react-native-webview の使い方
「react-native-webview」の使い方をまとめました。
前回
1. react-native-webview
「expo-web-browser」は、「React Native」アプリ内でWebコンテンツを表示するためのコンポーネントです。
2. react-native-webviewの使い方
「react-native-webview」の使い方は、次のとおりです。
2-1. React Nativeプロジェクトの作成
(1) React Nativeプロジェクトの作成。
npx react-native init my_app
cd my_app(2) パッケージのインストール。
npm install react-native-webview2-2. iOSのセットアップ
(1) podのインストール。
cd ios
pod install
cd ..(2) Xcodeで署名し、iPhoneにインストールできることを確認。
2-3. WebViewの表示
(1) コードの編集。
読込中のインジケーターも追加しています。
・App.tsx
import React, { useState } from 'react';
import { SafeAreaView, StyleSheet, ActivityIndicator, View } from 'react-native';
import { WebView } from 'react-native-webview';
// アプリ
const App: React.FC = () => {
const [loading, setLoading] = useState(true);
//UI
return (
<SafeAreaView style={{ flex: 1 }}>
{loading && (
<View style={{ position: 'absolute', top: 0, bottom: 0, left: 0, right: 0, justifyContent: 'center', alignItems: 'center' }}>
<ActivityIndicator size="large" color="#0000ff" />
</View>
)}
<WebView
source={{ uri: 'https://expo.dev' }}
style={{ flex: 1 }}
onLoadStart={() => setLoading(true)}
onLoadEnd={() => setLoading(false)}
/>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
loading: {
position: 'absolute',
top: 0,
bottom: 0,
left: 0,
right: 0,
justifyContent: 'center',
alignItems: 'center',
},
});
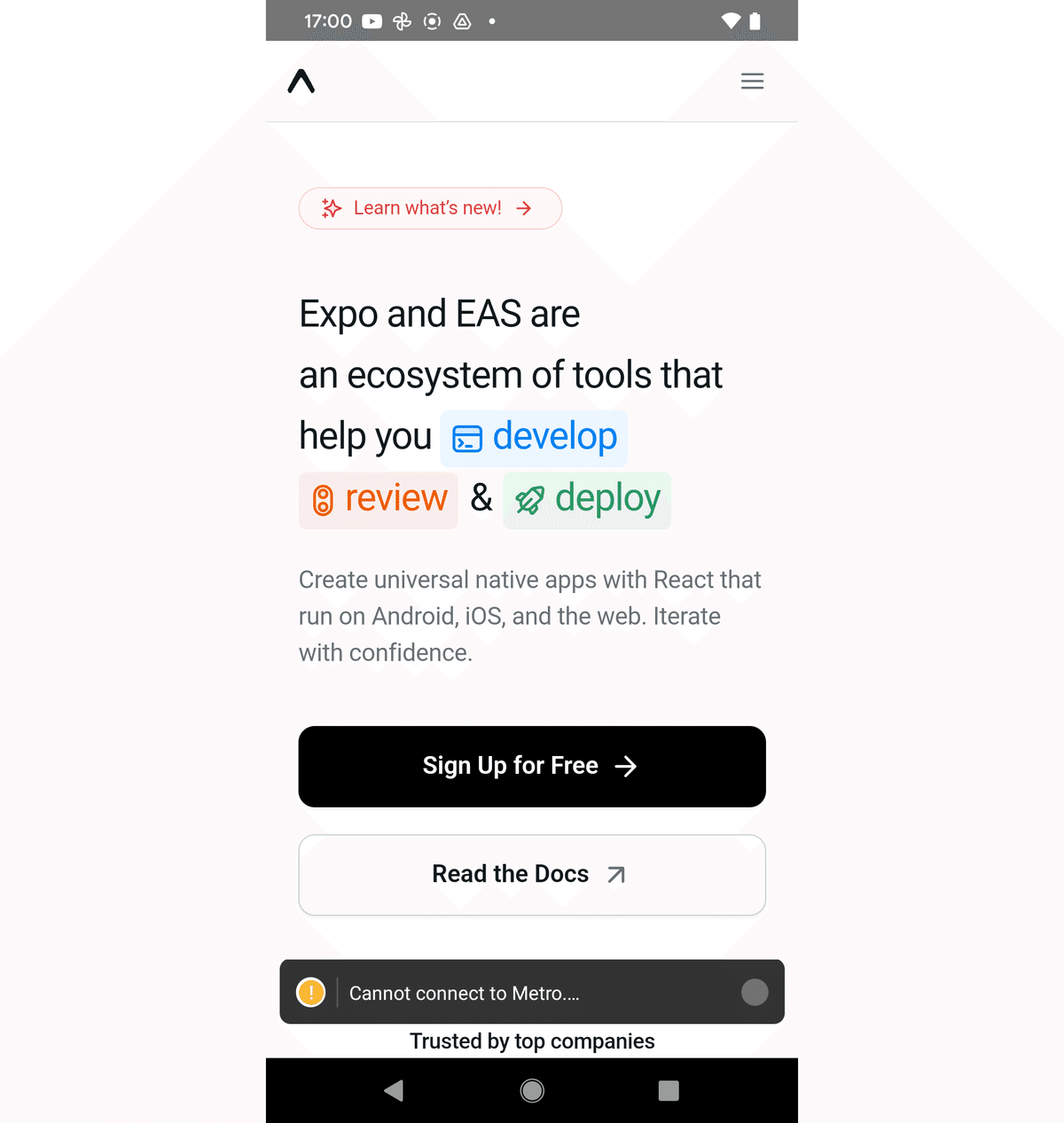
export default App;(2) コードの実行。
npm start