
Photoshopでコラージュづくりのすすめ
学生時代はよく、集めた紙や撮った写真、雑誌の切り抜きでコラージュをつくっていました。好きな歌をテーマにしたり、絵具を重ねてテクスチャをつけたり、布に写真をプリントして刺繍を重ねるなんてことも。
ひさしぶりにやりたいなあ…と思ったものの、長年貯め込んだ素材も道具もほとんどが実家に置きっぱなし。その上、画材屋も図書館もなかなか自由が効かないコロナ禍。それならば、と前からinstagramやpinterestで見かけて気になっていたデジタルでのコラージュに挑戦しました。
せっかくなので備忘録を兼ねて、その作業過程を記事として公開します。使ったソフトはPhotoshop CC 2020。画像が多く長めの記事になりますが、素材の出どころなんかも一緒に載せていこうと思います。もし記事を読んで、自分もやってみたいなーと思ってくださる方がいたら、参考にしてもらえると嬉しいです!
まず主題になる素材を探す
私の場合、コラージュはまず「あ、これ他のものと組み合わせたら、なんか面白くなるかも…」と思える素材探しから始まります。自分にとってのそのコラージュの主題。仕上がりを見たら結局主役に見えないパターンも多々ありますが、モチベーション的にはかなり重要なのでじっくりしっかり探します。今回は日頃自分が撮りためているフィルム写真から、大阪でのスナップを使うことにしました。
去年、大阪出張で撮った1枚。岡田アコとしてのnoteやinstagramとリンクさせていないのですが、まちがいなく私の活動アカウントのひとつです。
(万が一勝手に保存して加工したと思われるといけないので、一応説明。)
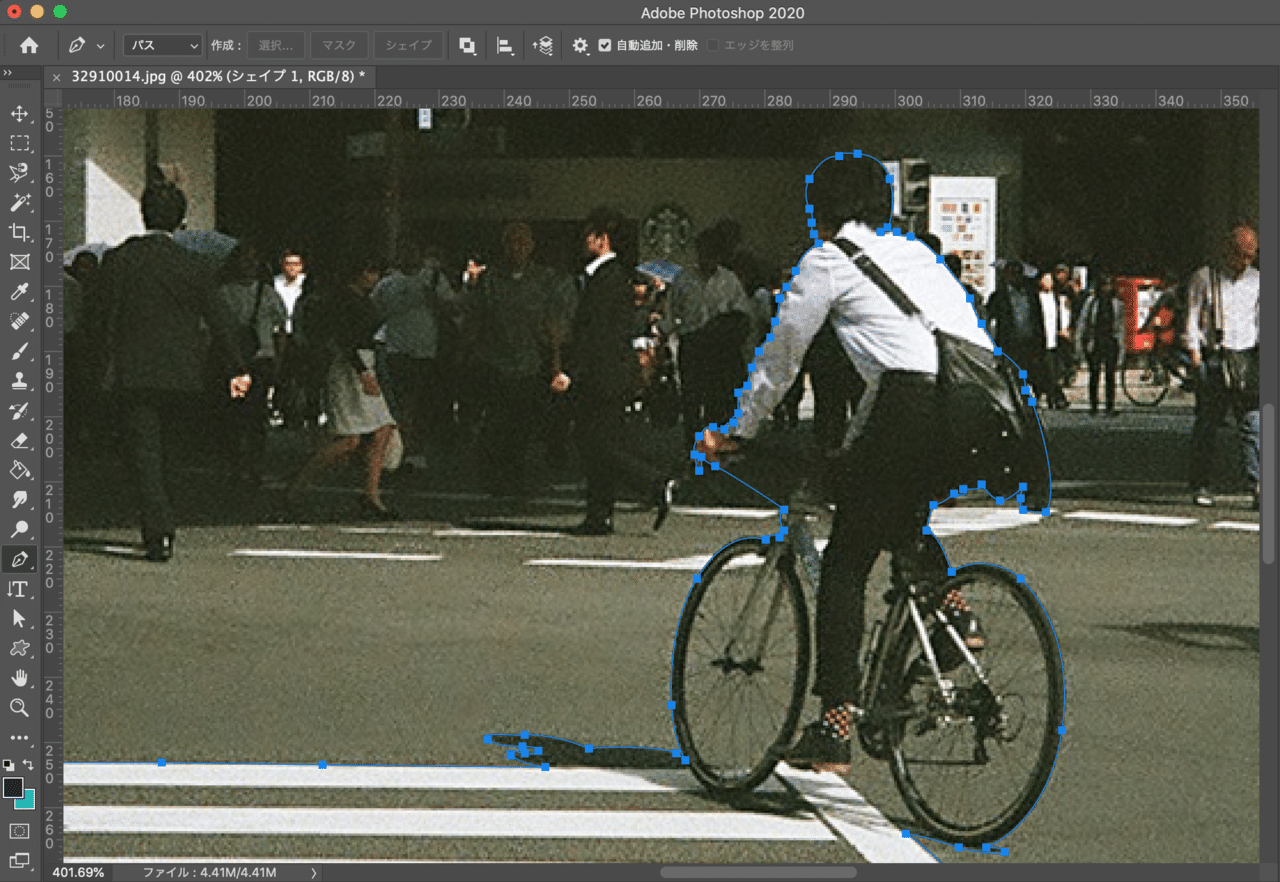
パースのかかった横断歩道と、自転車と男性。ここを切り取ってほかの素材と合わせ、1枚の絵に仕上げます。この写真、気に入ってる所となんか惜しかったなーという所が混ざっているので、コラージュにすることでもっと良いものに昇華したいという狙いです。

