
HerokuでWebサービス公開の備忘録
オンラインのプログラミング講座(SUNABACO)に通っていました。
(ついに過去形になってしまった…!?)
今週の金曜日が講座最終日で、卒業制作で作ったサービスの発表会でした。翌日に、その補講として制作したサービスをデプロイ(=インターネットで公開)する講座があり、そこで卒業制作のサービスを公開してみました。
公開したサービス
cookgate
※みんなの卒業制作サービス集を作ってみました
みんなの卒業制作を見られるように、まとめサイトを作ってみました。自由に使ってください。
おんらいん生の皆様、よければデプロイしたサービスを載せていただけると嬉しいです!(マージ頑張ります…!)
SUNABACOおんらいん1st受講生 卒業制作サービス集
https://suminabe.github.io/online1st/
【ここからHerokuのメモ】
1.Heroku
Webサービスを無料(から)で公開できるサービス。
サービス公開には、通常は公開用サーバだとかいろいろ用意して設定もして…とそれなりの手間があるものなのに、それがHerokuだけで(しかも無料から~)出来てしまう。
Heroku
今回は初めてなので、無料で使ってみることにしました。
2.いろいろ準備&設定
※講座では説明書が配布されたので、そこに書いてなかったことを中心にメモ。
・アプリケーションサーバのインストール:gunicorn
Webアプリとサーバをつなぐものです。
※macだと、インストール後には、このgunicornを使ってpythonを動かせるそうなのですが…私はwindowsユーザーなので出来ず。ちょっと悔しい、、、(´・ω・`)
・Heroku会員登録
サイトから登録し、登録メールに届いたリンクをクリックして完了。
よく使う言語は「python」と登録しました。(他の言語もやってみたいなあ…)
・Heroku CLIインストール
これを入れることで、ターミナルからコマンド操作ができるようになります。
最終的には、ターミナルでHerokuのバージョンを表示できていればOK
![]()
※macユーザーだと、こちらの解説も参考になるそうです。
https://prog-8.com/docs/python-env
3.Herokuログイン
・ターミナルでHerokuにログイン
すると、ブラウザが起動して、ログインボタンが現れるのでクリックする。
ターミナルに、heroku登録に使ったメールアドレスが表示されればOK。

4.ディレクトリ構成の確認
・構成
以下の通りにする。もし違っていたら修正!
(pythonの通常の構成で良いのですね)
/
├.git(隠しファイル)
├app.py
├template/
└static/
※ブランチはmasterがベストだけど、他のブランチでも一応大丈夫とのこと。
5.準備
・pythonの実行ファイルがあるディレクトリにファイルを作る。
作ったファイルは以下の2つ
・Procfile (ファイル名とアプリ名を記述)
・requirements.txt (開発環境でインストールして作る)
※ProcfileのPは必ず大文字で、拡張子は不要。
参考:https://creepfablic.site/2019/06/15/heroku-procfile-matome/
※pip(pip3かも?)でPythonのパッケージ(ライブラリ)を管理している場合、設定ファイルrequirements.txtを使って指定のパッケージを指定のバージョンで一括インストールすることができる、だそうで。
参考:https://note.nkmk.me/python-pip-install-requirements/
・出来上がった構成
Folder
├.git(隠しファイル)
├app.py
├Procfile
├requirements.txt
├template/
└static/
・コミットする(ファイルが増えたので)
例えば、
git commit -m "heroku" とかなんとか。
6.Herokuにアップロード
参考:Deploying with Git | Heroku Dev Center
・heroku上にアプリを作る。
ターミナル上で、heroku create "それっぽい名前"
(それっぽい名前=サービス名とか、サービス名の一部とか)
→私は「cook-gate」にしました。
(最初「cook_gate」にしてみたけど、アンダーバーは使えないと言われてしまいました。正式サービス名のcookgateは、他のメンバーが使うかなーと思って使わなかった。)
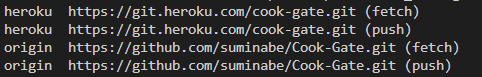
・リモートリポジトリの確認
ターミナルで、git remote -v
すると、originの他に、herokuというリモートリポジトリが表示される。

※もし、herokuのリポジトリが出ない場合(originしか表示されないとかそういうとき)、リモートリポジトリを追加すれば表示されるはず、とのこと。
git remote add heroku
・デプロイする(=herokuのgitにプッシュする)
ターミナルで、git push heroku master
herokuのmasterに届くようにすることが大事。
※もし、自分のいるブランチがmasterではないという場合は、プッシュするときにブランチ名を追記。
git push heroku 自分のブランチ名:master
これでデプロイ完了!
ターミナルに表示されているアドレスを通じて、全世界にWebサービスが公開されました!
cookgate
https://cook-gate.herokuapp.com/

7.サイト更新
今後は、herokuのリモートリポジトリにプッシュすれば、自動で更新される、とのこと(私も試してみようかな~)
git push heroku master
※注意
・DBにSqliteを使っている場合、
初期登録のデータ以外は、数時間で削除されてしまうらしい。
代わりに、postgreSQLを使えばデータが残るようになり、そのためにHeroku postgreアドオンを使える(無料だと動作は遅いらしい)。
Heroku postgreSQLアドオンの詳細
(ということは、会員登録して使ってもらっても、数時間で会員情報が消えてしまうってこと!?ゲスト機能を付けておいて良かった…!)
以上!
