
ChatGPTでグラフィックスを生成する
しらいはかせです。誕生日を迎えました。これで半世紀生きのびました。
ケーキを自作してお祝いしました。プロンプトは……
呪術: 金色の穂、生まれない鶏の雛、子牛の乳を奪った体液、それらを渾身の力で粉砕、地獄の業火で焼き、それを半分に。牛の体液の油を冷所で香しの樹液と混合、紅の実と蝋燭で魔法陣を作り…一気に吹き消し…食す! https://t.co/VyQdCas4U3 pic.twitter.com/1CPMJzWwU6
— Dr.(Shirai)Hakase #AI神絵師本 #GREEVRStudioLab (@o_ob) March 13, 2023
生きている間に生成AIに出会えてよかったです。
これからもおじさんたちに光をあてるべく楽しい日記かきますね。
テキスト画像形式といえばSVG
この前のMIDI生成で懲りた味をしめたので。今度は推論テキストでロゴデザインをしてもらうことにします
テキスト生成といえばSVGが内部ではテキスト形式だったはずです。
拡張子をTXT→SVGに変更するだけでOK。WindowsではなぜかEdgeがデフォルトのsvgファイルビューアーです(歴史的にEdgeがSVGに先に対応したからかも)。
たとえばWikimediaには「初音ミク」のSVG画像があります。
この画像はこんな感じのテキストで書かれています。ダウンロードしたファイルの拡張子を「.txt」にするだけでメモ帳で開けます。

なおこのファイル、著作権的にはパブリックドメインだそうです。へえ。
このロゴ イメージは、単純な幾何学図形またはテキストのみで構成されています。著作権保護に必要な独創性の基準を満たしていないため、パブリック ドメインに属しています。著作権の制限はありませんが、この画像には他の制限が適用される場合があります。詳細については、WP:PD#Fonts and typefacesまたはTemplate talk:PD-textlogoを参照してください。
※ちなみに日本では「初音ミク」は登録商標に触れる可能性があります。
まずは雑に聞いてみました。
さて、まずは雑に「SVG形式でChatGPTのロゴを生成して」と聞いてみます

SGV形式はテキストで表現できる形式なので行けると思ったのになー。「Inkscape」はフリーですが、「Adobe Illustrator」はプロ用の有料ツールですので気軽に使える人は少ないですよね。残念……と、ここで終わってはプロンプトエンジニアへの道は遠い。
英語で聞いて、<svg>をつければよかっただけ。
英語といっても「in <svg>」と付けて聞くだけです。
「ChatGPTのロゴを生成して in <svg>」と聞いています(しかもlogoをlogと間違えて問いかけています)。
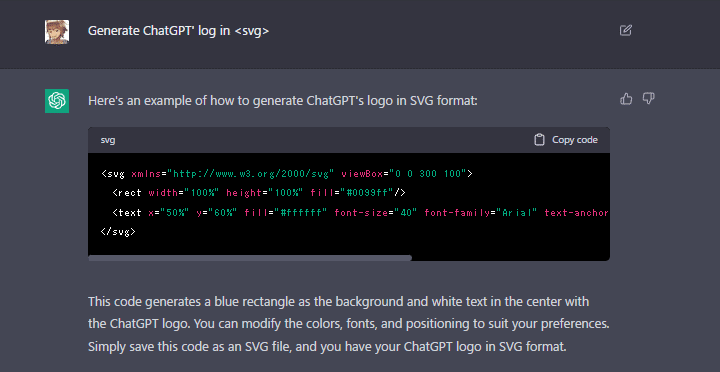
Generate ChatGPT' log in <svg>
(logoをlogと間違えているにもかかわらず)
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 300 100">
<rect width="100%" height="100%" fill="#0099ff"/>
<text x="50%" y="60%" fill="#ffffff" font-size="40" font-family="Arial" text-anchor="middle" dominant-baseline="middle">ChatGPT</text>
</svg>
テキストファイルに貼り付けて、Edgeで開きます。

よく見たら<text>ChatGPT</text>とあります。
テキストコマンドで「ChatGPT」と書いただけではないですか!
ご丁寧にフォントは「Arial」を指定しています。
ChatGPTは時々こういう"おとぼけ"をかましてきます。
気を取り直して強気で聞きなおしましょう。
textではなく欲しいのはロゴ

<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 300 100">
<rect width="100%" height="100%" fill="#0099ff"/>
<path d="M30,50a20,20 0 1,0 40,0a20,20 0 1,0 -40,0" fill="#ffffff"/>
<path d="M30,50a20,20 0 1,1 40,0a20,20 0 1,1 -40,0" fill="#0099ff"/>
<text x="150" y="55" fill="#ffffff" font-size="40" font-family="Arial" text-anchor="middle" dominant-baseline="middle">ChatGPT</text>
</svg>
で、出来上がったファイルがこれです。

