
Pose Animator - Webカメラを介してブラウザでSVGキャラクタを動かすオープンソースツール
以下の記事が面白かったので、ざっくり翻訳しました。
1. はじめに
「PoseNet」と「Facemesh」によって、Webカメラを介してブラウザでSVGキャラクターを動かすことを可能にしました。キャラクターアニメーションを習得するのに苦労しているアニメーション愛好家として、私は希望を感じ、インタラクティブなアニメーション制御に、これらのモデルを使用して実験しました。
その結果、Webアニメーションツール「Pose Animator」が生まれました。
これは、Webカメラからの姿勢推論でSVGキャラクターに命を吹き込みます。このブログ投稿では、「Pose Animator」の技術情報と、デザイナーが自分のキャラクターをアニメーション化する手順について説明します。
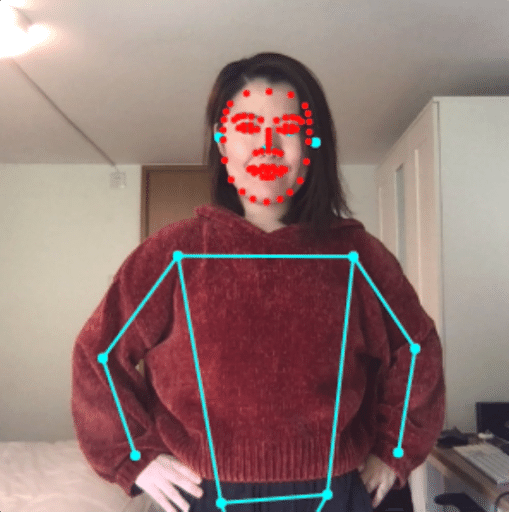
2. PoseNetとFaceMeshによってキャラクターを動かす
「Pose Animator」のアイデアは、2Dのベクトルイラストを取得し、「PoseNet」と「FaceMesh」の認識結果に基づいて、含まれている曲線をリアルタイムで更新することです。これを実現するために、「Pose Animator」は、コンピューターグラフィックスから骨格アニメーションのアイデアを取り入れ、ベクターキャラクタに適用しました。

骨格アニメーションのキャラクターは、2つの部分で表現します。
・キャラクターの描画に利用するサーフェイス
・サーフェスをアニメーション化するために使用される相互接続されたボーン
「Pose Animator」では、サーフェスは入力SVGファイルの2Dベクトルパスによって定義されます。「Pose Animator」は、「PoseNet」と「FaceMesh」からのキーポイントに基づいて、事前定義された「リグ」を提供します。このボーンの初期ポーズは、キャラクターのイラストとともに入力SVGファイルで指定されます。そして、MLモデルからの認識結果によって、リアルタイムにボーンの位置が更新されます。

こちらのドキュメントを参考に、「Pose Animator」のSVGキャラクターを作成してください。

3. リギングフローの概要
完全なリギングフローには、次の手順が必要です。
(1) 入力SVGファイルを解析して、ベクターイラストと定義済みのスケルトンを両方ともTポーズ(初期ポーズ)にする。
(2) ベクターパスのすべてのセグメントを反復処理して、リニアブレンドスキニングを使用して、各ボーンからのウェイトの影響と変換を計算する。
(3) 各入力フレームで「FaceMesh」と「PoseNet」を実行し、結果のキーポイントを使用してボーンの位置を更新。
(4) 更新されたボーンの位置、ボーンの重み、変換からベクトルセグメントの新しい位置を計算。
同様の機能を提供するツールは他にもありますが、そのほとんどはアセットバウンディングボックスを更新するだけで、キーポイントを持つキャラクターの実際のジオメトリを変形しません。また、全身のアニメーションを提供するツールは、ほとんどありません。個々のカーブを変形することで、「Pose Animator」は顔や全身の動きのニュアンスをキャプチャするのが得意で、より表現力豊かなアニメーションを提供できます。
4. リグの定義
リグは、「PoseNet」と「FaceMesh」の出力キーポイントに従って設計されています。「PoseNet」は17箇所の身体パーツの位置を返します。これは、リグに直接含めるのに最適な数です。「FaceMesh」は486のキーポイントを提供するため、どのキーポイントを含めるかをより選択する必要がありました。最後に、「FaceMesh出力」から73個のキーポイントを選択しました。
以下に示すように、90個のキーポイントと78個のボーンのフルボディリグがあります。

