
#技術書典16 ふりかえりと ChatGPTsによるスプレッドシートへアクセスできるボットの開発(所要時間60分) #CAIL24
デジタルハリウッド大学大学院クリエイティブAIラボ「CAIL24」の第2回活動です。
ラボメンみんなで技術書典16の戦利品を共有
公式放送とは関係なく、沢山の書籍を紹介しました。
ボカロ曲の歌詞をあやつるリリックアプリを作ってみよう!
この本が一番人気でした。
うたろさんじゃないか(門下生、つまりみなさんの兄弟子)。
設営完了! めっちゃキラキラな表紙ミクさんが目印です!リリックアプリ本はし11ブースまで!#技術書典16 pic.twitter.com/31k0Um0Vxj
— うたろ🐘 (@utautattaro) May 26, 2024
他にもたくさんの紹介があったのですが
その中でも井上さん紹介のこちら
「Kareshi クリエイト ChatGPTを使ったパーソナルアシスタント入門」
#技術書典16 取材中〜
— Dr.(Shirai)Hakase しらいはかせ (@o_ob) May 26, 2024
技術で乙女たちが暴れる本
「Kareshiクリエイト」
ChatGPTを使ったパーソナルアシスタント入門
鐸羊舎さん@kyokucho84
Spreadsheet連携などもあって素敵#技術書典 pic.twitter.com/NqFg9YcumT
https://techbookfest.org/product/bvtk62SRg6ZMLG4jrhsCbA?productVariantID=4w8dEgBMZJdJtvqk9sNae3

井上さんがおもしろいものを作っていたのでみんなでやってみます。
[Workshop] ChatGPSsからGoogle Spreadsheetを読む!(演習時間60分)
「スプレッドシートに保存されたラボメンを紹介するChatGPTs」を開発してみます。はじめてでソロだと1日半ぐらいかかるそうですが、60分でできました!
・用意するもの ChatGPT有料
・個人Gmailアカウント
・外部アクセスできるスプレッドシートを作る
※ChatGPT Plus(有料)が必要

新規 ChatGPTsを作成
ChatGPTs ⇢ 新規作成 ⇢構成
今回は認証タイプは「なし」OK。

個人のGmailを使ってスプレッドシートを作成
企業のアカウントだと外部共有禁止だったりするので。
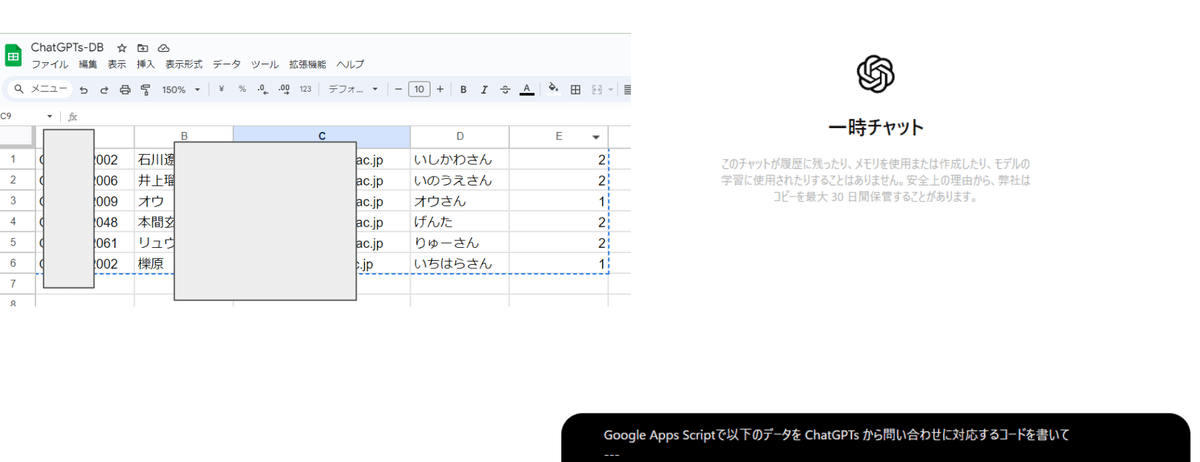
シートにデータを用意してChatGPTにGASコードを生成させる
>Google Apps Scriptで以下のデータを ChatGPTs から問い合わせに対応するコードを書いて

