TDPTでポーズ取得してBlenderで調整してChatVRMで再生する
「TDPT」でポーズ取得して「Blender」で調整して「ChatVRM」で再生する手順をまとめました。
1. TDPT
「TDPT」(Three D Pose Tracker) は、誰でも簡単にWebカメラ (またはiPhoneカメラ) のみでフルボディトラッキングできるツールです。今回はiOS版を使います。
ダウンロード無料、一部買い切り課金で利用できる「プレミアムメニュー」(600円) があります。「プレミアムメニュー」ではVRoidHubからアバターを変更できたり、ライブストリーミング配信、モーションデータの送信や書き出し、といった機能を利用できます。
今回は、モーションデータを書き出したいので課金します。

2. TDPTによるポーズ取得
「TDPT」によるポーズ取得の手順は、次のとおりです。
今回は手をふるポーズを作成します。
(1) iOSのカメラで手をふる動画を撮影。
動画には全身が入るようにします。
(2) 「写真」(iOSアプリ)で動画を選択し、「シェア→フォルダに保存」を選択。
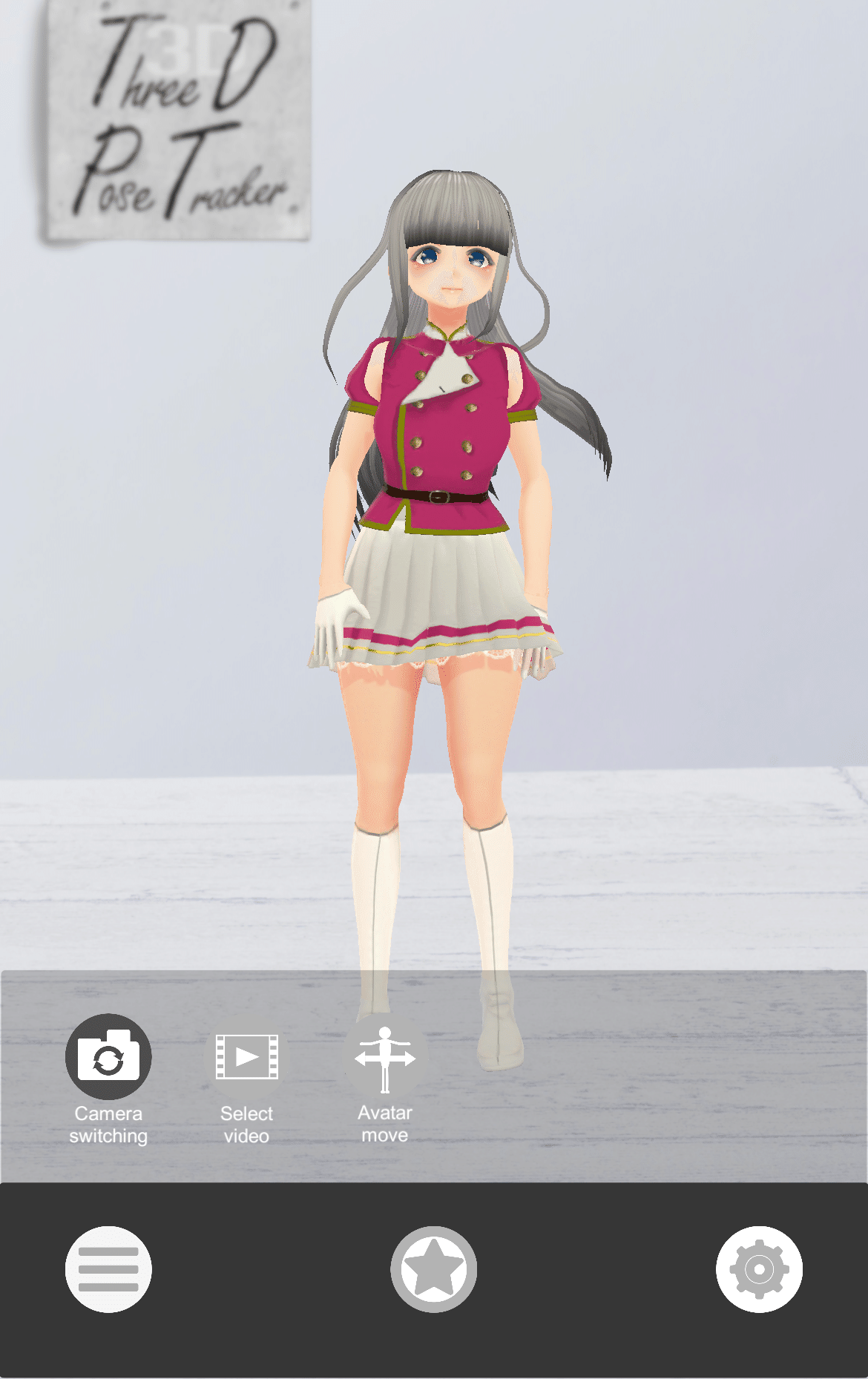
(3) 「TDPT」のアプリを起動し、「左下のメニュー→Select Video」を選択し、動画選択。
動画をもとにしたモーションが再生されます。