入力SVGファイルは、デフォルトの位置にこのスケルトンを含むことが期待されています。より具体的には、「Pose Animator」は、「スケルトン」と呼ばれるグループを探し、それらが表すそれぞれの関節で名前が付けられたアンカー要素を含みます。サンプルリグのSVGはここにあります。
設計者は、リグをキャラクターに最適に埋め込むために、設計ファイル内で関節を自由に移動できます。「Pose Animator」は、SVGファイルのデフォルトの位置に従ってスキニングを計算しますが、極端なケース(非常に短い脚/腕のボーンなど)は、リギングアルゴリズムで十分にサポートされておらず、不自然な結果をもたらす可能性があります。

5. ベクトルパスの線形ブレンドスキニング
「Pose Animator」は、骨格構造を使用してサーフェスを変形するための最も一般的なリギングアルゴリズムの1つである「リニアブレンドスキニング」(LBS)を使用します。「リニアブレンドスキニング」(LBS)は、各ボーンの影響によって重み付けされた、各ボーンによって制御される変換をブレンドして、サーフェス上の頂点を変換します。この例では、頂点はベクターパス上のアンカーポイントを参照し、ボーンは上記のリグで接続された2つのキーポイントによって定義されます。たとえば、「leftWrist」および「leftElbow」キーポイントはボーンの「leftWrist-leftElbow」を定義します。
頂点 vi' のワールド空間の位置は、次のように計算します。

・w_i: 頂点 i に対するボーン i の影響。
・v_i: 頂点 i の初期位置。
・T_j: ボーン j の初期ポーズを現在のポーズに合わせる空間変換。
ボーンの影響は自動的に生成されるか、ウェイトペインティングを通じて手動で割り当てられます。「Pose Animator」は現在、自動ウェイト割り当てのみをサポートしています。
頂点 i に対するボーン j の影響は、次のように計算されます。

