
Nreal / コントローラ
以下の記事を参考に書いてます。
1. コントローラ
「Nreal」のコントローラには、「Nreal Light Controller」と「Nreal Phone Controller」があります。
「Nreal Light Controller」は、Bluetoothを介して「Nreal Computing Unit」または携帯電話とペアリングできます。

「Nreal Phone Controller」は、携帯電話を「Nreal Computing Unit」として使用する場合にのみ使用できます。

現在、開発者が利用できるのは「Nreal Light Controller」のみになります。
2. NRInputの追加
コントローラの状態は、「NRInput」で取得できます。
「NRInput」の追加方法は、次のとおりです。
(1) 「NRInput」プレハブをHierarchyウィンドウにドラッグ&ドロップ。
(2) メインカメラを「NRInput」プレハブの「Override Camera Center」にドラッグ&ドロップ。
3. NRInputのレイキャスター
「NRInput」には、3つのレイキャスターが含まれています。
・Gaze: ユーザーの額の中心からレイを発射。
・Left: 左手のコントローラからレイを発射。
・Right: 右手のコントローラからレイを発射。

レイキャスターのクラスは、「BaseRaycaster」を継承しています。レイキャスターのレイが届く距離は、「Near Distance」「Far Distance」で指定できます。レイキャスターのレイでどのオブジェクトを操作するかは、「Mask」で指定できます。

4. コントローラが機能をサポートするかどうかの取得
コントローラが機能をサポートするかどうかの取得するには、NRInput.GetControllerAvailableFeature()を使います。
bool supportsPosition = NRInput.GetControllerAvailableFeature(ControllerAvailableFeature.CONTROLLER_AVAILABLE_FEATURE_POSITION);
bool supportsGyro = NRInput.GetControllerAvailableFeature(ControllerAvailableFeature.CONTROLLER_AVAILABLE_FEATURE_GYRO);5. コントローラの状態の取得
コントローラの状態の取得方法は、次のとおりです。
void Update()
{
// 現在使用可能なコントローラ数を返す(int)
NRInput.GetAvailableControllersCount();
// Trackpadが押された時にtrue
NRInput.GetButton(ControllerButton.TRIGGER);
// Trackpadが押下時にtrue
NRInput.GetButtonDown(ControllerButton.TRIGGER);
// Trackpadが離された時にtrue
NRInput.GetButtonUp(ControllerButton.TRIGGER);
// コントローラが3自由度の場合はVector3.zeroを返し、それ以外の場合はコントローラの位置を返す
NRInput.GetPosition();
// コントローラの方向を返す
NRInput.GetRotation();
// コントローラ種別を返す
ControllerType controllerType = NRInput.GetControllerType();
// Touchpadのタッチ位置のVector2値を返す(x:-1f ~ 1f, y:-1f ~ 1f);
NRInput.GetTouch();
// サポートされている場合、ジャイロのVector3値を返す
NRInput.GetGyro();
// ハンドモードの取得(右 or 左)
ControllerHandEnum domainHand = NRInput.DomainHand;
// コントローラの方向を返す(NRInput.GetRotation()と同じ)
NRInput.GetRotation(NRInput.DomainHand);
// 左のコントローラの方向を返す
NRInput.GetRotation(ControllerHandEnum.Right);
}6. アンカーの取得
アンカーの取得方法は、次のとおりです。
Transform gazeAnchor = NRInput.AnchorsHelper.GetAnchor(ControllerAnchorEnum.GazePoseTrackerAnchor);
Transform leftRayAnchor = NRInput.AnchorsHelper.GetAnchor(ControllerAnchorEnum.LeftRayAnchor);7. チュートリアル
コントローラを利用するサンプルを作成します。
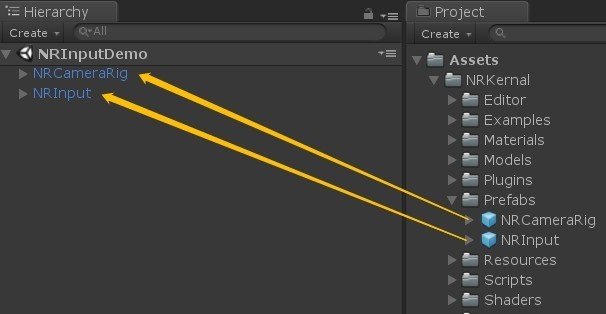
(1) プレハブ「NRCameraRig」と「NRInput」をHierarchyウィンドウにドラッグ&ドロップ。

