
見た目が似ているけど用途がちがうコンポーネント、クリック有無どうわける? ~Chips, Tag, Label, Badge~
現在大きなサービスのDesign systemを作成しているのですが、フロントエンジニアと共同で作成するフローが初めてで、いろいろと気づきと発見があります。
エンジニアと一緒にデザインシステムを開発する上では、いくつか気をつける点があります。
名称を共通言語化する
機能に紐づけてコンポーネントを作成する
デザインデータ上だけなら、見た目が同じものは同じコンポーネントで作成してしまうケースが多かったのですが、Story-bookというWeb フロントのUI管理ツールでDesign systemを作成するにあたり、動きも一緒に定義する必要があり、機能をしっかり把握してコンポーネントを分けて作成する必要があります。
今回は、Chips(チップ)、Tag(タグ)、Label(ラベル)、Badge(バッチ)について情報整理をしたので紹介していきます。
前提として、私が所属しているチームでのシステムルールなので、これが必ずしも正しいわけではなく、明確なルールは今のところ(2024年11月時点)なさそうという見解です。
Materialや各社のDesign systemを参考にしてみましたが、名称のルールもDesign systemによって違っていて用意の仕方やバリエーションも多様です。
その中で、これが使いやすいのではないかという内容をまとめました。
はじめに

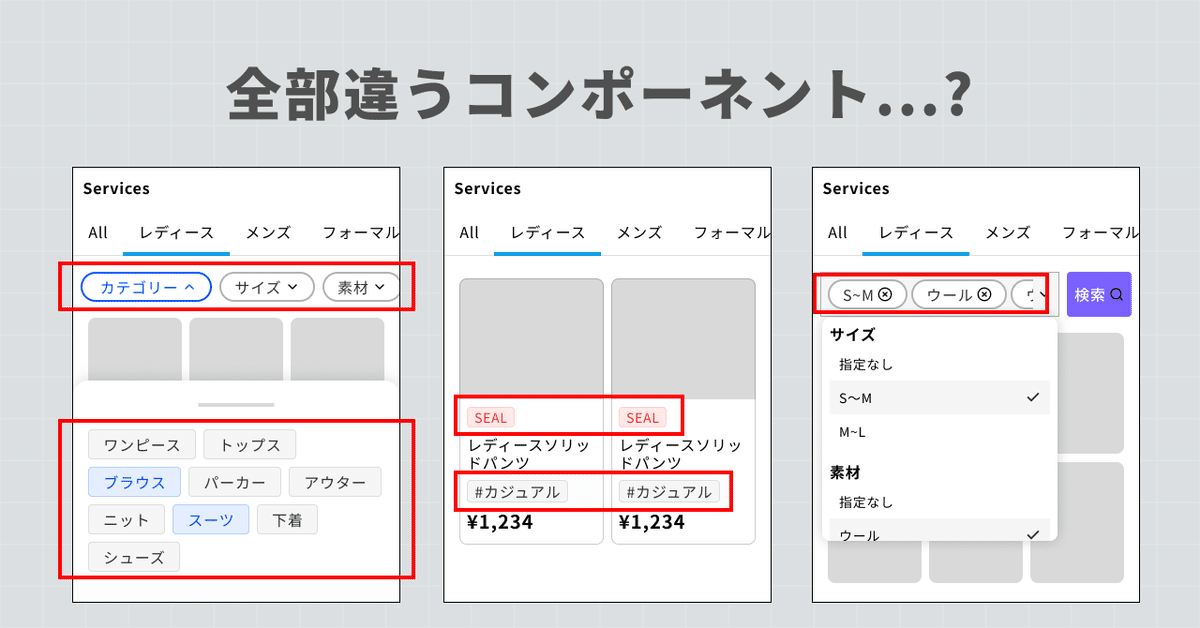
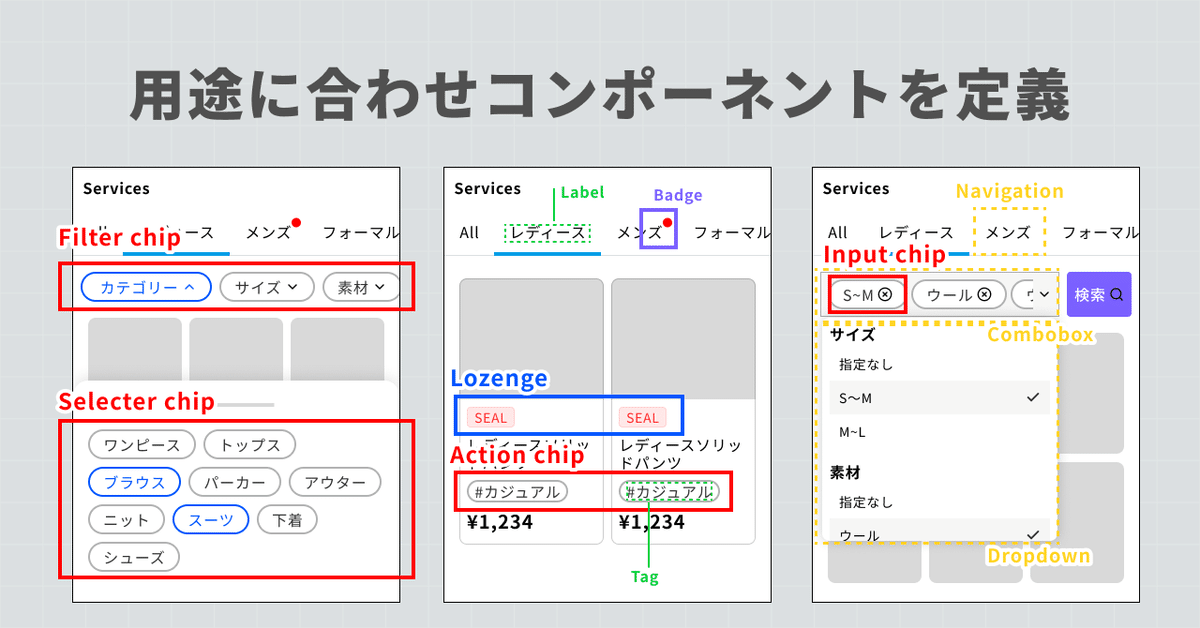
まず初めに、今回のテーマである、チップスやタグと呼ばれるコンポーネントの使用例を見てみましょう。