TDPTによるVRMのモーション作成の練習中https://t.co/wOFcNLmLW8 pic.twitter.com/MFVRC5EFl0
— 布留川英一 / Hidekazu Furukawa (@npaka123) January 14, 2024
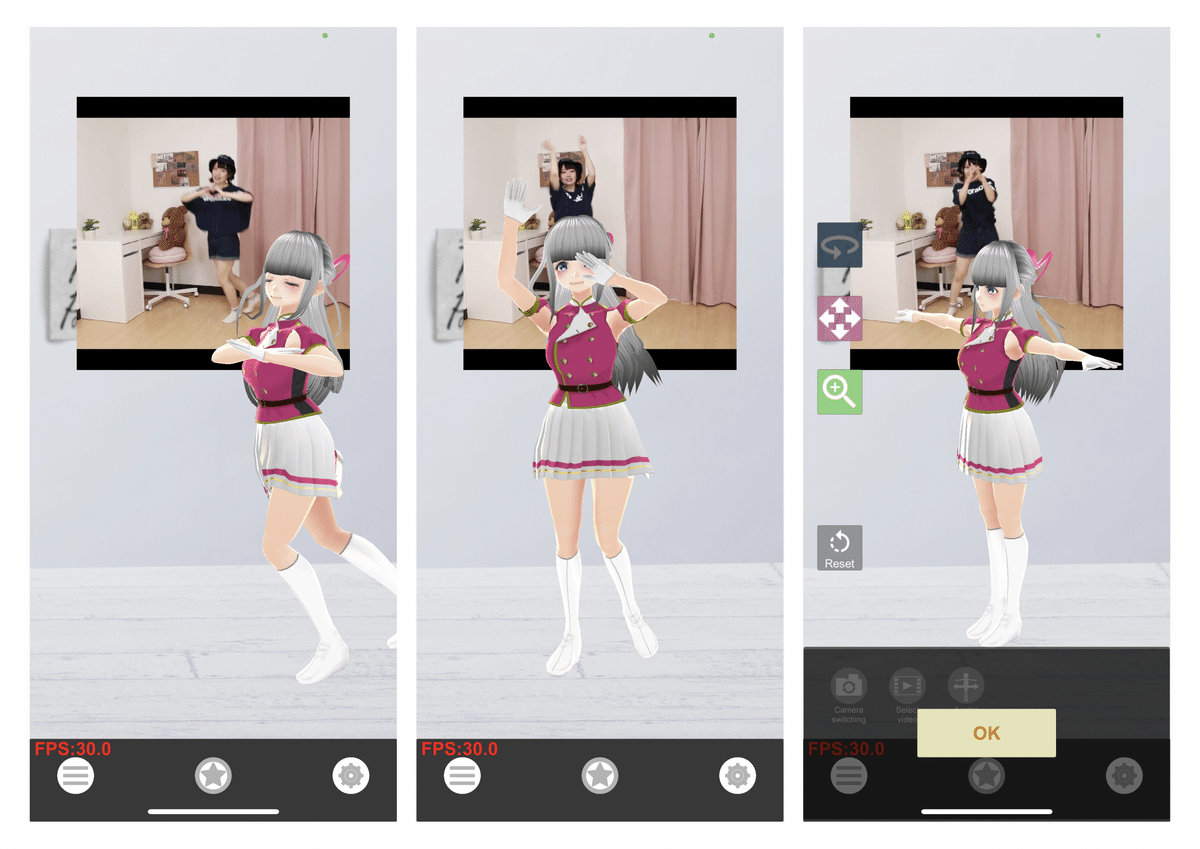
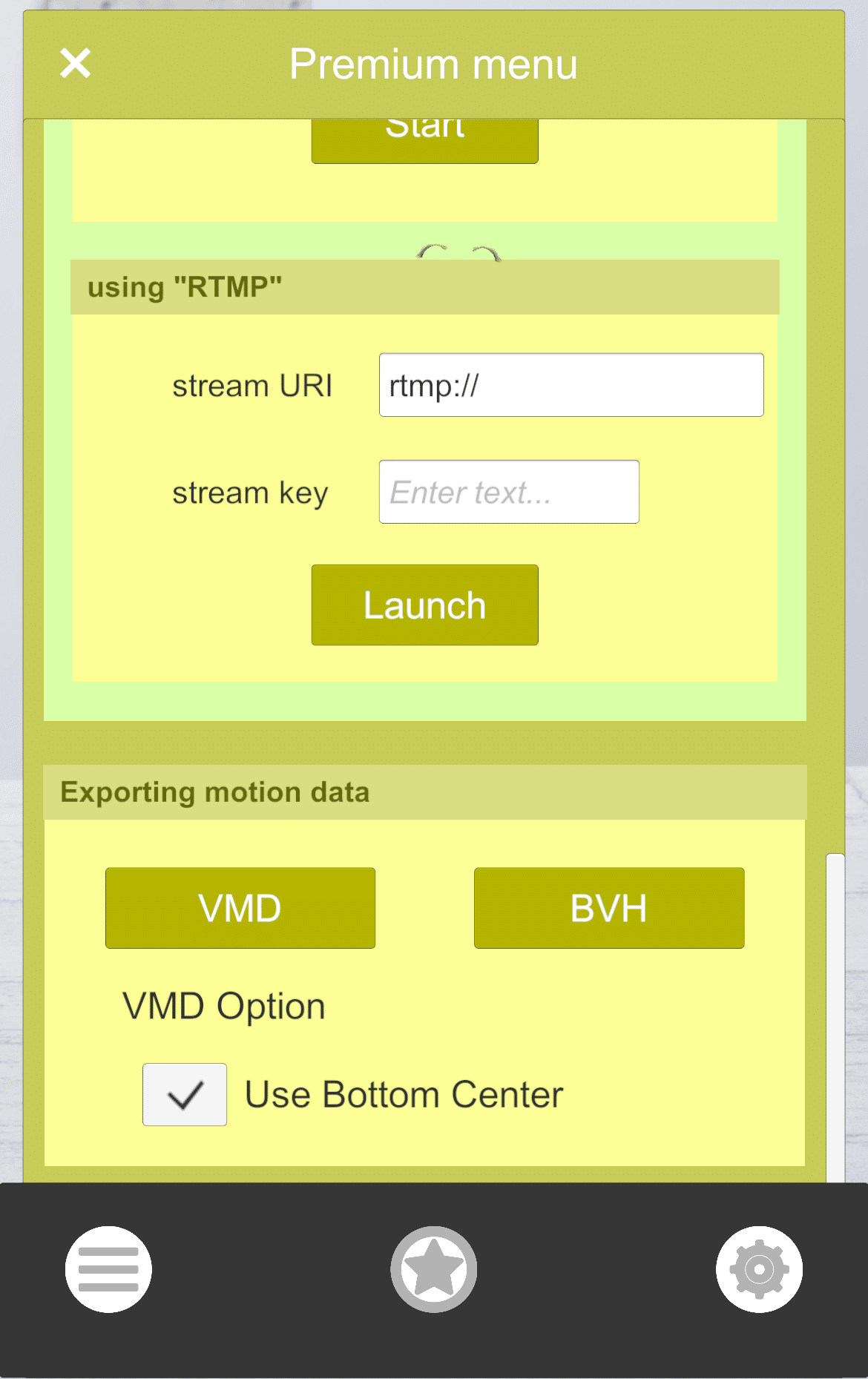
(4) 「中央下のプレミアムボタン→BVH」を選択。
ポーズの録画を開始します。

