
App Store スクリーンショットデザインまとめ
ちょっと前にApp Storeのスクリーンショットデザインの作成依頼を頂き、デザインパターンを調査したのでまとめました。
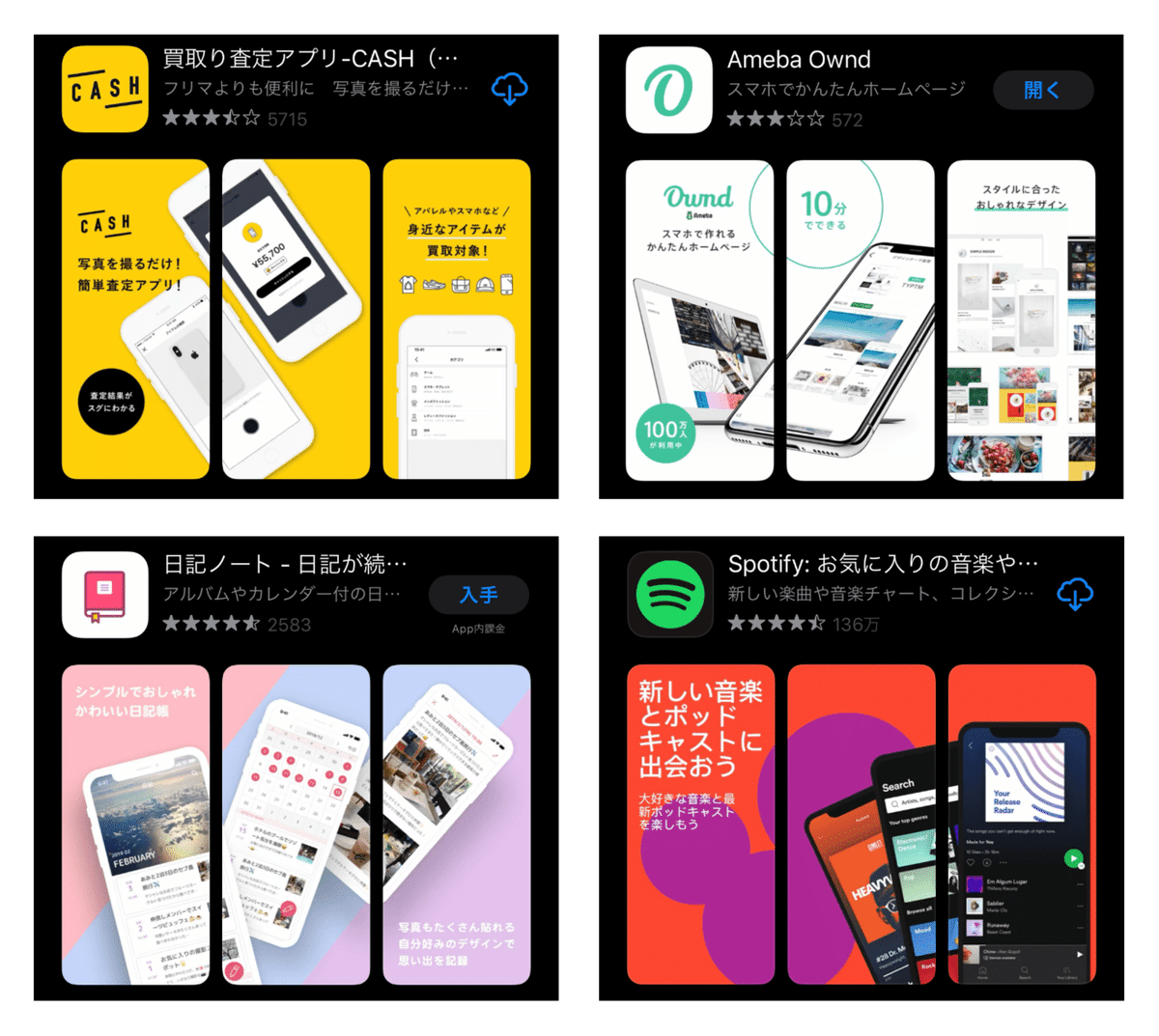
①縦長パターン

②縦長つなげるパターン

③横長パターン

最近は横長パターンが多い
最近は横長パターンが多い印象です。なぜ横長がパターン流行ってるのか?
ちょっと調べてみました。
以下は女性向けQ&Aコミュニティアプリ「ママリ」のASO施策の改善事例がまとまってる記事です。
ASO=App Store Optimization(アプリストアの最適化)
- 他社のスクリーンショットを見ると、文字サイズを最大限に大きくするため、横長クリエイティブを使用していることに気づく
- スクリーンショット変更のポイントとして「まずは真似るところから始める。競合のみならずターゲットが見そうなジャンルやメジャーどころなど、範囲広く探してみると参考になる
この記事は2019年11月の記事です。が、現在のスクリーンショットを確認したところ現在も横長で運用しているのを見ると、訴求文言を最大限大きくできる横長パターンでうまくいってると思われます。
以下はサイバーエージェントの2017年の記事です。
「1,2枚目はデザインを繋げて大きく見せる」「セットで見せることで、一目で伝わりやすい」と記載されてますが、現在AmebaTV、AWAのサービスのスクリーンショットを確認したら現在は横長パターンで運用されていました。ちなみに動画パターンで見せるときはゲーム系が多いです。
デザイン作成時の注意
以下はデジタルマーケティング支援会社メンバーズの記事。
ASO施策の情報がまとまっていました。
スクリーンショットだけではなく全体を最適化したいときに役立ちそうです。
- スクリーンショットの目的は、「アプリそのものの内容を伝えること」
- ユーザー体験の押し付けではない
- 機能や操作イメージを直感的に想像させる、最初の2枚が勝負
スクショデザインのまとめ
- 横長パターンが訴求文字を最大限に大きく魅せることができるので、CVRの向上が見込める。なので横長パターンが流行っていると思われる
- 訴求内容は機能や操作イメージを直感的に想像させるようなものにする
- 最大10枚掲載できるがほとんどのユーザーはファーストビューで判断するため最初の2枚に重要な訴求をもってくる
デザインを色々見てみると、枠が透けてたり、ラインのみだったり、手書き風な線だったり、素敵なデザインが色々あるので参考になります。
常にクリエイティブをテストして、最適解を探していくのが良さそうです。

おまけ
スクショの仕様まとめ
スクリーンショットの仕様は、App Store Connect ヘルプに載ってます。
以下は今回実際に作成したサイズをまとめてみました。

iPadの場合サイズは同じですが、ディスプレイの形が異なるため、2種類ともアップロードしないとリジェクトされるリスクがあるそうです。
------
ダウンロード用のモックアップ
Facebookが配布しているSketchデータのモックアップです。PNGもあります。
FlatなタイプのiPhoneXのモックアップ。フラットタイプは野暮ったくなくてシンプルなのでこちらをアレンジして5.5インチ用を作ったりしました。
