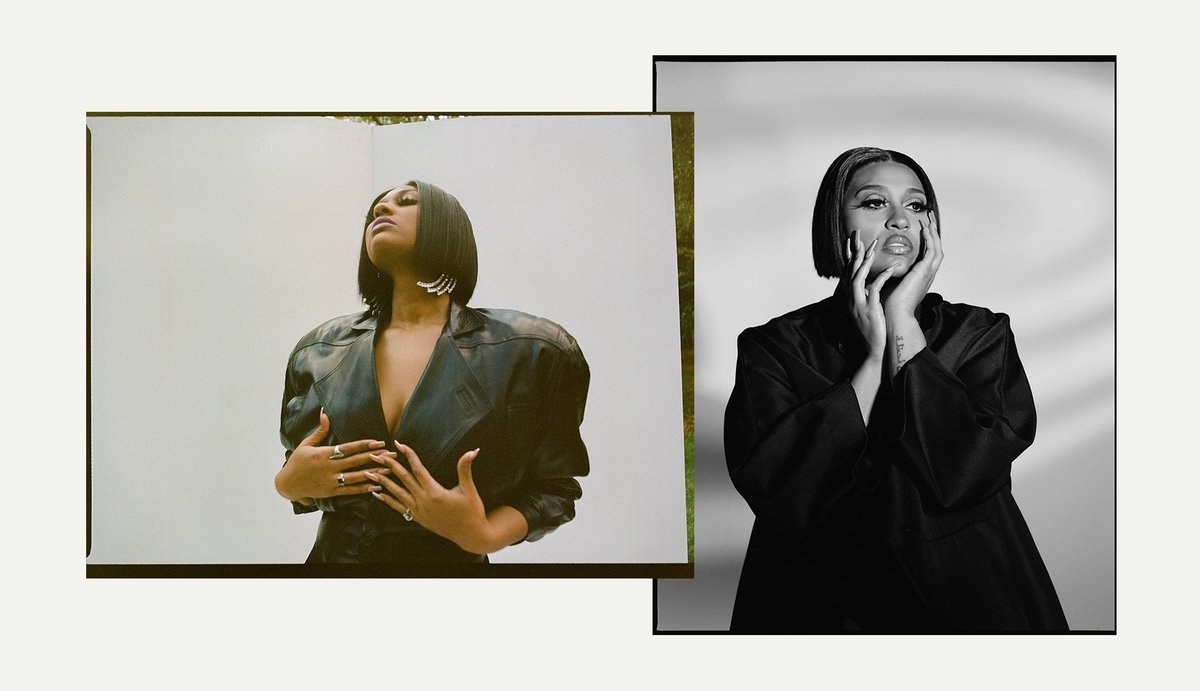
使用した画像はこの2枚です。(エフェクト用も含めると5枚)
今回も私が好きなJazmine Sullivanの曲、「Tragic」のコンセプトカバーアートというテーマで作りました。

「Tragic」はHeaux Tales, Mo' Tales: The Deluxeに収録されれいます。
興味がございましたらぜひ聴いてみてください。
