
Photo by
sinoayakouri
ポートフォリオを作ってみた(5)
公開
以下の流れで説明をしていきます。今回は最後の(6)公開になります。
(1)環境説明
(2)ドメイン作成
(3)サーバー構築
(4)デザイン検討
(5)コーディング
(6)公開
公開場所は(3)で用意したCloudFlareのPagesになります。
Framework別の手順はここにあります。
Blazor(dotnet core)の場合の公開手順
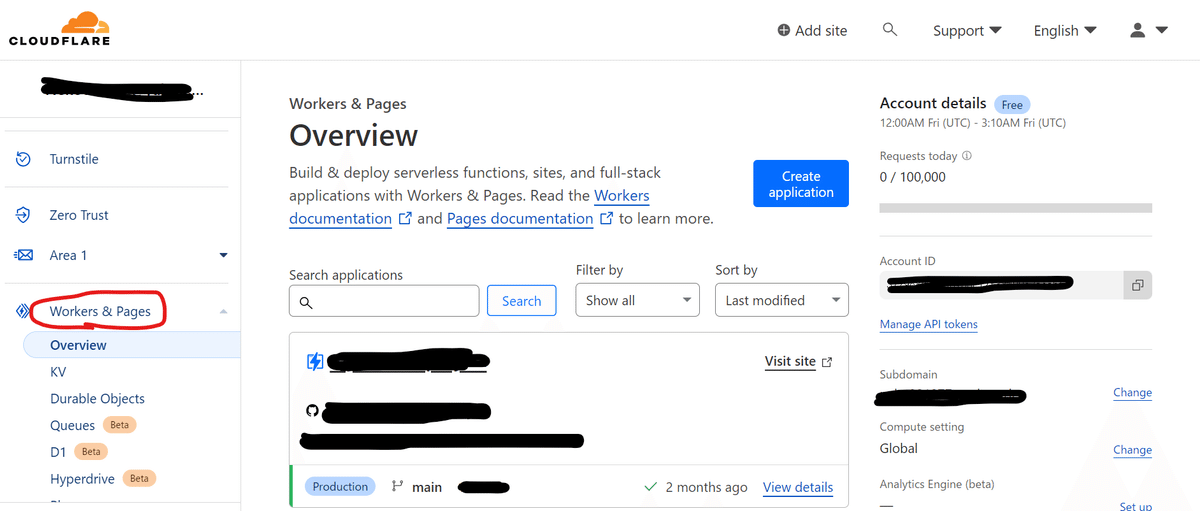
(1) まずはCloud Flare]にアクセスします。

(2) 「Workers & Pages」をクリックします。

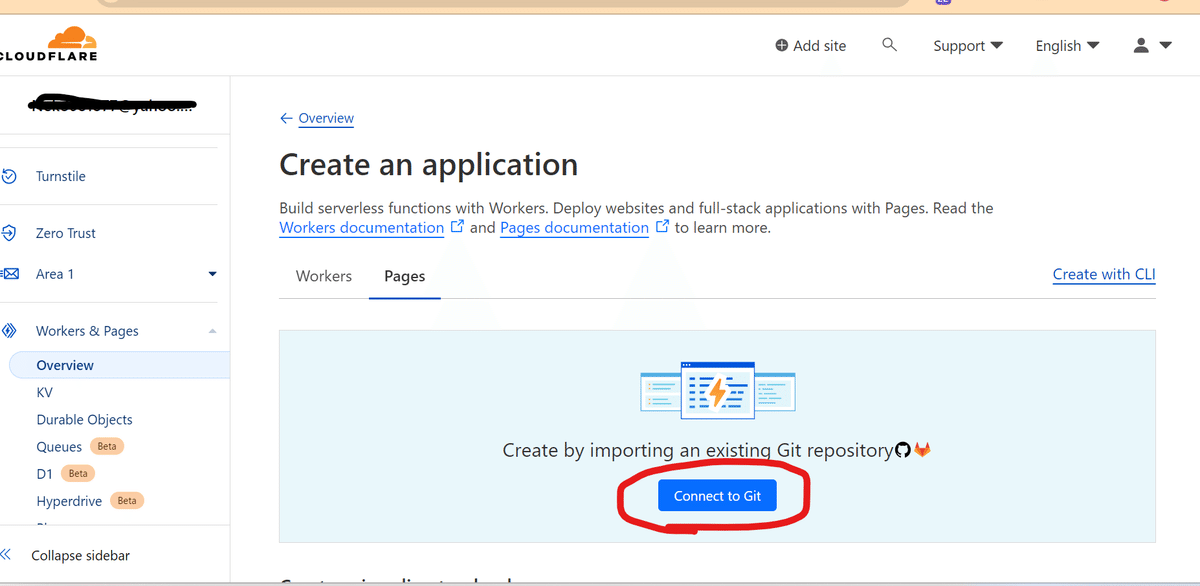
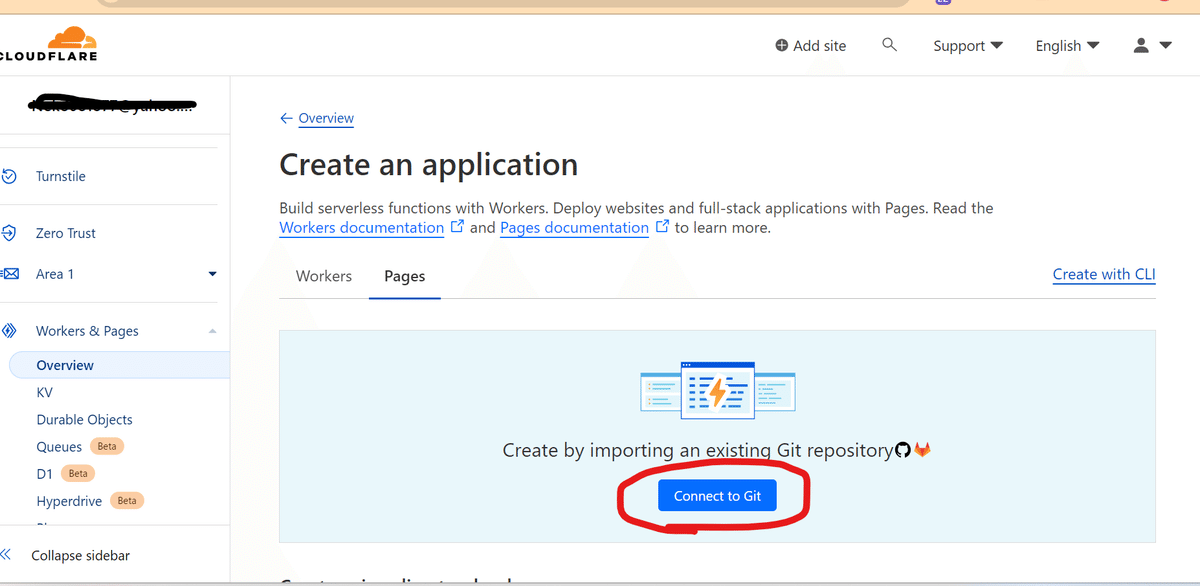
(3) 「Create application」-> 「Pages」-> 「Connect to Git(Gitに接続)」をクリックします。