(5) 「画面をタップ→Stopボタン」を選択。
ポーズの録画を停止します。「ファイル」(iOSアプリ) に「bvh」が保存されます。

(6) 「ファイル」(iOSアプリ) の「bvh」をシェアしてPCに送信。
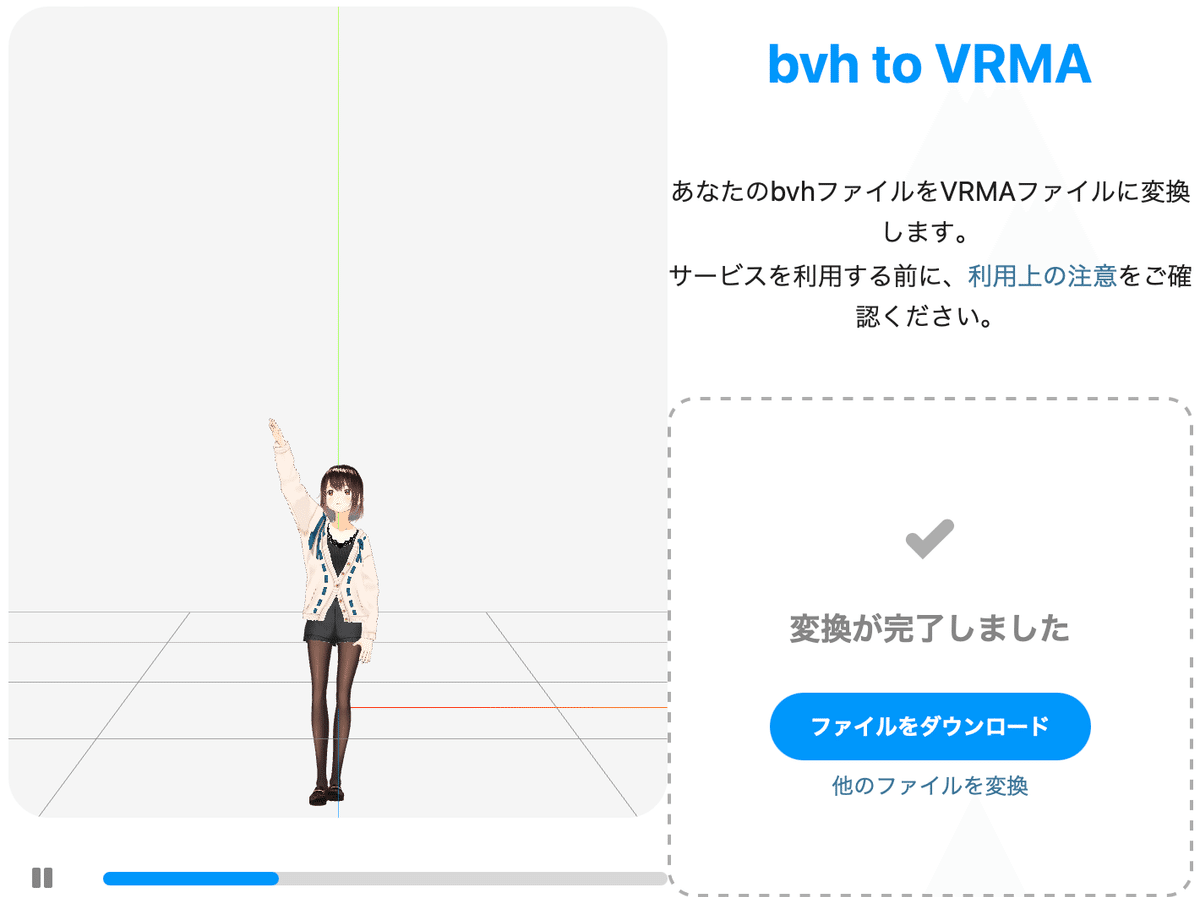
(7) 「bvh2vrma」で「vrma」に変換。
「bvh」をドラッグ&ドロップするだけで「vrma」に変換できます。

