
#32 Chromeの拡張機能を作るための基礎知識~manifest.jsonについて
はじめに
Google chatを利用する中でペーストイベントに対して不便を感じ、Chrome拡張機能で解決できないか試してみたので、その備忘録を前後半に分けてまとめていきたいと思います。
記事の前半にあたる今回は、Chrome拡張機能を作成する上で必要となるmanifest.jsonについての基本的な知識を中心に取り上げます。
Chrome拡張機能とは
Chrome拡張機能を簡単に言うと「Chromeブラウザに任意の機能を追加するためのプログラムファイル」であり、「アドオン」と呼ばれることもあるようです。
Chrome拡張機能は自作する以外にも、「Chromeウェブストア」にて様々な拡張機能が公開されているので、気になる方は一度覗いてみてください。
Chrome拡張機能を作るために必要なもの
Chrome拡張機能の基本的な構成は「HTML」「Javascript」「CSS」の3つです。
そして、最低限必要な要素はルートフォルダとなる「manifest.json」ファイルのみとなります。
manifest.jsonのフォーマット
manifest.jsonのフォーマットについてはこちらに詳細があるので、より詳しく知りたい方は参考にしてみてください。
この記事では、上記サイトに掲載されている、フォーマットの必須項目と推奨項目、そして「content_scripts」項目について簡単に紹介していきます。
必須項目
{
“name”: “{拡張機能の名前}”, // 45字まで設定可能
“version”: “{拡張機能のバージョン}”, // 拡張機能の自動更新機能でバージョンチェックされるので、更新の際は既存verより大きい値にする
“manifest_version”: ”{マニフェストのバージョン}” // 2023年10月時点のバージョンは「3」
}
推奨項目
{
“description”: “{機能の説明}”, // 132字まで設定可能。Chromeウェブストアへ公開するための審査の際には必須
“default_locale”: ”{デフォルトに設定する言語のコード}”, // 「_locales」 ディレクトリを持つ拡張機能では必須
“icons”: { // インストール中及びChromeウェブストアで使用。表示サイズごとの指定も可能
“{サイズ}”: ”{任意のファイルパス}” // PNGを基本とし、BMP、GIF、ICO、JPEGなども使用可能
}
“action”: { // 設定したアイコン(デフォルトはパズルのピース)をクリックしたときの挙動を設定できる
“default_icon”: “{任意のファイルのパス}”, // ツールバーボタンで使用。表示サイズごとの指定も可能
“default_title”: “{任意のテキスト}”, // アイコンがフォーカスされた時に表示される
“default_popup”: “{任意のHTMLファイルのパス}” // アイコンクリック時に出現するポップアップ
}
}
content_scripts
特定のURLパターンに一致するサイトが開かれた時に使用されるJavaScript・CSSファイルを指定できます。
{
“content_scripts”: [
{
“matches”: [“{任意のURLパターン}”], // 詳細は以下
“css”: [“{任意のcssファイルのパス}”], // 適用させたいcssのパス
“js”: [“{任意のjsファイルのパス}”], // 実行したいスクリプトのパス
“all_frames”: false or true, // デフォルトはfalse、詳細は以下
“run_at”: “{スクリプト挿入のタイミングを指定}”, // デフォルトは"document_idle"、詳細は以下
}
]
}
matches
content_scriptsを使用する際に唯一、必須となるキーです。
matchesで指定したURLパターンと一致した場合、拡張機能が実行されます。URLパターンはマッチパターンで記述します。
(マッチパターンについてはこちらをご参考ください)
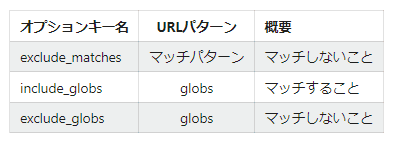
URLについては、以下のオプションキーによって制御を追加することができます。

なお、globsについては以下のように説明されています。
glob は単にワイルドカードを含むことのある文字列です。ワイルドカードには 2 種類あって、glob 内に組み合わせることができます:
・"*" は 0 個以上のキャラクターにマッチします
・"?" はちょうど 1 個のキャラクターにマッチします
引用:https://developer.mozilla.org/ja/docs/Mozilla/Add-ons/WebExtensions/manifest.json/content_scripts#globs
all_frames
適用されるフレームをどこまでにするか指定します。
上でも記載しているようにデフォルトはfalseで、表示されている一番上のフレームにのみ適用されます。
trueにすることでiframeを含むすべてのフレームに適用させることができます。
run_at
jsキーに設定したスクリプトを挿入するタイミングを、以下表の3つから指定できます。
上でも記載しているようにデフォルトはdocument_idleで、DOMの他、スクリプトや画像などすべてのリソースが読み込まれたあとに挿入されます。

今回紹介した以外にも、いくつかオプションキーが用意されています。 興味のある方はぜひ調べてみてください。
今回の拡張機能で使用したmanifest.json
以下、今回作成した拡張機能のmanifest.jsonです。
上で紹介した、基本的な項目で構成されているので特別なことはありませんが、拡張機能を適用させたいのがgoogle chat内のみなので、content_scriptsにて対象となるURLパターン等を設定しています。
manifest.json
{
"name": "Google Chat ペーストカスタム",
"description": "Ctr + V でテキストとしてペースト。■確認環境 ブラウザ:Google Chrome 112.0.5615.138 端末:Windows11",
"version": "1.0.0",
"manifest_version": 3,
"content_scripts": [
{
"matches": ["*://chat.google.com/*"],
"js": ["content.js"],
"all_frames": true
}
]
}実例としてご参考にしていただけると嬉しいです。
おわりに
今回はChrome拡張機能を作成する上で必要となる、manifest.jsonの基本的な項目について取り上げました。
上で触れているように、構成要素や最低限必要なファイルなどはとてもシンプルです。簡単な機能であれば、初心者の方でも挑戦できると思います。
興味がある方は、ぜひご自身でも作成してみてください。
次回は、実際に作成した拡張機能の紹介と解説を行っていきたいと思います。
以上です。閲覧ありがとうございました。
出典:
