
無料Webサービス開発の第一歩!「Render」を使ってみよう
昔からよく使われていたPaaS(PaaS=「Platform as a Service」、仮想化されたアプリケーションサーバやデータベースなど、アプリケーション実行用のプラットフォーム機能をインターネット上のサービスとして提供している)である「Heroku」が有料になってしまったのですが、ちょっとしたサービスを公開したいと思った…!そんな時に試したい、最近のWeb系エンジニアさんに人気なのは「Render」。
サンプルとしてNode Expressを使ったアプリのデプロイがあったので紹介します(この記事は2023年7月ごろ執筆しています)
わずか数クリックでRender上にNode Expressアプリケーションをデプロイすることができます。
こちらが出来上がりです
このクイックスタート用のサンプルアプリは https://express.onrender.com にデプロイされています。
GitHubで express-hello-world をフォークします。
Render上に新しいWebサービスを作成し、Renderに新しいリポジトリへのアクセス権限を与えます。
作成時に以下の値を使用します:
Runtime: Node
Build Command: yarn
Start Command: node app.js
これで完了です!ビルドが終了するとすぐに、あなたのウェブサービスがRender URLで公開されます。
アプリに使用するNode.jsのバージョンをカスタマイズする必要がある場合は、Nodeバージョンの指定を参照してください。
さて実際にやっていきましょう
GitHubで express-hello-world をフォーク
fork先がこちらです
https://github.com/kaitas/express-hello-world
Render上に新しいWebサービスを作成
ログインしてダッシュボードへ。
今回、新規アカウント作成はGmailアカウントを使いましたが、GitHubアカウントなども使えるようです。

リポジトリへのアクセス権限を与える

【リポジトリを接続】
RenderアカウントをGitHubまたはGitLabに接続すると、既存のリポジトリを新しいサービスに利用できるようになります。
・GitHubに接続する ・GitLabに接続する
【公開Gitリポジトリ】
以下のURLを入力して公開リポジトリを使用します。リポジトリがRender用に設定されていない場合、PRプレビューや自動デプロイなどの機能は利用できません。
(In Japanese)
今回は公式のテンプレートリポジトリからフォークしましたので「公開Gitリポジトリ」を選んでよいと思います。
[https://github.com/(あなたのアカウント名)/express-hello-world] を入力して [Continue]します
自動で認識されたオプションを確認
リポジトリから自動で認識されているようです。

あなたはkaitas/express-hello-world用のウェブサービスをデプロイしています。Nodeを使用しているようなので、いくつかのフィールドを自動入力しました。値が正しいことを確認してください!
Name: アプリの名前です。ここでは「express-hello-world」としました
Region: 日本から近そうなシンガポールにしました。
詳細は こちら https://render.com/docs/regions
Branch: mainでいいとおもいます
Root Directory: ルートディレクトリ(任意)
デフォルトはリポジトリルートです。リポジトリルートと異なるルートディレクトリを指定した場合、Renderは指定したディレクトリですべてのコマンドを実行し、ディレクトリ外の変更は無視します。
…とあるので空白でいいと思います。
Runtime: Node
Build Command: yarn
Start Command: node app.js
気になる「支払いタイプ」については…
限度額の高いインスタンスタイプを選択するには、お支払い情報を入力してください。
ということで、無料の場合はカードの登録すら必要なさそうです。
Herokuの場合は最低7USDぐらいかかるプランしかなくなっちゃったのでこれは助かる!
512MB, 0.1CPUの「Free」プランを使用します。
ただし…
有料サービスとは異なり、無料サービスは非アクティブ時にスケールダウンします。無料インスタンスタイプの制限の詳細については、こちらをご覧ください。
環境変数の設定などは「Advanced」にありますが、今回は無視でいいと思います。スクリーンショットを取っておきますので、気になる方はご参考まで。

[Create Web Service]すると、1分ぐらいでサービスが上がります。


無事に公開サービスが誕生しました!
削除したいときは…
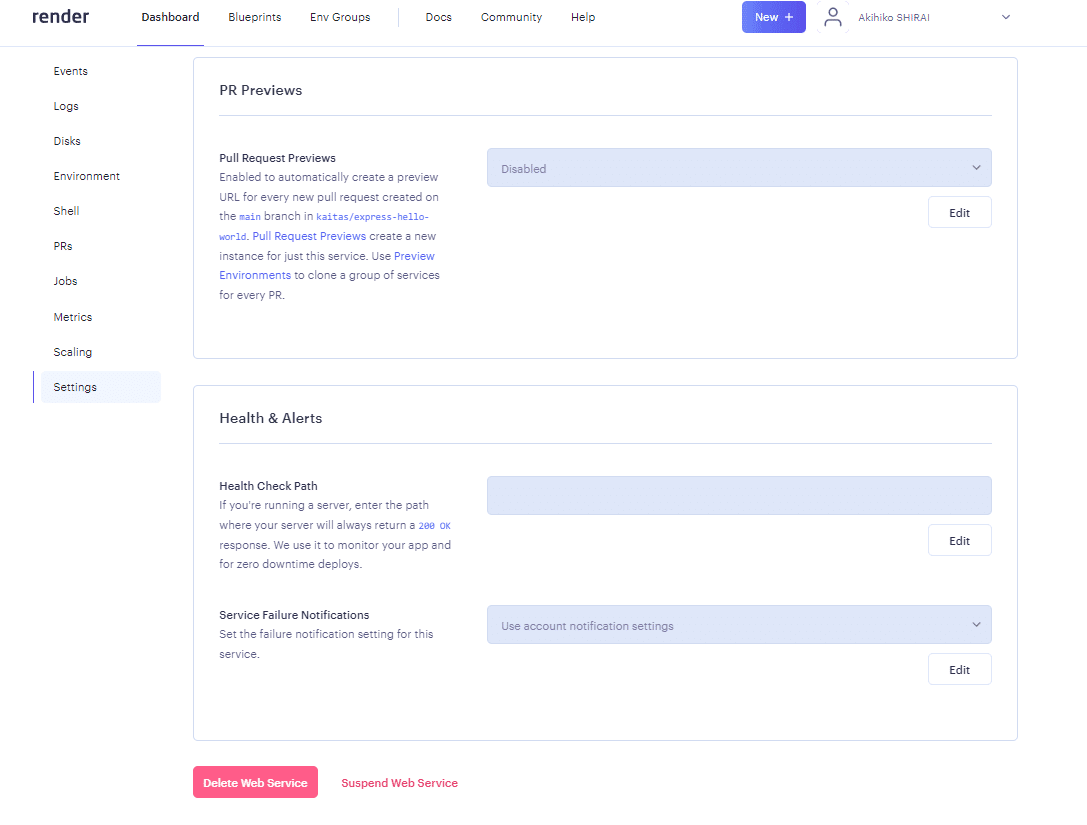
ダッシュボード左下の「Settings」の一番下に「Delete Web Service」があります。

