
Blender アドオン作った(with Copilot さん) and リバースエンジニアリングで勉強する
Copilot さんは、おばちゃんの無茶苦茶なブロークンイングリッシュでもわかってくれる。(英語学習も兼ねてる)
そんな優しい Copilot さんの全面協力で Blender アドオンを作った。(全面協力=ほとんどのコードを書いてもらった)
但し、一発でこのスクリプトになったわけではなく、私が勉強したコードを追加したり書き替えたりして、何度もやり取りをした結果ではある。
import bpy
bl_info = {
"name": "Color Code Conversion",
"description": "The add-on for RGB to HEX color code conversion.",
"version": (1, 0),
"blender": (2, 80, 0),
"location": "View3D > Sidebar",
"category": "User Interface",
}
def color_code(r, g, b):
r = hex(r)[2:].zfill(2)
g = hex(g)[2:].zfill(2)
b = hex(b)[2:].zfill(2)
return f"#{r}{g}{b}"
class OBJECT_PT_color_panel(bpy.types.Panel):
bl_label = "Color Code"
bl_idname = "OBJECT_PT_color_panel"
bl_space_type = 'NODE_EDITOR'
bl_region_type = 'UI'
bl_category = 'Color'
def draw(self, context):
layout = self.layout
scene = context.scene
layout.prop(scene, "red")
layout.prop(scene, "green")
layout.prop(scene, "blue")
color = color_code(scene.red, scene.green, scene.blue)
layout.label(text=f"HEX: {color}")
def register():
bpy.utils.register_class(OBJECT_PT_color_panel)
bpy.types.Scene.red = bpy.props.IntProperty(name="Red", default=0, min=0, max=255)
bpy.types.Scene.green = bpy.props.IntProperty(name="Green", default=0, min=0, max=255)
bpy.types.Scene.blue = bpy.props.IntProperty(name="Blue", default=0, min=0, max=255)
def unregister():
bpy.utils.unregister_class(OBJECT_PT_color_panel)
del bpy.types.Scene.red
del bpy.types.Scene.green
del bpy.types.Scene.blue
if __name__ == "__main__":
register()
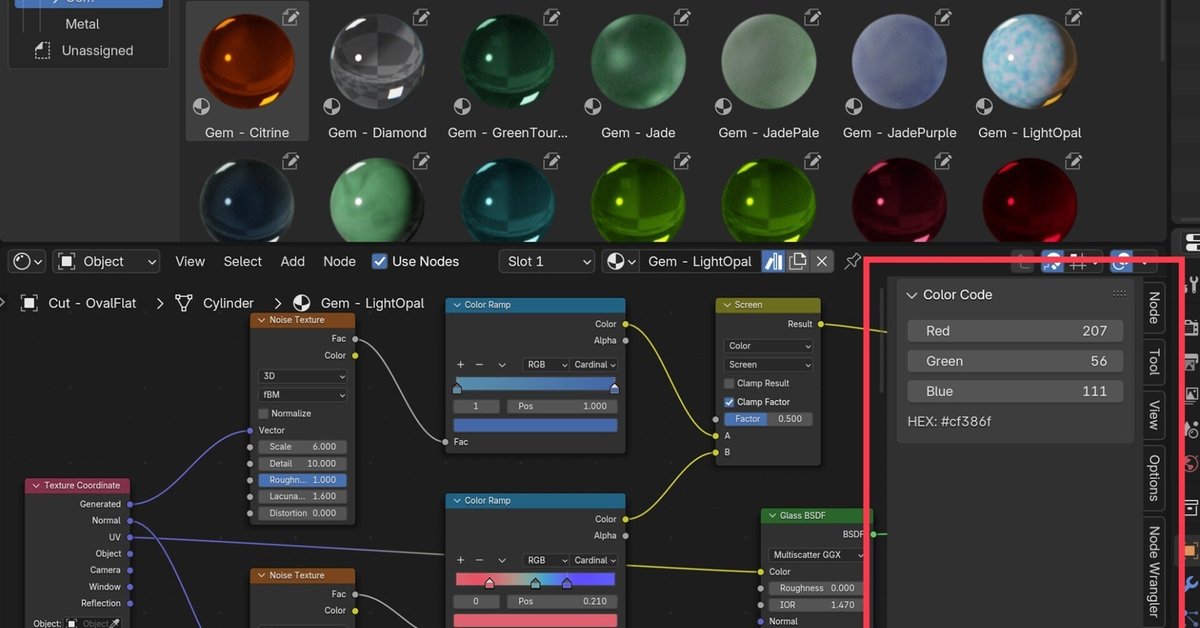
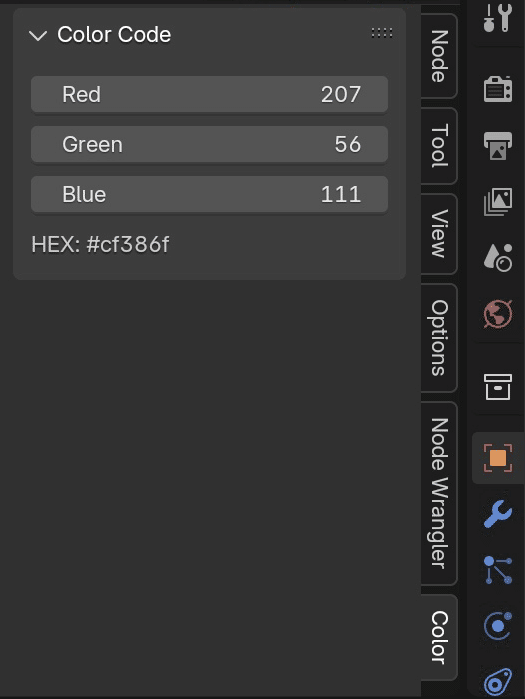
RGB から HEX へのカラーコード変換アドオン
内容は前に作った、RGB から HEX へカラーコードを変換させるスクリプトをアドオン化したもの。
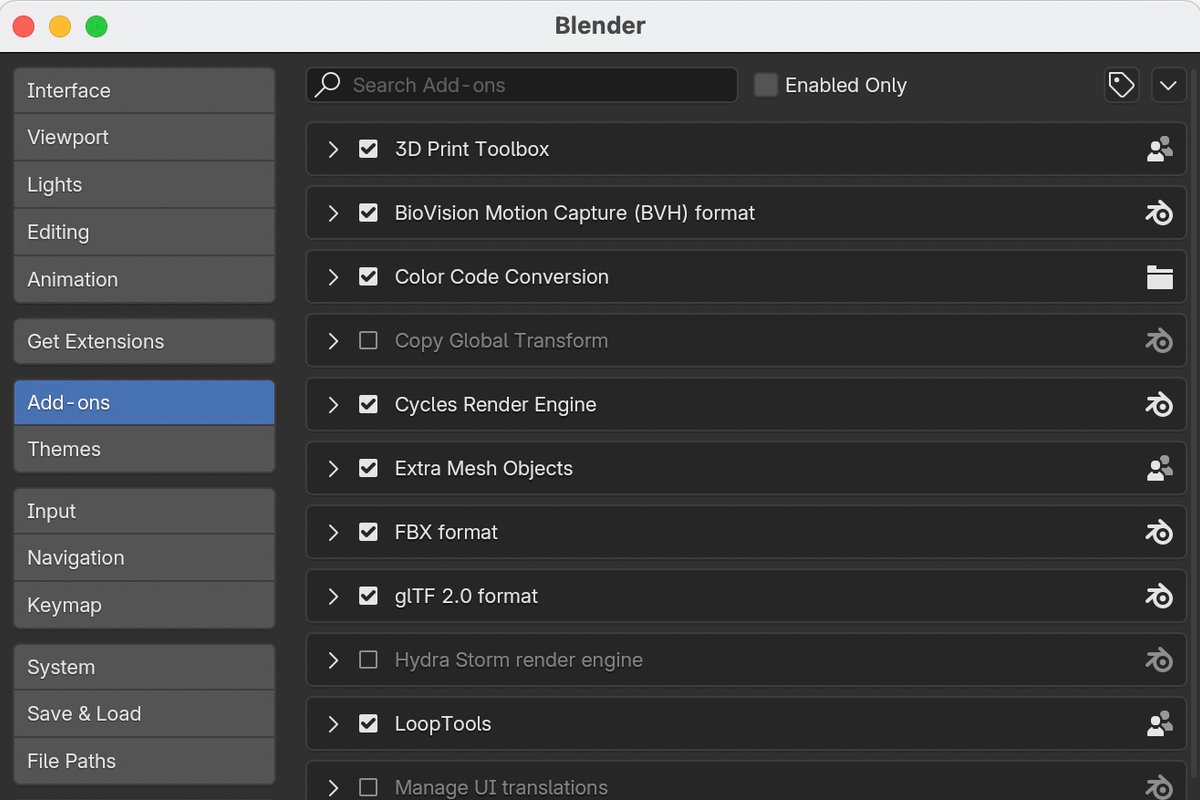