注文を付けてみる
Cの左に何か円が描かれているだけですね…文字が入るとどうしてもロゴデザインぽくないので「ChatGPTという文字を入れない、画像のみの正方形ロゴを生成してください」として創造力を試してみます。

<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<rect width="100%" height="100%" fill="#0099ff"/>
<rect x="5" y="5" width="90" height="90" stroke="#ffffff" stroke-width="10" fill="none"/>
</svg>
rectコマンドが2つ。正方形ですね。

さすがに怒る。
けっこうとぼけてくることが多いので、ツッコミを入れるのも大事。
「これはひどい」

反省してくれました。今度こそ頑張ってそうなコードが…。

意のままの色と形にしてもらう


<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<rect width="100%" height="100%" fill="#EFECE8"/>
<path d="M 25 50
C 25 35 35 25 50 25
C 65 25 75 35 75 50
C 75 65 65 75 50 75
C 35 75 25 65 25 50 z" fill="#4C4C4C"/>
<text x="50" y="55" font-size="14" text-anchor="middle" fill="#EFECE8" font-weight="bold">ChatGPT</text>
</svg>
pathコマンドは人間が描くのは結構大変です。大学の講義とかでなければ絶対にやりたくはない。
コピーして.svgで保存したテキストファイルにに貼り付けて、セーブ、Edgeで開いてみます(そろそろ生成されたコードを画像化するだけの人生になりつつある)。

複雑にしてみる
意外と色の組み合わせが上手にできるしカラーコードの概念が人間よりも便利かもしれないので、もうちょっと複雑にしてみましょう。
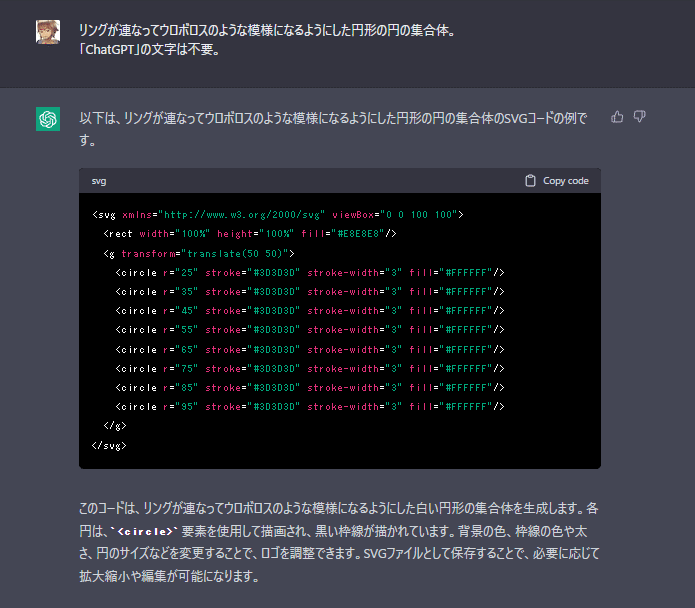
現在のChatGPTのロゴっぽいものをイメージして「リングが連なってウロボロスのような模様になるようにした円形の円の集合体。『ChatGPT』の文字は不要。」としてみました。

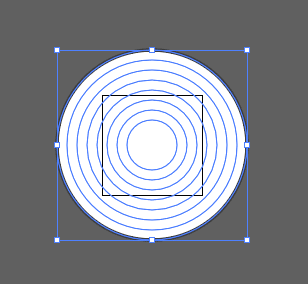
このコードを表示しようと思ったら真っ白でした。「必要に応じて拡大縮小や編集が可能になります」といってるのでIllustratorで開いてみました。何もいないようでして、ちゃんといました!

人間が作業しやすいように準備してあとはゆだねてしまう使い方も中々高度なテクニックですね。
めっちゃ具体的に指定してみる
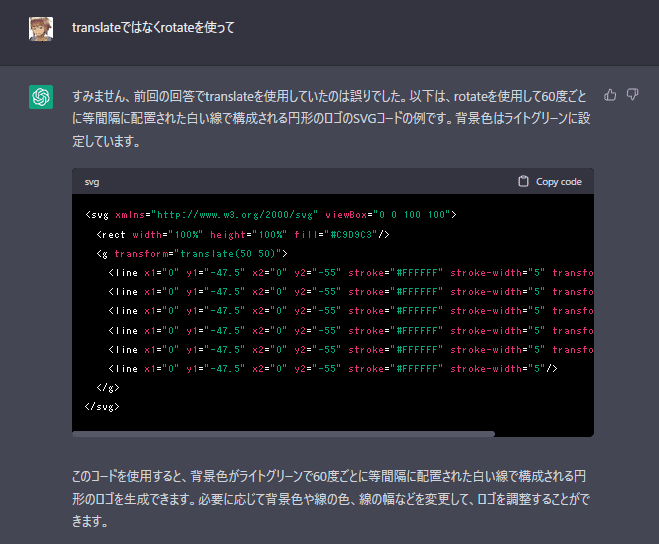
「円は同心円ではなく、60度ごとに等間隔に配置した白い線。背景はライトグリーンで」