一見UI上に並んでいると違和感なく普段使いしているデザインですが、チップス、タグ、ラベルなどどのアイテムが何に当たるのかわかるでしょうか?
ややこしいコンポーネントたち
まずはコンポーネントの名前としてよく使われてそうな名称を洗い出してみました。

Chips(チップス)
Tag(タグ)
Lagel(ラベル)
Badge(バッチ)
よく名称としてつけられていそうな名前たち。それぞれ意味を読み解いていきます。
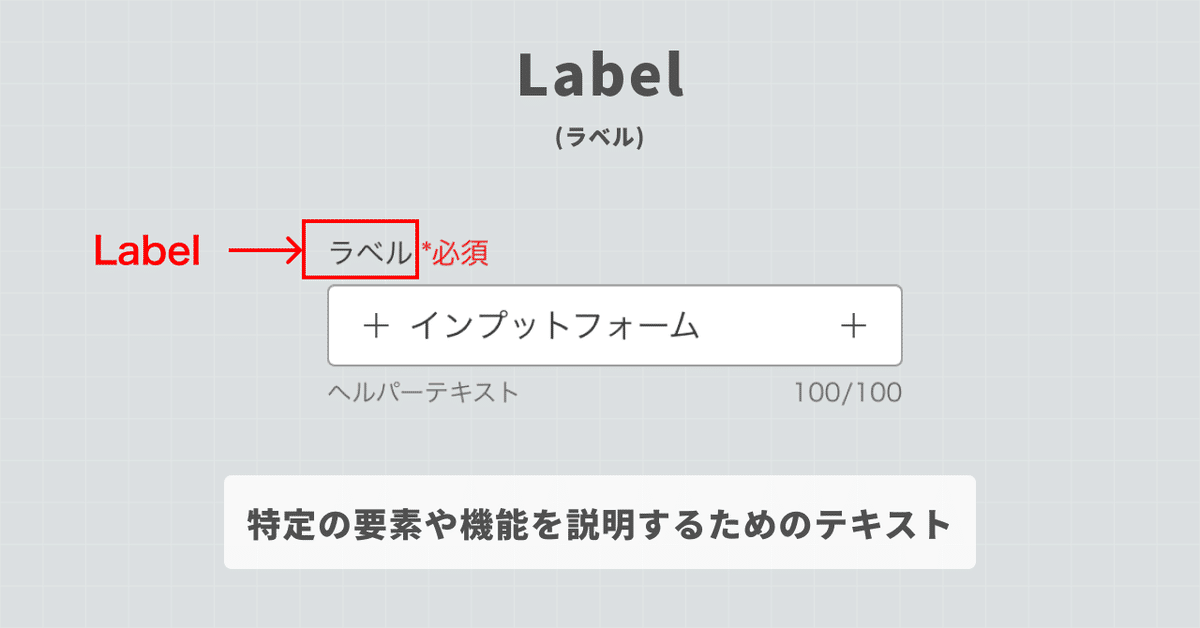
Label(ラベル)
まずは、一番明確に意味付けできそうなラベルからです。
ラベルとは、その名の通りラベリング(名前づけ・意味付け)するもので、今回テーマになっている四角で囲った中にテキストのあるオブジェクトをラベルと呼ぶこともあるようです。
が、UIのDesign systemにおけるLabel(ラベル)は、タイトルやテキストなど文字列で表現されるものをラベルと定義する方がわかりやすそうです。