function doGet(e) {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('Sheet1'); // シート名を変更する場合はここを修正
const data = sheet.getDataRange().getValues();
const headers = data.shift(); // ヘッダーを削除
const result = data.map(row => ({
'ID': row[0],
'名前': row[1],
'メール': row[2],
'ニックネーム': row[3],
'出席状況': row[4]
}));
return ContentService.createTextOutput(JSON.stringify(result)).setMimeType(ContentService.MimeType.JSON);
}
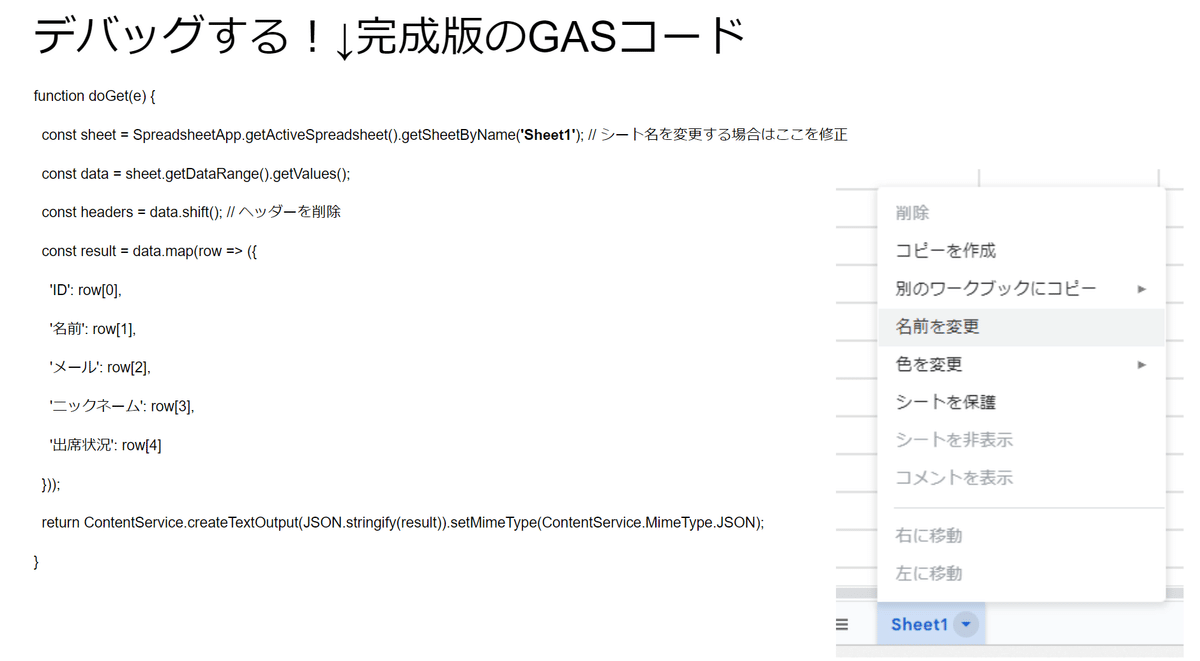
⚠️日本語だとスプレッドシートが「シート1」になってるので「Sheet1」ニ統一しておくといいよ
DoGetでアクセスさせるのが楽です(認証なしなので)
権限の設定

ウェブアプリでデプロイ
GASエディタの右上の「デプロイ」から「ウェブアプリでデプロイ」
ウェブアプリのURLをコピーして保存しておく。
GAS側のコードを更新するたびにやる作業です。

Actionsを追加
ChatGPTs⇢アクション追加⇢ActionsGPTを召喚

ActionGPTさんにきく
GASで取得したウェブアプリのURLを渡してこんな感じで聞いてみます
次のAPIを使って、ユーザーが苗字と名前を入力したら、スプレッドシートの内容をデータベースとして、対応するidを返すスキーマを作成してください。
## API
https://script.google.com/a/macros/。。。。
# 制約
どこからどこまでが苗字か、あるいはどこからどこまでが名前かがわからない場合、ユーザーに聞き返してください。苗字または名前に空白が含まれる場合、無視してください。
プロンプトは適当です。サンプルデータを渡しながら「このスプレッドシートのデータを持ったGASに向けてChatGPTsのスキーマを書いて」とかでも大丈夫。
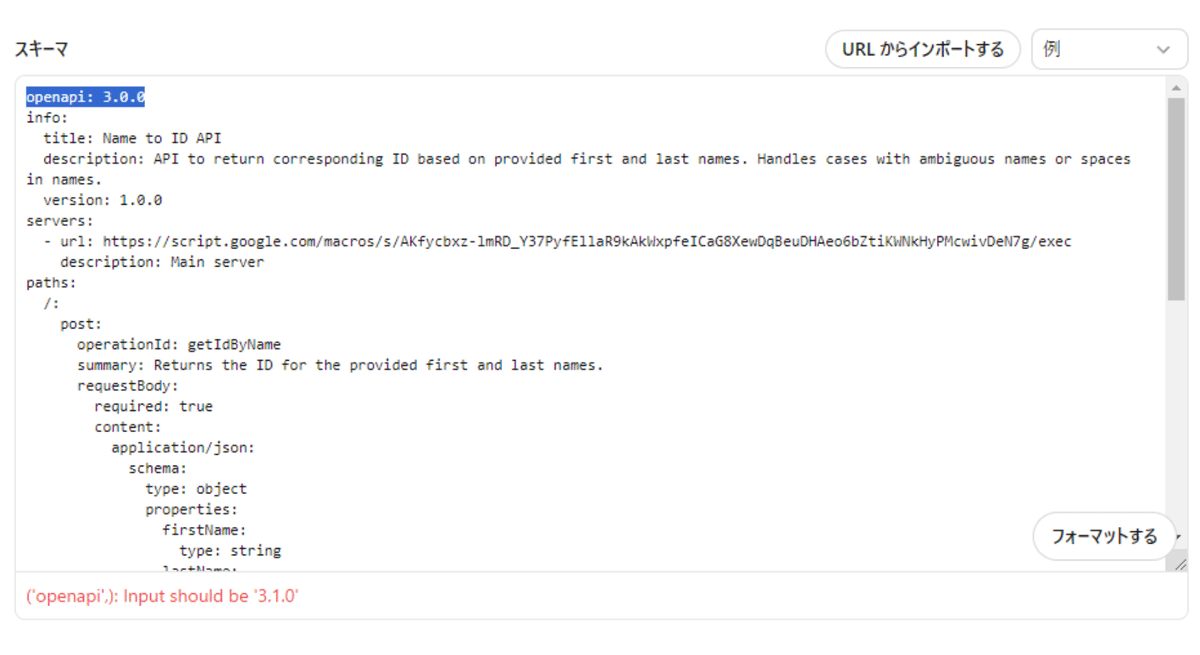
ActionsGPTさんが作ったスキーマを貼り付けて、修正点を修正
冒頭のバージョンが間違い
OpenAI API: 3.0.0 ⇢ 3.1.0に

