
UXとは言っていても実際何をすれば良いの?
今日、UIデザイナー、UXデザイナーということをよく耳にするものの
何が違って、どういう場面で、何をすべきなのか、明確に定義できてない気がします。
この業界にいてデザイナーとして働くも、UXとはなんぞやというところでよくつまづきます。
そこで私なりにUI,UXの考え方についてまとめてみました。

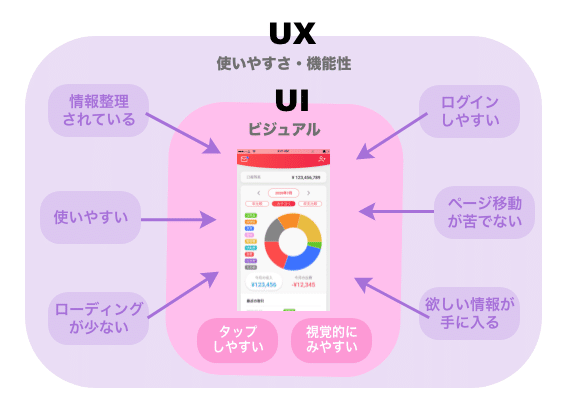
UXとは
User Experience(ユーザー体験)と言われますが、ようは
使いやすい・機能的・いけてる機能のことだと思ってます
デザインにかかわらず、読み込み時間が少ない、管理しやすい、コンセプトがわかりやすい、などサービスとして優れていてユーザーが
これめっちゃええやん!
と言いたくなるものがUXとして優れているもの。
UIとは
User Interfaceとは、ビジュアルとしてちゃんとわかりやすく、使いやすいデザインになっているか。
例えば、
・ ボタンがタップしづらい大きさになってないか
・色がごちゃついて何を示したいのかわからなくなってないか
など、使いやすさを考えた上でデザインされているかどうかが重要です。
なのでUI,UXデザイナーと言われていても、役割はかなり大きく違ってきます。
ただし、UIデザイナーがUXのことを全く考えず好きにデザインすれば
見た目だけかっこいいただのハリボテができるし、
逆にUXだけしっかりしていても、視覚的に何をすれば良いかわからなければサービスとしては致命的です。
何かものを作り、誰かに使ってもらう人は少なからずUXを考えておく必要があります。
とはいえ、UXって何から始めたらいいの?
なんとなくはわかるけど、実際どう具現化したらいいの?
と迷子になる方は多いのではないでしょうか(私がそうです)
今回の本題
UXを考える

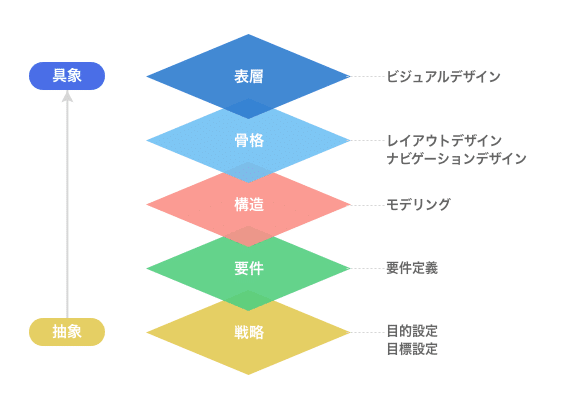
UXをかじったことのある方ならこのUXの5 elements of ux(5段回モデル)という図はみたことがあるでしょう
最初見たときはなるほど!と思ったものの
これが見えただけではUXを考えるのに、なんの手段を使って良いかわかりません
このUX5段回モデルをベースに行動指針と手段を洗い出してみたのがこちら

それぞれのフェーズにわけ必要な目標を黒い楕円で、手段をグレーの枠で記載しています
01.戦略

まずは戦略を立てます。最終ゴールをどこに置くのかのベースを決める大事な作業。クライアントやチームとして目指すべきゴールを同じ方向にすり合わせる大事な土台作りのようなところです。
第1目標
サイトの目的とユーザーニーズを設計
第2目標項目
① ターゲットを定める
② 目的を定める
③ ユーザー行動分析
第2目標項目を実行するための手段
①ターゲットを定める
・市場調査
・ペルソナ設定
②目的を定める
・Lean UX canvas
・UX目標シート
③ユーザー行動分析
・段階的UXの思考
・Customer Journey
02.要件