ラベルとは、特定の要素や機能を説明するためのテキストのことを指します。
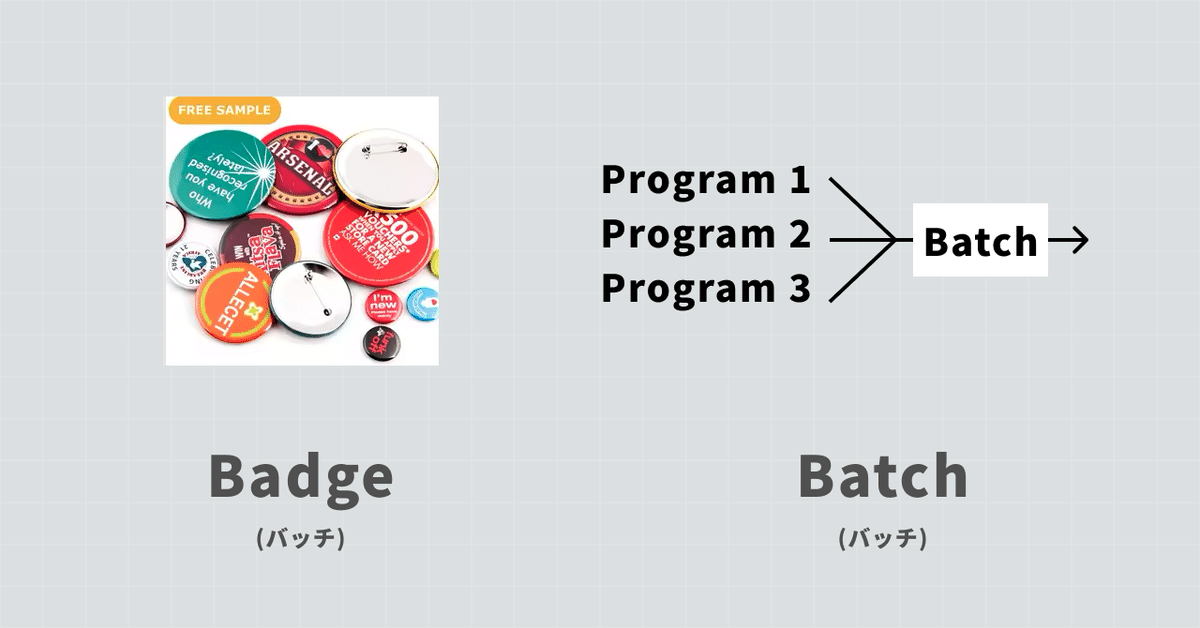
Badge(バッチ)
次にバッチです。
こちらは個人的には明確にコンポーネントとしては今回のテーマ対象からは外れているのですが、検索している中で利用用途が曖昧(特に海外の事例)な例が出ていたので説明します。