写真データをPhotoshopで開き、欲しい部分をペンツールで囲み→選択範囲を作成で切り取りします。細かい部分は2度に分けてきれいに抜き直しました。ハンドルあたりはかなり潰れていたのでほぼ勘。
タイヤの内側、スポーク周辺は抜くのが無理なので、あえてそのまま残す方向に。このざらざら感に馴染むようなテクスチャーをベースにしたいので、そんなイメージの紙素材を探します。最終的に選んだのはこちら。
これを適当な比率・サイズの新規ファイル(今回は5:7)に当て込んで、イメージに合わせてちょっと色調整。ここまで準備できたらいよいよ本格的にコラージュ作業の開始です!
写真素材の加工と調整
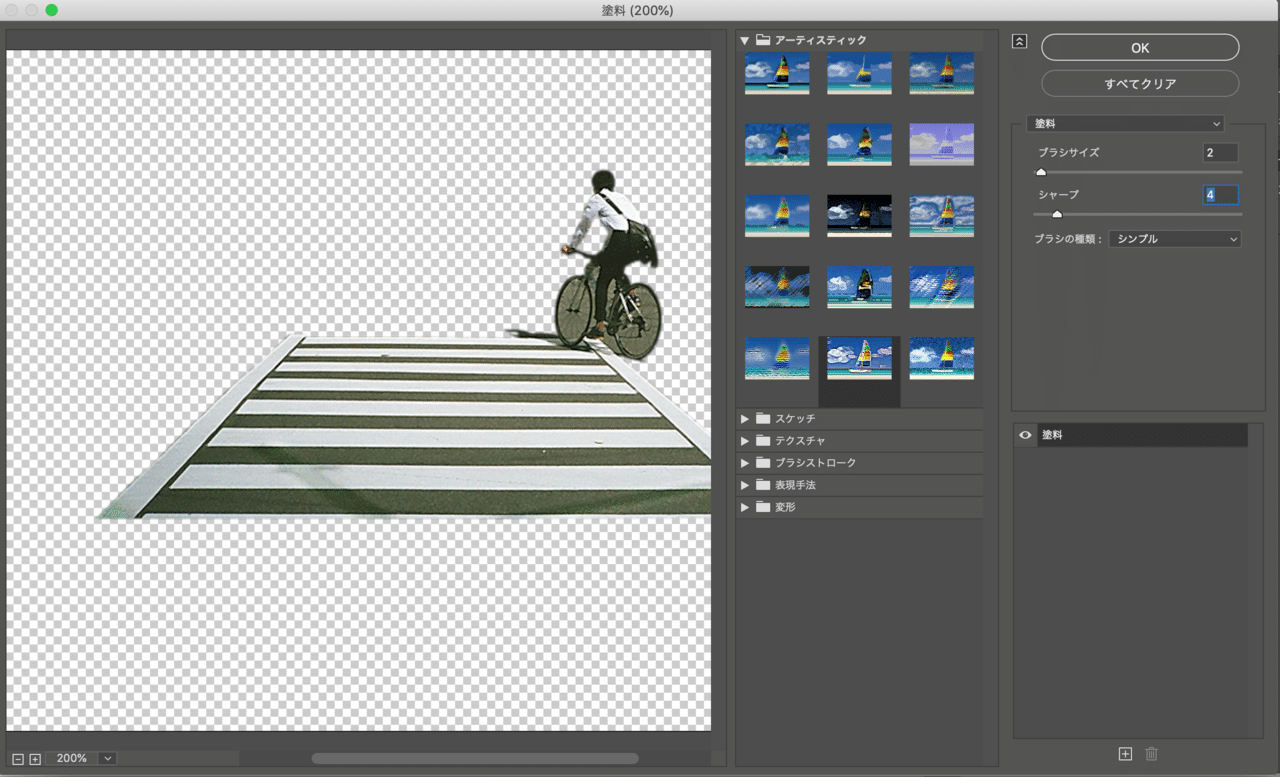
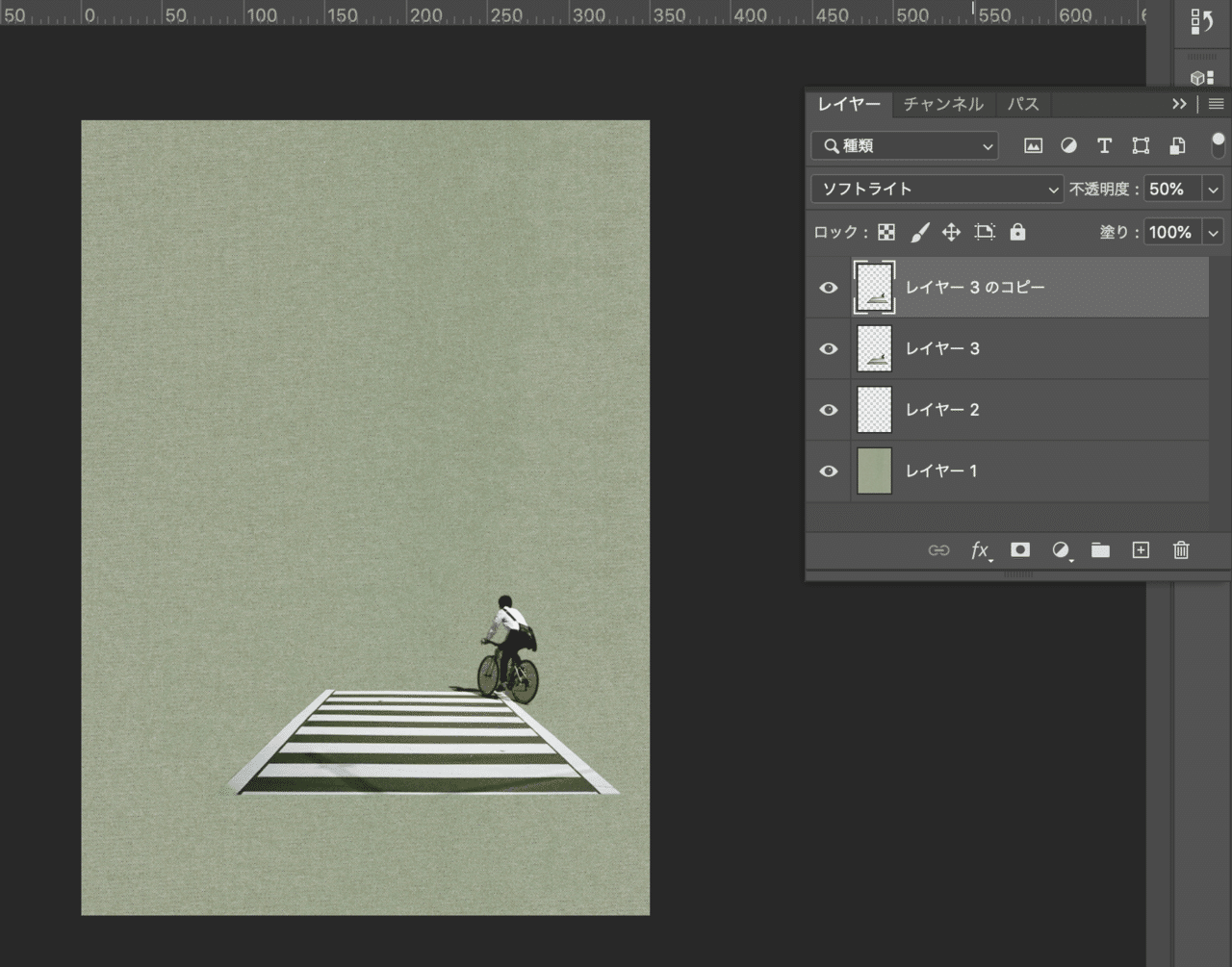
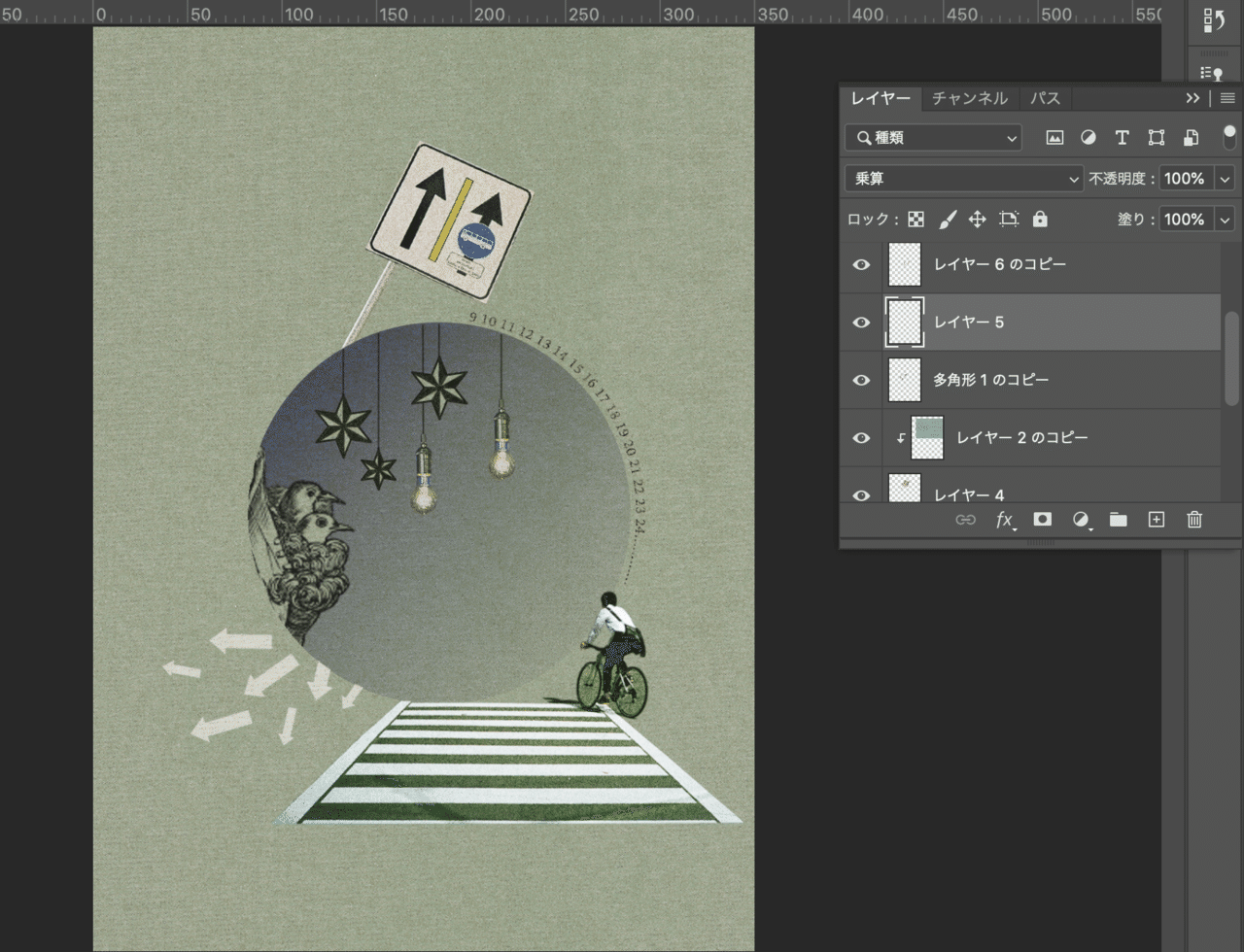
用意したテクスチャーの上のレイヤーに、さっき切り抜いた素材を持ってきます。作業しながらなんとなく、右下にこの素材、左上に向かってボリュームを出すイメージ、という構成を決めたので大体そのような位置に配置。そのままだと乗せただけ感が出てしまうので、同じ素材をレイヤーごとコピーして、そちらにフィルタ加工をかけます。