解説① エフェクト 1枚目
それでは解説です。1枚目の画像を配置したあと、彩度をほぼ白黒まで落とします。(ここでは数値はあまりこだわっていないです)
そして、メインとなる2枚目を上に配置します。
それから今回のメインであります、破いた紙のようなエフェクトを作る作業に入ります。
※使用したエフェクト画像は全てAdobe Stockで入手出来ます。
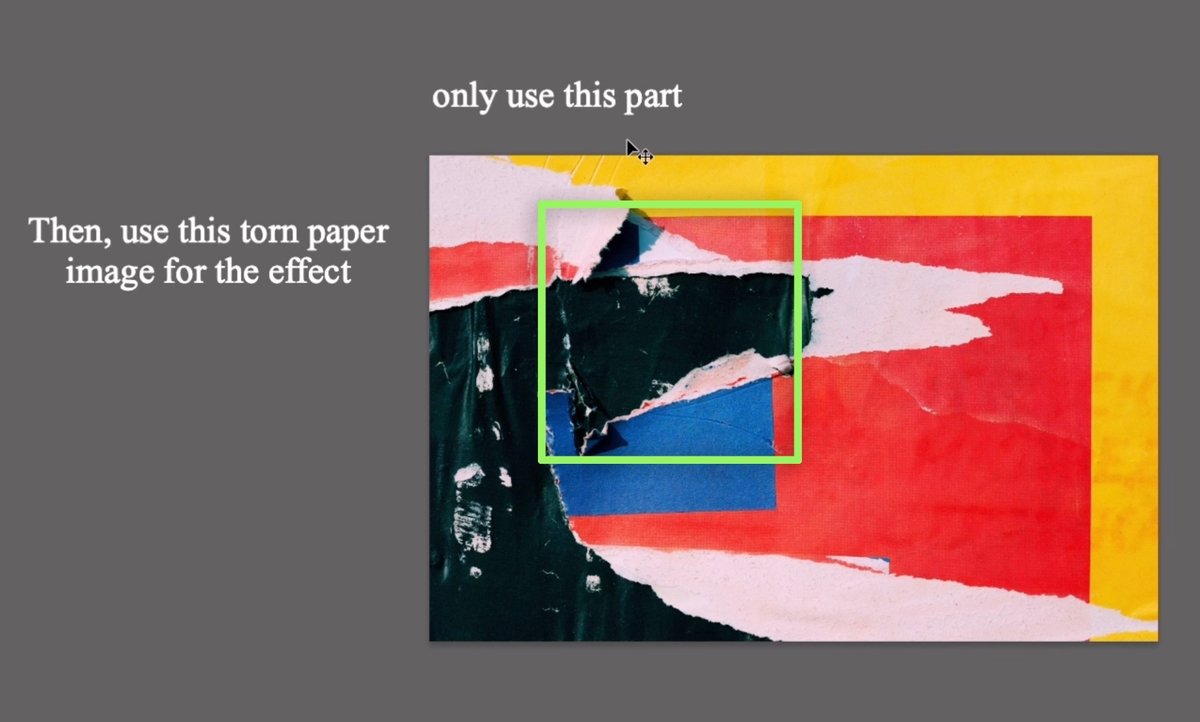