(8) ChatVRMで再生。
「vrma」を「public/idle_loop.vrma」と入れ替えて実行すると再生できます。
ループの継ぎ目のカクつきが気になります。
ChatVRMでの再生 pic.twitter.com/9mQR0BihL8
— 布留川英一 / Hidekazu Furukawa (@npaka123) January 14, 2024
3. Blenderによるキーフレーム調整
Blenderでキーフレームを調整します。
3-1. セットアップ
(1) Blenderを起動し、初期配置されてるCubeを削除。
3-2. BVHの読み込み
(1) メニュー「ファイル → インポート → モーションキャプチャー(.bvh)」を選択。
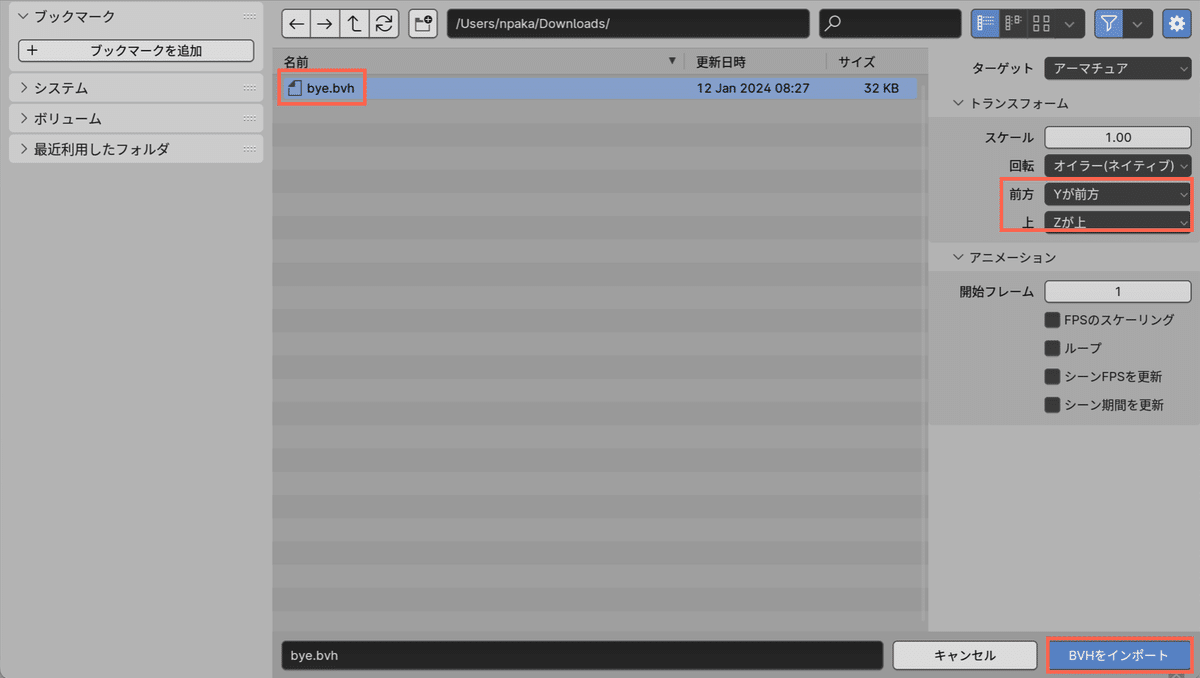
(2) 「bvhファイル」を選択し、前方「Yが前方」、上「Zが上」を選択し、「BVHをインポート」を押す。
「bvh」の出力で座標系変更が見つからなかったので、OpenGLと同じ座標系で読み込んでいます。
「OpenGL」の座標系は 右方向が+x・上方向が+y・奥方向が-z (右手座標系) なのに対し、「Blender」の座標系は 右方向が+x・上方向が+z・奥方向が+y になります。

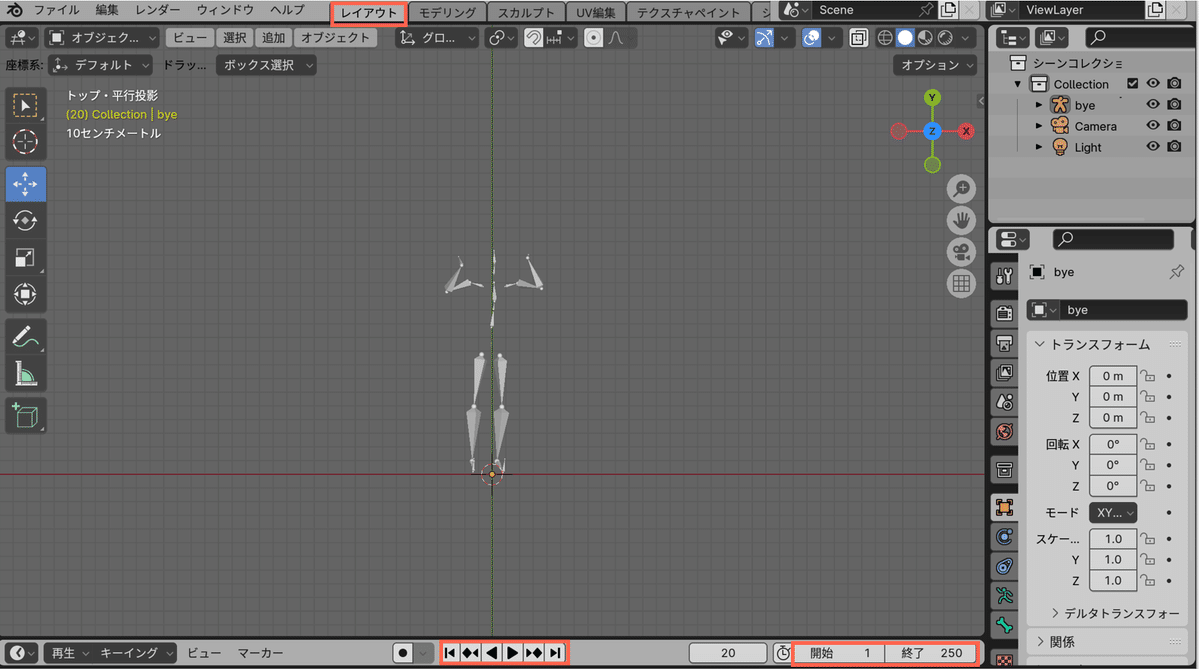
3-3. アニメーションの確認
(1) 「レイアウト」タブの下端の「アニメーション再生ボタン」で動作を確認。