加工はフィルターギャラリーから「塗料」。この辺は仕上げたいイメージに合わせていろいろ試すのがいいと思います。加工したレイヤーは不透明度を50%にして、ソフトライトで重ねました。
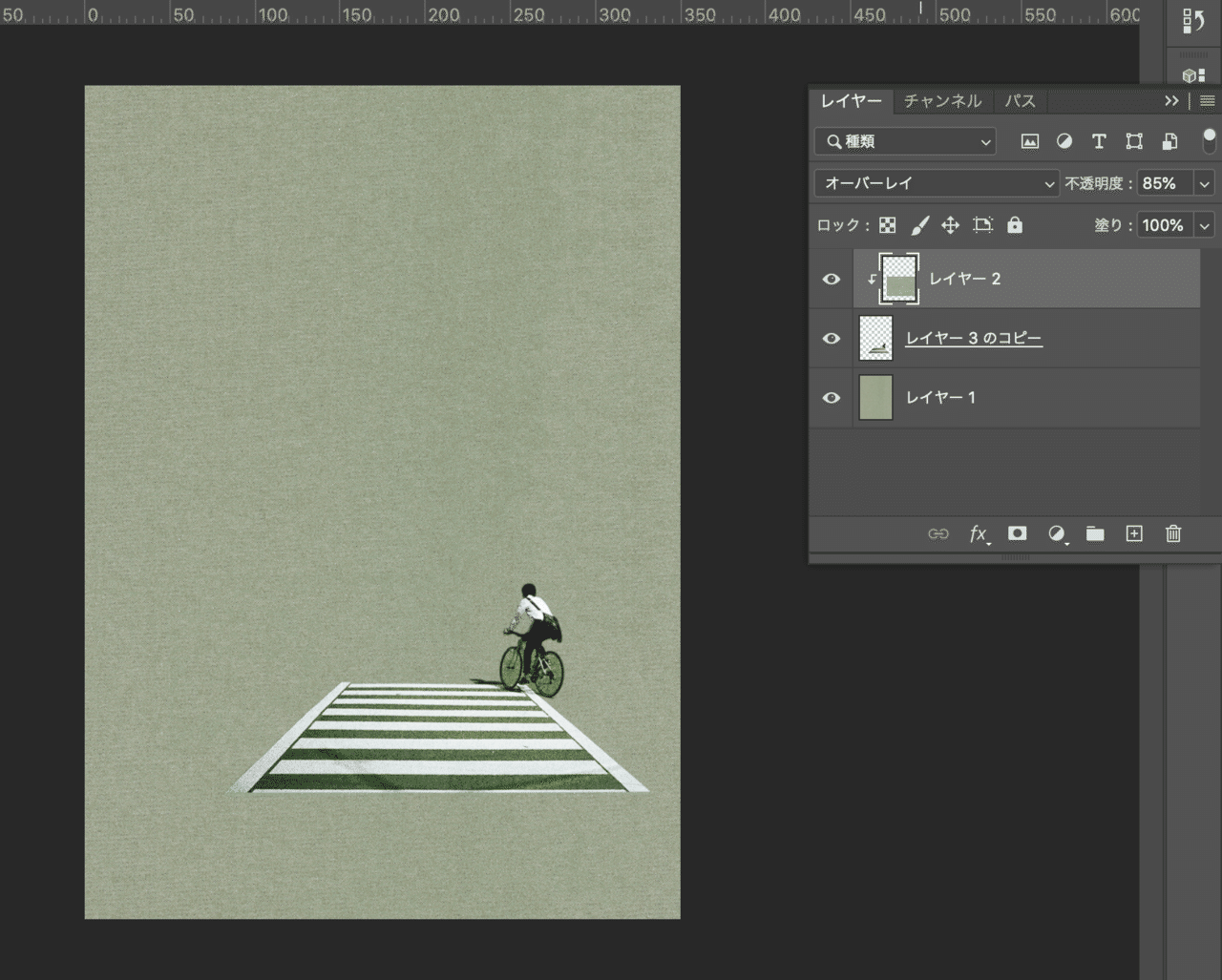
これでもまだ質感が足りない印象を受けたので、写真に重ねるテクスチャーを探します。ベースを持ってきたサイトから、「ざらざら度MAX」という言葉の強さに惹かれてこちらをダウンロード。

不透明度85%、オーバーレイにしさっきの素材にクリッピングマスクをかけます。なんとなく、質感が加わったの伝わるだろうか…。基本的に作業はこの「切り抜き→色調整・フィルタ加工→テクスチャーの追加」の繰り返しです。必要な素材を全部レイアウトしてから加工調整していくやり方もあるかとは思うのですが、私は色調整やテクスチャの作業がすごく好きなので、後にとっておくことができないという…。仕事ではないので、自分の好きな順番で楽しく進めるのが一番だと思います!
素材の切り替えポイントをつくる

