
SkyWay 入門 (1) - ビデオ通話
「SkyWay」のPeerIDで接続するビデオ通話の作り方をまとめました。1対1の対話のみとなります。
1. SkyWay
「SkyWay」は、ビデオ通話、音声通話をかんたんにアプリに実装できる、
マルチプラットフォームなSDKです。
2. SkyWayのAPIキーの発行
SkyWayの開発者登録を行い、アプリ情報を入力し、「APIキー」を取得します。
・SkyWay Community Editionの新規登録
3. 開発環境の準備
開発環境の準備手順は、次のとおり。
(1) Node.jsのインストール。
(2) プロジェクトの作成。
$ mkdir hellortc
$ cd hellortc
$ npm init -y(3) 「webpack」と「live-server」と「skyway-js」のインストール。
$ npm i -D webpack webpack-cli
$ npm i -g live-server
$ npm i -S skyway-js(4) プロジェクトフォルダ直下の「package.json」の「scripts」を以下のように編集。
・pakage.json
:
"scripts": {
"start": "live-server dist",
"build": "webpack",
"watch": "webpack -w"
},
:(5) プロジェクトフォルダ直下に「webpack.config.js」を作成し、以下のように編集。
・webpack.config.js
module.exports = {
mode: "development",
entry: "./src/index.js",
output: {
path: `${__dirname}/dist`,
filename: "main.js"
},
resolve: {
extensions: [".js"]
}
};4. ビデオ通話の作成
「SkyWay」のPeerIDで接続するビデオ通話の作成します。
(1) プロジェクトフォルダ直下に 「src」フォルダを生成し、「src」フォルダ直下に「index.js」を作成し、以下のように編集。
<SkyWayのAPIキー>は、自分のAPIキーに書き換えて使用してください。
・src/index.js
import Peer from "skyway-js";
// ピアの準備
const peer = new Peer({
key: "<SkyWayのAPIキー>",
debug: 3,
});
// PeerID取得時に呼ばれる
peer.on("open", () => {
document.getElementById("my-id").textContent = peer.id;
});
// 接続要求時の受信時に呼ばれる
peer.on("call", (mediaConnection) => {
mediaConnection.answer(localStream);
setEventListener(mediaConnection);
});
// カメラ映像の取得
let localStream;
navigator.mediaDevices
.getUserMedia({ video: true, audio: true })
// 成功時
.then((stream) => {
// video要素でカメラ映像を再生
const videoElm = document.getElementById("my-video");
videoElm.srcObject = stream;
videoElm.play();
// ストリームの保持
localStream = stream;
})
// エラー時
.catch((error) => {
console.error("カメラ映像の取得失敗:", error);
return;
});
// 接続要求の送信
document.getElementById("make-call").onclick = () => {
const theirID = document.getElementById("their-id").value;
const mediaConnection = peer.call(theirID, localStream);
setEventListener(mediaConnection);
};
// 接続時に呼ばれる
const setEventListener = (mediaConnection) => {
mediaConnection.on("stream", (stream) => {
// video要素でカメラ映像を再生
const videoElm = document.getElementById("their-video");
videoElm.srcObject = stream;
videoElm.play();
});
};(2) プロジェクトフォルダ直下に 「dist」フォルダを生成し、「dist」フォルダ直下に「index.html」を作成し、以下のように編集。
・dist/index.html
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<!--自分-->
<div>自分のPeerID: <span id="my-id"></span></div>
<video id="my-video" width="400px" autoplay muted playsinline></video>
<br>
<!--相手-->
<div>
相手のPeerID: <input id="their-id"></input>
<button id="make-call">発信</button>
</div>
<video id="their-video" width="400px" autoplay playsinline></video>
<br>
<!--スクリプト-->
<script type="text/javascript" src="main.js"></script>
</body>
</html>(3) ビルドと実行。
$ npm run build
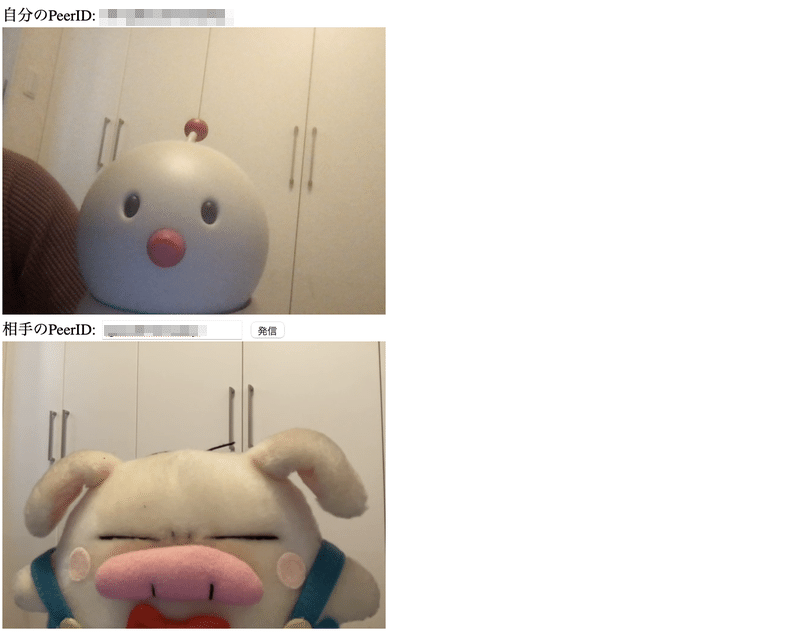
$ npm run startブラウザが起動し、ビデオ通話の画面が表示されます。

