
[Web] 規律性のあるマージンルールを定めてみる〜Design system Figma Variable マージン編〜
今までアプリのデザインをメインで携わることが多かったのですが、現在はWebサイトの開発に関わる機会が多く色々発見と注意すべき点がありました。
その中でも今回はマージンルールについてここ数ヶ月で試している内容をシェアしようと思います。
WebとAppで大きく違う点
マージンルールの前に、一度WebとAppでの大きな違いについて記載しておきます。
当たり前のことではありますが、慣れていると制作が漏れていることもあるので心当たりのある方は参考になると嬉しいです。
Web
SEO対策が必要
Hover(ホバー)やFocus(フォーカス)のステータスがある
ブレイクポイントによって変更する箇所の定義がいる
予期せぬページでの離脱や直リンクアクセスの考慮がいる
App
端末やOSごとの特徴の理解が必要
アクセスルートが限られているため遷移をしっかり設計する必要がある
比較的スマホとタブレット(スマートウォッチ)のみのデザインなのでPCサイズの考慮が必要ないことが多い
[Web] ブレイクポイント
前段で大まかな違いを書き出しましたが、ブレイクポイントによるデザインの差はかなり考慮が必要だと感じています。
例えばウェブとアプリ両サービスを作成する場合、スマホは基本アプリを使ってもらう想定だったり、レスポンシブのデザインにして、端末ごとの細部までの作り分けはせず実装してもらうこともありました。
しかし、Webがメインサービスの場合、スマホ、タブレット、PC、それぞれどのブレイクポイントでどの程度デザインを変えるべきか、
ブレイクポイントごとの最適化なども考える必要があります。