まずはエフェクト用画像の1枚目。枠で囲んだ部分のみを使用します。
配置する時は左に90度回転させます。

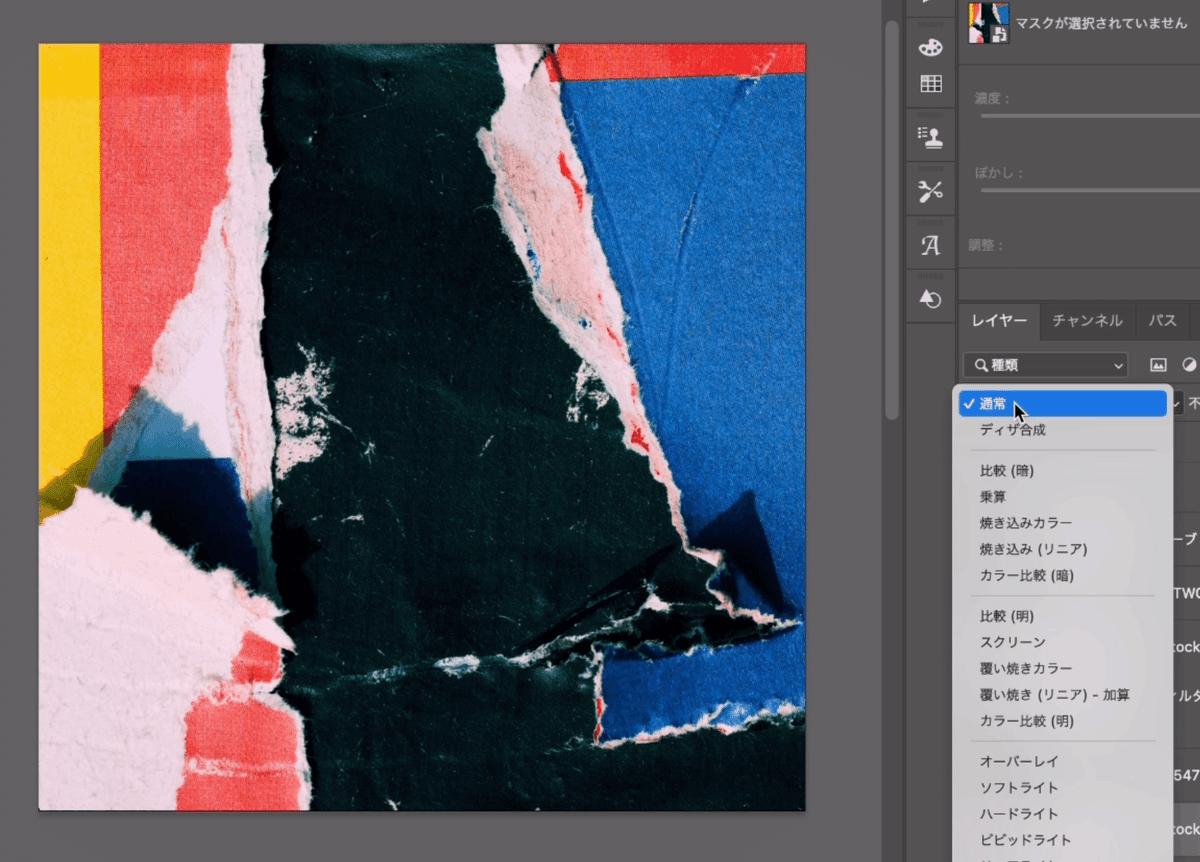
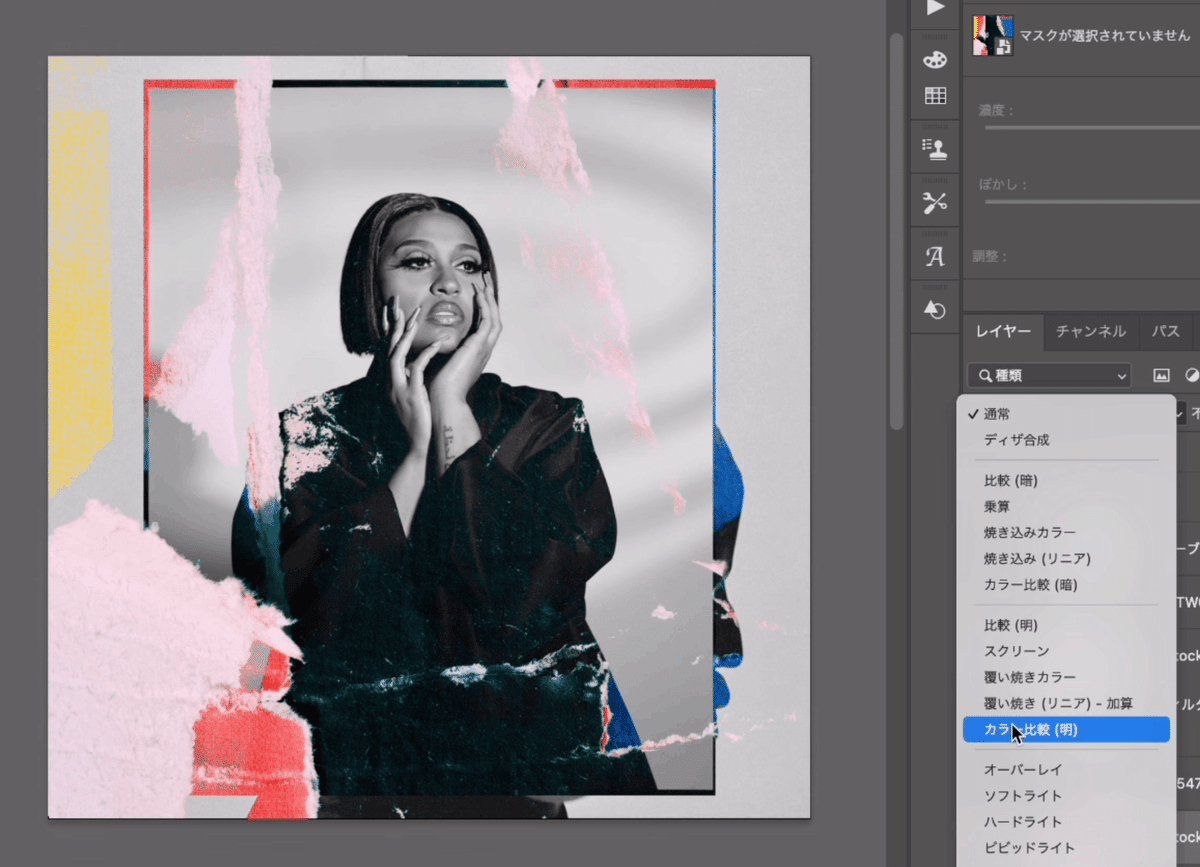
ブレンドモードを通常から「カラー比較(明)」に変更します。


