
Transformers.js v3 の概要
以下の記事が面白かったので、簡単にまとめました。
・Transformers.js v3: WebGPU Support, New Models & Tasks, and More…
1. Transformers.js v3
「Transformers.js v3」は、HuggingFaceが開発した機械学習ライブラリ「Transformers」のJavaScript版の最新版です。
主な特徴は以下の通りです。
・WebGPUサポート : 従来のWASMと比べて最大100倍高速
・新しい量子化フォーマット(dtype) : より効率的なモデル実行が可能に
・対応アーキテクチャの拡大 : 120のアーキテクチャをサポート
・事前学習済みモデルの追加 : 120以上のモデルが利用可能
・マルチプラットフォーム対応 : Node.js、Deno、Bunで動作
2. インストール
(1) パッケージのインストール。
npm i @huggingface/transformers(2) パッケージのインポート。
import { pipeline } from "@huggingface/transformers";3. WebGPUサポート
3-1. WebGPU
「WebGPU」は、高速グラフィックスとコンピューティングのための新しい Web 標準です。このAPIにより、Web開発者は基盤システムのGPUを使用して、ブラウザ内で直接高性能なコンピューティングを実行できます。「WebGPU」は「WebGL」の後継であり、最新のGPUとより直接的にやり取りできるため、性能が大幅に向上します。
【注意】
2024年10月現在、世界的なWebGPUサポートは約 70% です ( caniuse.comによる)。つまり、一部のユーザーは API を使用できない可能性があります。
次のデモがブラウザで動作しない場合は、機能フラグを使用して有効にする必要がある可能性があります。
・Firefox : dom.webgpu.enabledフラグ付き (こちらを参照)。
・Safari : WebGPU機能フラグ付き (こちらを参照)。
・古い Chromium ブラウザ (Windows、macOS、Linux) : enable-unsafe-webgpuフラグを使用します (こちらを参照)。
3-2. Transformers.js v3 での使用
「ONNX Runtime Web」との連携により、WebGPUアクセラレーションを有効にするのはdevice: 'webgpu'、モデルをロードするときに設定するのと同じくらい簡単です。
・WebGPU でテキスト埋め込みを計算 (デモ)
import { pipeline } from "@huggingface/transformers";
// パイプラインの準備
const extractor = await pipeline(
"feature-extraction",
"mixedbread-ai/mxbai-embed-xsmall-v1",
{ device: "webgpu" },
});
// 埋め込みの計算