ここで、d は v_i からボーン j 上の最も近い点までの距離です。最後に、頂点の合計が1になるように、すべてのボーンの重みを正規化します。

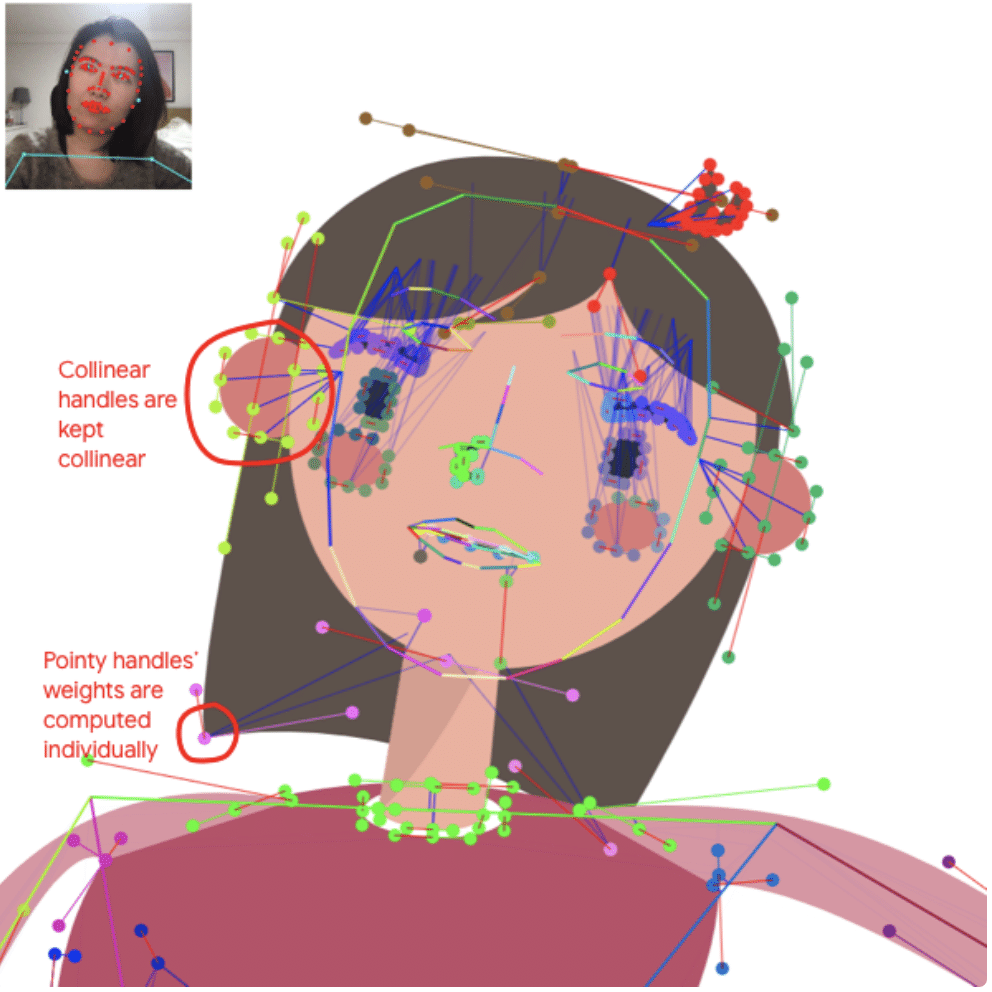
ここで、直線とベジェ曲線で構成される2DベクトルパスにLBSを適用するには、インハンドルとアウトハンドルを持つベジェ曲線セグメントに特別な処理が必要です。カーブポイント、インコントロールポイント、アウトコントロールポイントのウェイトを個別に計算する必要があります。これにより、コントロールポイントのボーンの影響がより正確にキャプチャされるため、より良い結果が得られます。
例外的なケースが1つあります。インコントロールポイント、カーブポイント、アウトコントロールポイントが同一線上にある場合は、3つのポイントすべてにカーブポイントの重みを使用して、アニメートされたときにそれらが同一線上にあることを保証します。これにより、曲線の滑らかさを維持できます。

9. モーションスタビライズ
LBSはすでにアニメーションフレームを提供していますが、「FaceMesh」と「PoseNet」のraw出力によって、かなりのジッターが含まれています。ジッターを減らしてアニメーションをスムーズにするために、予測結果の信頼スコアを使用して各入力フレームを不均等に重み付けし、信頼度の低いフレームへの影響を少なくすることができます。
「Pose Animator」は、フレーム t でのジョイント i の平滑化された位置を次のように計算します。