主に通知など、特定の情報やステータスを視覚的に示すものをBadge(バッチ)と呼びます。
※余談ですが、システム開発でバッチ(Batch)処理というものがありますが、そちらは一定量のデータをまとめて一括で処理する方法を指します。

Tag(タグ)
次に一番今回複雑化していたところを切り分けました。
タグとチップスの違いについてです。
ここは多数の使い方があるので、賛否分かれるところだと思いますが、私たちのDesign systemでは下記のように定義しました。

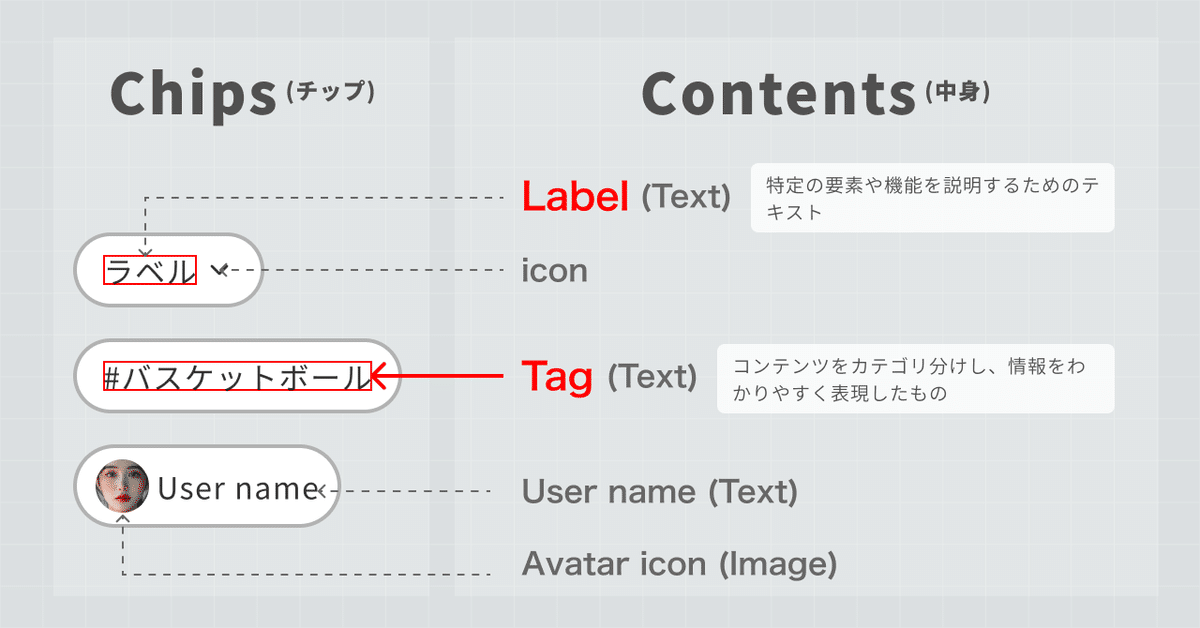
タグとは、コンテンツをカテゴリ分けし、情報をわかりやすく表現したものです。ここで重要なのは、コンポーネントオブジェクトではない、ということです。
タグとは、テキスト、ラベル、と同様のコンテンツの要素になるものとして定義しました。
どういうこと?となるかもしれませんが、一度Chipsの説明をして、違いを明確にしたいと思います。
Chips(チップス)
Chipsとは、クリック可能なコンポーネントオブジェクトと定義しました。

クリック可能であればすべてChipsと定義します。
タグとの違いについては下記の画像のとおりで、タグとはコンテンツの要素であり、Chipsとはクリックできるコンポーネントです。
クリックしたいタグはChipsの中に内包して使うことでアクションが可能になります。逆にクリックできないタグはChipsの中では使わないという選択が可能です。

