
VRC|帽子脱着ギミック覚書
はじめに
最近、脱げるアバターギミックを搭載している人やアイテムを出し入れしている人のパフォーマンスを見て面白いなと思った。そろそろ11月11日。ポッキーゲームを実装してみたい。そのためには作り方を理解する必要がある。
ギミック作成の練習の一環として、今回は帽子の脱着を実装した。完成した結果は、下記動画の通りである。
脱着ギミックを作成する際に解説動画を参考にした。パッと思い出したいときに備えてテキストにしておく。
なお、本記事は参考動画とほぼ同様の内容である。初めてギミックづくりに挑戦する人は、より丁寧に解説されており情報量が多い元動画を参考にされることをお勧めする。参考にした動画は本記事の一番下にまとめている。
また、面倒な作業をしたくない人は、動画の作者と同じ人が帽子脱着ギミックをBoothで配布されているので、そちらを使うと良いかもしれない(https://booth.pm/ja/items/4977797)。
以下では実力をつけるために、手作業で設定する方法について述べる。
すること
帽子脱着ギミックを実装するにあたり、必要な作業は下記。
パーツ取り
パーツを扱いやすくするための工夫
ギミックの実装
パーツ取り(Unity編)
本セクションではUnityでパーツ取りを行う方法について述べる。(なお、Blenderが使える場合は本当に必要な物のみ取り出せるが、ここでは手軽な方法を載せておく。)
今回ベースとなるアバターはエリーゼちゃん。

Prefab の構造は下記の通り。「Cap」が今回取り出したいパーツ。

このPrefab を複製、右クリックで Unpack。必要なボーンとCap以外を削除する。必要なボーンの見極め方は、ボーンを消しても帽子の位置が元の位置から変わらないこと。ここでは名前を Elise2_cap_dataとした。

パーツやボーンについている Animator や VRC Avatar Descripter、VRC Phys Bone Collider などは不要である。 Elise2_cap_data のメッシュやボーンを選択して、Inspector を確認。Taransform 以外の Component がある場合は、削除する。

パーツを扱いやすくするための工夫
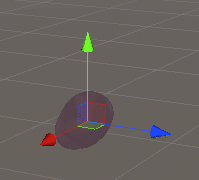
上記工程で得られたパーツの原点は、パーツの重心と異なる。

これらを合わせるために以下の工程を行う。
Hierarchy を右クリック、Create Empty より、別のGameObjectを作成
GameObjectの原点をパーツの重心に合わせる
GameObjectの中にパーツを入れる。



脱着ギミックの実装
脱着ギミックの実装は下記工程で行う。
元パーツの非表示
取り出したバーツの配置
パーツ固定位置の設定
当たり判定の設定
Fxパラメータの設定
Fx メニューの設定
元アバターのパーツの非表示
元のアバターのCapは非表示かつ、Tag を EditorOnly にしておく。EditorOnlyにしたものは、Unityで作業中は表示されるがPlay時に非表示になる。またVRChatにアバターをアップロードする際に無視される。


(なお、アバターをUnpackしている人は、Capそのものを消しても良い。)
取り出したパーツの配置
アバター直下にGameObjectを作成。ここではPropsと命名。この中に、さらにGameObjectを作成し、CAPと命名。CAPの中に上記で取り出したパーツ Elise2_cap を置く。

なお、これ以後の図は、Hierarchy にあるObjectがすべてUnpack後のPrefabで作業を行った図になっている。これは実験の産物であり、特にUnpackする必要はない。
パーツ固定位置の設定
今回帽子を置きたい箇所は、「頭」、「右手」、「ワールド」である。
(1) 頭と手に関しては、対応するボーンの直下に新規にGameObjectを配置する。それぞれ、「CAP_HEAD_POSITION」、「CAP_HAND_POSITION」と命名した。


Props/CAP に Parent Constraint と Scale Constraint コンポーネントを付け、Zeroを押したのち、Source に各POSITIONオブジェクトを割り当て、Weight を0, 1 で割り当て、各POSITIONのTransformを調節した。
(2) ワールド固定用には、アバター直下にGameObjectを配置し、WORLDと命名。さらに、その下にGameObjectを作り、CAP_WORLDと命名した。 さらに、CAP_HAND_POSITIONを複製し、CAP_WORLD_POSITIONと改名した後、CAP_WORLD下に置いた。