その後「特定色域の選択」(イメージ > 色調補正 > 特定色域の選択) で、色合いを変えていきます。あまり使ったことがない、知らなかった、という方は前回の文字エフェクトの記事をぜひチェックしてみてください。
この画像では「レッド系」「ブルー系」「白色系」のみを調整しています。
(数値は動画をご参照ください)
解説② エフェクト 2枚目
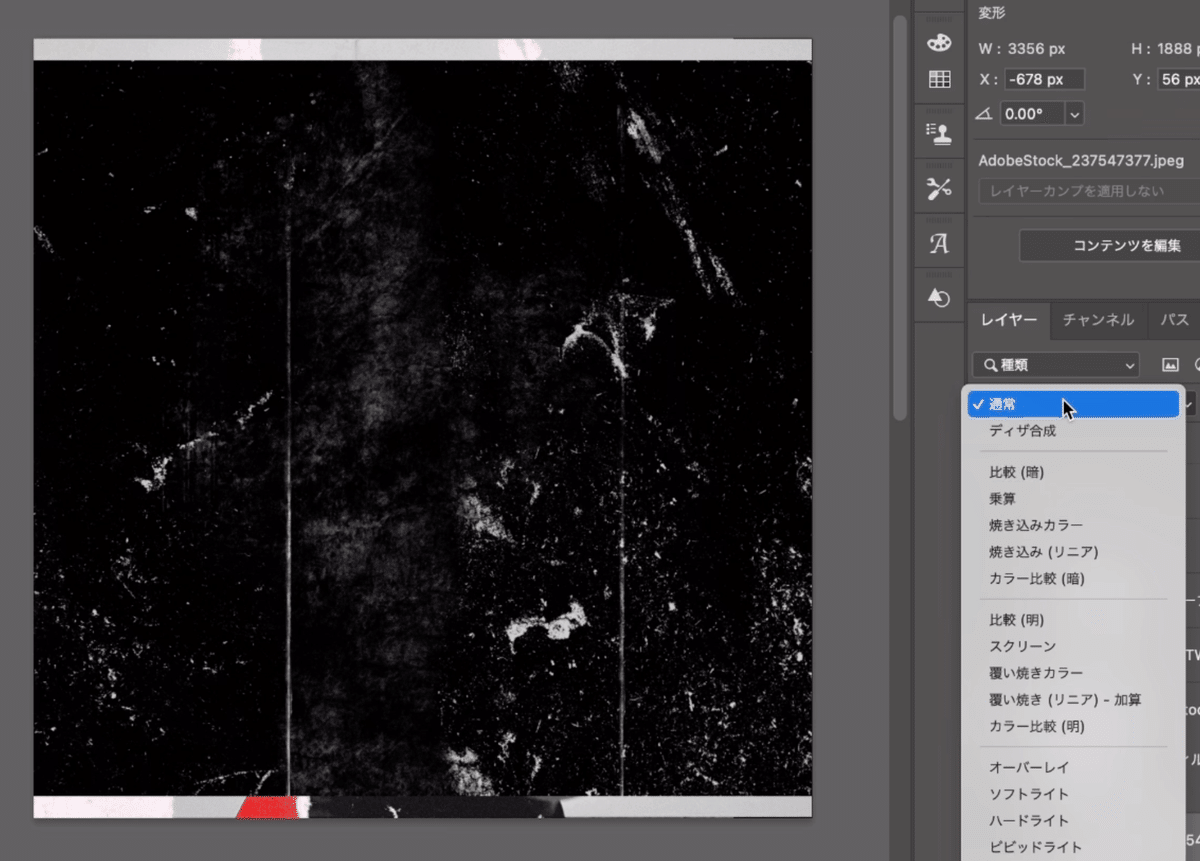