<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<rect width="100%" height="100%" fill="#C9D9C3"/>
<g transform="translate(50 50)">
<circle r="47.5" stroke="#FFFFFF" stroke-width="5" fill="none"/>
<circle r="55" stroke="#FFFFFF" stroke-width="5" fill="none"/>
<circle r="62.5" stroke="#FFFFFF" stroke-width="5" fill="none"/>
<circle r="70" stroke="#FFFFFF" stroke-width="5" fill="none"/>
<circle r="77.5" stroke="#FFFFFF" stroke-width="5" fill="none"/>
<circle r="85" stroke="#FFFFFF" stroke-width="5" fill="none"/>
</g>
</svg>

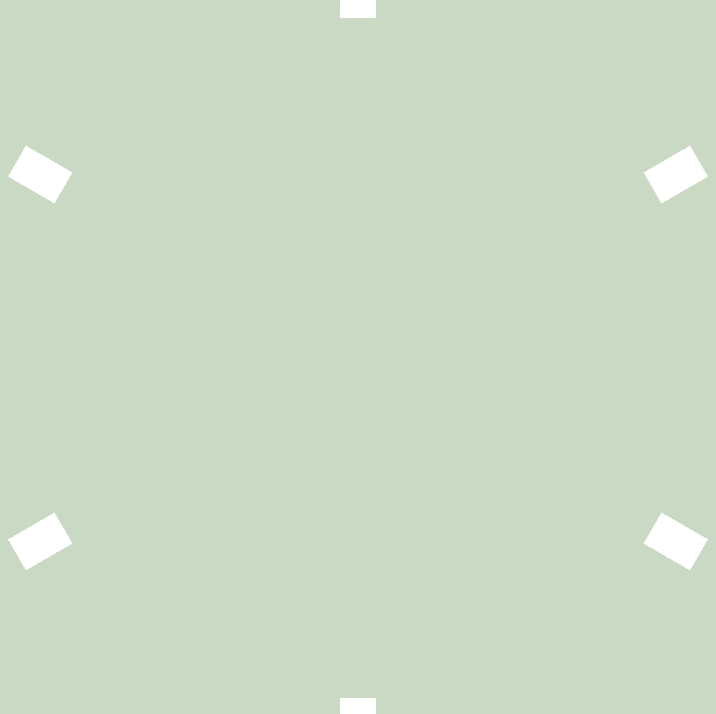
時には無意味な処理をしていることもある
なぜか無効な処理を生成していることもあります。


SVGのコードとEmojiを使ってみる
emojiはすでに実績があります。
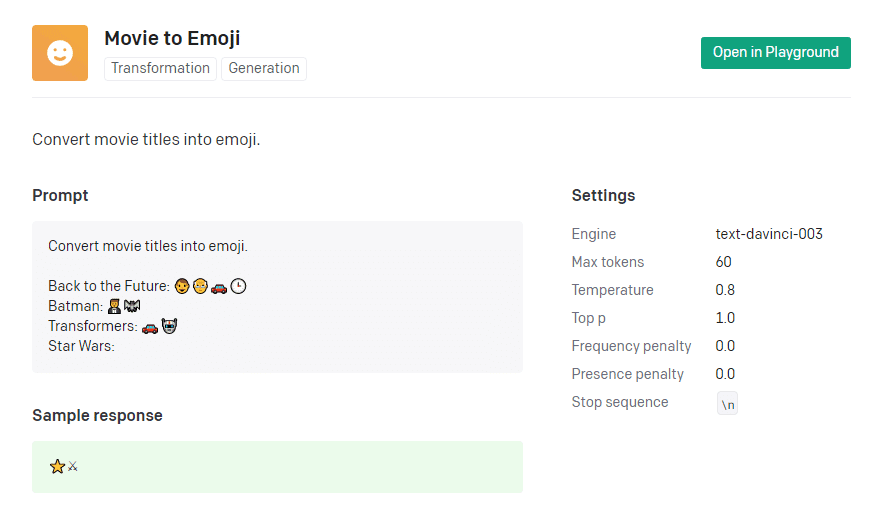
GPT3の公式API(text-davinci-003、ChatGPTの父にあたる)でも公式マニュアルの中で、映画タイトルを絵文字で表現するテクニックが紹介されていました。