WORLDおよびCAP_WORLD には、Fixed Joint コンポーネントを追加した。Fixed Jointを追加するとRigidbody コンポーネントも付与される。CAP_WORLD のRigidbody コンポーネントのUseGravityは、チェックを外す。
また、Hand.R に Rigidbodyコンポーネントを追加し、CAP_WORLDのFixed Joint に指定した。この Joint によりCAP_WORLDは普段は右手と同じ位置にあるが、CAP_WORLDのIsKinematicのON/OFFを切り替えることにより、置き去りになる。これによりワールド固定が実現できる。


なお、Props/CAP に追加した Constraint コンポーネントは下記の通りである。

当たり判定の設定
まずは、頭についている帽子を掴むための設定を行う。
Head 下にGameObjectを配置し、CAP_HEAD_RXと命名した。

これに、VRC Contact Receiver コンポーネントを付与。当たり判定の大きさおよび位置を調節した後、Collison Tags を追加し、Finger R を設定。Receiver Type を Constant にした後、Parameter をCAP_HEAD_RXと命名した。


これにより、右手の指が水色の球の中にいるかいないのかが、CAP_HEAD_RXの値で判断できるようになる。中にある場合はCAP_HEAD_RX>0であり、外にある場合は CAP_HEAD_RX < 0.01 である。(後ほどこのパラメータをFxレイヤーの判定に用いることでanimationをコントロールする。)
続いて、ワールドに置いている帽子を掴むための当たり判定を追加する。
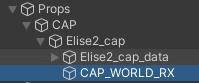
Props/CAP/Elise2_cap/ 下にGameObjectを配置し、CAP_WORLD_RXと命名。上記と同様に設定を行った。



アニメーションの作成
下記3つのアニメーションを作る。
帽子が頭にある(CAP_HEAD.anim)
帽子が右手にある(CAP_HAND.anim)
帽子がワールドに固定されている(CAP_WORLD.anim)
赤丸RECボタンを押してから、各パラメータを設定する。各ステータスに対応するConstraint を設定する他、帽子を手に持っているときは CAP_WORLD の Rigidbody のIsKinematic はオフ、手に持ってないときは IsKinematic をオンにする。



また、各 animation の Loop Time は切っておく。

ExParaの設定
状態遷移管理用のフラグとして、CAP_HANDとCAP_WORLDをBoolianで追加する。(その他は無視してください。)

Fxメニューの設定
FXメニューのParameters に4つのパラメータを追加する。先ほどの状態遷移管理フラグをBoolで加える他、Contact Receiver で指定したParameter名をfloatで付け加える。大文字小文字が識別されるため、注意する。

新規レイヤ―を作成し、Weightを1にした後、先ほど作成したアニメーションを追加する。アニメーションの遷移は、当たり判定と手の形を組み合わせにより制御する。
当たり判定は、例えばCAP_HEAD_RXでは、CAP_HEAD_RX>0であり、外にある場合は CAP_HEAD_RX < 0.01 の様にすると識別できる。



Has Exit Time は切っておく。Transition Duration は、ぬるっと動かしたいなら0.25ぐらい。パッと切り替えたいときは 0 にする。
後からJoinした人と同期をとるために、状態が遷移するたびに、状態遷移管理フラグを上書きする必要がある。これは、VRC Avatat Parameter Driver コンポーネントで実現できる。FXレイヤー上に置いた、アニメーションをクリックすると、Inspectorから Add Behaviour できる。



例えば遷移状態が CAP_HEAD である場合、CAP_HANDとCAP_WORLDのフラグをオフにしている。(ここでは、これらの他にWithCap フラグも合わせて同期する設定にしている。このフラグは耳調節用のフラグであり、帽子をかぶっているときに耳を小さく、帽子を脱いでいる場合に耳を大きくするアニメーションを別レイヤーでコントロールしている。)
このフラグに対応したtransition も追加しておく。

なお、エリーゼちゃんの場合、帽子をかぶっている場合は耳を小さくし、被っていない場合は耳を大きくする処理を入れる必要がある。詳細は割愛するが、帽子の有無に関するレイヤーを作成し、耳のサイズに関するアニメーションを作成し、上述のWithCap フラグを用いて、同様に遷移を設定している。

参考動画
本記事作成およびギミック実装にあたり、下記動画を参考にした。(大変わかりやすくて助かりました。)
使用アバター
以上。
