
【Blender & Python】色設定がちょっと楽になるかもノウハウ
ここのところ Blender の作業を楽にする、ちょっとした Python スクリプト作りをしています。(Gemini 先生と一緒に)
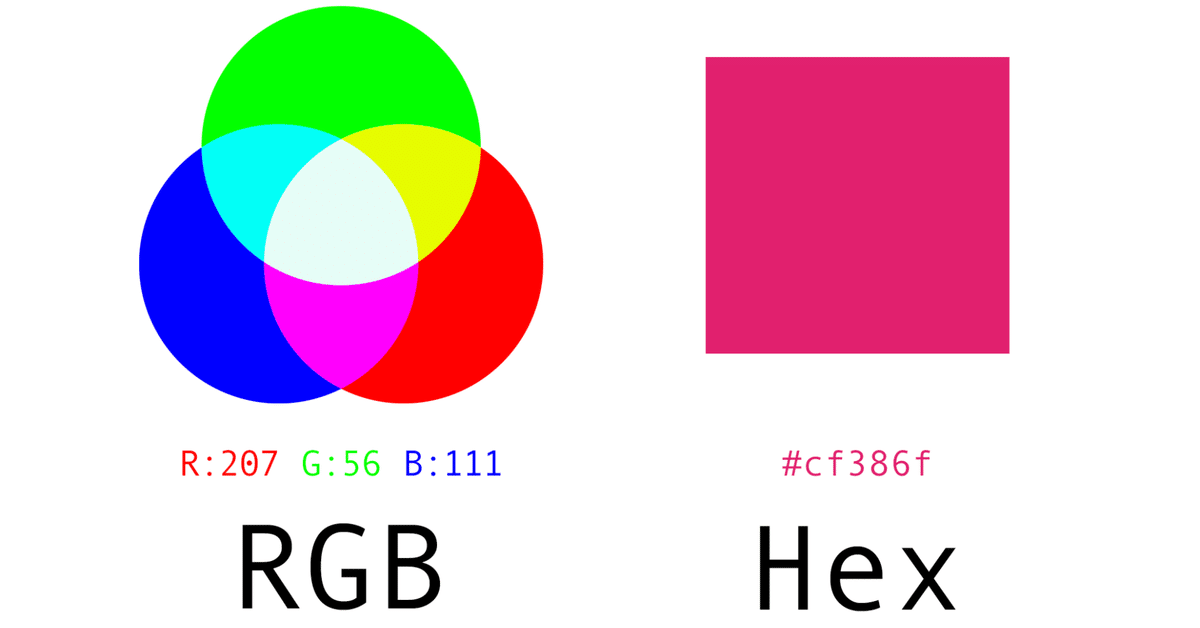
今回は、カラーコードを「RGB」から「Hex」へ変換する Python スクリプトを書きました。
import mathutils
def color_code(r, g, b):
r = hex(r)[2:].zfill(2)
g = hex(g)[2:].zfill(2)
b = hex(b)[2:].zfill(2)
print(f"#{r}{g}{b}")
return
color_code(207, 56, 111)
#cf386fカラーコードを「RGB」から「Hex」へ変換する WEB サイトは多々ありますが、納得できる色になるまで何度も何度も WEB サイト上で試すのが面倒くさく、自前で作れば気楽に何十回でも試せるのがいいところです。
便利だと思う使い方
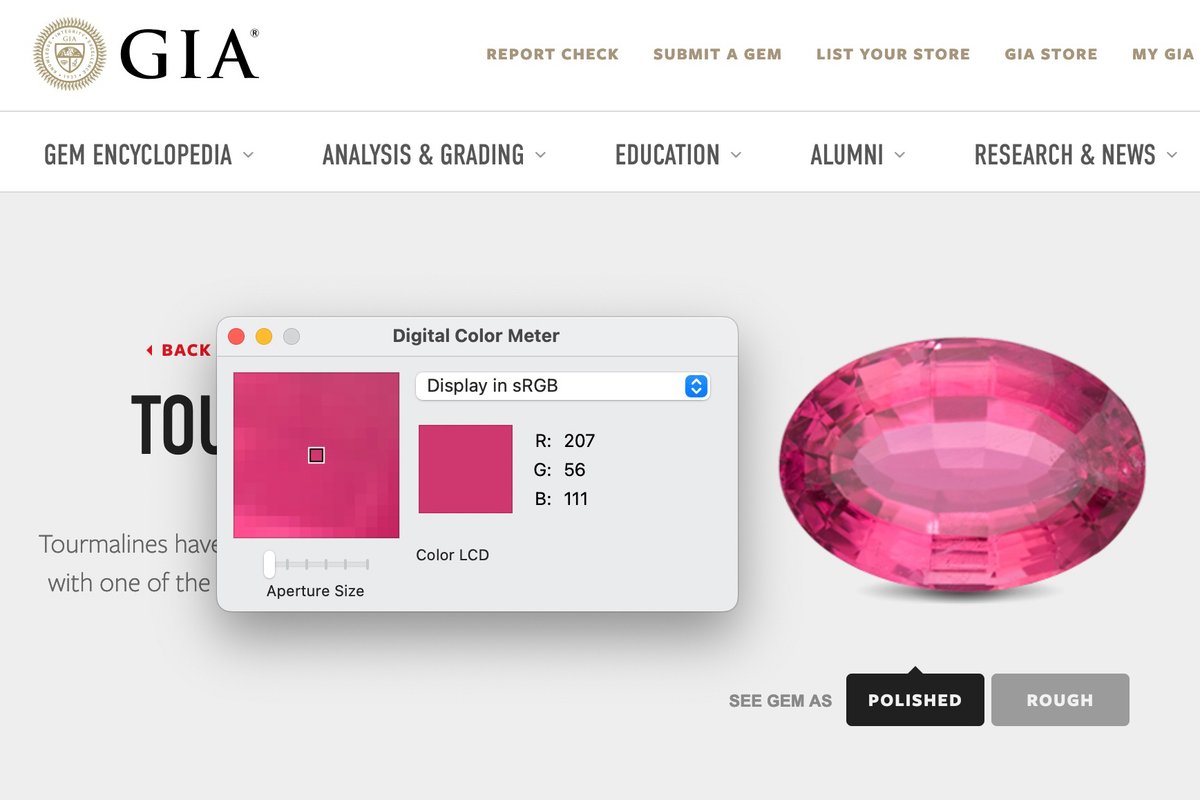
Mac には「Digital Color Meter」という、画面上の色のカラー値を確認できる純正のアプリがあります。

これを使って、求めているマテリアルの色を探ります。
良さそうなところで、RGBの値をカラーコード変換スクリプトに書き入れます。

#cf386f
出力された Hex カラーコードを、マテリアルに設定して良ければ OK。イマイチだったら、もう一度・・・と、こんな感じで欲しい色を設定していきます。
全然楽じゃないじゃん。と、感じる方もいらっしゃるかもしれませんが、私はこれでめちゃくちゃ楽になりました。
組み込み関数 hex()
最後に、Python 初心者がスクリプトを作る過程を記します。
Python の組み込み関数というのはすごく便利で、hex() の(かっこ)の中に、ただ値を入れるだけで16進数(Hex)にしてくれます。
r = hex(255)
print(f"{r}")