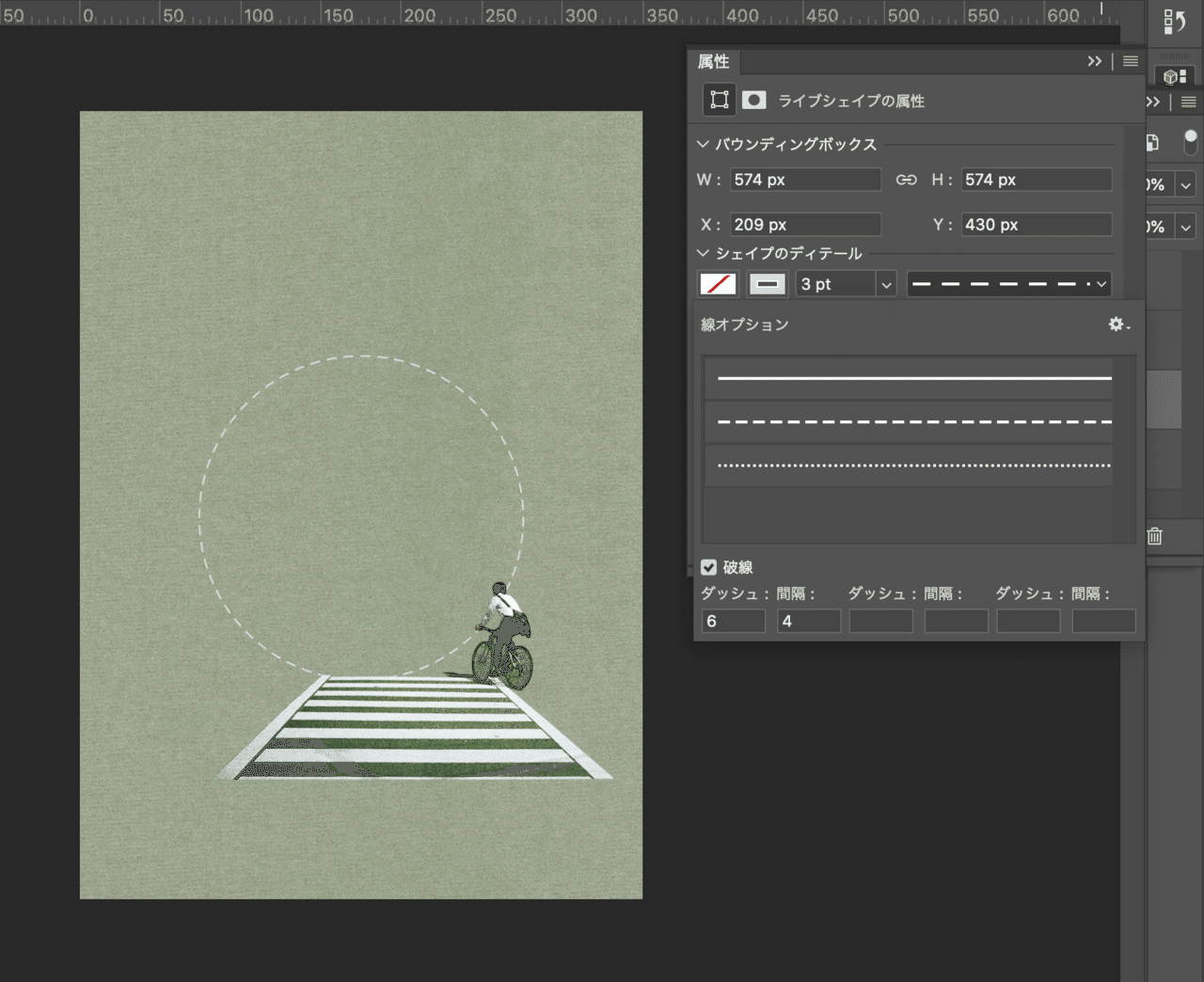
横断歩道と男性が向かう先に、パスで正円を書きました。こうやって構成の中に幾何形やラインを入れておくと、綺麗なシルエットで完結しない素材を使うとき・素材を端まで見せたくないときなどに、形を決める理由づけになるので便利です。外形シルエットに縛られないと素材探しが非常に楽!わたしはこれをなんかそれっぽく「素材の切り替えポイント」と呼んでいます。
と言ってもなかなか文字では説明しづらいので、この先の作業画像を見ながらなんとなく「こういうことかー」と感じていただけたらと思います。
素材探し・配置・加工の繰り返し
ここから作りたい世界観に合う素材をどんどん探していきます!
まずなんとなく、古い図鑑のような博物館のようなイメージの画像が欲しいな、と思っていたのでこちらのサイトを覗きにいきました。
こちらは発行から一定年月が経って知財の権利が切れた書籍や絵画からの画像、パブリックドメインと言われる状態のものを集めたホームページです。使いたい画像をカートに入れて、メールアドレスを登録するとDLリンクが送られてきます。

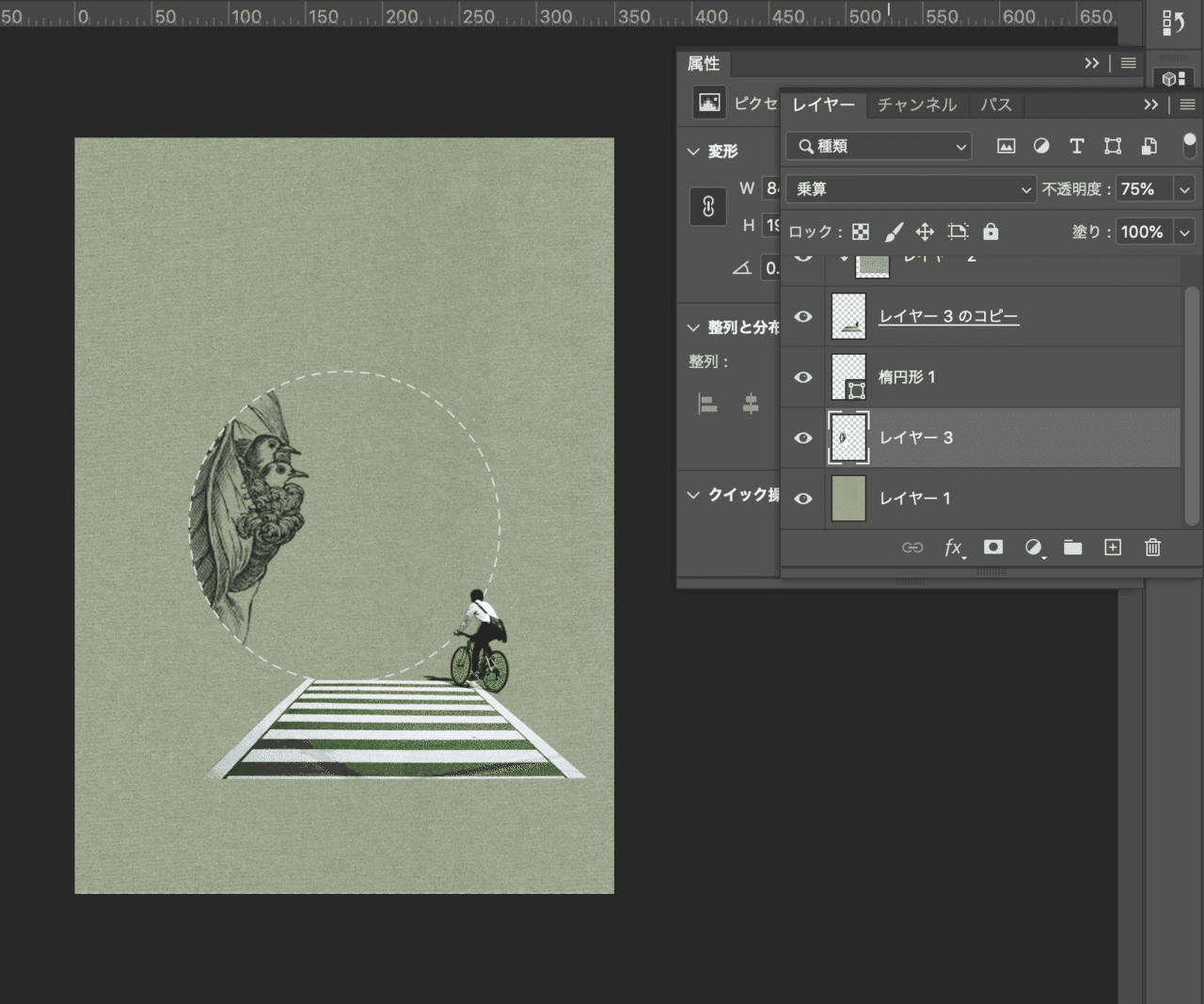
もっとわかりやすい鳥の画像を探しにいったのですが、めっちゃ見てる雛がツボに入ってしまったのでこちらをダウンロード。葉のシルエットなどイメージと違う部分をトリミングで調整しつつ、コラージュに重ねていきます。