const texts = ["Hello world!", "This is an example sentence."];
const embeddings = await extractor(texts, { pooling: "mean", normalize: true });
console.log(embeddings.tolist());
// [
// [-0.016986183822155, 0.03228696808218956, -0.0013630966423079371, ... ],
// [0.09050482511520386, 0.07207386940717697, 0.05762749910354614, ... ],
// ]・WebGPU 上でOpenAI whisperを使用して自動音声認識 (デモ)
import { pipeline } from "@huggingface/transformers";
// パイプラインの準備
const transcriber = await pipeline(
"automatic-speech-recognition",
"onnx-community/whisper-tiny.en",
{ device: "webgpu" },
);
// URLから音声を書き起こす
const url = "https://huggingface.co/datasets/Xenova/transformers.js-docs/resolve/main/jfk.wav";
const output = await transcriber(url);
console.log(output);
// { text: ' And so my fellow Americans ask not what your country can do for you, ask what you can do for your country.' }・WebGPU上でMobileNetV4を使用して画像分類 (デモ)
import { pipeline } from "@huggingface/transformers";
// パイプラインの準備
const classifier = await pipeline(
"image-classification",
"onnx-community/mobilenetv4_conv_small.e2400_r224_in1k",
{ device: "webgpu" },
);
// URLから画像を分類
const url = "https://huggingface.co/datasets/Xenova/transformers.js-docs/resolve/main/tiger.jpg";
const output = await classifier(url);
console.log(output);
// [
// { label: 'tiger, Panthera tigris', score: 0.6149784922599792 },
// { label: 'tiger cat', score: 0.30281734466552734 },