そして、Chipsを分解するとさまざまな機能があります。
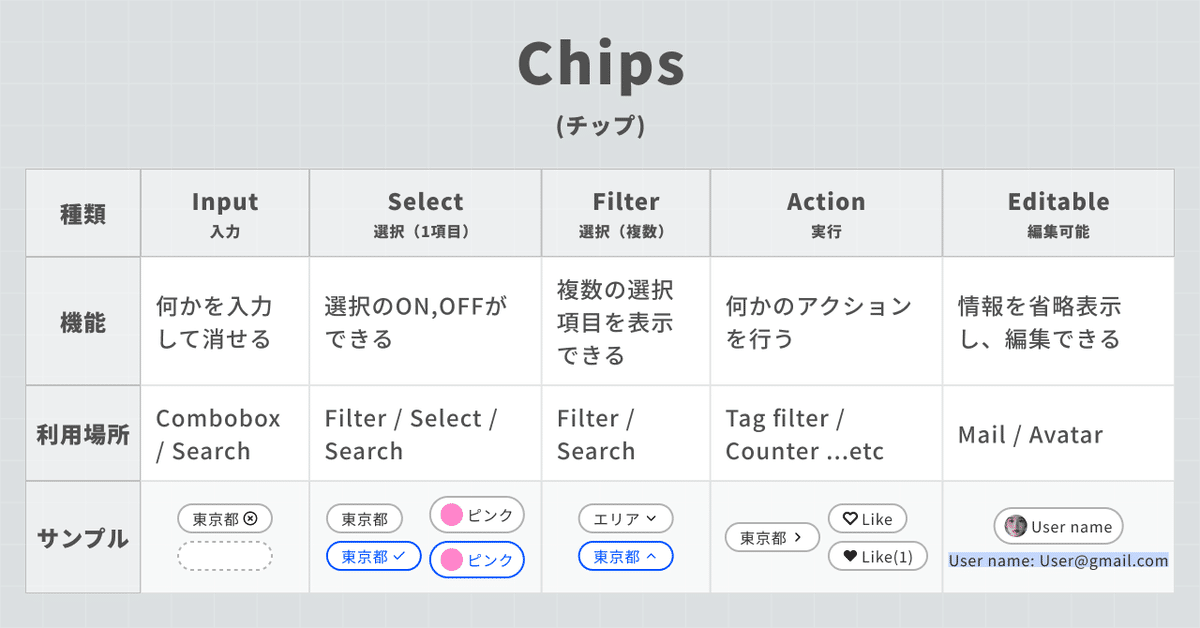
他社のChipsを分解するとおおよそ5種類のアクションに切り分けられそうでした。