例えばSP(スマホ)のデザインベースを375〜767pxまでと定義、768~1024pxまでをPCと設定するとします。
では上記の定義に当てはまっていない1440pxのPCのときどう表示するのか、SPの320pxで見るケースももちろん考慮が必要です。
現在はPCとSPの2種デザインを作成し、PCの1024px以上はコンテンツ幅が広がらないように指定したり、320pxのSPはデザイン担保できるように設計しつつ320px以下はサポートしない、というルールを定めたりしています。
またタブレットはSPに含む形でデザインをすることが多いです。
ではPCとSPでどのくらいデザインを切り分けるべきか、
今実践しているところでは基本的にレスポンシブの考えは取り入れつつもデザインはかなりカスタマイズしてもらっています。
PCとSPでのデザイン設計の違い
マージンのルール
テキストのサイズ
テーブルの形状
大きな情報をまとめているセクションの見せ方
ヘッダー・フッター
全て綺麗にレスポンシブでデザインしたいのですが、大きなサービスで既存の実装がある場合や、プラットフォームごとにユーザーの使い方が違うケースなども考えるとやはり、SPとPCを完全統一できないケースは多々あります。
そんな複雑なブレイクポイントごとのルールを、なるべく綺麗に整えられないかと思い挑戦しているのが、今回紹介するマージンルールです。
マージンをVariableで管理する
2023年のFigmaのアップデートにより、革命的なVariable機能が実装されました。
Token管理などに適しているVariableですが、実のところまだカラーくらいしかちゃんと運用できていなかったのが現状でした。
