
ゲーム制作 PICO-8 再入門
ちょっとワケあって、PICO-8を復習することになりました。キャラクターを効果音付きで上下左右に操作するデモ作りを、サクッと実演できるようになるのが目標です。しかしPICO-8、以前少しだけ使ってたのですが、もうすっかり忘れてしまいました。
PICO-8インストールして使い方思い出すぞ。これはそんな記事。
【注意】
この記事は、多分わりと用語が間違ってます。勘違いも多いと思います。
ごめんよ。
ダウンロード
公式サイトから購入してダウンロードします。
以前買ったけど、ファイルをどこかになくしちゃったよ、という場合は、Humble Bundleにログインすると、購入履歴から再ダウンロードできます。よかった。
インストール
zipを解凍して適当なフォルダに配置します。
<C:\Apps\pico-8>
pico8.exeをダブルクリックすると「ピンピコリーン」と立ち上がります。いきなりフルスクリーンになって戸惑いますが、Alt+Enterを押せばウィンドウモードになります。タスクバーにピン止めしておきましょう。
ユーザーデータは次のフォルダに保存されるようです。
<C:\Users\ユーザ名\AppData\Roaming>
大局的な操作
Alt + Enter: ウィンドウ/フルスクリーン切り替え
ESC: コンソール画面を出す/消す
ウィンドウ端をドラッグ:
ウィンドウサイズ変更。
できるだけドットバイドットを保つようです
半角/全角:
押してはダメです。
IMEモードでは文字が打てません。
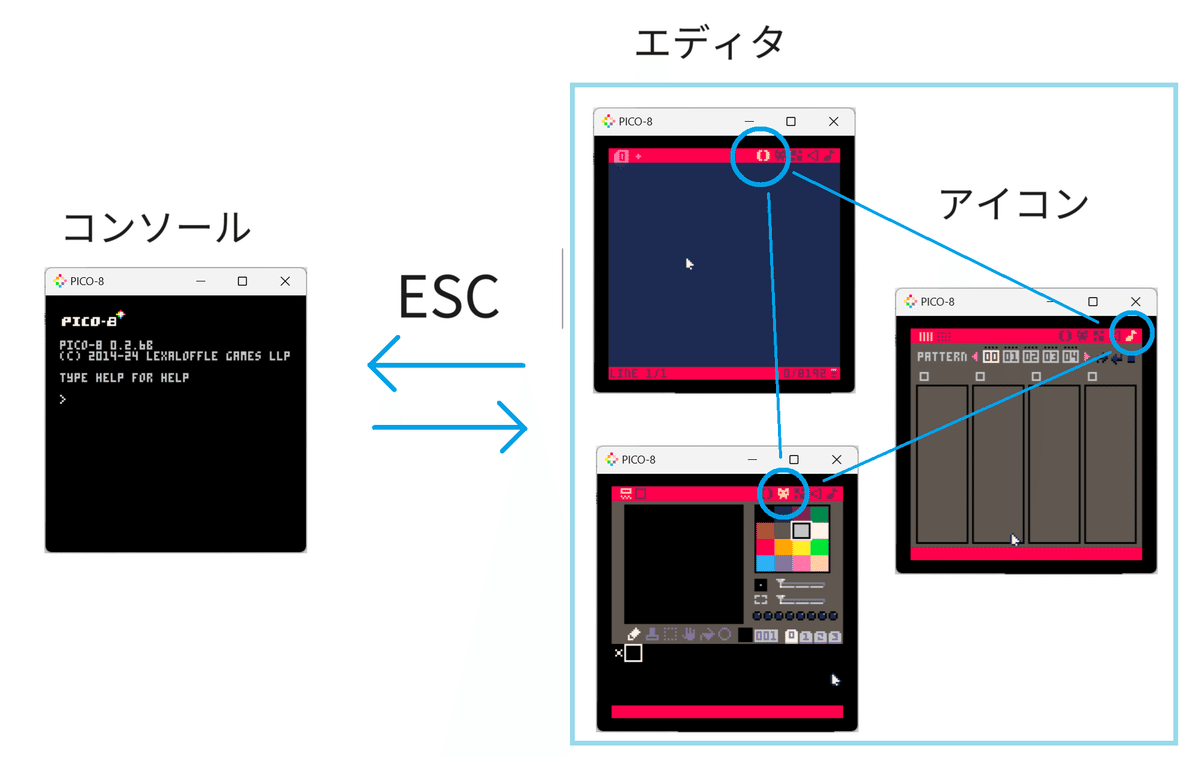
エディター