CI/CDを試してみる
リポジトリからクローンして「Own Project」として編集開始します。
といっても、app.jsに1行「日本語も行けそうです!」を追記しただけ

ダッシュボードの右上から「Manual Deploy」→「Deploy least commit」

再度デプロイが走ります。

とりあえずできました。文字がぶつかっているのはご愛敬。
後で修正していきましょう!

途中、サーバーがとっても重くなったりしたので、「Manual Deploy」→「Restart service」を実施しました。さすがに0.1CPUだとつらいのかもしれない。そもそも放置するとスリープします。
プルリクエスト(PR)プレビュー機能を有効にしてみる(失敗)
Pull Request Previews を有効にすると、express-hello-world/main で Pull Request (PR) が作成されるたびに、Render は自動的にサービスの新しいインスタンスを作成します。このインスタンスはこのサービスから設定を継承しますが、PR内のコードに基づいています。インスタンスは独自の URL を持ち、マージする前にコードをレビューするために使用できます。PRがクローズされると自動的に削除されます(詳細ドキュメント)。
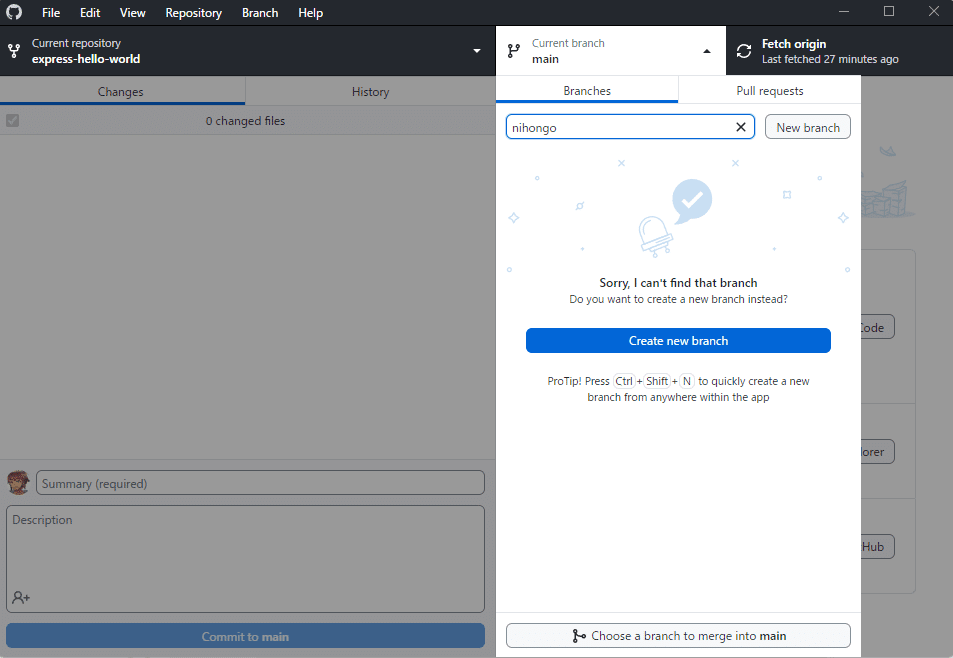
新しいブラン チ「nihongo」を作ってみる

<app.jsの後ろのほうにCSSを追記>
section {
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%);
}
subsection {
border-radius: 1em;
padding: 1em;
position: absolute;
top: 80%;
left: 50%;
margin-right: -50%;
transform: rotate(3deg);
}
</style>
</head>
<body>
<section>
Hello from Render!
</section>
<subsection>
日本語も行けそうです!
</subsection>
</body>
</html>
しかし、何回プルリクを作っても自動でテスト環境が走る気配がありません

Pull Requests タブはこのままです

無料枠だとダメなのかなーーーと。
※誰か知ってたら教えてください。

仕方ないので、mainにマージして、「Maunal Deploy」しましょう。

「Your service is live 🎉」が表示されたら「Restart service」でサーバー再起動すると良さそうです。
まとめ
噂のRenderはHeroku上位互換な感じで、カードも不要で無料で試せるので学生さんや初心者向けにとってもおすすめな感じでした。
ドキュメントも整備されていてよい!
あとは独自ドメインや、そこそこに負荷が高いサービスや、分散DBなどを使ってみたいところですね。
今回使用したリポジトリやサンプルサイトはそのまま公開しておきます。
皆様の感想やリンク、参照などフィードバックも楽しみにしております。
この記事が気に入ったらサポートをしてみませんか?
