
ポートフォリオを作ってみた(3)
サーバー構築
以下の流れで説明をしていきます。前回は(2)ドメイン作成をしたので、今回は(3)サーバー構築を説明いたします。
(1)環境説明
(2)ドメイン作成
(3)サーバー構築
(4)デザイン検討
(5)コーディング
(6)公開
今回使うものは、Cloud Flareになります。
Public Cloud(Azure、AWS、GCP)を選ばなかった理由につきましては、今回は個人運営を想定しているのでコストを極力抑えるためです。Cloud Flareは無料枠があるため、その無料枠の範囲内でサーバー構築を行います。
(1)まずは、Cloud Flareのサイトにアクセスして、サインアップをクリックします。
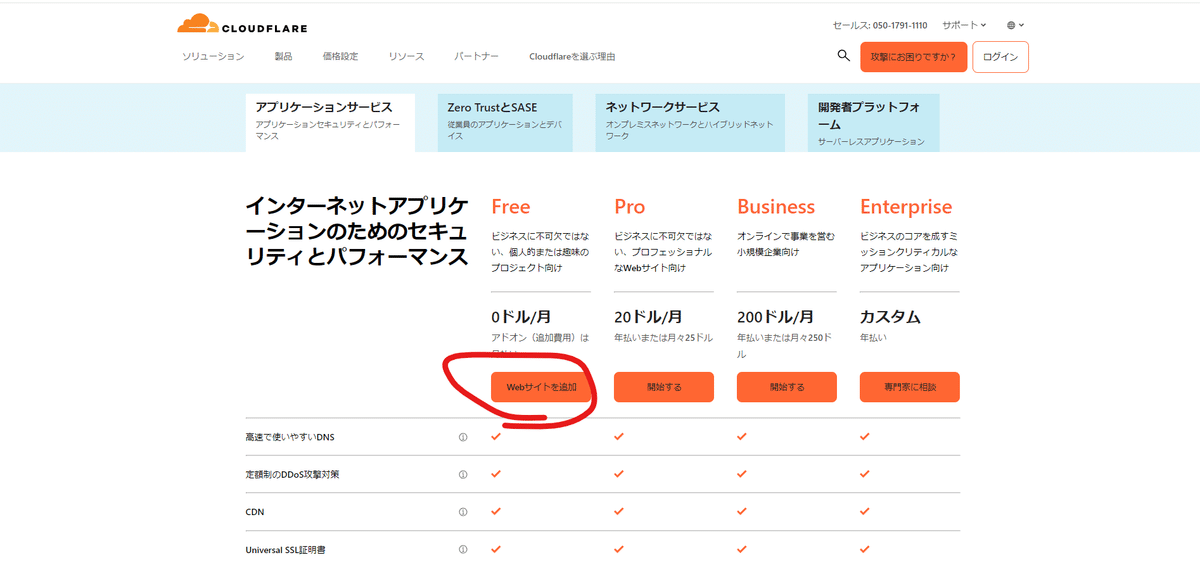
(2)アプリケーションサービスのFreeから「Webサイトを追加」をクリックします。

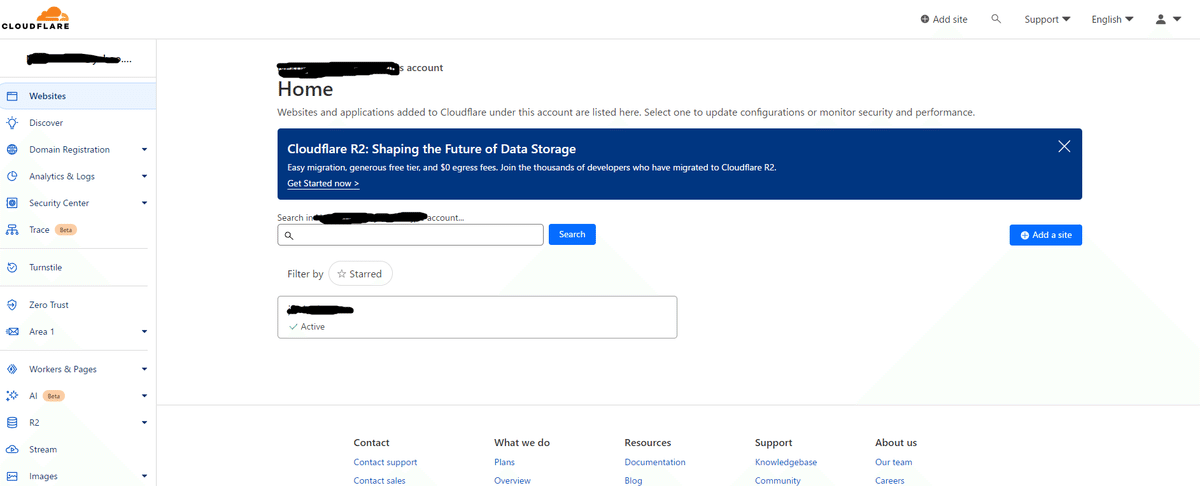
(3)アカウント作成後、「Add a site(サイトを追加)」をクリックします。