●コンソール画面
↑↓ ESCで切り替え
●エディター画面
画面右上のアイコンクリックで切り替え(※)
・コードエディター
・スプライトエディター
・マップエディター
・SFXエディター
・音楽エディター
※:Alt+←→でも可能
コンソール
エディタによるワークの編集以外のほとんどの操作は、コンソール画面で行います。CUIです。
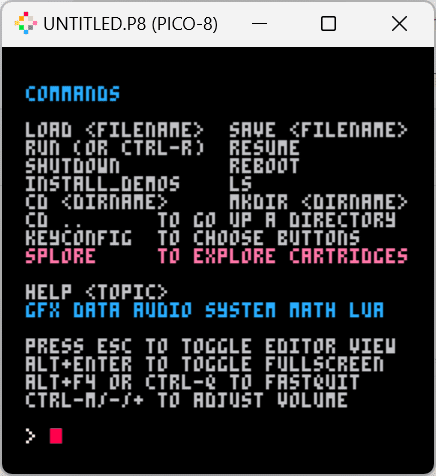
HELP
HELPコマンド(引数無し)で簡単な操作ガイドと、HELPの使い方が出ます。

HELP 6大トピック
HELPとだけ打つと、この6つのトピックを教えてくれます。
HELP GFX <- 描画関係のAPI
HELP DATA <- 生データ操作/文字列/テーブル関係のAPI
HELP AUDIO <- 音楽と効果音関係のAPI
HELP SYSTEM <- 実行/保存/アプリへのコールバック/入力取得関係のAPI
HELP MATH <- Math関係のAPI
HELP LUA <- LUAの基礎
これらのトピックの中で、さらに詳しく知るための
キーワードか案内されているので、どんどん深堀りしていけます。
HELP
↑↓
HELP 6大トピック
↑↓
HELP 詳細キーワード
HELPを起点に学習できます。カートリッジ
PICO-8は、カートリッジのエディタであり、プレイヤーです。カートリッジは、ほかのツールでいうところの、プロジェクトやビルドに相当します。
ファイルの拡張子は.p8で、この中にスクリプトも絵も音楽も含まれます。
PICO-8は常にどれか1つのカートリッジを編集している状態です。Pico8はカートリッジエディタなのです。PICO-8を起動した直後は、無名の新規カートリッジを編集中の状態です。カートリッジはLOADコマンドで切り替えます。もちろん、保存はSAVEコマンドです。
ロードしたカートリッジは、RUNコマンドでプレイすることができます。PICO-8はカートリッジプレイヤーでもあるのです。編集と実行がワンセットになってます。
ファイルシステム
コンソール画面では、Wndowsのコマンドプロンプトのように、ファイル一覧を見たり、操作したりします。
LS -- 今見てるフォルダのファイル一覧を表示
MKDIR MY_FOLDER -- フォルダを作成
CD MY_FOLDER -- チェンジディレクトリ(見るフォルダ移動)
CD .. -- 一つ上のフォルダに移動コンソールからアクセスできるのはこのフォルダ下だけのようです。
<C:\Users\ユーザ名\AppData\Roaming\pico-8\carts>
cartsフォルダがルートフォルダになっています。外に出る手段があるかもしれませんが、基本このcartsの中です。
例えば、"MY_FOLDER"を作ったらこういうフォルダが作成されます。
<C:\Users\ユーザ名\AppData\Roaming\pico-8\carts\my_folder>
デモ
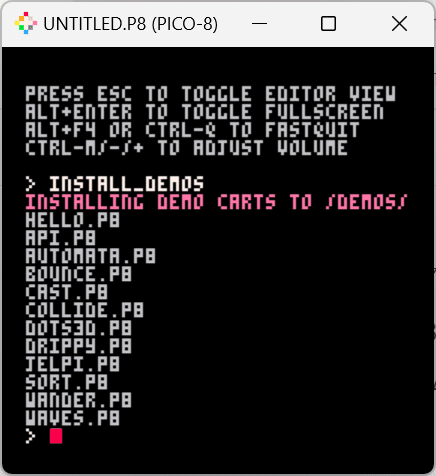
HELP(引数無し)を打つと、主要コマンド一覧の中にINSTALL_DEMOSというコマンドが含まれています。デモは重要ということです。