コントラストがかなりハッキリした画像だったので、乗算でさくっと重ねてしまいます。絵的に不要な部分は正円に合わせてカット。
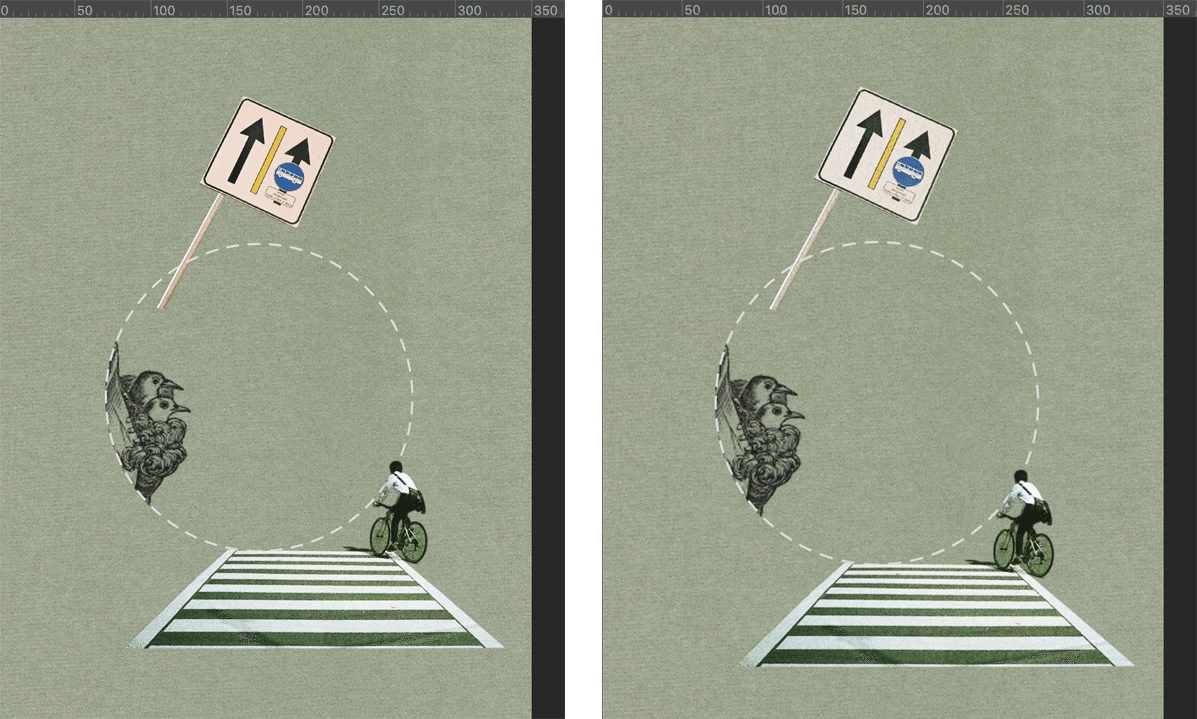
上に向かうイメージを強調したいな、と思ったので、また自分の撮りだめから特徴的な標識のスナップを持ってきました。
4年くらい前にミラノで撮ったもの。確か駅前のロータリーだったかな?

(ちょっと拡縮がずれてますが…)写真から持ってきてテクスチャ載せただけだと色が合わなかったので、赤みをとって右のように調整。


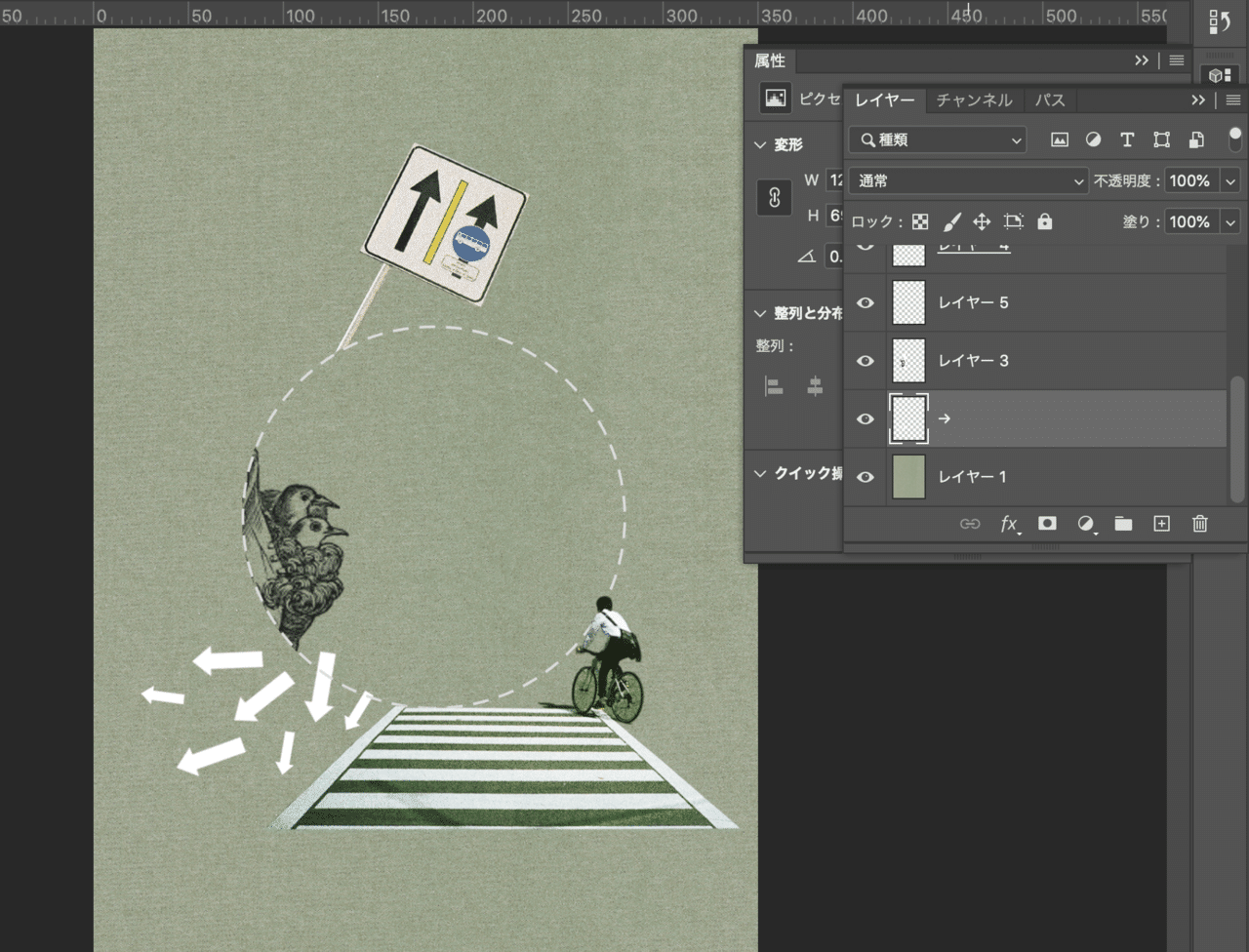
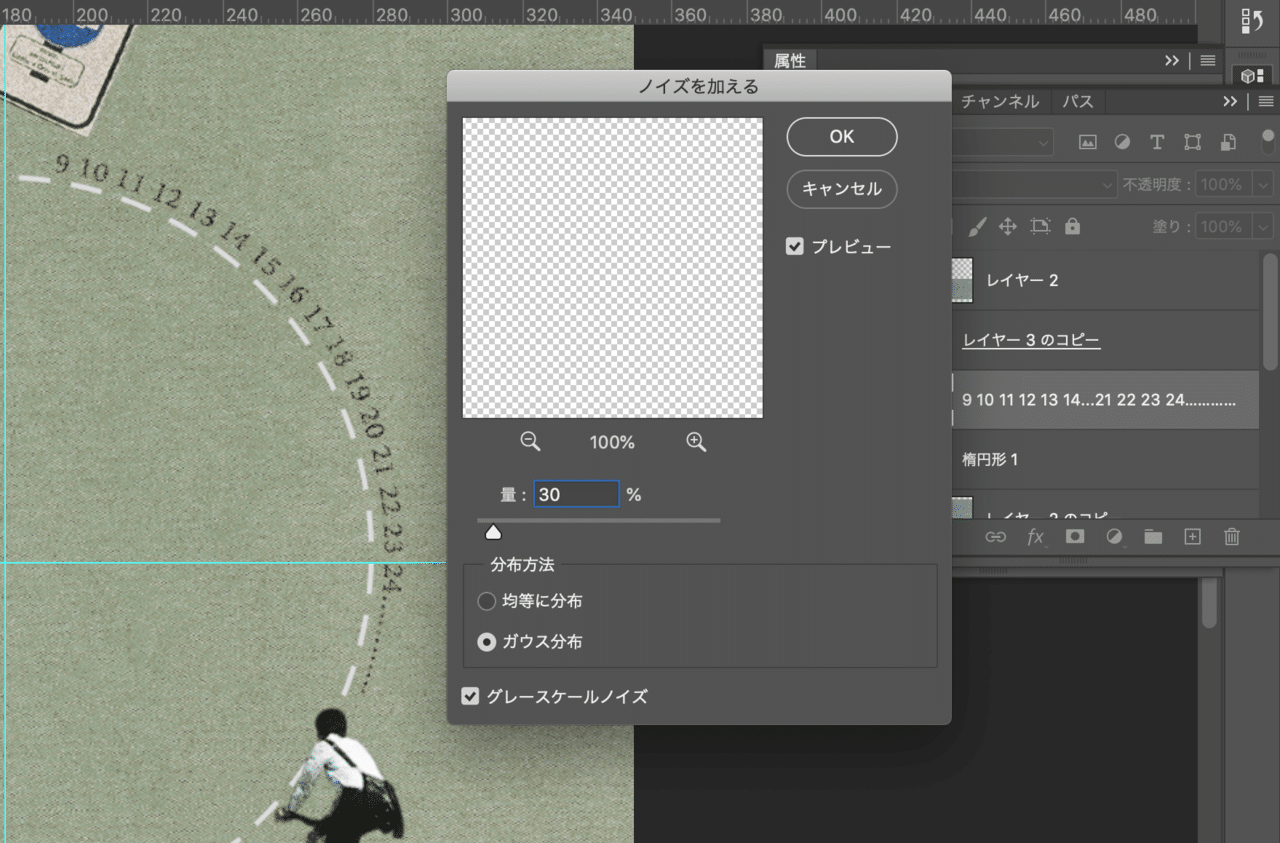
矢印を入れたり、数字を入れたり。数字はベタ打ち乗算だけじゃ物足りなかったので、フィルターからノイズを加えました。ガビガビになりますが、ベーステクスチャとの組み合わせで印刷のような雰囲気が出たかなと。