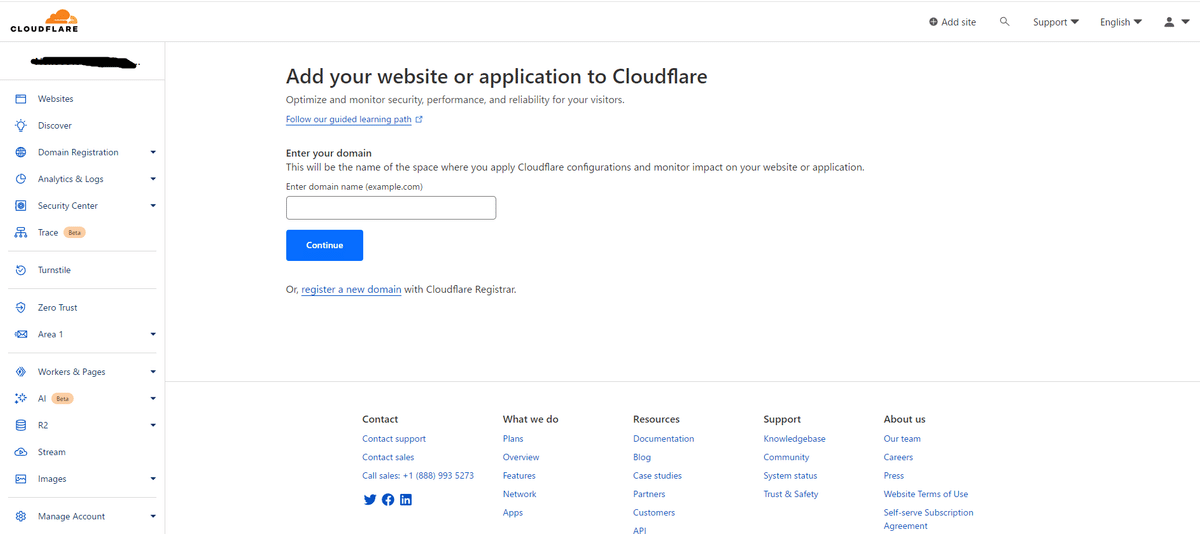
(4)前回作成したドメインを入力し、「Add a site(サイトを追加)」をクリックします。
→私の場合はすでに一つ登録しているため、「Continue(続行)」と表示されています。

(5)料金プラン選択画面が表示されるので、Freeを選択して「Continue(続行)」をクリックします。
(6)DNS管理は何もせずに「Continue(続行)」をクリックします。
(7)表示されたCloud Flareのネームサーバーをネットオウルに設定します。
→ネットオウルにログイン後、スタードメイン管理 -> 管理ドメイン一覧 -> ドメイン管理ツールをクリックして、「ネームサーバーの確認・変更」から既存の設定を全て削除後、Cloud Flareのネームサーバーを設定してください。
(8)「Check nameservers now(ネームサーバーを今すぐ確認)」をクリック後、チェックが終わったら「Continue(続行)」をクリックします。

ここまででサーバー構築はほぼ完了です。
今回は「Workers & Pages」のPagesを使ってポートフォリオを公開します。Pagesはサーバーレスであるため、ネットオウルとCloudFlareのネームサーバー/DNS設定が終わればサーバー構築完了と言ってもいいレベルです。
個人で作成したWebアプリケーションやWebサイトを公開する場合にも使えるため、Cloud Flareはおすすめです。