INSTALL_DEMOSコマンドを打つと、cats/の下にdemosフォルダが作られ、その中にたくさん.p8ファイルが現れます。
<C:\Users\ユーザ名\AppData\Roaming\pico-8\carts\demos>
これを実行するには、一度ロードする必要があります。ロードせずに実行する方法はありそうですが、ひとまず今はロードします。
ロードせずにRUNはできない
RUN /DEMOS/HELLO.P8
ロードしてRUN
LOAD /DEMOS/HELLO.P8
RUN
カートリッジの実行はESCキーで止めます。
参考とするデモ
いろんなデモがありますけど、この中でも、JELPIとWANDERが、おそらく一般的に広く期待されるゲーム像に近いと思います。
さらに、JELPIよりはWANDERのほうが比較的シンプルなゲームなので、WANDERを参考にして学習を進めていきます。

WANDERをLOADします。
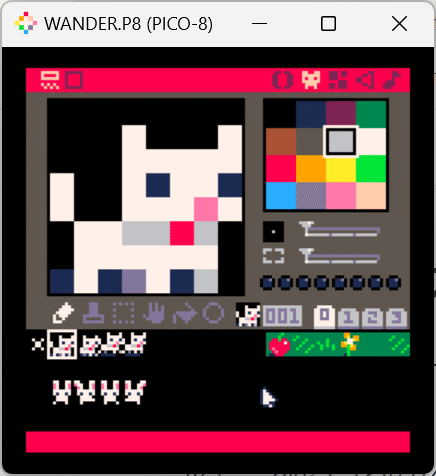
LOAD /DEMOS/WANDER
スプライトエディターを開くと、猫ちゃん(わんちゃん?)とウサギさんが描かれています。草地と花、リンゴのチップセットも見えます。
WANDERのスクリプト
スクリプトエディタでスクリプトを編集できます。WANDERのそれは57行しかない小さなスクリプトです。これだけならなんとかなりそうですね。
pico8のスクリプトはlua(のサブセット)だそうです。luaはよくわかりませんが、頑張って読み解いていきます。
スクリプトの3つの要素
・グローバル変数 X, Y, DX, DY, F, D
・_DRAW()関数
・_UPDATE()関数
_DRAW()関数
_DRAW()関数はPico8から描画のたびに呼ばれるコールバック関数です。
function _draw()
cls(1)
-- move camera to current room
room_x = flr(x/16)
room_y = flr(y/16)
camera(room_x*128,room_y*128)
-- draw the whole map (128⁙32)
map()
-- draw the player
spr(1+f, -- frame index
x*8-4,y*8-4, -- x,y (pixels)
1,1,d==-1 -- w,h, flip
)
end
Pico8 Demo WANDER ZEP著最初にCLS()関数で画面をクリア("CL"ear "S"creen)して、SPR()関数でスプライトを配置します。これだけなら、ゲーム作ってる人は、すぐピンとくると思います。
このゲームの使っているPico8的な機能として、背景がMAP()関数を使って描かれています。MAP()関数を呼ぶと、マップエディタで定義したマップが描かれるようです。このとき描かれる範囲は、事前に呼び出しているCAMERA()関数で指定しているようです。
_UPDATE()関数
_UPDATE()関数はPico8から1/30秒に1回呼ばれる関数です。
function _update()
ac=0.1 -- acceleration
if (btn(⬅️)) dx-= ac d=-1
if (btn(➡️)) dx+= ac d= 1
if (btn(⬆️)) dy-= ac
if (btn(⬇️)) dy+= ac
-- move (add velocity)
x+=dx y+=dy
-- friction (lower for more)
dx *=.7
dy *=.7
-- advance animation according
-- to speed (or reset when
-- standing almost still)
spd=sqrt(dx*dx+dy*dy)
f= (f+spd*2) % 4 -- 4 frames
if (spd < 0.05) f=0
-- collect apple
if (mget(x,y)==10) then
mset(x,y,14)
sfx(0)
end
end
Pico8 Demo WANDER ZEP著特に特別なことはやってないように思います。BTN()関数で入力をとって、プレイヤーキャラの座標を動かすだけです。ちなみに、ボタンを絵文字(⬅️とか)で記述するようですが、これはShift+U/D/L/Rで入力できるようです。)
このゲームの使っているPico8的な機能として、マップデータを使って、リンゴの取得判定をしています。HELP MGET/HELP MSETによると、これらの関数は、マップタイルの値をget/setできるようです。
また、SFX()関数で、リンゴ取得時の効果音を鳴らしています。
WANDERのスプライト
スプライトエディターで、WANDERのスプライトをのぞいてみます。