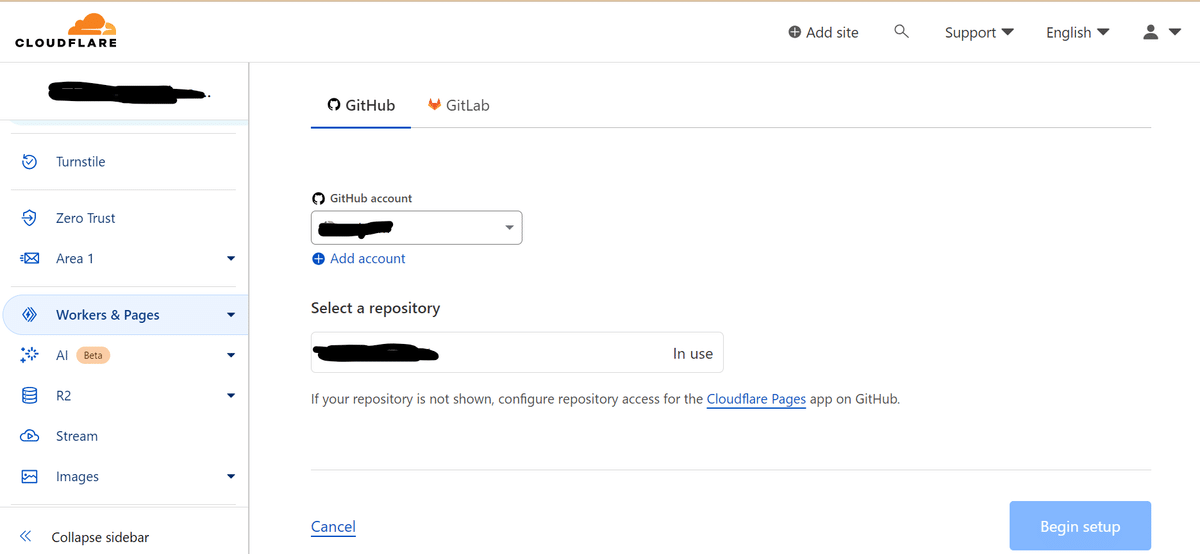
(4) Githubアカウント、レポジトリを選択して「Begin Setup(セットアップの開始)」をクリックします。

(5) ビルドとデプロイのセットアップでプロジェクト名を入力して、デプロイ対象のブランチを選択し、「Save and Deploy(保存してデプロイ)」をクリックします。
→ビルド設定はここを参考にして、該当Frameworkに合わせた設定を行います。
(6) デプロイが完了するとアプリケーションの公開まで完了します。
→筆者の環境(Blazor)では、2回目以降、CustomDomainのURLについてはCSSの更新は遅延することがあるようです。