タップした後の挙動がそれぞれ違うのですが、機能としては5種を用意します。
Input(入力)
Select(選択)
Filter(絞り込み)
Action(実行)
Editable(編集可能)
InputはComboboxなどで使う選択肢を選んで、さらに消すことのできる機能。
SelectはオブジェクトをON,OFFできます。つまり、1つの選択肢を選択、非選択にする際に使います。
Filterは複数の項目を選んだり、選択肢を選ぶときに使います。基本的にはDropdownを出したりモーダルなどから選択肢を1つ以上選択する際に使います。
Actionは押したときに何かのプログラムを実行します。例えばライクボタンで押したらカウントを走らせる、押したらページにジャンプするなど。
ボタンと近い使い方になるかもしれませんが、#タグなどをChipsに入れて使う際はこのActionの機能を使うことでタグ絞り込みが可能になります。
Editableはメールや連絡先などで、ユーザーアイコンと名前が出ているものをタップすると編集することが可能なものです。
大体このくらいの機能を用意しておけば、Chipsは網羅できるのではないでしょうか。
Chipsはクリック可能と定義しました。
しかし、クリックできないけど線で囲っていい感じに見せたいものはどうするの?というものは別のコンポーネントとして用意します。
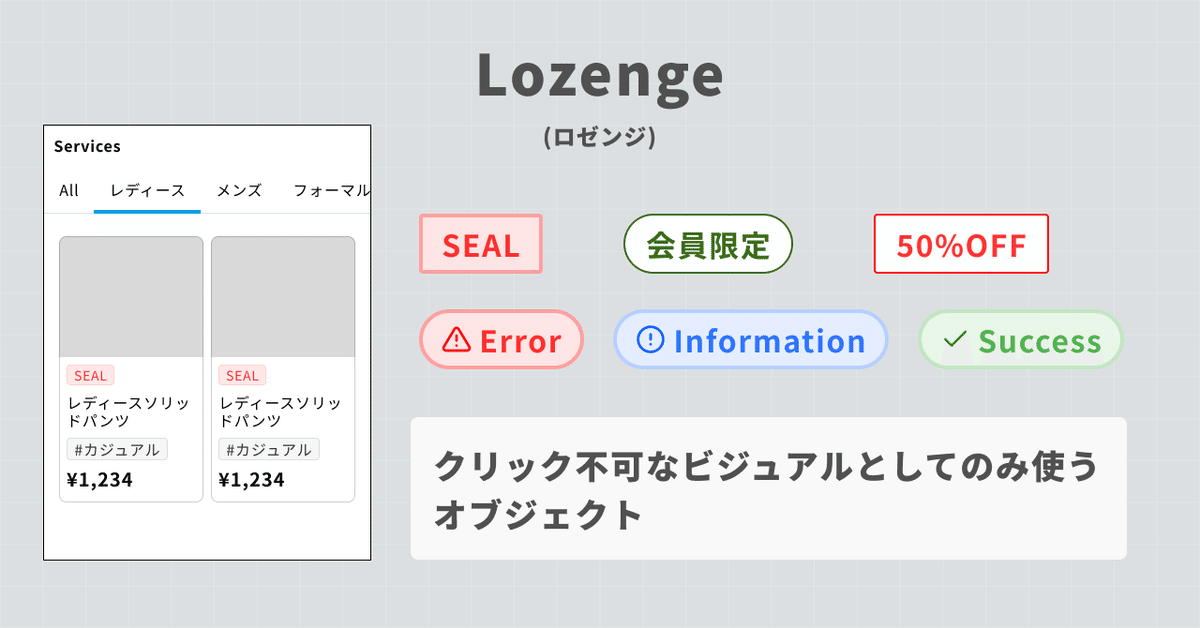
Lozenge(ロゼンジ)

Chipsをクリック可能なものとしましたがクリック不可のものはLozengeとして用意します。
ロゼンジという名前はあまり聞き馴染みがなかったのですが、この概念を取り入れることでスッキリとロジックを分けることができました。
ロゼンジはビジュアルとしてのみ使うため、さまざまな利用シーンが考えられます。
例えば、"SEAL"のタグ(と呼んでしまいますが)や"秋コレクション"など、クリックさせたくないけど商品を目立たせたいというときはロゼンジを使います。
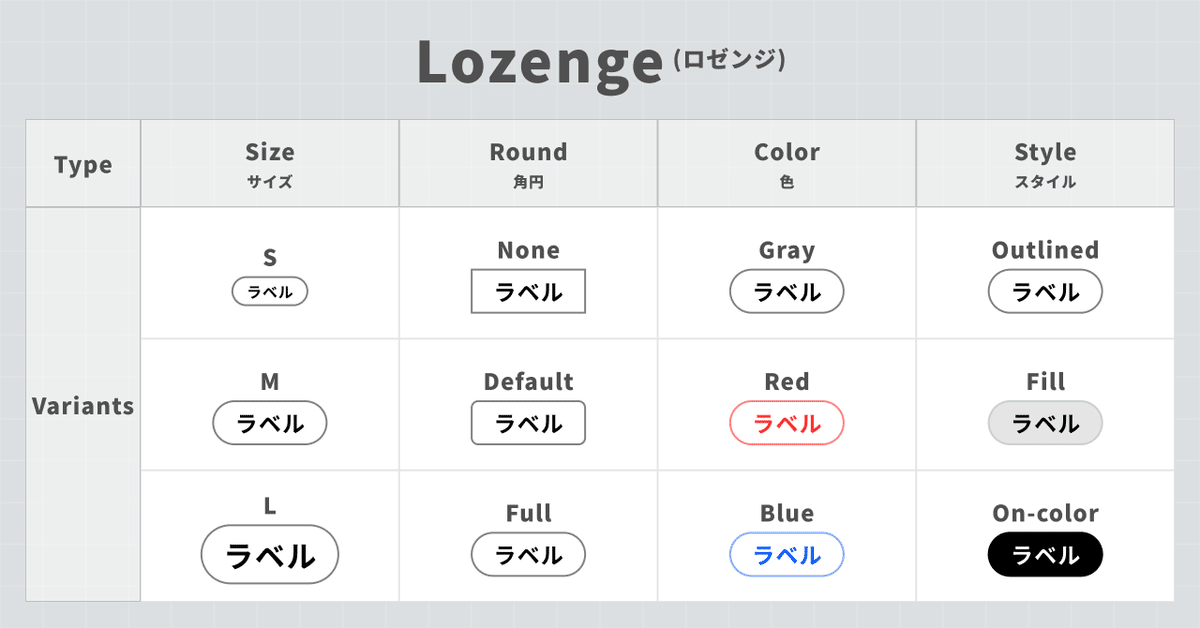
スタイルがたくさんあった方が利用ケースに合わせて差別化できそうなのでDesign systemとして用意する際は下記のVariantsを意識して用意すると良さそうです。