3-4. キーフレームの調整
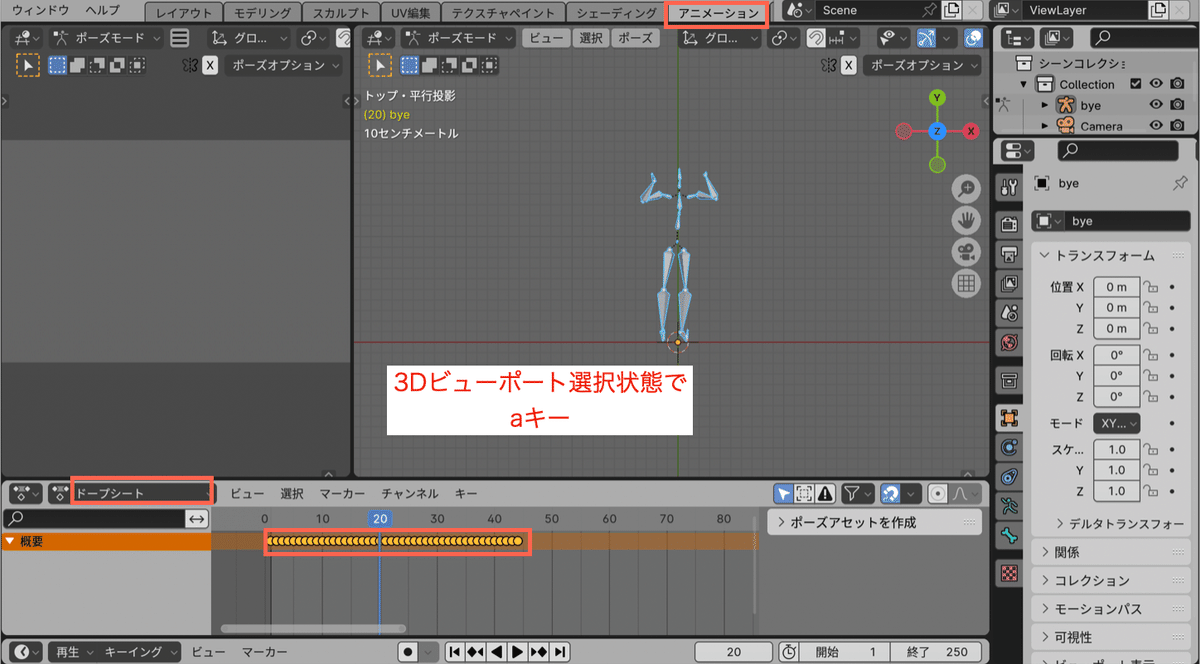
(1) 「アニメーション」タブの「ドープシート」を選択。
キーフレームの編集を行う画面です。
(2) 「3Dビューポート」選択状態の「a」キーで全選択。
ドープシートに全キーフレームが表示されます。

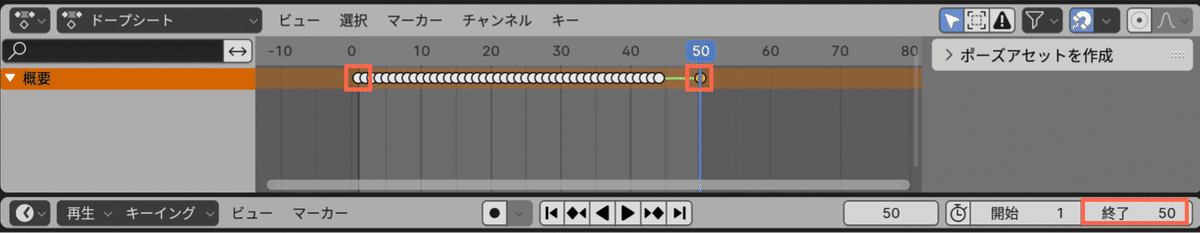
(3) 先頭のキーフレームをコピーし、最後尾に貼り付け、そこを終了フレームに設定。
キーフレームのコピーは、キーフレームを選択して「右クリック→コピー」、貼り付けは「右クリック→貼り付け」です。