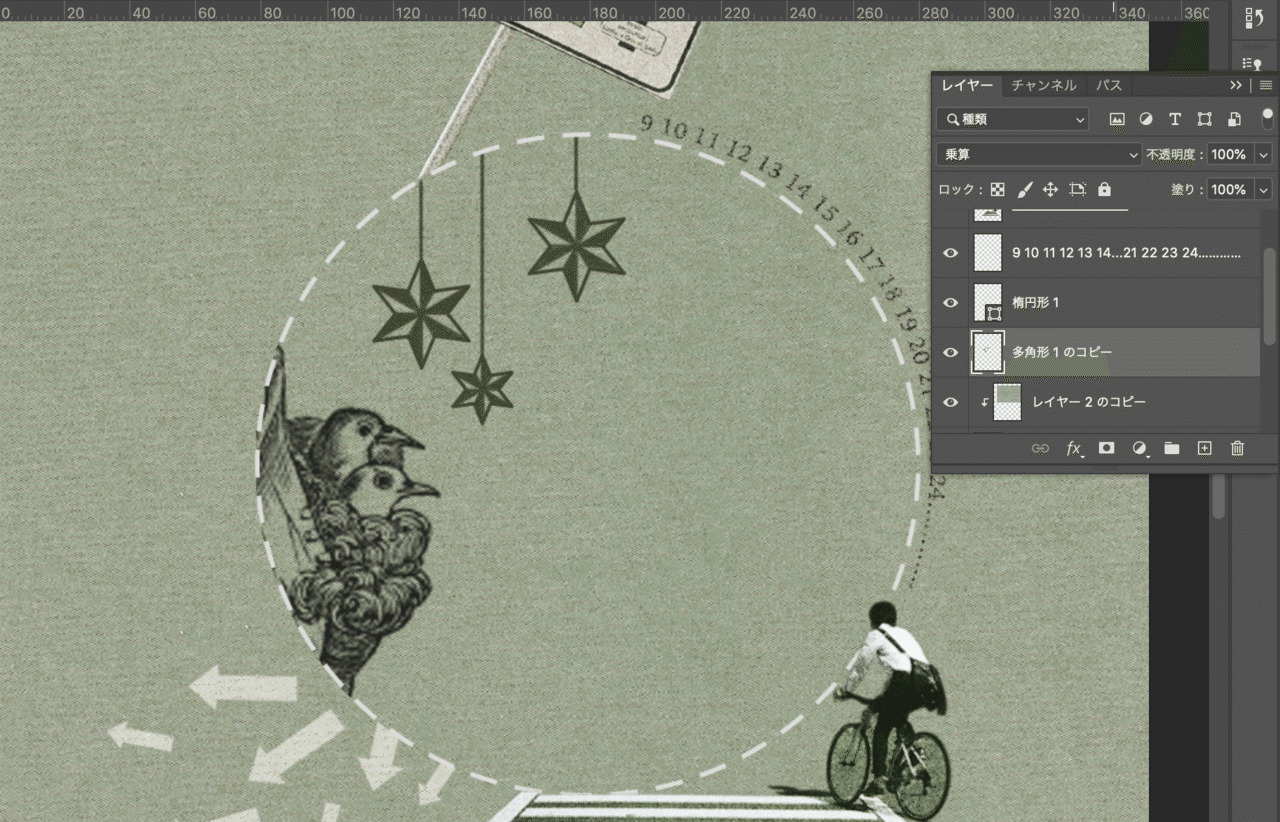
古いオーナメントのような星を描きました。多角形ツール・星・辺のくぼみ45%に対角線を描いてつくっています。吊り下げたモチーフをもう一種類くらいほしいな、と思ったので電球の画像を探しにいきます。
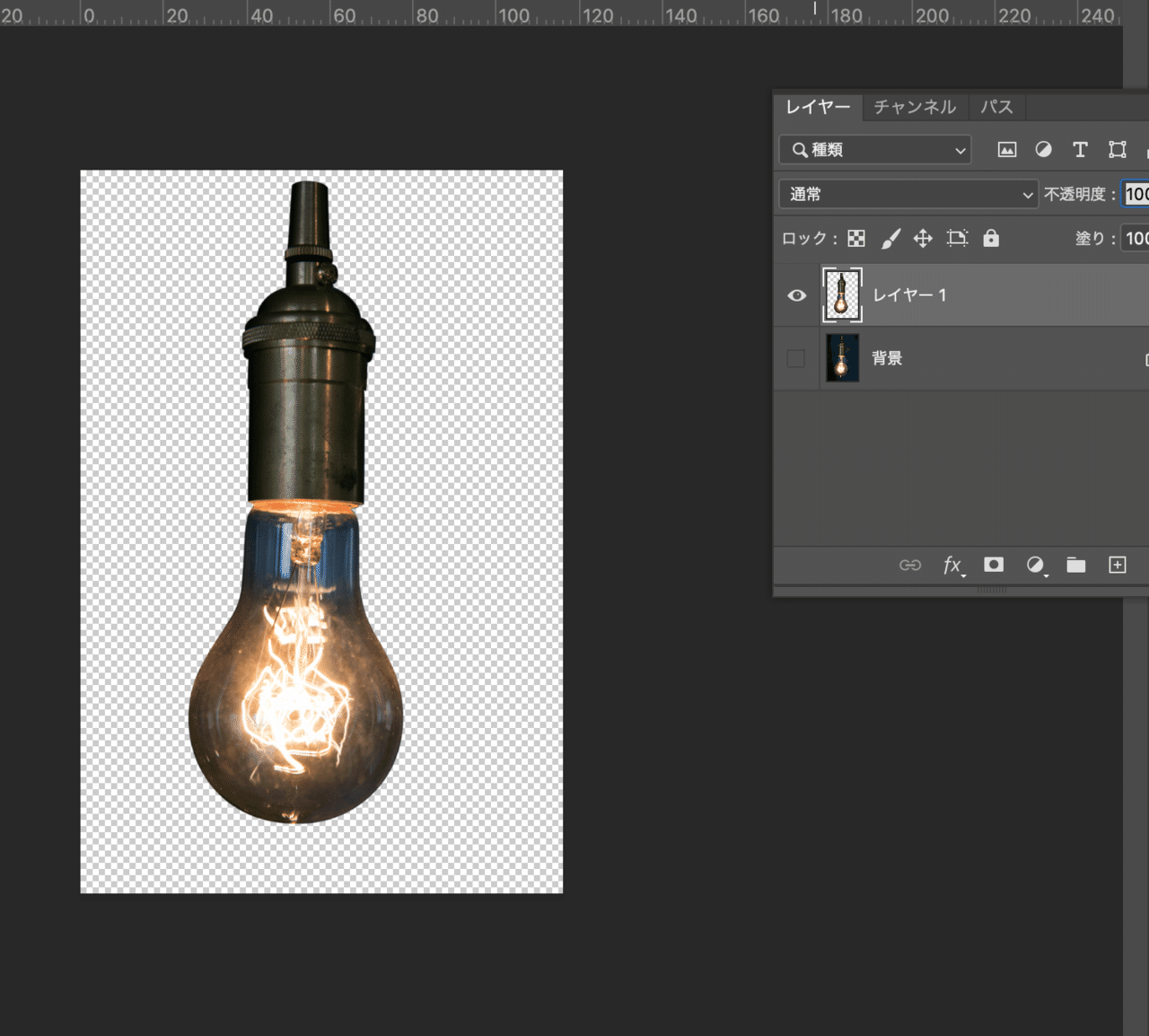
こちらをダウンロード。ぱくたそさんはQ&Aに「コラージュなど創作性の高い作品の一部であれば原則として問題ありません。」と明記してくれているので安心です。