フレーム i の平滑化された信頼スコアは、次のように計算されます。

極端な場合を検討してください。2つの連続するフレームの両方に信頼スコア1がある場合、位置は最新の位置に50%の速度で近づきます。応答性をさらに高めるために、最新のフレームの重みを変更することでアプローチ速度を微調整できます。最新のフレームの信頼スコアが0の場合、その影響は完全に無視され、信頼性の低い結果が突然ジャーキーを導入するのを防ぎます。
10. 信頼スコアに基づくクリッピング
信頼スコアで関節位置を補間することに加えて、パスをレンダリングする必要があるかどうかを決定するための最小しきい値も導入します。
パスの信頼スコアは、そのセグメントポイントの平均信頼スコアです。これは、影響ボーンのスコアの加重平均です。スコアが特定のしきい値を下回ると、特定のフレームのパス全体が非表示になります。
これは、多くの場合カメラビューから身体の一部である、信頼度の低い領域のパスを非表示にする場合に役立ちます。上半身のショットを想像してみてください。「PoseNet」は、信頼スコアが低くても、脚と腰のキーポイント予測を常に返します。このクランプ機構により、下半身の部分が奇妙に歪んだ経路として表示されるのではなく、適切に隠されていることを確認できます。
11. 今後の展望
◎ メッシュ
現在のリギングアルゴリズムは、2Dカーブを中心としています。これは、「PoseNet」と「FaceMesh」で構築された2Dリグは、ボーンが比較的固定長であるゲームのアニメーションとは異なり、モーションの範囲が広く、ボーンの長さが変化するためです。現在、ベジェ曲線は入力ラインの曲率/直線性をよりよく維持するため、ベジエ曲線を変形すると、入力パスから三角メッシュを変形するよりもスムーズな結果が得られます。
メッシュのリギングアルゴリズムを改善したいと思っています。さらに、曲がった領域の周りのボリュームが薄くなるなどの制限があるリニアブレンドスキニングよりも高度なリギングアルゴリズムを探索したいと思います。
◎ 新しい編集機能
「Pose Animator」は、イラストの編集をIllustratorのようなソフトウェアに委任します。Illustratorは、ベクターグラフィックスの編集には強力ですが、アニメーションやスキニングの要件には対応していません。ブラウザ内のUIを通じて、次のようなアニメーション機能をサポートしたいと思います。
・ウェイトペイントツールのスキニング。キーポイントの個々のウェイトを手動で微調整できるようにします。これにより、自動ウェイト割り当てよりも精度が向上します。
・入力SVGファイルでラスターイメージをサポートし、アーティストがデザインで写真/図面を使用できるようにします。画像の境界ボックスはベクトルパスとして簡単に表すことができるため、現在のリギングアルゴリズムを使用して変形を計算するのは簡単です。
12. おわりに
既存のキャラクターで遊んだり、独自のSVGキャラクターを追加して、それらが実際に表示されるライブデモを試してみてください。
クリエイティブコミュニティがどのようなインタラクティブアニメーションを作成するかを楽しみにしています。独自のアニメーションイラストの作成は、このガイドを参照してください。
SNSでは #PoseAnimator を使用して、作品を私たちと共有してください。ご不明な点がございましたら、Twitterでお気軽にお問い合わせください。ソースコードを直接表示したい場合は、githubでフォークすることができます。
Happy hacking!
【ガイド】 オリジナルキャラクターのアニメーション化
(1) サンプルスケルトンSVGはこちらからダウンロード。
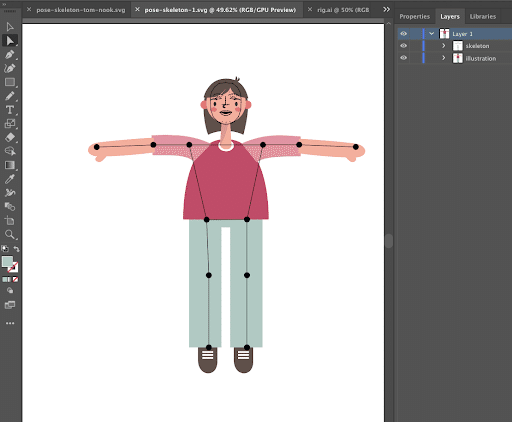
(2)選択したベクターグラフィックエディタで新しいファイルを作成し、上記のファイルをグループ「skeleton」にコピー。
・関節(円)を追加、削除、名前変更しないでください。「Pose Animator」は、これらの名前付きパスに依存してスケルトンの初期位置を読み取ります。 関節がないと、エラーが発生します。
・関節を動かしてイラストに埋め込むことができます。 手順4を参照してください。
(3)新しいグループ「illustration」を作成。
イラストのパスを配置するグループになります。
・イラストにパス要素のみが含まれるように、すべてのサブグループをフラット化します。
・現在、複合パスはサポートされていません。
・作業ファイルの構造は次のようになります。
[Layer 1]
|---- skeleton
|---- illustration
|---- path 1
|---- path 2
|---- path 3(4) 関節を動かして、グループ「スケルトン」のサンプルスケルトンをイラストに埋め込む。
(5) SVGファイルとしてエクスポート。
(6) 「Pose Animator」のカメラデモを開く。すべてが読み込まれたら、SVGファイルをブラウザのタブにドロップ。