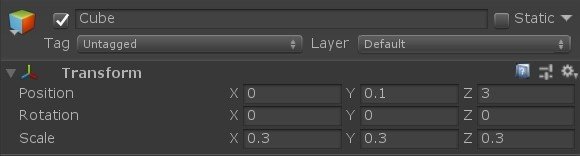
(2) 「Cube」を生成し、Inspectorウィンドウで以下を設定。
Position = (0, 0.1, 3)
Scale = (0.3, 0.3, 0.3)
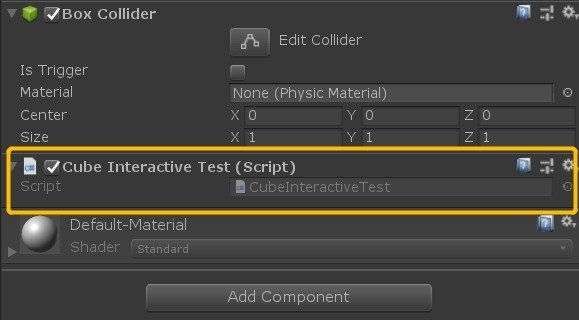
(3) 「Cube」にスクリプト「CubeInteractiveTest」を追加。

using UnityEngine;
using UnityEngine.EventSystems;
namespace NRKernal.NRExamples
{
public class CubeInteractiveTest : MonoBehaviour, IPointerClickHandler, IPointerEnterHandler, IPointerExitHandler
{
private MeshRenderer m_MeshRender;
// 初期化
void Awake () {
m_MeshRender = transform.GetComponent<MeshRenderer>();
}
// フレーム毎に呼ばれる
void Update()
{
// コントローラの回転を取得し、値を立方体変換に設定
transform.rotation = NRInput.GetRotation();
}
// ポインタをクリックした時に、立方体の色をランダムな色に設定
public void OnPointerClick(PointerEventData eventData)
{
m_MeshRender.material.color = new Color(Random.Range(0f, 1f), Random.Range(0f, 1f), Random.Range(0f, 1f));
}
// ポインターをホバー開始時に、立方体の色を緑に設定
public void OnPointerEnter(PointerEventData eventData)
{
m_MeshRender.material.color = Color.green;
}
// ポインターがホバー終了時に、立方体の色を白に設定
public void OnPointerExit(PointerEventData eventData)
{
m_MeshRender.material.color = Color.white;
}
}
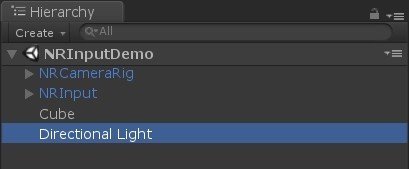
}(4) 立方体を明るくする「DirectLight」を追加。

(5) 「Canvas」を追加し、「EventSystem」を削除。

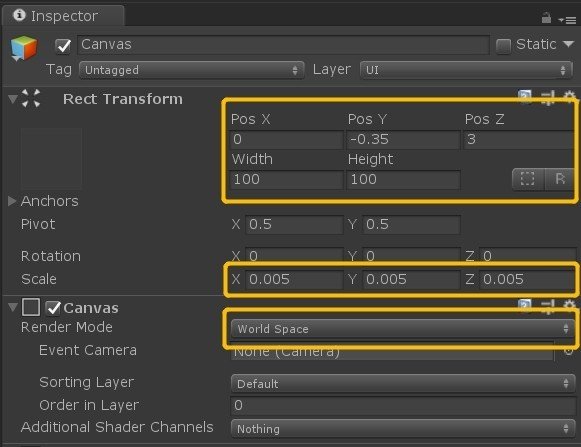
(6) 「Canvas RenderMode」を「WorldSpace」に設定し、その位置とスケールを適切な値を設定。