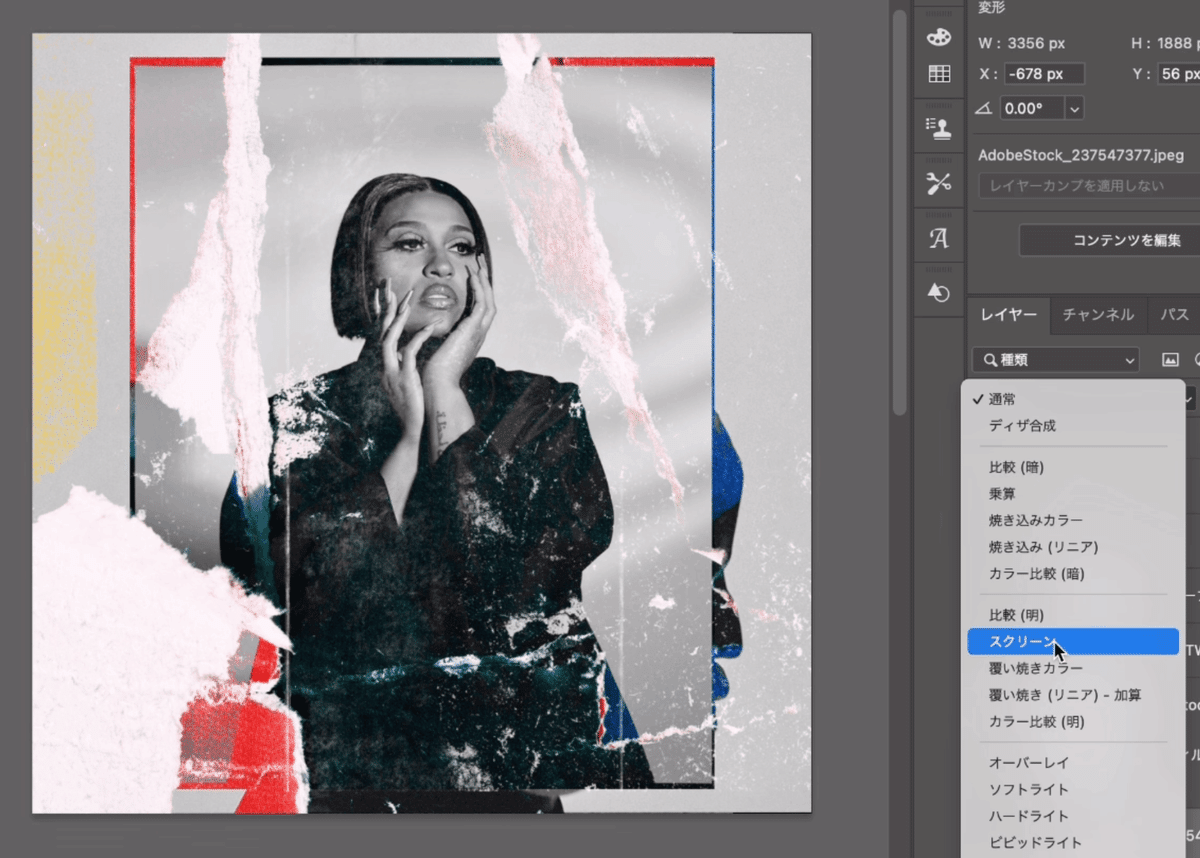
次に、黒背景の古いフィルムのようなテクスチャー画像を上に重ね、ブレンドモードを「スクリーン」に変更します。


解説③ エフェクト 3枚目
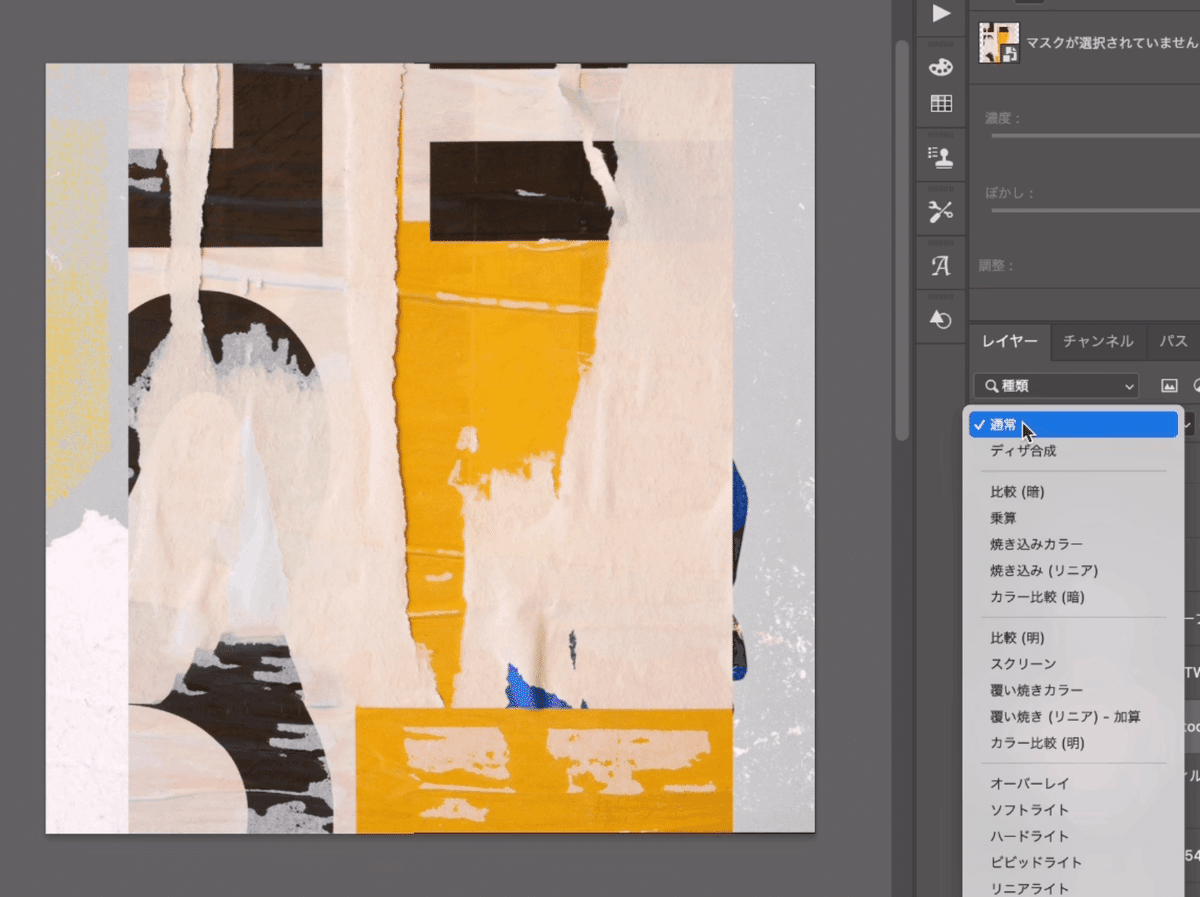
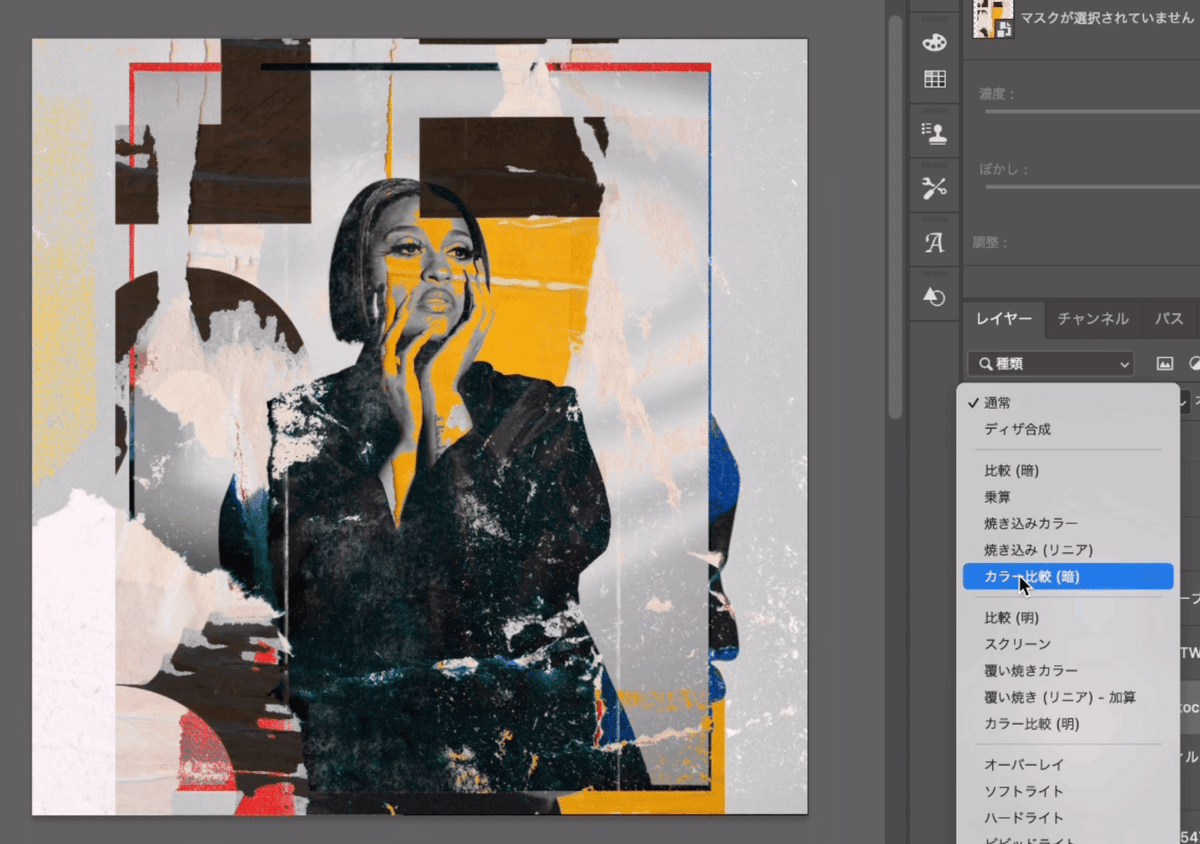
それからもう1枚、エフェクト用に重ねます。