// { label: 'tabby, tabby cat', score: 0.0019135422771796584 },
// { label: 'lynx, catamount', score: 0.0012161266058683395 },
// { label: 'Egyptian cat', score: 0.0011465961579233408 }
// ]4. 新しい量子化フォーマット (dtype)
4-1. dtype
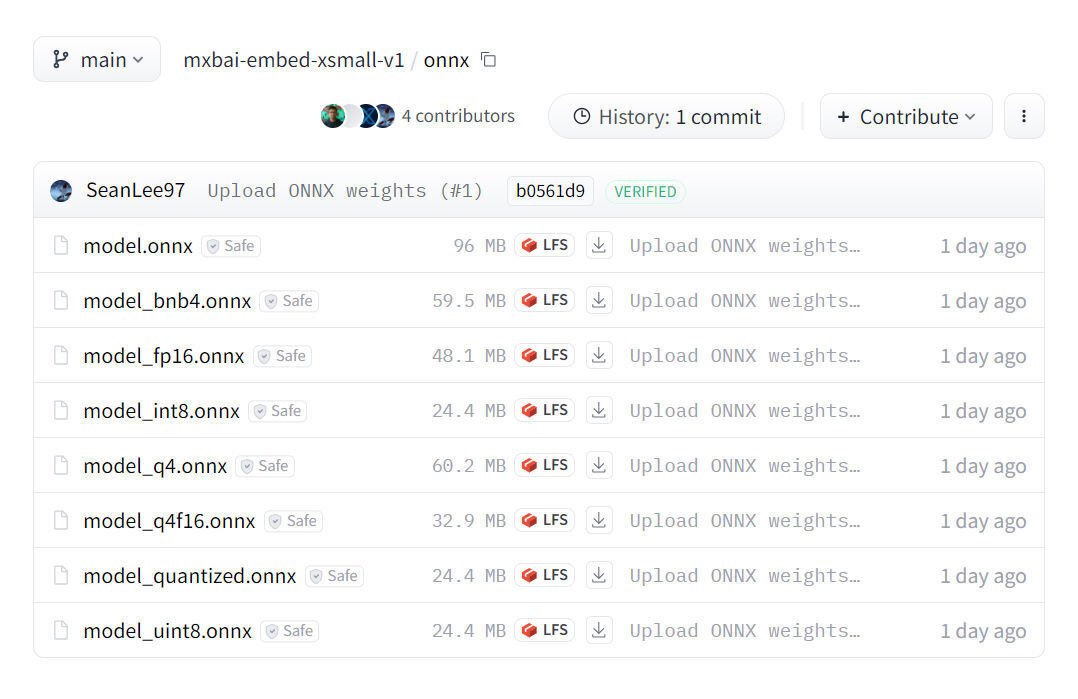
「Transformers.js v3」より前は、quantizedオプションを使用して、モデルの量子化 (q8) 版または完全精度版 (fp32) 版のどちらを使用するかを指定するために、quantized をそれぞれ true または false に設定していました。現在は、dtype パラメータを使用して、はるかに大きなリストから選択する機能が追加されました。
使用可能な量子化のリストはモデルによって異なりますが、一般的なものには、完全精度版 ("fp32")、半精度版 ("fp16")、8bit版 ("q8"、"int8"、"uint8")、4bit版 ("q4"、"bnb4"、"q4f16") があります。

4-2. 基本的な使い方
・Qwen2.5-0.5B-Instruct を 4bit量子化 (デモ)
import { pipeline } from "@huggingface/transformers";
// パイプラインの準備
const generator = await pipeline(
"text-generation",
"onnx-community/Qwen2.5-0.5B-Instruct",
{ dtype: "q4", device: "webgpu" },
);
// メッセージのリストの定義
const messages = [
{ role: "system", content: "You are a helpful assistant." },
{ role: "user", content: "Tell me a funny joke." },
];
// 応答を生成
const output = await generator(messages, { max_new_tokens: 128 });
console.log(output[0].generated_text.at(-1).content);4-3. モジュールごとの dtype
「Whisper」や「Florence-2」などの一部のエンコーダ/デコーダ モデルは、量子化設定 (特にエンコーダ) に非常に敏感です。このため、モジュール名から dtype へのマッピングを提供することで、モジュールごとに dtype を選択できる機能を追加しました。
・WebGPU で Florence-2 (デモ)
import { Florence2ForConditionalGeneration } from "@huggingface/transformers";
const model = await Florence2ForConditionalGeneration.from_pretrained(