(4) ローカルで2つのビデオ通話の画面を開き、片方で相手のPeerIDを入力して発信ボタンを押す。
1対1でビデオ通話できます。

5. https対応
2つのパソコンでビデオ通話を行うには、「https」に対応する必要があります。そこで、Node.jsの「live-server」でなく、VSCodeの「LiveServer」を使います。
◎ VSCodeのLiveServerでの実行
(1) VSCodeで拡張機能の「LiveServer」をインストール。
(2) distフォルダをVSCodeで開く。
(3) 右下の「Go Live」ボタンを押す。

ブラウザが起動し、立方体が表示されます。現在はhttps対応はまだなので、「http」のままです。
◎ https対応
(1) 以下のコマンドでオレオレ証明書を作成。
$ openssl req -x509 -newkey rsa:4096 -sha256 \
-nodes -keyout vscode_live_server.key.pem \
-out vscode_live_server.cert.pem \
-subj "/CN=example.com" -days 3650(2) VSCodeのsettings.jsonに以下の証明書への絶対パスを追加。
"liveServer.settings.https": {
"enable": true,
"cert": "/<絶対パス>/vscode_live_server.cert.pem",
"key": "/<絶対パス>/vscode_live_server.key.pem",
"passphrase": ""
},(3) VSCodeを再起動して、distフォルダを開く。
アドレスが「https」になっていたら成功です。
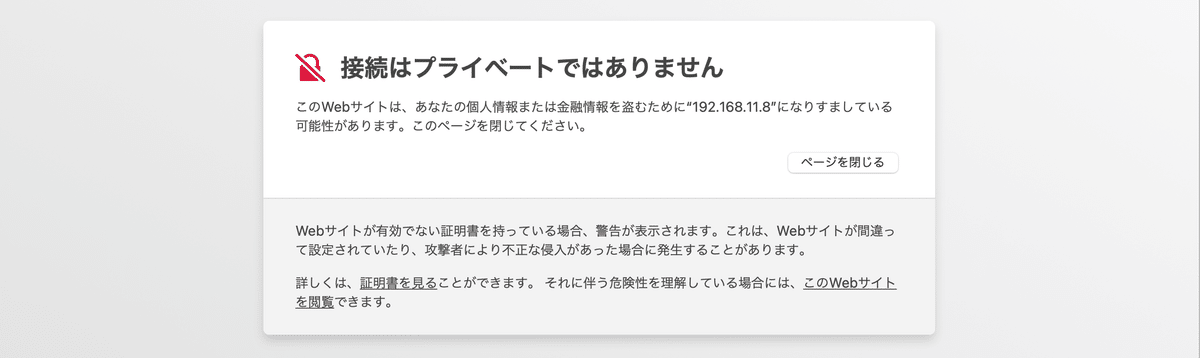
(4) Chromeはセキュリティが硬くオレオレ証明書だと表示できなかったので、Safariで開いて「詳細を表示→このWebサイトを閲覧」を選択。

Chromeでオレオレ証明書を使う方法は、以下が参考になりそう。
