
UXライティング - デザイナーこそが押さえておきたいマイクロコピーとは
NTTレゾナントテクノロジーUI/UXデザイナーの笛田です。WebサイトやモバイルアプリのUI/UXデザインを担当しています。
今回はUXライティングについて、特にデザイナーが押さえておきたいマイクロコピーについて例※とあわせて紹介します。
※参考例であり、全てに当てはまる解答例ではありませんのでご注意ください。
前提知識
UXライティングとは
UXがプロダクトを通じてのユーザー体験全てのことを指すように、UXライティングはユーザーに最適な体験を提供するためのライティング手法です。
アプリやWebサービスにおいて、ユーザーが操作で迷わない、快適に使うことができる、情報を正しく理解できるなど、それらを実現するためにライティングでサポートします。
UXライティングについては様々な書籍や知見記事がありますが、そこでは以下のようなポイントが頻出しています。
簡潔に書く
専門用語は使わない
ポジティブな表現にする
一貫性を保つ
ボイス&トーンを考える
翻訳されることも考慮する
マイクロコピーとは
UXライティングがユーザー体験を良くするためのライティング全体を指すことに対し、マイクロコピーはユーザーの行動に影響を与えるためのライティングのことを指します。
主に”ユーザーの行動”が起こり得る、ボタンやリンク、フォームなどの近くにあるテキストなどが該当します。
「UXライティングの教科書(※1)」では以下のように定義されています。
ユーザーインターフェイスに付記するちょっとした言葉や短文のこと。これは、ユーザーが起こす行動に直接影響を与える。
・行動を起こす前にモチベーションを向上させる
・行動に伴って指示を与える
・行動の後にフィードバックを返す
モチベーションに働きかける - 例:会員登録誘導ボタン

会員登録するという行動はユーザーにとって、なんの躊躇もなく行えるものではありません。フォーム入力が面倒ですし、メールアドレスなどの個人情報を渡すことやパスワード管理への不安が全くない人は少数かと思います。登録のメリットは何なのか?信頼できるのか?など様々な葛藤が発生します。
それを乗り越えて登録しようという、ユーザーのモチベーションを向上させるマイクロコピー例をいくつか紹介します。
行動に呼びかける

不安がなければ登録に進むかというと、そうとは限りません。行動を起こすきっかけも必要です。
「今すぐ」という言い回しで、この瞬間に登録すべきと呼びかけ、行動の後押しをしています。
レザーブランドのHushTug(ハッシュタグ)は、このタイミングワードを使って、自社販売サイトの購入ボタンをA/Bテストしました。それまで表示していた「予約注文する」と、タイミングワードを使った「今すぐ予約購入する」の2つのボタンを比べた結果、コンバージョン率は1.5倍以上になりました。
ベネフィットを伝える

会員登録することで得られるベネフィットを伝えています。自分にとって価値があると思ってもらえれば、登録に前向きになってもらえるかもしれません。
不安を和らげる

無料トライアルというベネフィットを伝えていますが、気が変わったり、試してみて合わなかったりしたらどうしようという不安が残るかもしれません。
「キャンセルはいつでも可能」と書くことで、合わなければ解約できると不安を和らげています。
懸念を払拭する

入力が短縮できて便利なソーシャルメディアアカウントを利用した登録ですが、実は以前弊社で使いたいかの調査をしたところ、メールアドレスでの登録と比べて不人気でした。
仮説ですが、アドレスでの登録と比較すると仕組みが良くわからず、連携した情報がどうなるのかの懸念があるのかもしれません。
懸念には、それが払拭できる答えを先回りして書きましょう。
ユーザビリティを高める - 例:入力フォーム
会員登録誘導ボタンの例ではユーザーのモチベーション向上のため、価値の提示や感情に訴えるようなマイクロコピー例を紹介しました。
しかし、いざ登録を決意しフォーム入力へ進んだユーザーへのマイクロコピーは求められる役割が変化します。今度は、ユーザーが登録を簡単に完結できるような、ユーザビリティ(使いやすさ)を重視したものへ切り替えます。
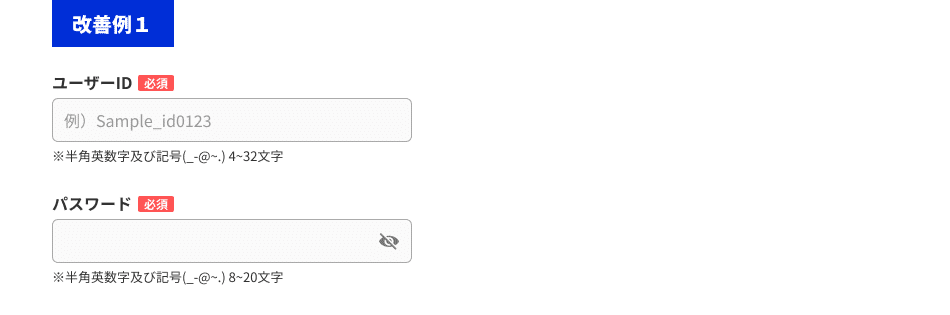
以下の2つの例をご覧ください。