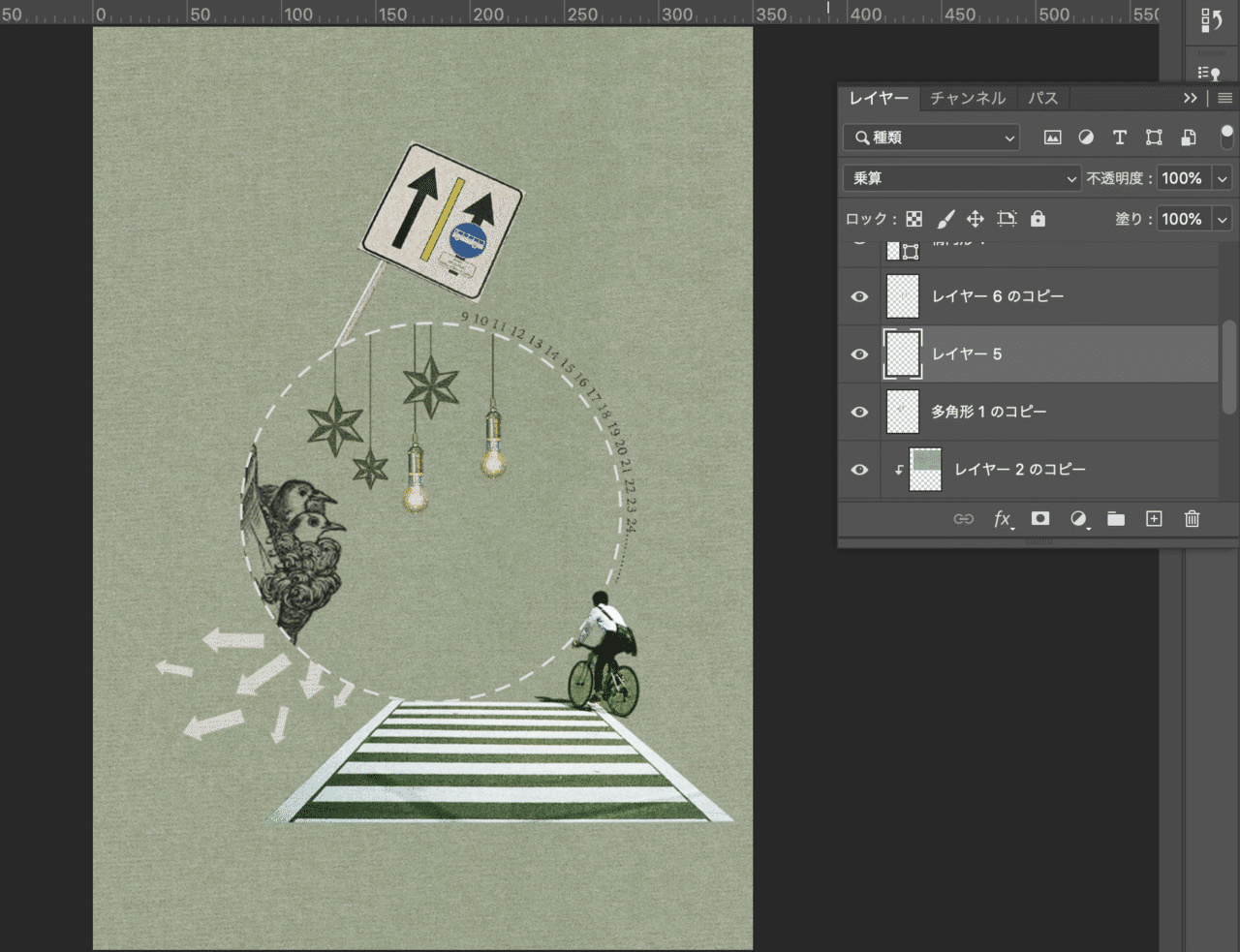
ペンツールでもくもくと切り取り。そのまま持ってくるとあまりにも写真だったので、トーンカーブ・色相などゴリゴリにいじって、また塗装のフィルターを上に重ねます。最終的にはフィルターのレイヤーすべて結合したものをハードライトで表示することで、それらしくまとまりました。

構成全体のメリハリが物足りなくなってきたので、切り替えポイントを点線円からグラデーション円に変更しました。ここから左上にどんどんモチーフを増やします。
https://www.flickr.com/photos/internetarchivebookimages/
(※なぜかここだけリンクの埋め込みが他と同じ表示にならない)
こちらも先ほどと同じように、パブリックドメインの画像をまとめたページ。膨大な画像数ですが、検索ができるのでそれっぽい英単語を入力して目的に近いイメージをひたすら探します。

左の画像を先ほどのflickerからダウンロード。諧調の反転で扱いやすくしてコラージュの中に持ってきました。古い図はチリとかゴミみたいなのが入ってることも多いですが、それも味ということにしてあまり触らずそのまま使ってしまいます。(もっとソリッドな作品にしたいときは整えたほうがいいかも。)


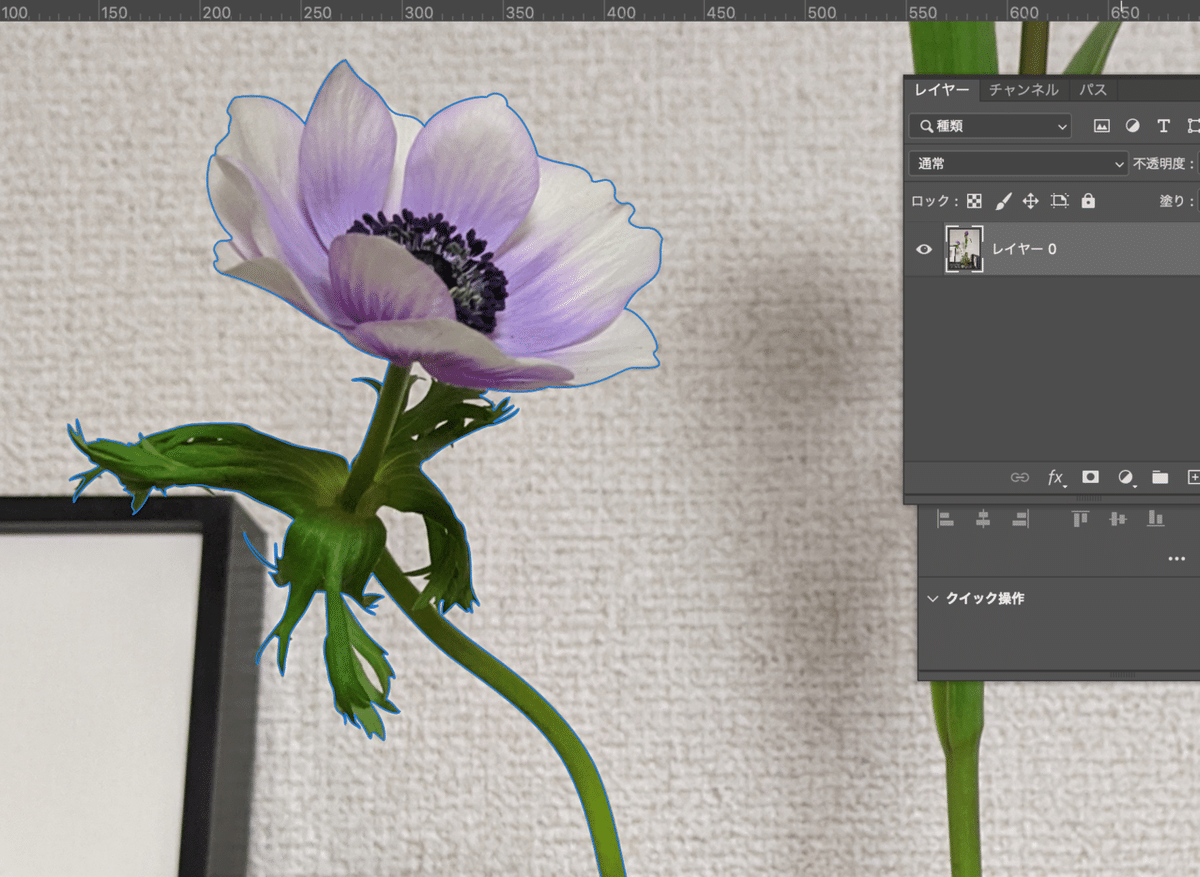
花が欲しかったので、スマホでの写真からペンツールで切り取り。花を買うたびに記録として撮っていた写真ですが、思わぬところで役に立ちました。有機的なものをペンツールでなぞるのは難しいけど、きれいに仕上がるとめちゃくちゃ達成感があります!