(4) アニメーションの確認。
3-5. BVHの保存
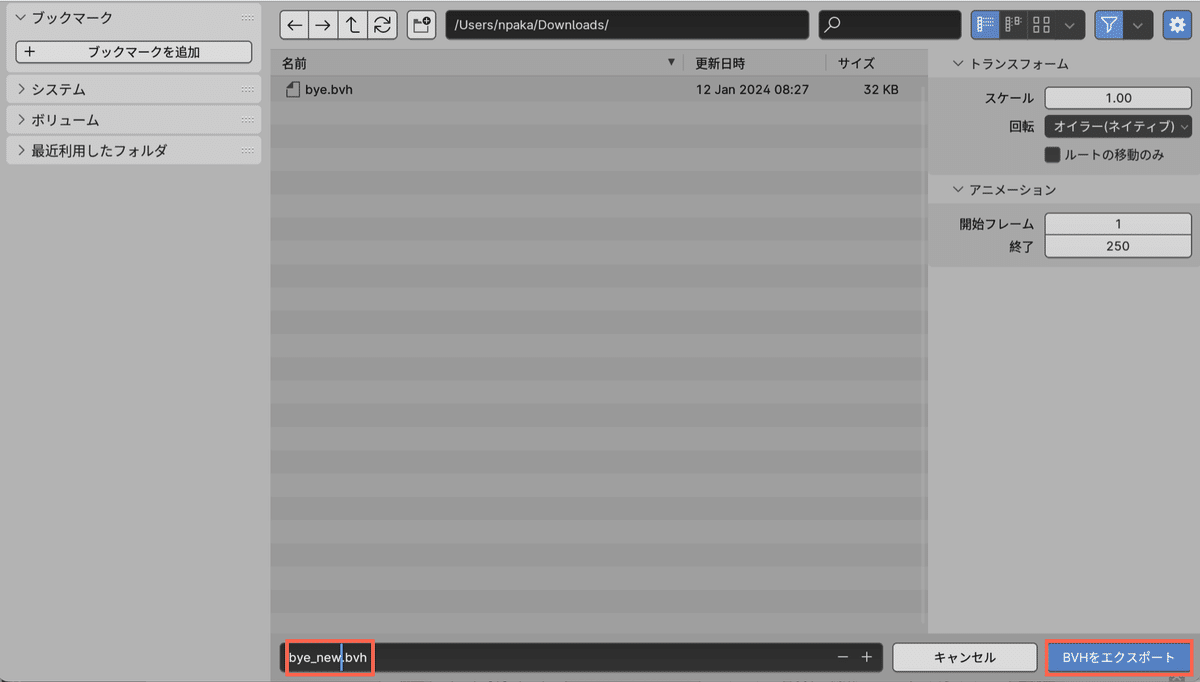
(1) メニュー「エクスポート→モーションキャプチャ(.bvh)」で「bvh」を保存。

3-6 ChatVRMでのアニメーションの確認
(1) 「bvh2vrma」で「vrma」に変換。
(2) ChatVRMで再生。
ループの継ぎ目のカクついてないことを確認します。
Blenderでループのカクつきを修正 pic.twitter.com/FA9vVx0vbT
— 布留川英一 / Hidekazu Furukawa (@npaka123) January 14, 2024
4. その他のキーフレーム調整
「原点の設定」以外は、「アニメーション」タブでの操作になります。
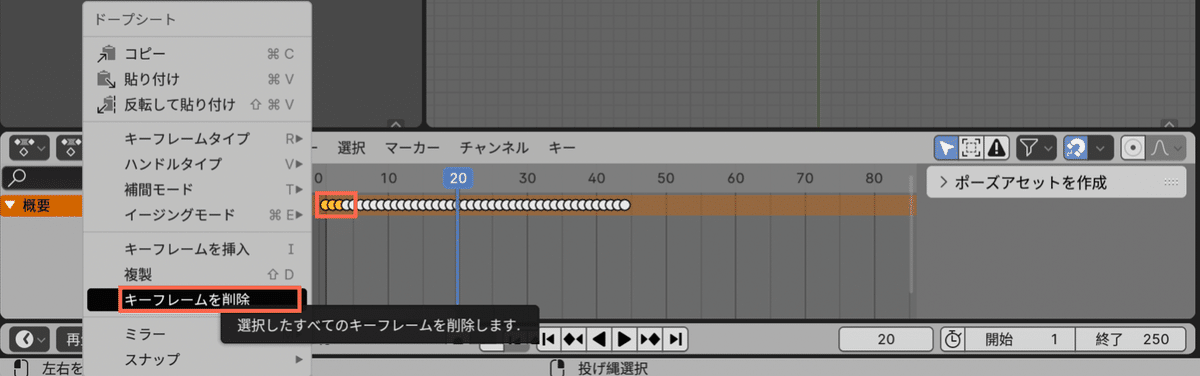
4-1. キーフレームの削除
(1) キーフレームを選択して、「右クリック → キーフレームを削除」。