例1は補足テキストが冗長です。ユーザーの読む負担や読み飛ばしの懸念があります。長文で書かないと伝わらないのか、必要な情報であるかなど、検討の余地がありそうです。
例2はプレースホルダーを利用してフォーム全体の構成要素を減らし、一見簡潔に見えますが、プレースホルダーは入力を開始すると非表示になります。文字の入力規則をユーザーに記憶してもらう必要が出てきます。
このように良く見かける構成や、きちんと情報は書いていると思われるマイクロコピーでも、ユーザビリティの課題があります。これらの課題を解決するために、再検討したマイクロコピーは以下のようになりました。

前述の課題は解決できているのではないでしょうか。
補足テキストは必要な情報を簡潔に書き、読む負担を軽減
入力規則はフォーム下に常に表示し、入力途中も規則を確認できる
プレースホルダーで入力例を見せ、イメージしやすく
簡潔にするために要素やテキストをただ減らせば良いわけではなく、ユーザビリティを考慮してバランスをとることも重要です。
アクセシビリティを考慮する - 例:読み上げ機能
”ユーザビリティを高める”の改善例1の入力フォームですが、実はまだ改善すべきところがあります。それがアクセシビリティです。
様々な能力をもつ最も幅広い層の人々に対する製品,サービス,環境又は施設(のインタラクティブシステム)のユーザビリティ
アクセシビリティの考慮ポイントは数多くありますが、今回は例として読み上げ機能を必要とする人が改善例1の入力フォームを使う場合を考えてみます。

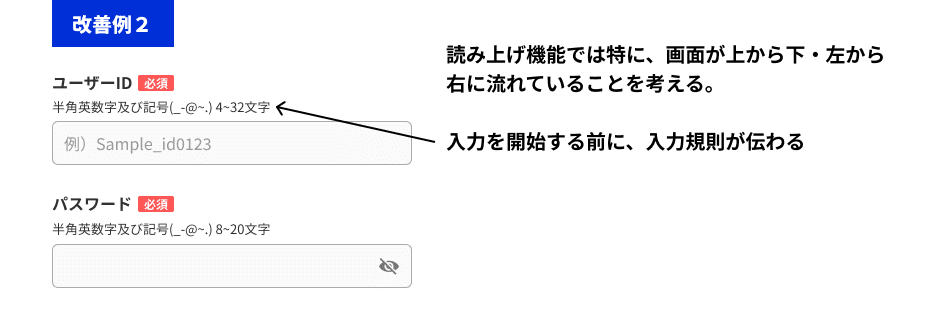
読み上げ機能は上から下、左から右の順で読み進みますので、以下の流れになります。
「ユーザーID」を読み上げ
入力フォームに入力
入力規則「半角英数及び記号〜」を読み上げ
フォーム入力時点でまだユーザーに入力規則が伝わっていないことがわかります。入力間違いを起こす可能性が高く、ユーザビリティ・アクセシビリティが良いとは言えません。
では、上から下に読み上げられていくということを意識して再検討してみます。

「ユーザーID」を読み上げ
入力規則「半角英数及び記号〜」を読み上げ
入力フォームに入力
入力フォーム到達前までに入力規則が伝わるようになりました。
このようにマイクロコピーは、情報をただ近くに置いておけば完了ではなく、アクセシビリティも含めて検討することも重要です。
最後に
今回の記事ではUXライティングのマイクロコピーについて紹介しました。
以前はライティングと言えば、短文であってもライターやディレクターが書くものという認識が強かったですが、UXが重視される時代になり、自ずとインターフェースを考えるデザイナーこそ必要なスキルになったと感じています。
今回紹介した例はほんの一部であり、また全てに当てはまるものではありません。押さえておくべきポイントもまだ他に多くあります。私自身も他のUX知見と同様に、引き続きインプットしていきたいと思います。
宣伝
NTTレゾナントテクノロジーでは UXディレクターを募集しております。少しでも興味がありましたら、ぜひ以下の採用ページをご覧ください。
参考
※1 UXライティングの教科書
https://www.shoeisha.co.jp/book/detail/9784798167336
※2 Webコピーライティングの新常識 ザ・マイクロコピー [第2版]
https://www.shuwasystem.co.jp/book/9784798067193.html
※3 Web Content Accessibility Guidelines (WCAG) 2.1
https://waic.jp/translations/WCAG21/
