
create-llama によるLlamaIndexアプリの作成
「create-llama」によるLlamaIndexアプリの作成手順をまとめました。
1. create-llama
「create-llama」は、LlamaIndexアプリを作成するコマンドラインツールです。
2. LlamaIndexアプリの作成
「create-llama」によるLlamaIndexアプリの作成手順は、次のとおりです。
macOSで動作確認してます。
(1) 環境変数「OPENAI_API_KEY」に「OpenAIのAPIキー」を設定。
macOSでは、.zshrcに以下を追加します。
export OPENAI_API_KEY=<OpenAIのAPIキー>
(2) 「Node.js」の準備。
(3) 「create-llama」の実行。
今回は、全てデフォルト (そのまま改行) にします。
create-llama@0.0.8
Ok to proceed? (y) y
✔ What is your project named? … my-app
✔ Which template would you like to use? › Chat with streaming
✔ Which framework would you like to use? › NextJS
✔ Which UI would you like to use? › Just HTML
✔ Which chat engine would you like to use? › ContextChatEngine
✔ Please provide your OpenAI API key (leave blank to skip):
✔ Would you like to use ESLint? … No / Yes
Creating a new LlamaIndex app設定項目は、次のとおりです。
・プロジェクトの名前は何ですか?
・どのテンプレートを使いたいですか?
・Chat without streaming
・Chat with streaming
・どのフレームワークを使用したいですか?
・NextJS
・Express
・FastAPI
・どのUIを使いたいですか?
・Just HTML
・Shadcn
・どのチャットエンジンを使用したいですか?
・ContextChatEngine
・SimpleChatEngine
・OpenAI API キーを入力してください
(スキップするには空白のまま)
・ESLint を使用しますか?
・いいえ
・はい
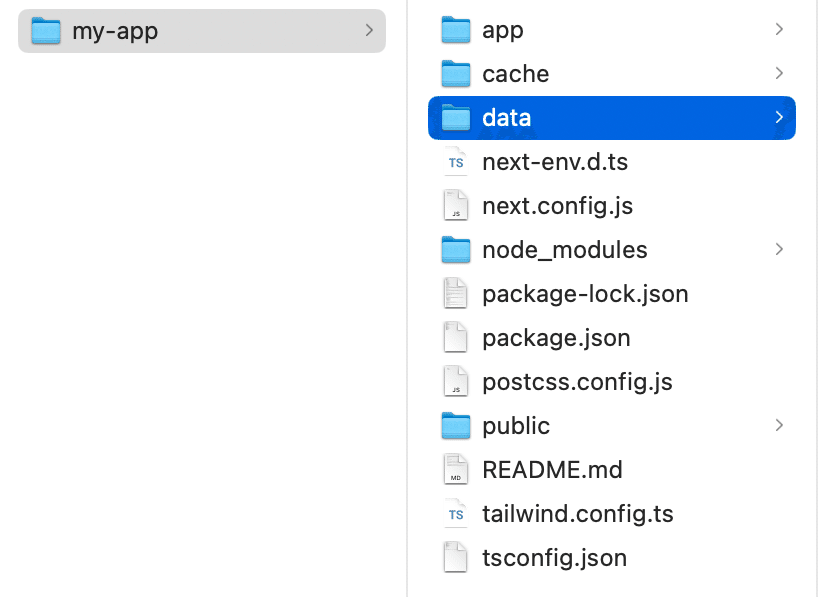
次のような、Next.jsプロジェクトが生成されます。

(4) 「my-app」フォルダに移動。
$ cd my-app(5) dataフォルダにコンテキストとなるファイルを入れ替え。
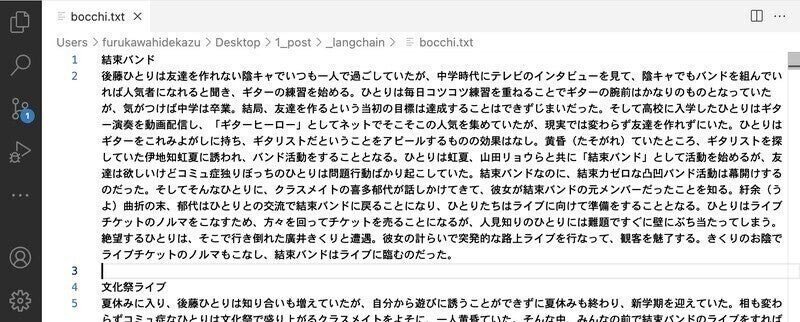
今回は、マンガペディアの「ぼっち・ざ・ろっく!」のドキュメントを用意しました。
・bocchi.txt

(6) インデックスの生成。
dataフォルダのデータを元にインデックスが生成されます。
$ npm run generate (7) 実行し、URLが表示されたらブラウザで開く。
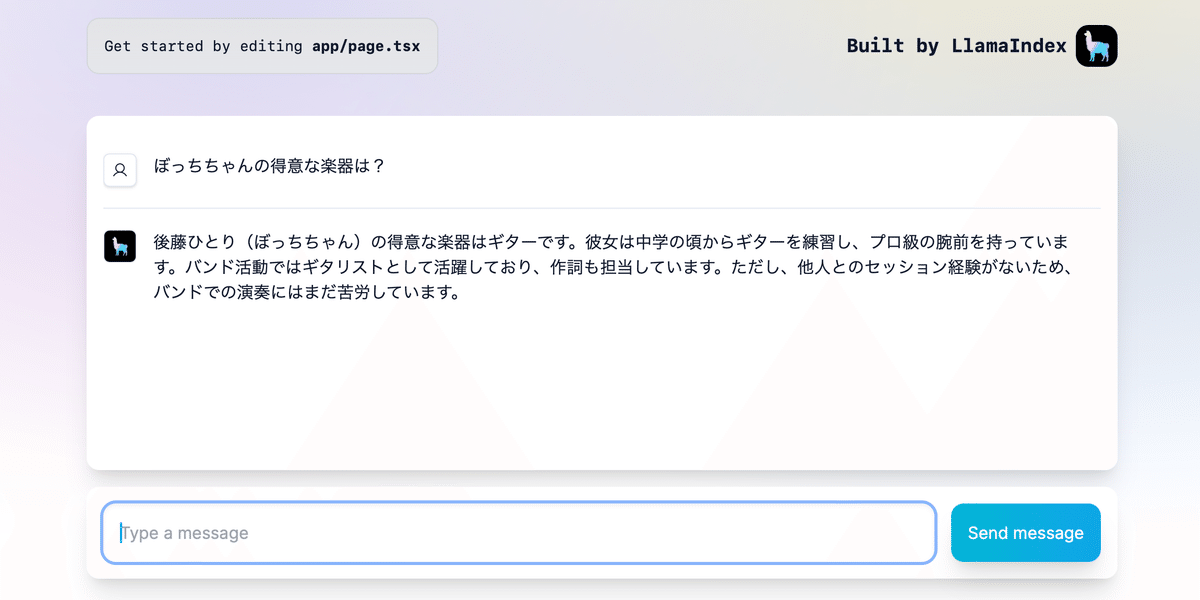
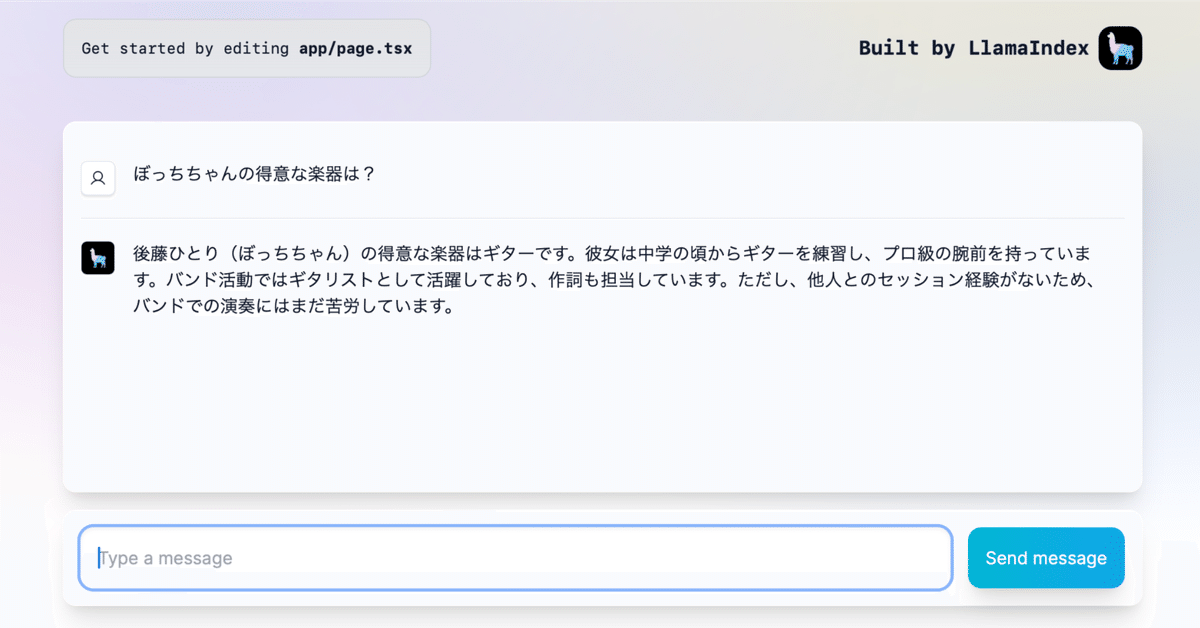
$ npm run dev - Local: http://localhost:3000(8) 質問応答。