"onnx-community/Florence-2-base-ft",
{
dtype: {
embed_tokens: "fp16",
vision_encoder: "fp16",
encoder_model: "q4",
decoder_model_merged: "q4",
},
device: "webgpu",
},
);
5. 対応アーキテクチャの拡大
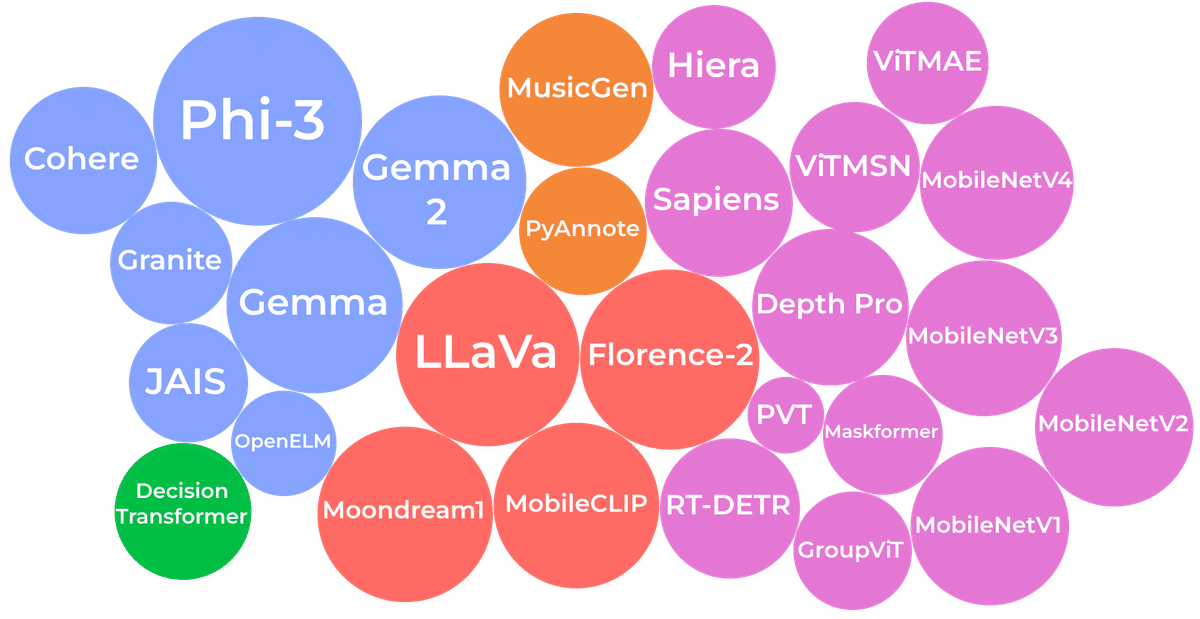
このリリースでは、サポートされるアーキテクチャの総数が120に増加し (完全なリストを参照)、幅広い入力形式とタスクを網羅しています。注目すべき新しいアーキテクチャには、「Phi-3」「Gemma & Gemma 2」「LLaVa」「Moondream」「Florence-2」「MusicGen」「Sapiens」「Depth Pro」「PyAnnote」「RT-DETR」などがあります。

6. サンプルプロジェクトとテンプレート
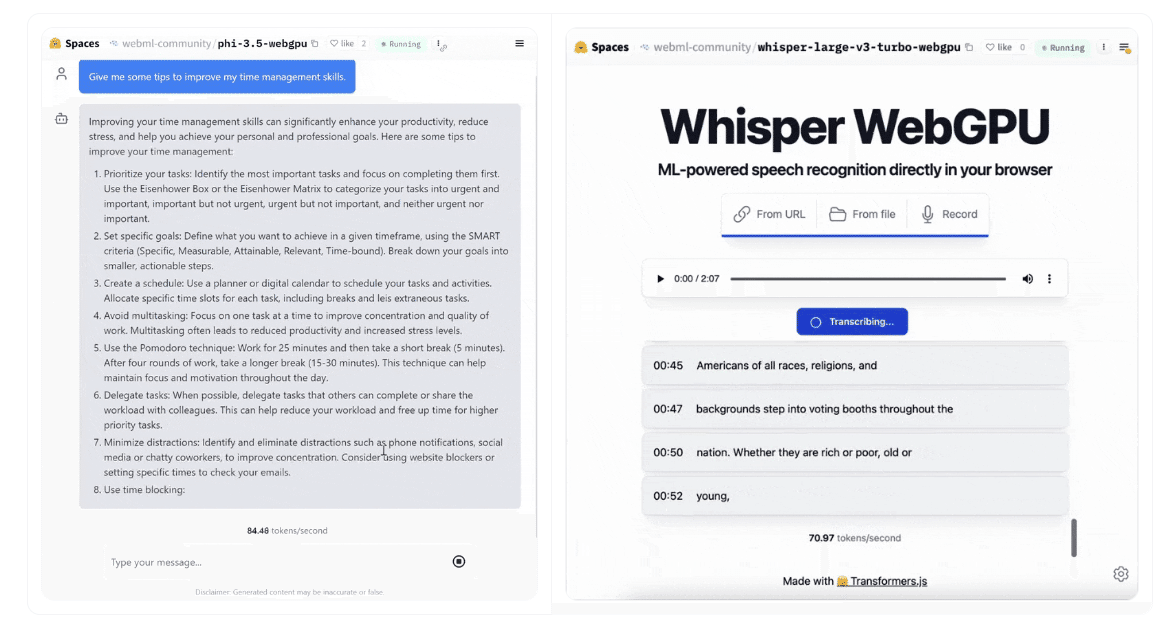
リリースの一環として、主にWebGPUサポートの紹介に重点を置いた25個の新しいサンプル プロジェクトとテンプレートが公開されています。これには、Phi-3.5 WebGPUやWhisper WebGPUなどのデモが含まれます。

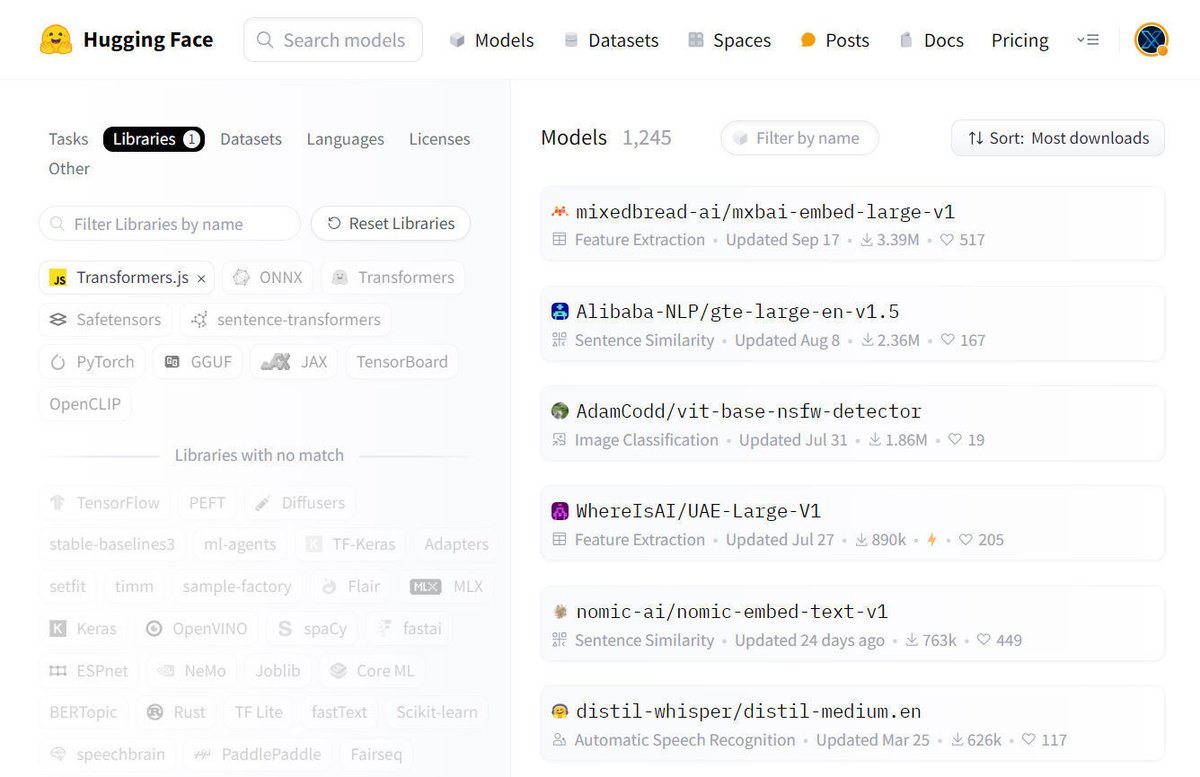
7. 事前学習済みモデルの追加
本日のリリース時点で、コミュニティは 1200 を超えるモデルを 「Transformers.js」と互換性のあるものに変換しました。利用可能なモデルの完全なリストは、こちらで参照できます。
独自のモデルを変換したり、ファインチューニングしたりする場合は、次のように変換スクリプトを使用できます。
python -m scripts.convert --quantize --model_id <model_name_or_path>生成されたファイルを HuggingFace Hub にアップロードした後、transformers.js他のユーザーがモデルを簡単に見つけて使用できるようにタグを追加することを忘れないでください。

8. マルチプラットフォーム対応
「Transformers.js v3」は、現在、最も人気のある3つのサーバーサイド JavaScript ランタイム「Node.js (ESM + CJS)」「Deno」「Bun」との互換性があります。
8-1. Node.js
Chrome の V8 上に構築された、広く使用されている JavaScript ランタイムです。大規模なエコシステムを持ち、幅広いライブラリとフレームワークをサポートしています。
8-2. Deno
デフォルトで安全な JavaScript および TypeScript の最新ランタイムです。ES モジュールを使用し、実験的な WebGPU サポートも備えています。
8-3. Bun
パフォーマンスを最適化した高速 JavaScript ランタイムです。組み込みのバンドラ、トランスパイラ、パッケージ マネージャを備えています。