もう少しTokenの概念を理解し、ちゃんと管理できるようになったら実用してみようと思いつつできていなかったのですが、今回マージンをVariableで管理してみることにしたので、その方法を紹介します。
まず基本的なルールとして、PCとSPのマージンには差があります。
例えば画面横幅のPaddingをPCは24pxでとっているけど、SPの場合は16pxにしたい。
わかりやすくテキストで例えると、
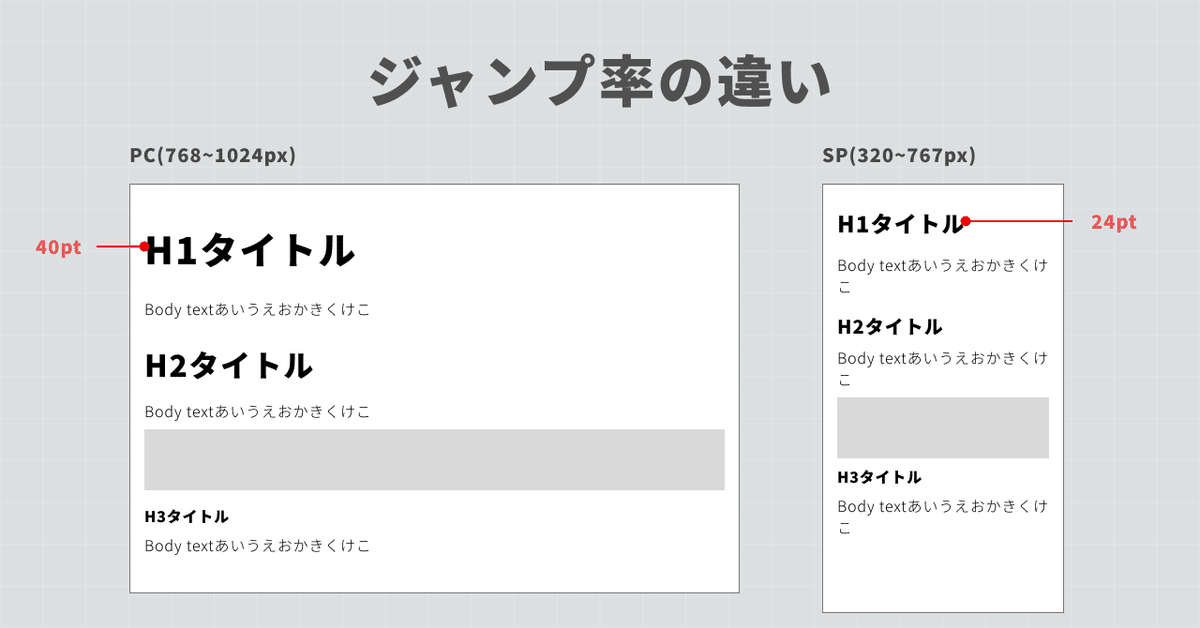
「H1タイトルはPCだとジャンプ率を上げたいけど、
そのままSPに適用すると大きすぎるのでSPの時のH1は少し小さくしたい」
などもブレイクポイントで切り分けて作成します。

このように、デザインの最適化をブレイクポイントごとに行うのですが、同じようにマージンも変更する必要があります。
それをVariableで設定してみます。

まずVariableにブレイクポイントを設定します。
今回はPC,SPとしましたが、タブレットも作り分けが必要な場合は適宜追加します。
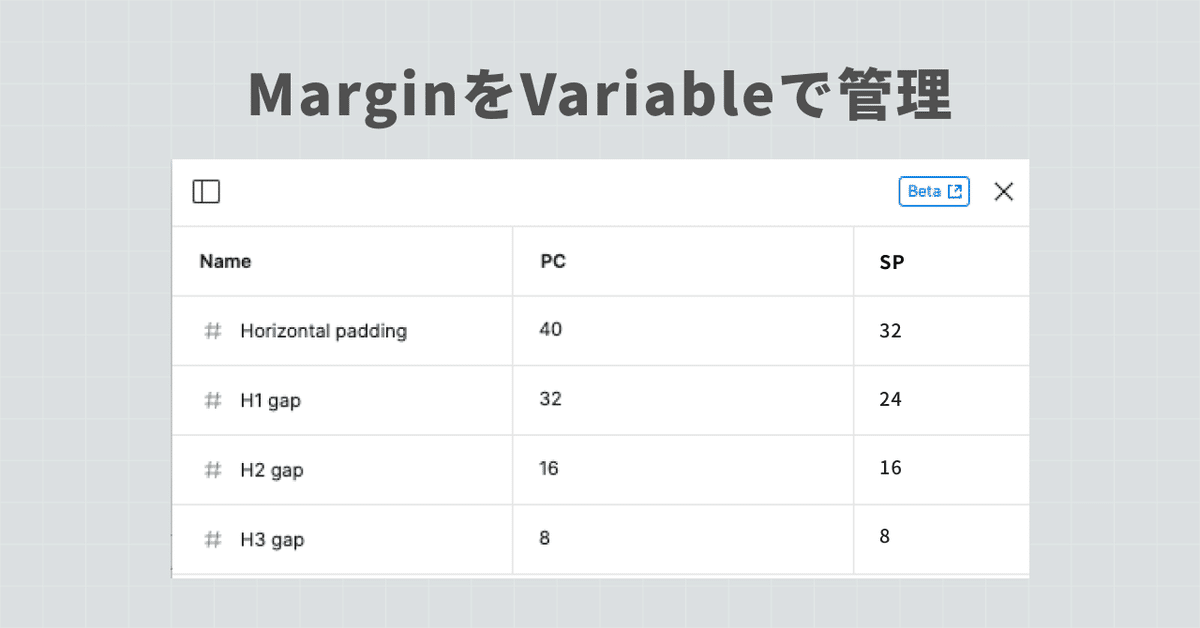
今回はコンテンツのセクションごとのマージンをVariableで設定しました。

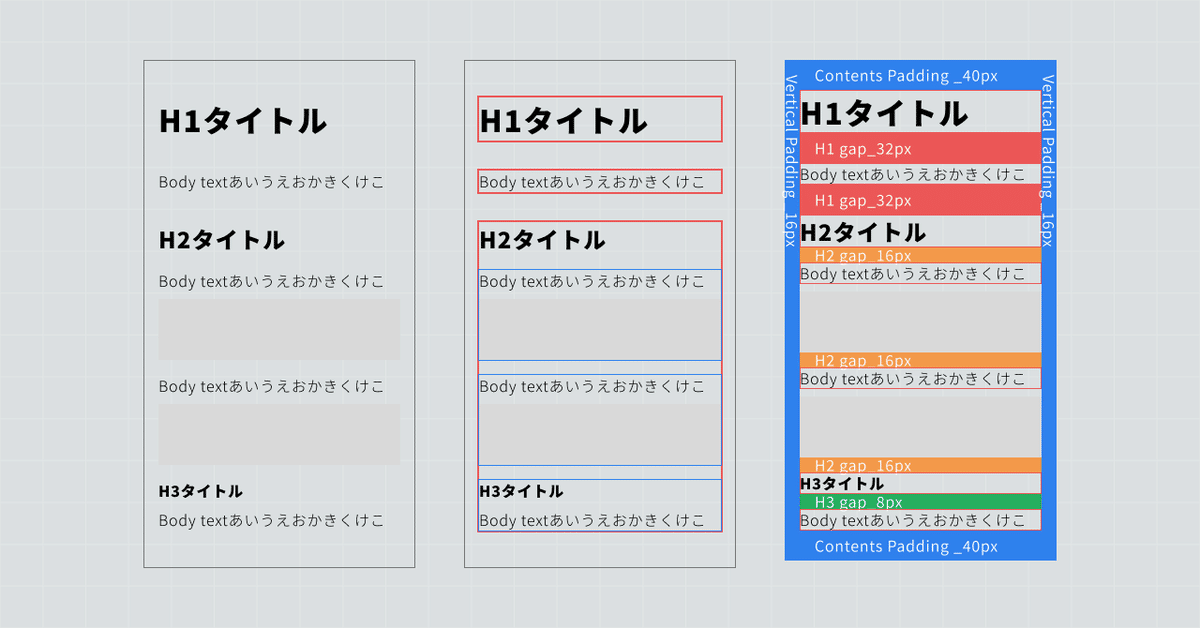
考え方としては、
H1タイトル配下のコンテナのマージン(ギャップ)は32px
H2タイトル配下のコンテナのマージンは16px
のように、タイトルとその下に入る情報ごとにマージンを固定化します。

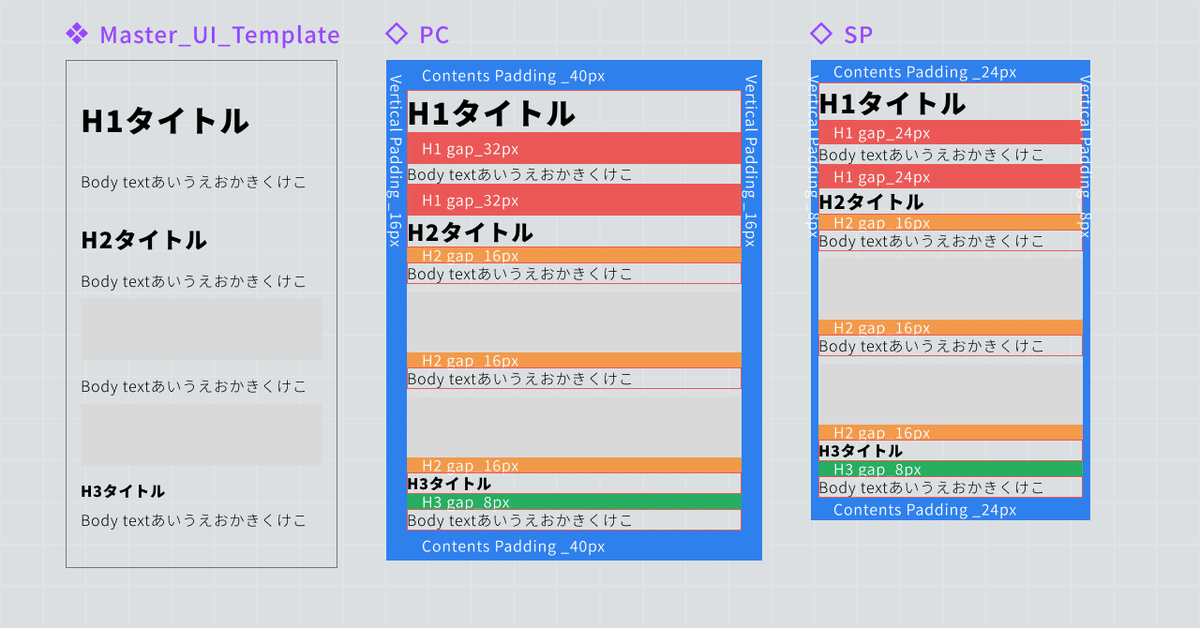
このルールをVariableで管理し、FigmaのメインUIのページに設定します。
そして、ブレイクポイントを設定しているPCとSPでVariableの指定を変えると一括でマージン変更が可能になります。