次に、最初に決めたゴールに対して、どんな手段を使えば目的を達成できるかを洗い出していきます。ここで費用感や実現可能性など、現実的な目線を含めたゴールの明確化をします。
第1目標
情報を洗い出し、戦略を満たす機能を制定する
第2目標項目
① 情報洗い出し
② 自社独自の方向性
第2目標項目を実行するための手段
①情報洗い出し
・Mind map
②自社独自の方向性
・品質目標シート
03.構造

次にある程度の構想が決まった状態で、実際の設計でどのようなことをしていけば良いか具体的に考えていきます。デザインで言えばワイヤーフレームの状態で、色々な案を出しながら01~02で決めた内容を網羅できる設計を考えていきます。UIデザイナーは初めてここで手を動かすことになります。
第1目標
それを満たす情報が見つけやすい構造を設計
第2目標項目
① 情報デザイン
② プラン組み立て
③ 機能仕様
第2目標項目を実行するための手段
①機能仕様
・Lean UX canvas
・Customer Journey
②プラン組み立て
・Mind map
・仕様書/機能書
③情報デザイン
・ワイヤーフレーム
04.骨格

ワイヤーフレームを利用しながらデザイナーが本格的に手を動かしていくフェーズになります。アプリでいえばページ全体の構成や画面設計などをワイヤーフレームベースで作り上げ、全体の仕様と食い違っていないかなどを確認しながら、開発チームとも相談しデザインを作っていきます。
第1目標
それを反映するインターフェース、ナビゲーション、情報要素を設計
第2目標項目
① 情報デザイン
② 画面設計
第2目標項目を実行するための手段
①情報デザイン
・ワイヤーフレーム
※設計思想:OOUI
②画面設計
・UI設計
・プロトタイプ
※テクニック:Atmic Design
05.表層

04で作成したワイヤーフレームに色やデザインを乗せていく最終段階。ここではメインビジュアルなども乗ってきてブランドの方向性が視覚的に見えてきます。
ゲームアプリなどではここの表層での工数が大きいため、01~04を飛ばしてメインビジュアルからスタートすることもありますが、そうなると中身がないハリボテのものができてしまい、リリース間近で根本からひっくり返してコンセプトを変えたり、要素を追加して、ツギハギのパッチワークのようなものになる可能性も、、(よく見かけます)
第1目標
要件をデザインとして落とし込んでいく
第2目標項目
① ビジュアル
第2目標項目を実行するための手段
①ビジュアル
・ビジュアルデザイン
・インタラクション
・キャラクターデザイン
・エフェクト
・アニメーション
・背景
・アイコン
・キービジュアル
最後に
最初の目標設定やゴールを決めずに走ったり「ふんわり、なんとなく、とりあえずできることを、、」というスタンスで物づくりを始めてしまうと、結果土台がしっかりしていない崩れやすいものになってしまうことが多いと思います。
もちろんそのまま走っても、物凄い手腕の人や、何かの拍子にバズるなどして結果オーライになる可能性もあるし、数を打ってヒットを探すやり方もあります。
が、
アプリ業界はすでにレッドオーシャン状態なので、しっかりとした利用価値のあるものでないと、ユーザーも長く使ってくれない時代になっています。
少なくない時間をかけて一つのサービスを作り上げるのに、少しでも長い間ユーザーに楽しんでもらうサービスを作るにはどうしたら良いか
それを探し出し、全員の方向性を定めることがUXを考えるということだと思っています。
今回はUX5段階モデルをベースに、どのフェーズで、どんな目的に対し、どんな手段で進めていくかを自分なりに整理したものをご紹介しました。
別の機会に、それぞれの手段で使うツールや展開の仕方について紹介しようと思います。
関連記事
UXとは言っていても実際何をすれば良いの?〜01.戦略を定める〜
UXとは言っていても実際何をすれば良いの?〜02.要件定義〜
UXとは言っていても実際何をすれば良いの?〜03.構造設計〜
UXとは言っていても実際何をすれば良いの?〜04.骨格デザイン〜(OOUI)
UXとは言っていても実際何をすれば良いの?〜05.表層デザイン〜
もしこの記事が少しでも役に立てば、♡などいただければ励みになります。
この記事はBrewus,Inc.で開催した勉強会をベースに作成しています。
Brewusではアプリ開発をはじめ、webやUI,UXについての取り組みも行っています。