縦に配置して、ブレンドモードを「カラー比較(暗)」に変更します。


そして特定色域の指定で「イエロー系」「中間色系」「ブラック系」を調整します。
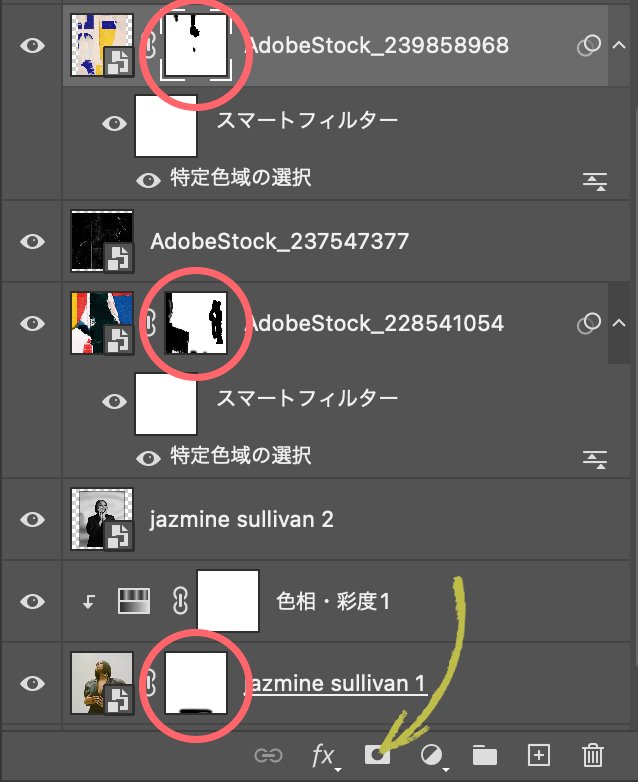
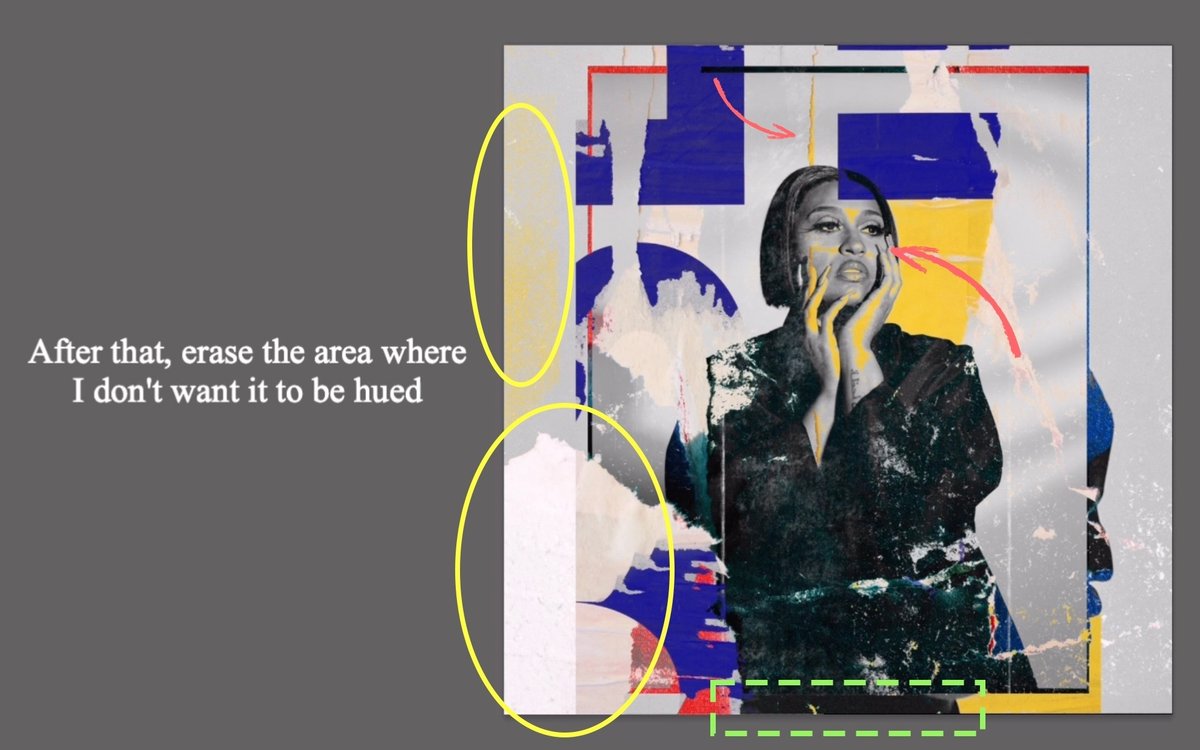
その後、レイヤーマスクでそれぞれの画像の不要な部分を消していきます。
(黄色矢印のアイコンをクリックするとレイヤーマスクが表示されます)


トーンカーブで少し明るくしてから、テキストを入れて完成です。
フォントはBlack Signatureをタイトルに、アーティスト名にはAkkordeonを使用しました。

よくわからない、もうちょっと詳しく教えて欲しい!という方はぜひYouTubeにコメントいただけましたらお答えさせていただきます。
InstagramやTwitterのDMでも受け付けております📩
最後まで読んでいただき、ありがとうございました。
Yukari
🎨 https://www.instagram.com/ocoyu/
🕊 https://twitter.com/ocoyu
https://www.threads.net/@ocoyu
💻 https://yukariochi.myportfolio.com/
📩 contact@yukariochi.com
お仕事のご依頼も受け付けております。