こうしてよく使うマージンの基本ルールをVariableで設定してFigmaのデザイン作成に使っていきます。
Variableを設定しておくと、Layerパネルのバリアブルアイコンから設定したブレイクポイントを選択して切り替えることができます。
(余談ですが、今後Variableにタイポグラフィの設定も可能になるらしいので、ブレイクポイントでフォントサイズを切り替えることも可能になるかもしれません。)
マージンは基本的に4,8,16,24のような4か8の倍数でつけていくのが近年業界の定番ルールなので極力そのルールに従って作っていきます。
このように使うマージンが決まっていてエンジニアとも共通認識が取れている場合は、使うマージンを全てVariableに登録しそれだけで設計していきます。
ただしデザインによって必ずしもルール通りにつけれないケースはあるので、ある程度成熟したルールのもと、開発とデザイナーが共通のDesign system あるいはTokenとして決まったものをVariableに登録すると良いでしょう。
というのも、Variableで設定した数値は元のVariableを変更すると全てに影響が出るため容易な変更ができません。
基本的には一度決まったものは、今後変えない前提、もしくは変更する時は一括で変わっても問題ないものをVariableで設定しましょう。
最後に
以上が直近で試しているVariableのマージンルールです。
名前の付け方やカテゴリ分けが一番難しいと思うので、今後エンジニアさんと相談し適正のあるルールと名称を作成していこうと思っています。
何かVariableやTokenの良い整理方法やノウハウがあったらぜひコンタクトしていただけるとありがたいです。