4ページあるうちの1ページ目だけが使われているようです。猫ちゃん(ワンちゃん?)とウサギさんのアニメパターン、草地と花とリンゴのマップパーツが描かれています。
猫ちゃんのタイルがインデックス1~4に相当するようです。SPR()関数で指定されていた数字と一致します。
ウサギさんの絵はゲーム中に出てきませんが、これはおそらく、スクリプトを改造して出現させてみてね、という意図で用意されているのだと思います。
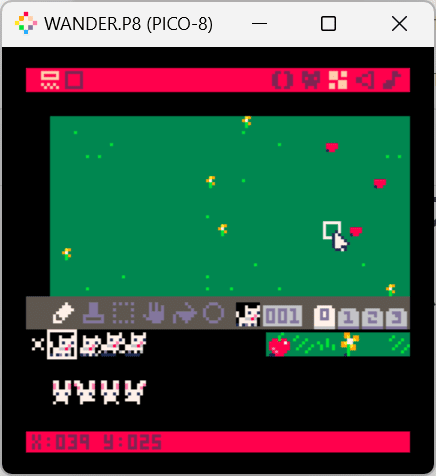
WANDERのスプライト
マップエディターで、WANDERのマップをのぞいてみます。

マウスホイールでズームアウトして、手のひらマークのツールを使って表示領域をいい感じに移動させます。ゲーム中に出てくる2画面分の草地が現れます。
ためしに、鉛筆マークのツールを使って、追加のリンゴを配置してみます。RUNしてゲームを始めると、追加した分のリンゴが取れるようになっています。
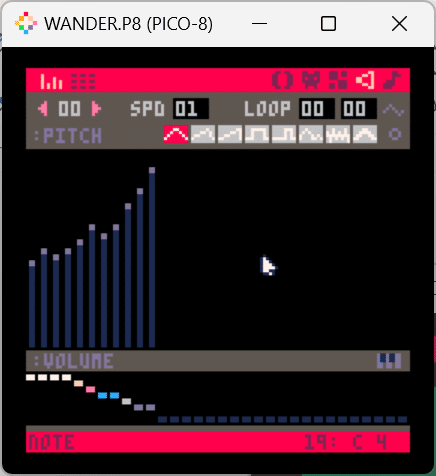
WANDERのSFX
SFXエディターでWANDERのSFXを見て(聴いて?)みます。

画面左上の数字がインデックスのようです。インデックス0から2まで使ってありますが、ゲーム中では0の効果音しか使われていません。スペースキーで再生できます。効果音然として0と2に対して、1はジングル的に聞こえます。

画面左上のアイコンをクリックすると、SFXの表示形式を変えることができます。PCM的な波形表現のものと、コード(?)の羅列で表現するものがあります。後者はより音楽的な使い方なのだと思います。
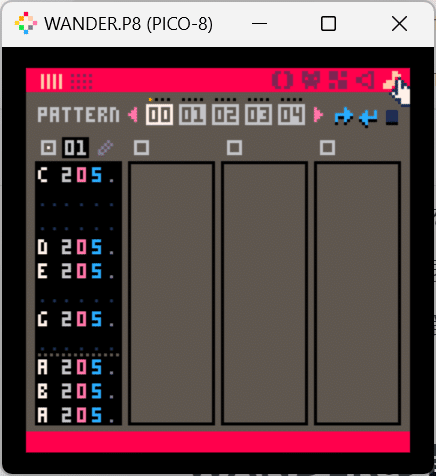
WANDERの音楽
音楽エディターを開いてみます。

縦に4つ並んでいるのがトラック的なものだと思います。一番左のトラックに、SFXのインデックス1が割り当たっているようです。
ここら辺はよくわかりません。
WANDERの改造
WANDERを改造して、他の人が遊べるカートリッジとして出力しようと思います。
改造
・プレイヤーキャラを猫ちゃんからウサギさんにします。
・リンゴを取ったときの効果音を、未使用だった2番の音にします。
・マップにリンゴを増やします。
save usagi
run
改造したとおりに動いています。これでよし。
出力
プレイ中にF7キーを押して、スクリーンショットを取ります。(これ多分RAM上にあります。Pico8終了すると消えます。)これがカートリッジの見た目になります。
スクリプトの最初の2行、コメントアウトされた文字を書き換えます。これがゲームのタイトルになります。
-- usagi demo
-- by ppg.PNGを付けて保存すれば、製品としての出力、いわばビルドが出来上がります。
SAVE USAGI.P8.PNG

やった!
このpngファイルは、先ほど撮ったスクリーンショットが乗っかっています。これ、ただの画像データではなく、透かしデータ(?)的なつくりになってて、ピクセルに乗ってるノイズのようなものにカートリッジの内容が埋め込まれています。すごーい。
なんか思い出してきました・・・!
以上です~~