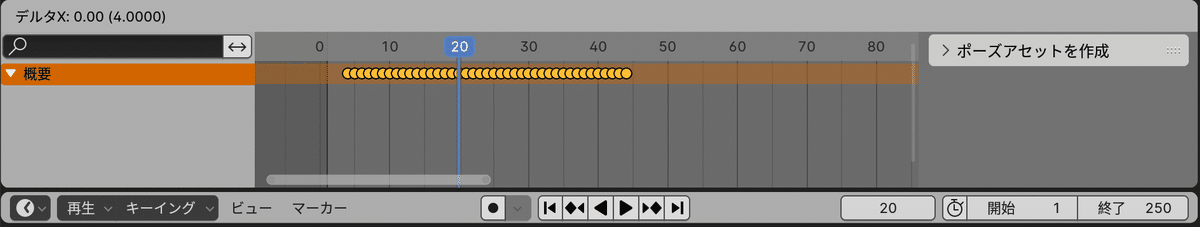
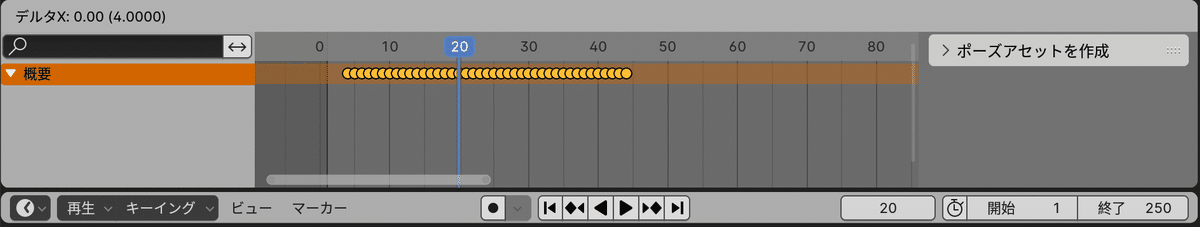
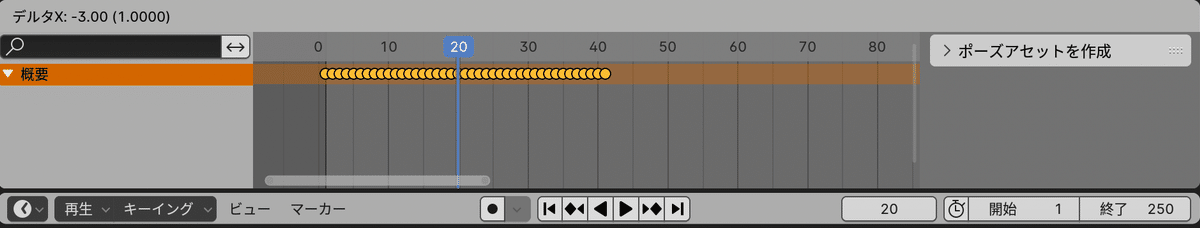
4-2. キーフレームのフレーム移動
(1) キーフレームを選択して、「g」キーを押し、マウスで移動させ、左クリックで決定。


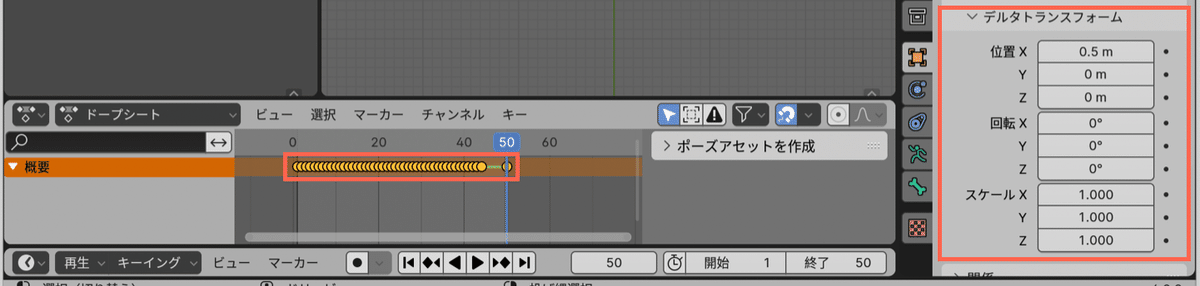
4-3. キーフレームの位置・回転・スケール
(1) キーフレームを選択して、「デルタトランスフォーム」を編集。
相対移動させる値になります。