0xffすげー。
しかし困ったのは、欲しい値は ’ff’ の2桁だけで、前の’0x’ は省きたい・・・と悩んでいたら、Gemini 先生が、スライスで2桁にしてくれました。
r = hex(255)
print(f"{r[2:]}")
ffなるほど。
この調子で、g、b も追加していきます。
r = hex(255)
g = hex(255)
b = hex(255)
print(f"#{r[2:]}{g[2:]}{b[2:]}")
#ffffffカタチになってきたので、これを関数にします。
def color_code(r, g, b):
r = hex(r)
g = hex(g)
b = hex(b)
print(f"#{r[2:]}{g[2:]}{b[2:]}")
return
color_code(255, 255, 255)
#ffffffわーい! Copilot さんに自慢するぞ。
def color_code(r, g, b):
r = hex(r)[2:].zfill(2)
g = hex(g)[2:].zfill(2)
b = hex(b)[2:].zfill(2)
print(f"#{r}{g}{b}")
return
color_code(255, 255, 255)
#ffffffあれ? またなんか追加されてる。
str.zfill() は「ゼロ埋め」をするためのものでした。(値は2桁であって欲しいのに、1桁の場合もある。その場合、0で埋めて2桁にしてくれる)
最終的に、Blender の環境で走らせるには「Mathutils」というモジュールをインポートして使います。
import mathutils
def color_code(r, g, b):
r = hex(r)[2:].zfill(2)
g = hex(g)[2:].zfill(2)
b = hex(b)[2:].zfill(2)
print(f"#{r}{g}{b}")
return
color_code(207, 56, 111)
#cf386fPython って便利だなあ、と思う今日この頃。
いいなと思ったら応援しよう!