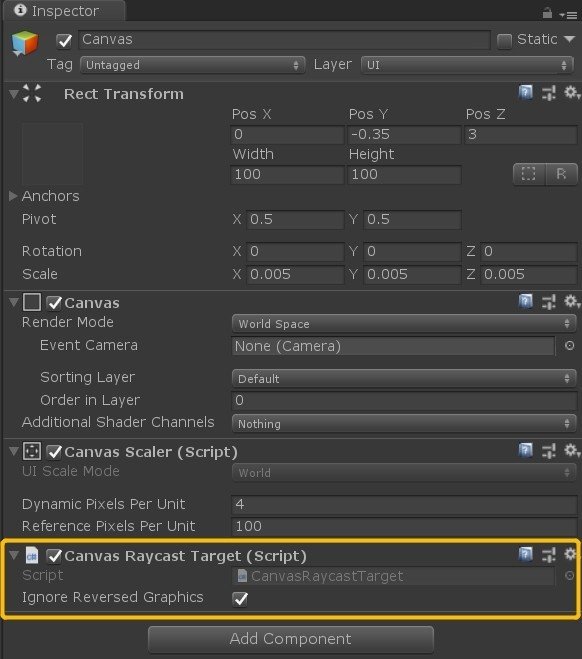
(7) 「Graphic Raycaster」コンポーネントを削除し、「Canvas Raycast Target」を追加。

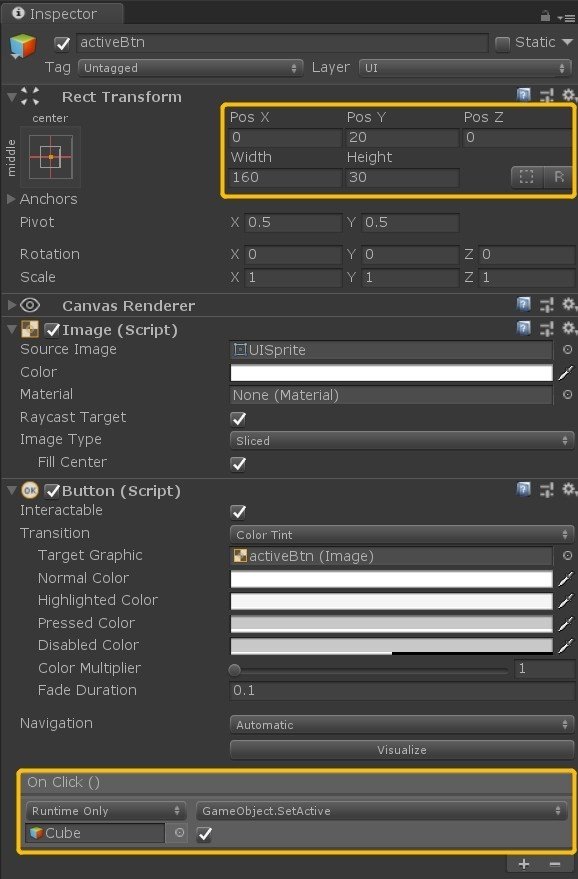
(8) Canvasに2つのボタン「activeBtn」と「deleteBtn」を追加し、ボタンのテキストも変更。

(9) ボタンを適切な位置に設定し、SetActive関数をOnClickイベントとして追加。

(10) アプリをコンパイル。
「Nreal Light Controller」でユーザー入力を利用するサンプルが完成しました。