名前は「Color Code Conversion」と名付けてみた。(右側のアイコンがフォルダ型のところ)

Add-ons に表示されるとそれっぽくてテンション上がる。
参考にしたWEBサイトは以下の通り
リバースエンジニアリング勉強法
作ったコードを「ColorCodeConversion.py」と名付けて ‘.py’ ファイルで保存し、Add-ons からファイルを読み込ませると(インストール)、設定通り shading ワークスペースにアドオンを表示させることができた。

これで満足しても良かったんだけど、出来上がったスクリプトのコードを一つひとつ調べて、「何が書いてあるのか」「どう書いたら良いのか」を勉強した。
(つか、これやらないと何の知識にもならないし)
名付けて「リバースエンジニアリング勉強法」。
以下に、備忘録的にメモしていく。
Blender の環境で走らせるためのモジュールをインポート
import bpyアドオン情報
name:アドオンの名前
description:アドオンの説明
version:アドオンのバージョン(今回は一番最初だから1.0)
blender: このアドオンが動作する Blender の一番古いバージョン
location:アドオンを表示させる場所(今回はサイドバー)
category:アドオンのカテゴリー(今回はユーザーインターフェイス)
bl_info = {
"name": "Color Code Conversion",
"description": "The add-on for RGB to HEX color code conversion.",
"version": (1, 0),
"blender": (2, 80, 0),
"location": "View3D > Sidebar",
"category": "User Interface",
}以前、Gemini 先生と Copilot さんと一緒に作った、RGB から HEX へカラーコードを変換させる color_code() 関数
def color_code(r, g, b):
r = hex(r)[2:].zfill(2)
g = hex(g)[2:].zfill(2)
b = hex(b)[2:].zfill(2)
return f"#{r}{g}{b}"オブジェクトのクラス名(パネルタイプ)
bl_label:パネルに表示させる名前
bl_idname:オブジェクトの ID 名?
bl_space_type:オブジェクトを表示させるワークスペース(今回はシェーダーエディター※ノードエディター)
bl_region_type:オブジェクトを登録する種類(今回はユーザーインターフェイス)
bl_category:パネルのタブに表示させる名前
class OBJECT_PT_color_panel(bpy.types.Panel):
bl_label = "Color Code"
bl_idname = "OBJECT_PT_color_panel"
bl_space_type = 'NODE_EDITOR'
bl_region_type = 'UI'
bl_category = 'Color'これでパネルを描画してる?
def draw(self, context):
layout = self.layout
scene = context.sceneパネル内のプロパティ( ’Red’、'Green’、‘Blue’) ?
layout.prop(scene, "red")
layout.prop(scene, "green")
layout.prop(scene, "blue")’Red’、‘Green’、‘Blue’ の入力値を color_code() 関数で HEX カラーコードに変換させてパネルの下部に表示
color = color_code(scene.red, scene.green, scene.blue)
layout.label(text=f"HEX: {color}")Module Registration
Blender modules loaded at startup require register() and unregister() functions. These are the only functions that Blender calls from your code, which is otherwise a regular Python module.
(DeepL さん訳)
モジュールの登録
起動時にロードされる Blender モジュールには register() と unregister() 関数が必要です。これらは Blender があなたのコードから呼び出す唯一の関数で、それ以外は普通の Python モジュールです。
A simple Blender Python module can look like this:
import bpy
class SimpleOperator(bpy.types.Operator):
""" See example above """
def register():
bpy.utils.register_class(SimpleOperator)
def unregister():
bpy.utils.unregister_class(SimpleOperator)
if __name__ == "__main__":
register()
上記、公式のサンプルコードと今回のコードとあわせて見ると(↓)は、Blender アドオンには必須っぽい。
def register():
def unregister():
if __name__ == "__main__":
register()
def register():
bpy.utils.register_class(OBJECT_PT_color_panel)
bpy.types.Scene.red = bpy.props.IntProperty(name="Red", default=0, min=0, max=255)
bpy.types.Scene.green = bpy.props.IntProperty(name="Green", default=0, min=0, max=255)
bpy.types.Scene.blue = bpy.props.IntProperty(name="Blue", default=0, min=0, max=255)
def unregister():
bpy.utils.unregister_class(OBJECT_PT_color_panel)
del bpy.types.Scene.red
del bpy.types.Scene.green
del bpy.types.Scene.blue
if __name__ == "__main__":
register()赤(緑、青)、デフォルト値0、最小値0、最大値255ってぐらいはわかる。
(name="Red", default=0, min=0, max=255)
‘del’ は delete だろうから、赤(緑、青)の値を削除してるのよね。
del bpy.types.Scene.red
def register()、def unregister() で値を登録したり削除したりしてるっぽい。
うん。何となく雰囲気をつかめてきましたよ。
アドオンなんて自分では絶対に作れないだろうと思っていたけど、今回、Copilot さんのおかげで未知の領域に踏み込めた。(やったー!)
こういう勉強って楽しいですわ。
【追記】
このアドオンで Github (GPL-3.0 license) での公開にチャレンジしてみました。(こちらについては次回)
いいなと思ったら応援しよう!

