
Godot 長いテキストをいい感じに収める
Godotエンジンの話。Labelのテキストが枠に収まりきらない場合に、フォントを小さくして表示するような仕組み、作っておくとよさそうですよね。
↓こんな感じにすると実現できそうです。
# Labelが使ってるFontを取得する
var font: Font = label.get_theme_font("font")
if label.lbl_stg != null:
if label.lbl_stg.font != null:
font = label.lbl_stg.font
# Labelが使ってるFontSizeを取得する
var font_size: int = label.get_theme_font_size("font_size")
if label.lbl_stg != null:
font_size = label.lbl_stg.font_size
# Labelのパラメータを取得する
var h_align: HAlignment = label.h_align
var width: float = -1.0
if h_align == H_ALIGN_FILL:
width = label.size.x
# いい感じのFontSizeを見つける。
for a: int in range(0, font_size):
if font_size <= 1:
break
var string_size: Vector2 = font.get_str_size(text, h_align, width, font_size)
if string_size.xとy <= label.size.xとy:
break
font_size -= 1
# FontSizeを設定する。
if label.lbl_stg != null:
if label.lbl_stg.font_size != font_size:
label.lbl_stg = label.lbl_stg.duplicate()
label.lbl_stg.font_size = font_size
else:
label.add_theme_fs_override("font_size", font_size)テキストの表示サイズは、Font.get_string_size関数で取得できます。なので、まずFontをLabelから取得する必要があります。
Labelが使用するフォントの優先順を考慮して、Fontを取得します。優先度は、LabelSettings、ThemeOverride、Themeです。それぞれにFontが設定可能です。ThemeまたはそれをオーバーライドするThemeOverrideは、Control.get_theme_font関数で取得可能です。
Control.get_theme_font関数の引数である"font"は、テーマプロパティであるフォントアイテムの名前です。この文字列は、各Controlのヘルプページから知ることができます。
Font.get_string_size関数は、引数widthが必要です。文字列のサイズを知りたいのに幅を要求するとは、いったい・・・? という感じですが、widthは、アライメントがFILLのときに使われるようです。普通は、-1.0でOKです。
フォントのサイズを再設定するには、普通はThemeOverrideを使います。でも、LabelSettingsが使われている場合は、LabelSettingsを複製して修正します。作ってるゲームが、LabelSettingsをLabel間で共有しない方針なら、複製は要りません。
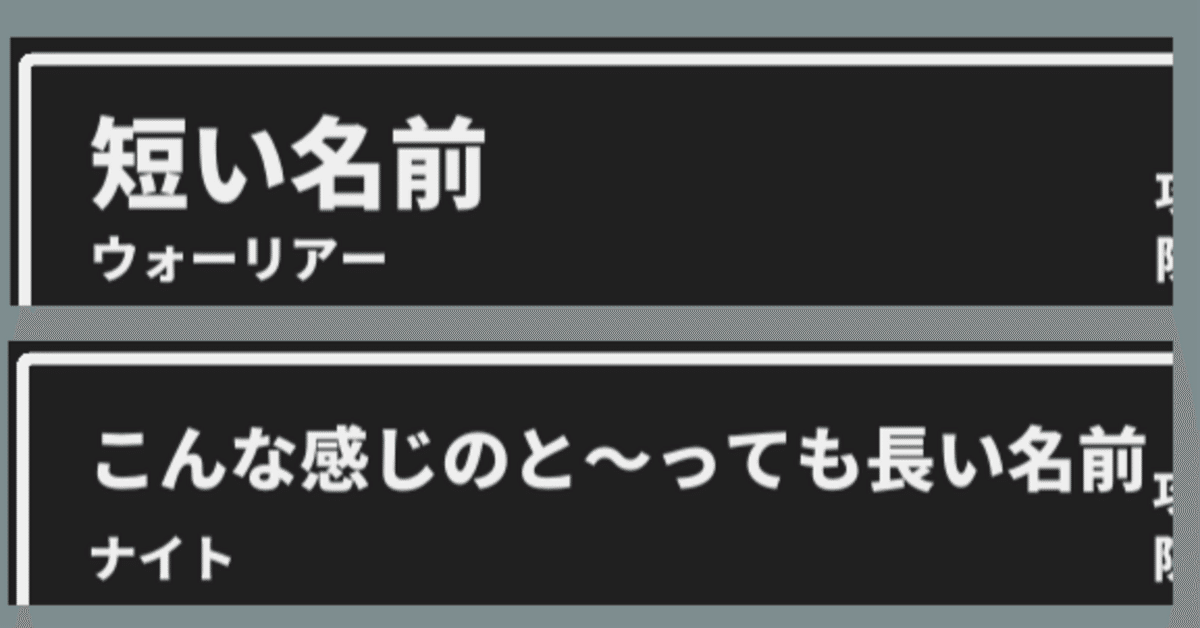
フォントサイズを自動調整するようにすると、こうなりました。

以上です~~~