応用して、ChatGPTが(食べたことないであろう)オススメのラーメンをemojiで表現してもらいました。
ChatGPTと新しくemoji言語を開発した pic.twitter.com/EPd2AYB5ND
— Dr.(Shirai)Hakase #AI神絵師本 #GREEVRStudioLab (@o_ob) February 28, 2023

emojiは多言語でエモーションを表現できる可能性があるのでいろんな使い道があります。
コードと組み合わせて場所を指定して🧠を配置してもらいました。



誤りを指摘してみよう
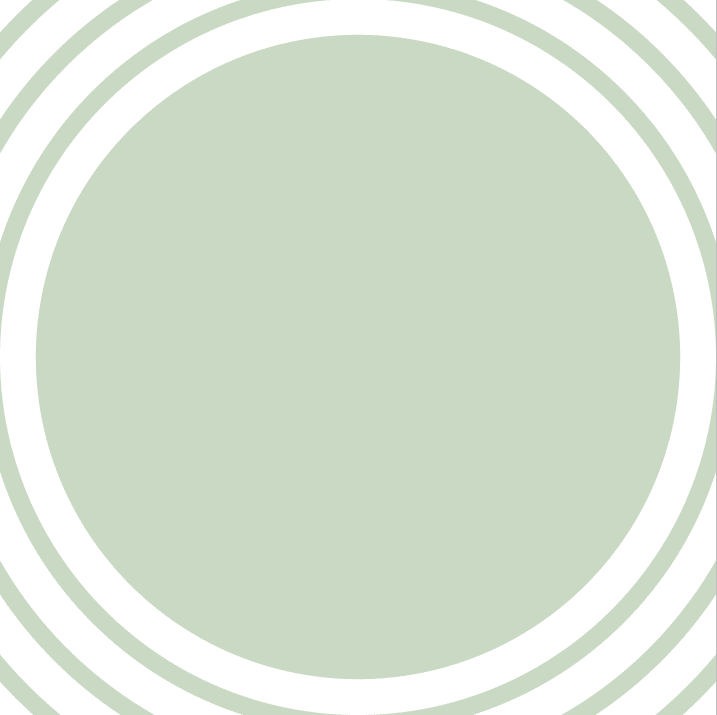
よく見ると、上の画像はたくさん円が描かれていますが、実際には1つしか観れません。小さい円の上に大きい円を塗りつぶしているからです。
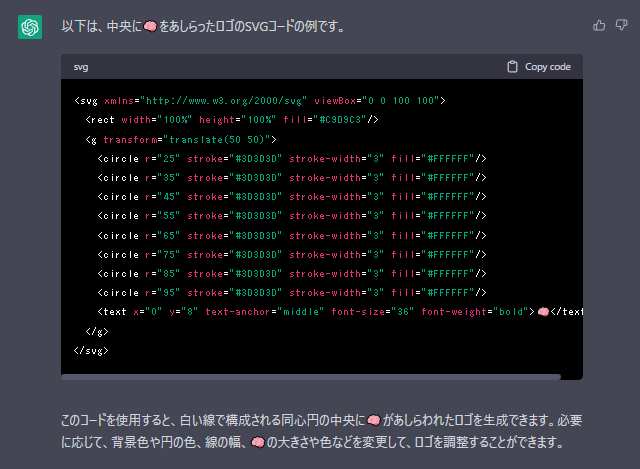
ちょっと提案してみました。

<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<rect width="100%" height="100%" fill="#C9D9C3"/>
<g transform="translate(50 50)">
<circle r="95" stroke="#3D3D3D" stroke-width="3" fill="none"/>
<circle r="85" stroke="#3D3D3D" stroke-width="3" fill="none"/>
<circle r="75" stroke="#3D3D3D" stroke-width="3" fill="none"/>
<circle r="65" stroke="#3D3D3D" stroke-width="3" fill="none"/>
<circle r="55" stroke="#3D3D3D" stroke-width="3" fill="none"/>
<circle r="45" stroke="#3D3D3D" stroke-width="3" fill="none"/>
<circle r="35" stroke="#3D3D3D" stroke-width="3" fill="none"/>
<circle r="25" stroke="#3D3D3D" stroke-width="3" fill="none"/>
<text x="0" y="8" text-anchor="middle" font-size="36" font-weight="bold">🧠</text>
</g>
</svg>
綺麗に順番を変えてくれました。
そして完成!

実際には画面の全体に渦巻きが描かれていますが、斬新な絵にはなった。
記念にファイルも置いておきます。
今回の"お楽しみ画像"はありません!
物足りなかった人は、ぜひこちら、Unityでシェーダーを描かせてみましょう。Unity公式のKeijiro神による解説動画で、コードも紹介されています。
【Unity】AIがシェーダーを書く!?ChatGPT APIを使ってみよう!
次回は音楽の再挑戦をする予定
前回↓
いいなと思ったら応援しよう!