4-4. キーフレームを間引く
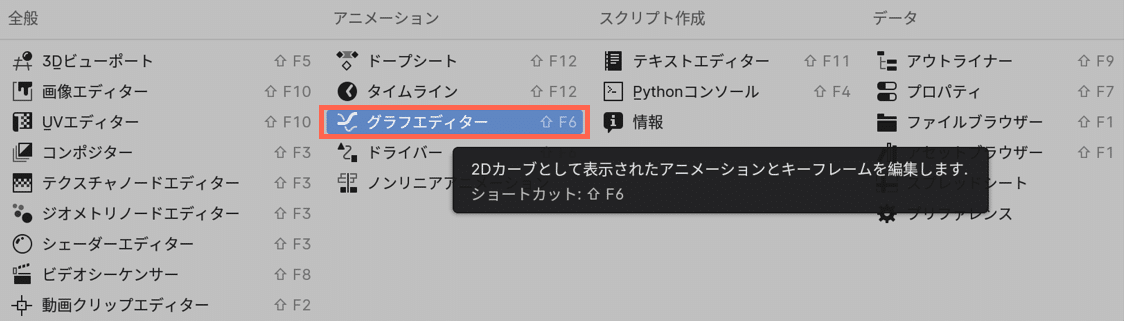
(1) 「グラフエディター」を開く。

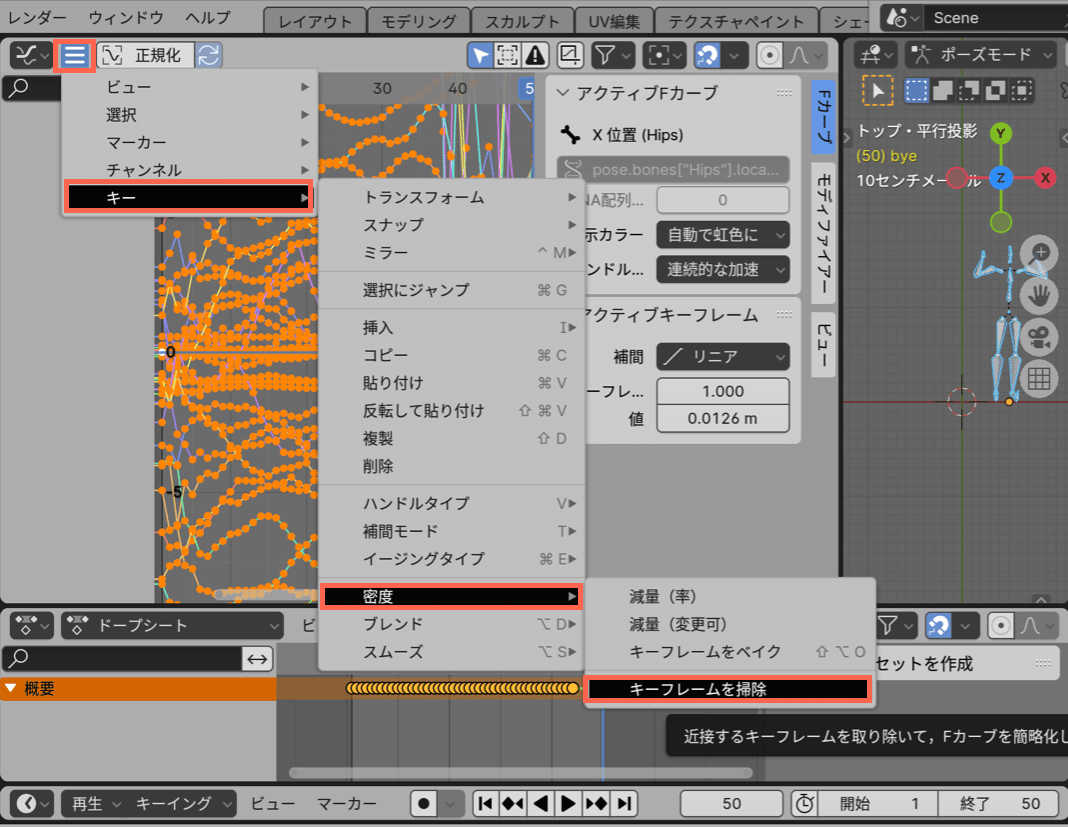
(2) 「グラフエディター」のメニュー「キー → 密度 → キーフレームを掃除」を選択。

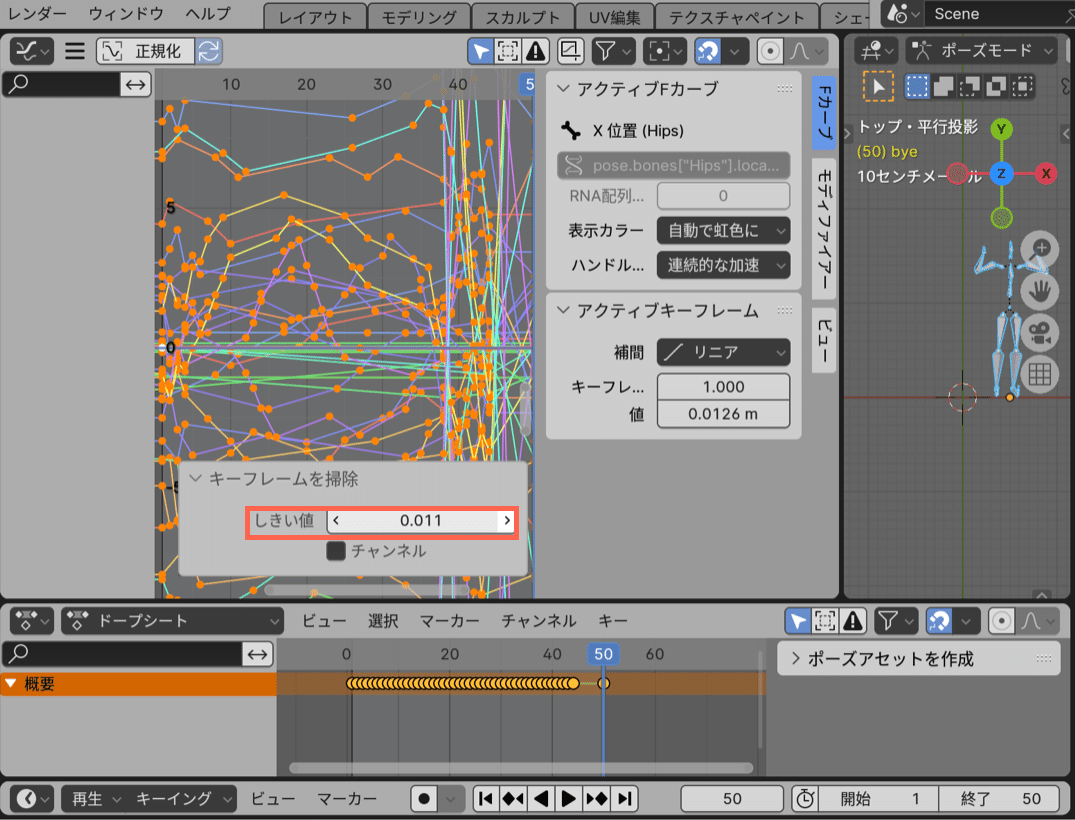
(3) 「しきい値」を選択。

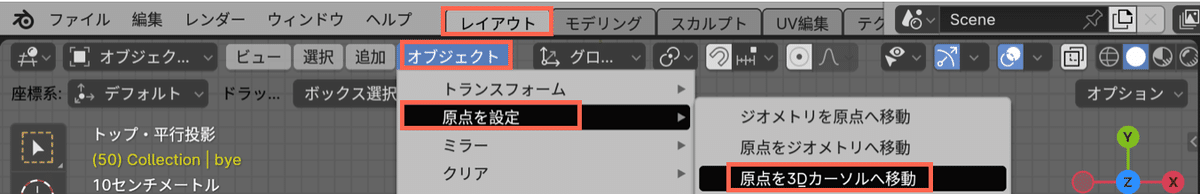
4-5. 原点の設定
(1) 「レイアウト」タブで、「a」キーなどでオブジェクトを選択。
(2) 「オブジェクト → 原点を設定 → 原点を3Dカーソルへの移動」。