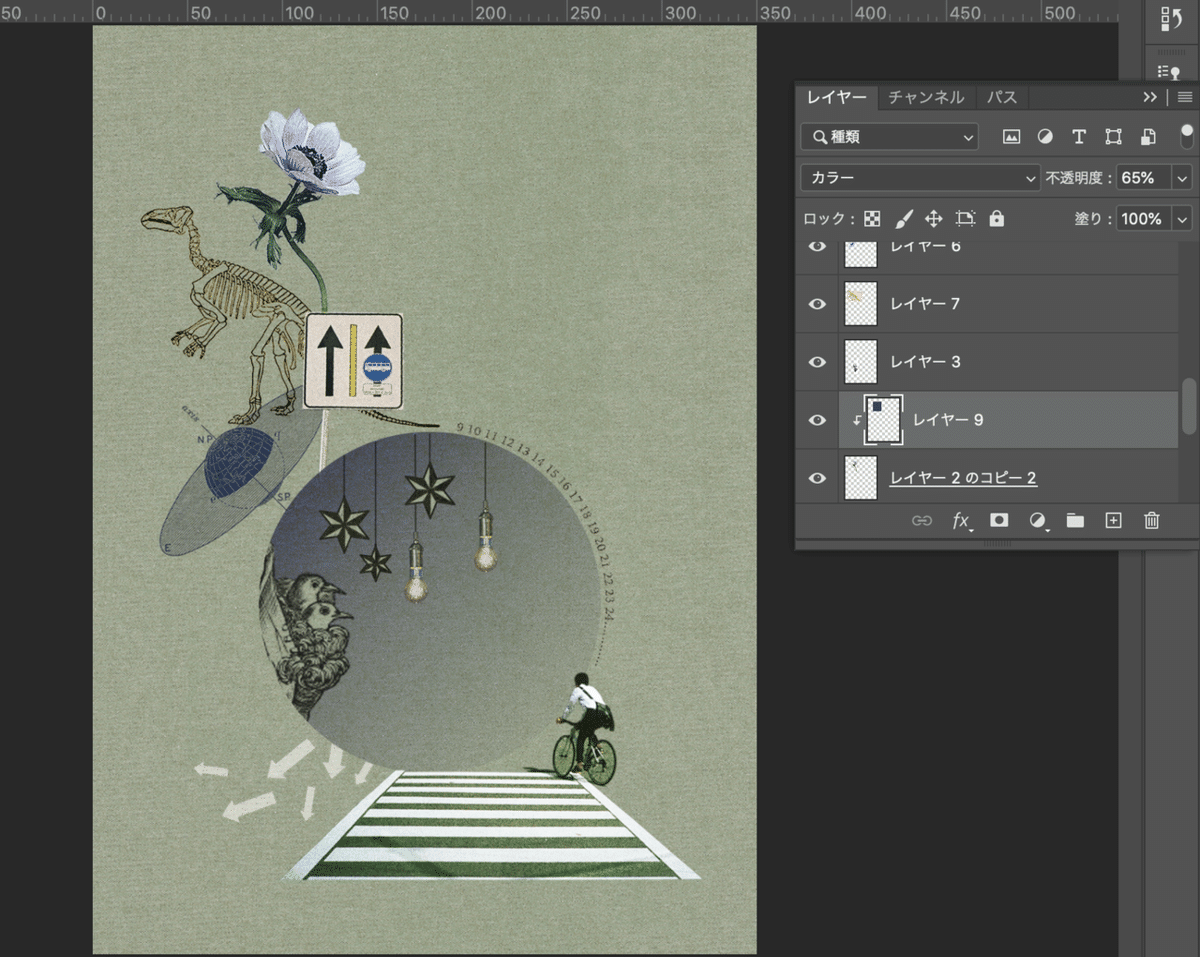
コラージュ上に持ってきました。解像度的にも色的にもフィルム写真以上に浮きまくるので、またしてもゴリゴリに加工して絵的な質感に整えます。それでもまだカラーが気になりますが、ほかのモチーフも入れつつバランスとってくことにしましょう。

地軸?の図と同じfickerから恐竜の図を持ってきました。コントラストを思いっきり上げて、比較(暗)で線だけに見えるよう重ねています。コントラストを無理やりつけるとノイズもすごいのですが、ゴミ・チリの話と同じく今回は作風的にアリということで。角度が合わなかったので足下の影は消しゴムでちょちょいと消しています。
あと左上スペースが足りなくなってきたのでいきなり全体を縮小しました。無計画のあらわれ…。
バランスを見て仕上げ作業
この辺りでメインモチーフはひととおりOKかな、と思えてきたので、細かい要素でバランスとりつつまとめに入ります。まずは気になっていた花の色を調整。ネイビーのベタ色を上から重ねて全体のカラートーンに合わせます。


正円を二つ書き入れました。もう一押し、下から上へ向かっていく感じを出せないかなーと考え、飛んでく鳥のシルエットを入れよう!と決めます。しかしまさかのココでいちばん素材探しに苦戦…。なんとなくそれっぽいフリー写真はどこのサイトにもたくさんあるのですが、大きい鳥すぎたり、向かっていく方向が違ったり…目が痛くなりながら百何十枚と鳥の写真を見て、最終的にこちらの写真をダウンロードしました。

こんな感じ。満足のいくとこまで仕上がったので、これで完成です!
完成・まとめ

完成したコラージュはこんな感じです。楽しかった〜!ひさしぶりのコラージュづくりですが、気に入るものが作れてよかったです。
一応まとめとして、今回はじめてデジタルでコラージュをして思ったことを書き出してみます。
・自由度の高さ、段違い!当時、図書館で図版を探したり、拡大縮小のためにコピー機と格闘していたのと比べ物にならない…。
・素材を揃えてからじゃなくても始められるのが面白い。”考える→作る”ではなく”考えながら作る”という感じ。
・色味、質感をいじりやすいので、”1枚の絵”としての統一感をアナログのコラージュよりも出しやすい。
・分厚く重ねた感じ、テクスチャーの凹凸なんかをどう表現したらいいかは、自分の中でまだまだ研究が必要。
こんなところでしょうか。せっかくなのでもっと他の作品も作ってみたいし、テクスチャーのことなんかはその中でどんどん探っていきたいです。面白い表現が見つかったら、またこうやって記事にしてみるかも。
コラージュは「モチーフの見立ての力」「構成力」「ストーリーづくり」など、自分らしさを表現できるポイントがたくさんある、絵とも立体とも違う独特の表現だとわたしは思います。
皆がスマホ搭載の高性能なカメラを持っていて、写真のフィルタも加工アプリもたくさんリリースされている2020年。それっぽいセンスの写真や画像が誰でも指先ひとつで作れる時代です。
そんな中でちょっと目に留まる、素敵な作品づくりとしてのコラージュ。長雨の季節、家から出れなくてもPC上では世界中から画像や素材を集めることができます。この記事をきっかけに、ちょっとチャレンジしてみようかな?と思ってくれる方が少しでもいてくれたら嬉しいなー、と思います!
(WEBや世間に公開する作品をつくる場合、画像や素材の使用権利は必ずきちんと守りましょうね!)
