
react-native-picker-select の使い方
「react-native-picker-select」の使い方をまとめました。
前回
1. react-native-picker-select
「react-native-picker-select」は、「React Native」アプリで「ドロップダウンリスト」(セレクトボックス)を実装するためのライブラリです。
2. react-native-picker-selectの使い方
「react-native-picker-select」の使い方は、次のとおりです。
2-1. React Nativeプロジェクトの作成
(1) React Nativeプロジェクトの作成。
npx react-native init my_app
cd my_app(2) パッケージのインストール。
「react-native-picker-select」を使用するには、「@react-native-picker/picker」も必要になります。
npm install react-native-picker-select
npm install @react-native-picker/picker2-2. iOSのセットアップ
(1) podのインストール。
cd ios
pod install
cd ..(2) Xcodeで署名し、iPhoneにインストールできることを確認。
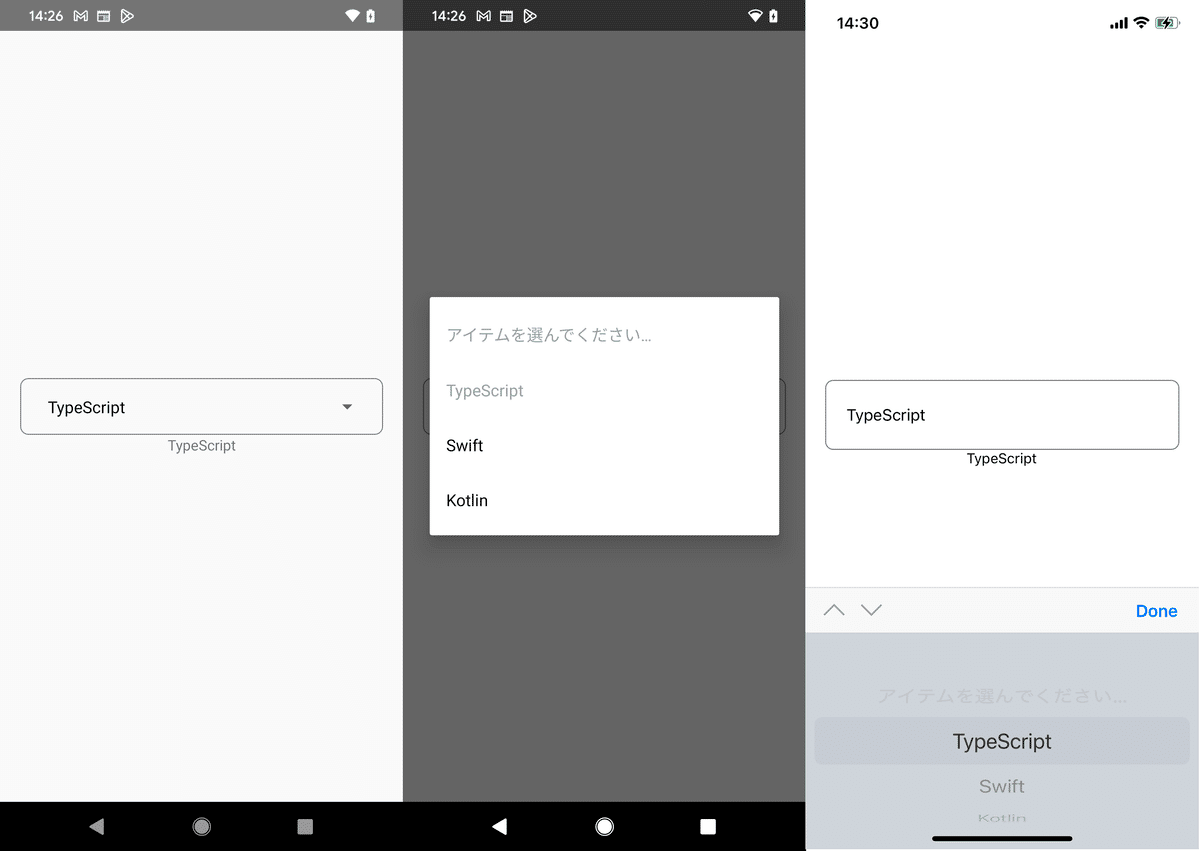
2-3. ドロップダウンリストの実装
(1) コードの編集。
・App.tsx
import React, {useState} from 'react';
import { View, Text, StyleSheet, Platform } from 'react-native';
import RNPickerSelect from 'react-native-picker-select';
// アプリ
export default function App() {
const [selectedValue, setSelectedValue] = useState('TypeScript');
// UI
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<View style={styles.pickerContainer}>
<RNPickerSelect
items={[
{ label: 'TypeScript', value: 'TypeScript' },
{ label: 'Swift', value: 'Swift' },
{ label: 'Kotlin', value: 'Kotlin' },
]}
placeholder={{
label: 'アイテムを選んでください…',
value: null,
color: '#9EA0A4',
}}
value={selectedValue}
style={{
inputIOS: styles.inputIOS,
inputAndroid: styles.inputAndroid,
}}
onValueChange={(value) => {
setSelectedValue(value);
}}
/>
</View>
<Text>{selectedValue}</Text>
</View>
);
}
// スタイル
const styles = StyleSheet.create({
pickerContainer: {
width: '90%',
borderWidth: 1,
borderColor: 'gray',
borderRadius: 8,
paddingHorizontal: 10,
paddingVertical: Platform.OS === 'android' ? 0 : 12,
},
inputIOS: {
fontSize: 16,
paddingVertical: 12,
paddingHorizontal: 10,
color: 'black',
paddingRight: 30,
},
inputAndroid: {
fontSize: 16,
color: 'black',
paddingRight: 30,
},
});(2) コードの実行。
npm start
【おまけ】 PhaseScriptExecutionの対応
自分の環境では、Xcodeでの実行時に「PhaseScriptExecution」が発生しました。
(1) エラーコードの確認。
「Script-46EB2E00012EB0.sh」の9行目で「command not found」と表示されています。

(2) 「Script-46EB2E00012EB0.sh」の9行目の確認。
「$NODE_BINARY」のコマンドが見つからないようです。
"$NODE_BINARY" "$REACT_NATIVE_PATH/sdks/hermes-engine/utils/replace_hermes_version.js" -c "$CONFIG" -r "0.74.4" -p "$PODS_ROOT"(3) ios直下の「.xcode.env」(隠しファイルを表示)に環境変数「$NODE_BINARY」を設定。
「$NODE_BINARYに」nodeの絶対パス (which node) を指定しました。
# Customize the NODE_BINARY variable here.
# For example, to use nvm with brew, add the following line
# . "$(brew --prefix nvm)/nvm.sh" --no-use
# export NODE_BINARY=$(command -v node)
export NODE_BINARY=/Users/npaka/.nodebrew/current/bin/node(4) 再度実行。
エラーなく動くようになりました。