サイズ、角のスタイル、色、塗りや線のスタイルを洗い出し必要なものを定義すればLozenge componentsも完成です。
まとめ
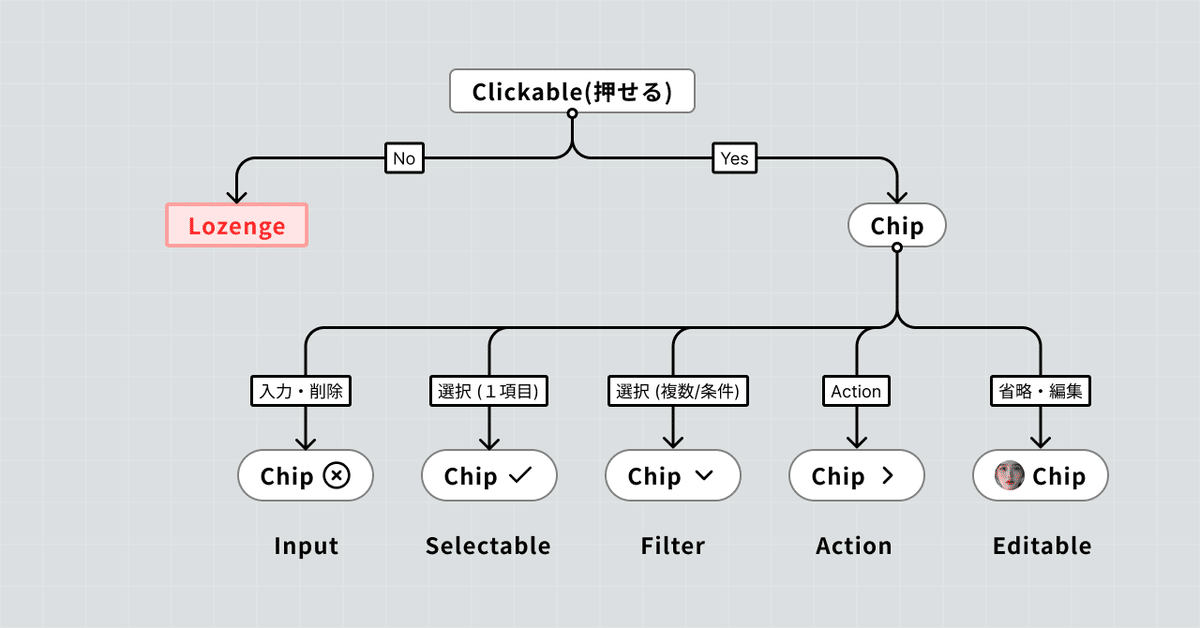
ということで、紛らわしかったタグやチップといったコンポーネントは下記のロジックでまとめました。

まずは、押せるか押せないかで切り分け、押せる場合は全てChipになります。
押せないものは全てLozengeになります。
タグは要素であってコンポーネントではないため、用意しません。
こう定義することで、かなり利用用途も明確になりコンポーネントの機能もわかりやすくなりました。

デザインシステムもこのように用意し、うまく運用できるかを試していきます。
何か課題が出てきたらまたシェアしようと思います。
ご愛読ありがとうございました。