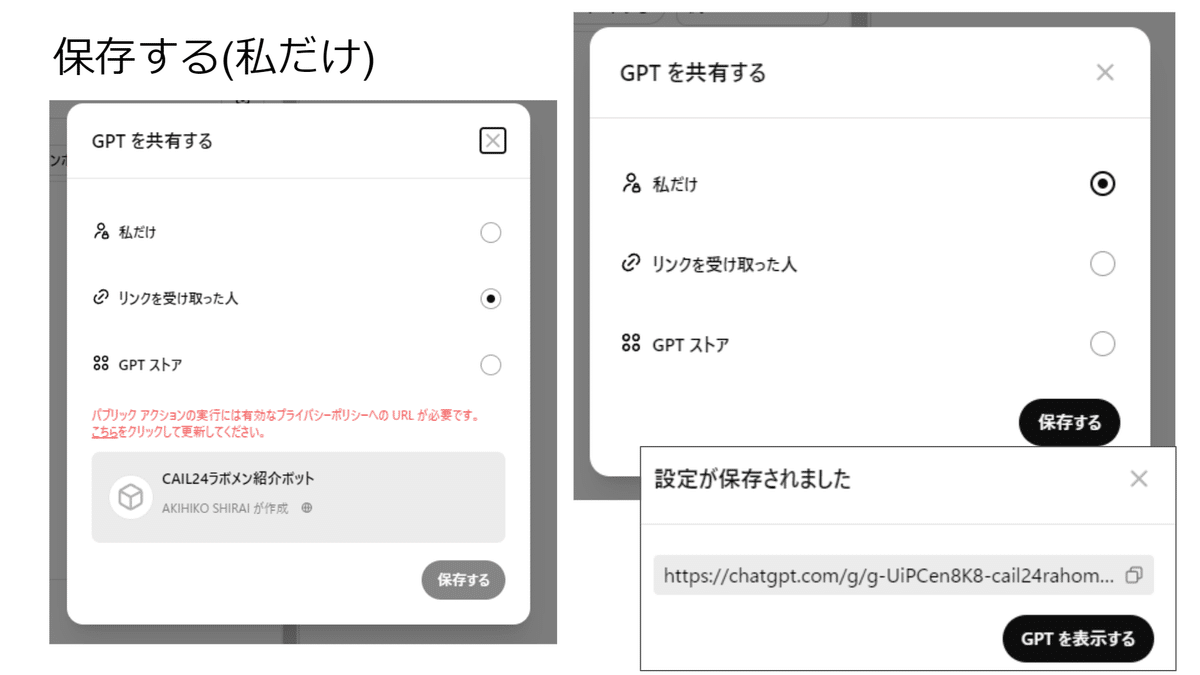
ここでいったん保存しておく
「私だけ」にしておけば色々揃って無くても保存できます。

※井上さんは最終的にGPTストアで公開するために、プライバシーポリシーをGitHub Pagesに置くところまでやっていましたが(教えた)!
スキーマを直す
ChatGPTs⇢Actions⇢GASの部分はスキーマというYAMLで書かれています。
ActionsGPTさんが生成するGASのAPIエンドポイントのURLとpathsが必ず間違いが含まれるので以下の太字の部分を修正します。

openapi: 3.1.0
info:
title: Name to ID API
description: API to return corresponding ID based on provided first and last names. Handles cases with ambiguous names or spaces in names.
version: 1.0.0
servers:
- url: https://script.google.com
description: Main server
paths:
/macros/s/AKfycbxz-lmRD_Y37PyfEllaR9kAkWxpfeICaG8XewDqBeuDHAeo6bZtiKWNkHyPMcwivDeN7g/exec:
post:
....あとはChatGPTに聞きながらコードを理解しつつデバッグ!
完成版のGASコード
※Sheet1のままだと動きませんよ!コードを修正するか、シート名の「シート1」を「Sheet1」にしちゃいましょう。

function doGet(e) {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('Sheet1'); // シート名を変更する場合はここを修正
const data = sheet.getDataRange().getValues();
const headers = data.shift(); // ヘッダーを削除
const result = data.map(row => ({
'ID': row[0],
'名前': row[1],
'メール': row[2],
'ニックネーム': row[3],
'出席状況': row[4]
}));
return ContentService.createTextOutput(JSON.stringify(result)).setMimeType(ContentService.MimeType.JSON);
}
GASをデプロイし直したらScriptIDも更新

完成版のスキーマ
openapi: 3.1.0
info:
title: Nickname to Attendance API
description: API to return attendance status based on provided nickname.
version: 1.0.0
servers:
- url: https://script.google.com
description: Main server
paths:
/macros/s/(スクリプトID)/exec:
get:
operationId: getAttendanceByNickname
summary: Returns the attendance status for the provided nickname.
parameters:
- name: nickname
in: query
required: true
schema:
type: string
responses:
"200":
description: Successfully retrieved attendance status
content:
application/json:
schema:
type: object
properties:
id:
type: string
name:
type: string
email:
type: string
nickname:
type: string
attendanceStatus:
type: string
"400":
description: Bad request due to missing or invalid nickname
content:
application/json:
schema:
type: object
properties:
error:
type: string
テストする

完成です!

いいなと思ったら応援しよう!

