
Cloud Storage for Firebase によるストレージ機能を試す
「Cloud Storage for Firebase」によるストレージ機能を試したのでまとめました
1. Cloud Storage for Firebase
「Cloud Storage for Firebase」は、Firebaseが提供するクラウドストレージサービスです。画像、音声、動画などのファイルを格納することができます。
2. 使用料金
使用料金は、次のとおりです。
3. バケットの作成
はじめに、バケットを作成します。
(1) Firebaseのコンソールでプロジェクトを作成。
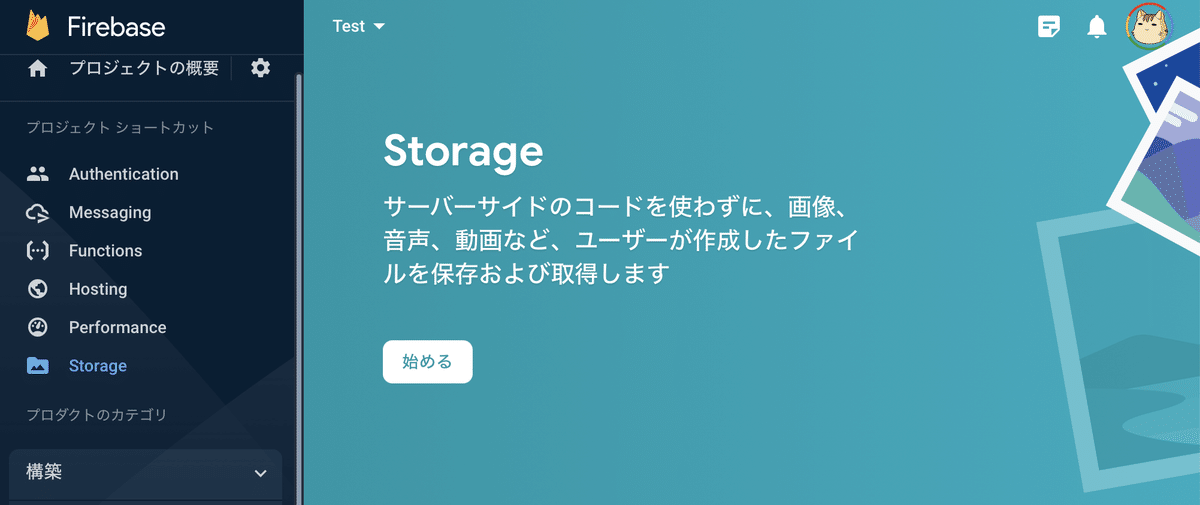
(2) Firebaseプロジェクトで「Storage」を選択し、「始める」を押す。

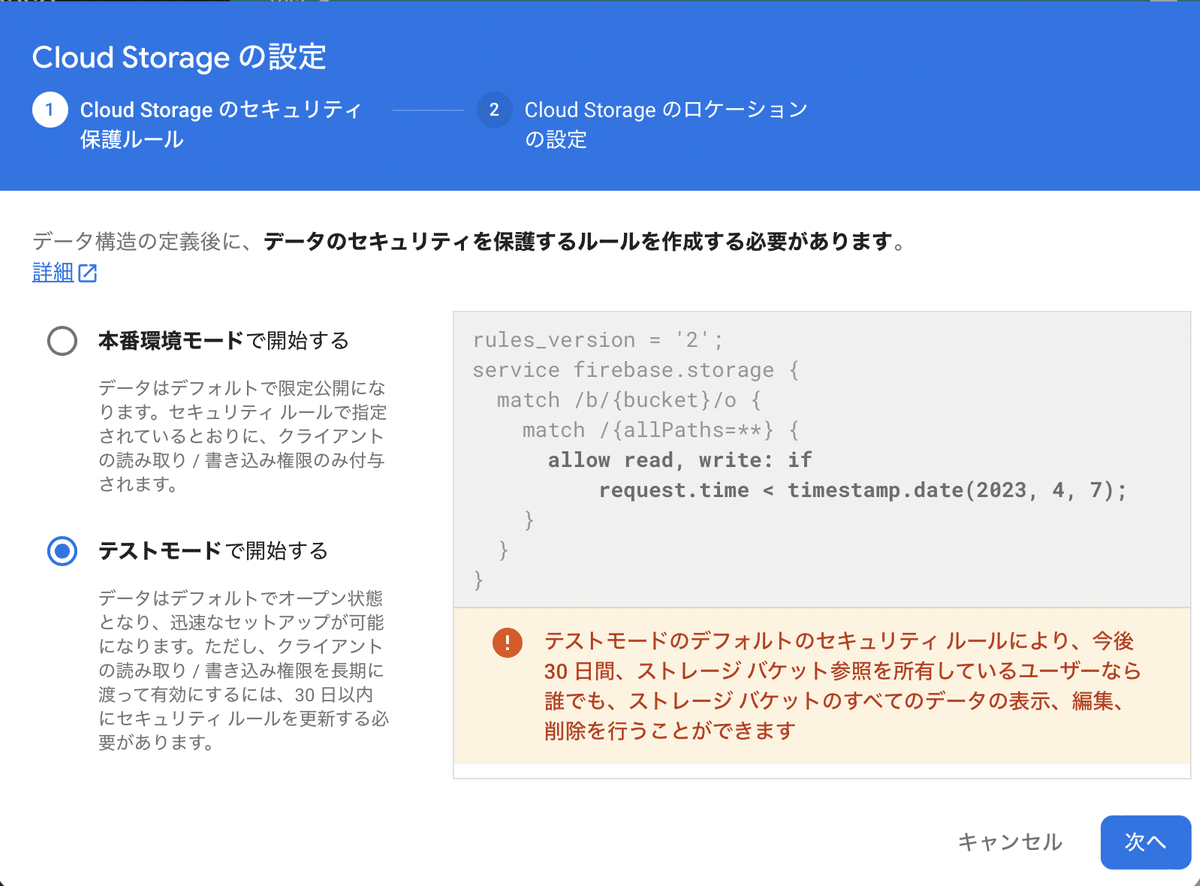
(3) 「本番モード」と「テストモード」を選択。
「テストモード」は、全ユーザーがアクセスが許可されているモード、「本番モード」は自分でアクセス権限のルールを編集するモードです。

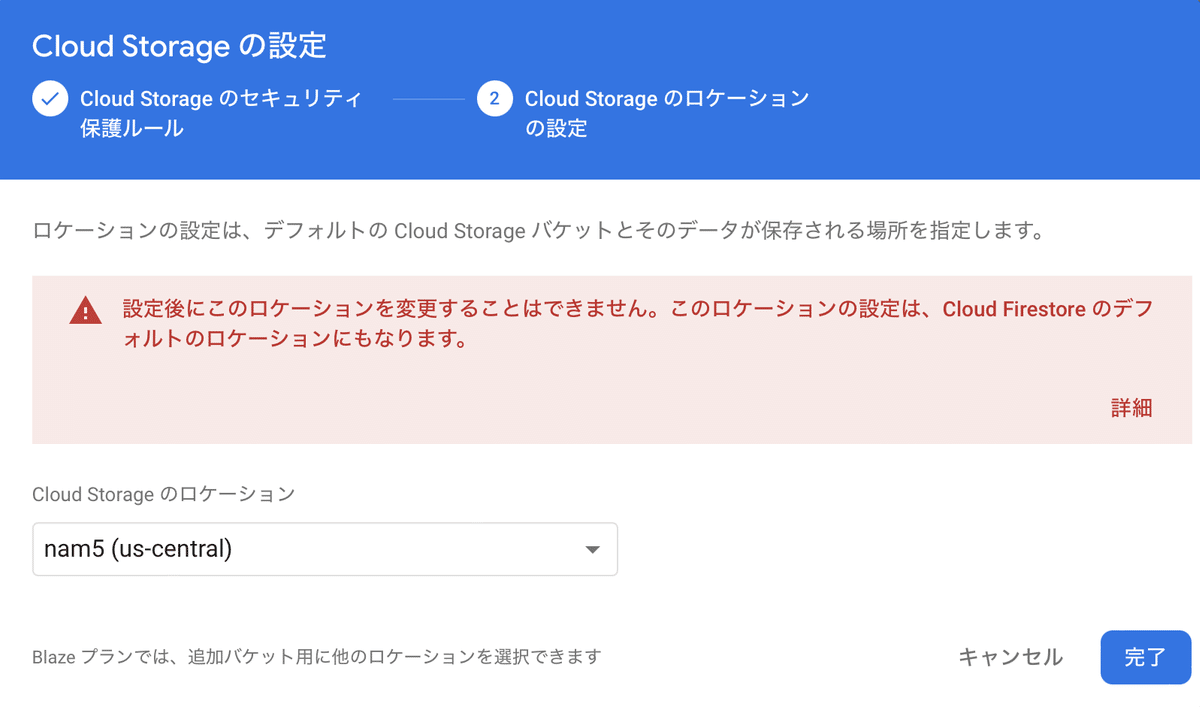
(4) 「リージョン」を選択。

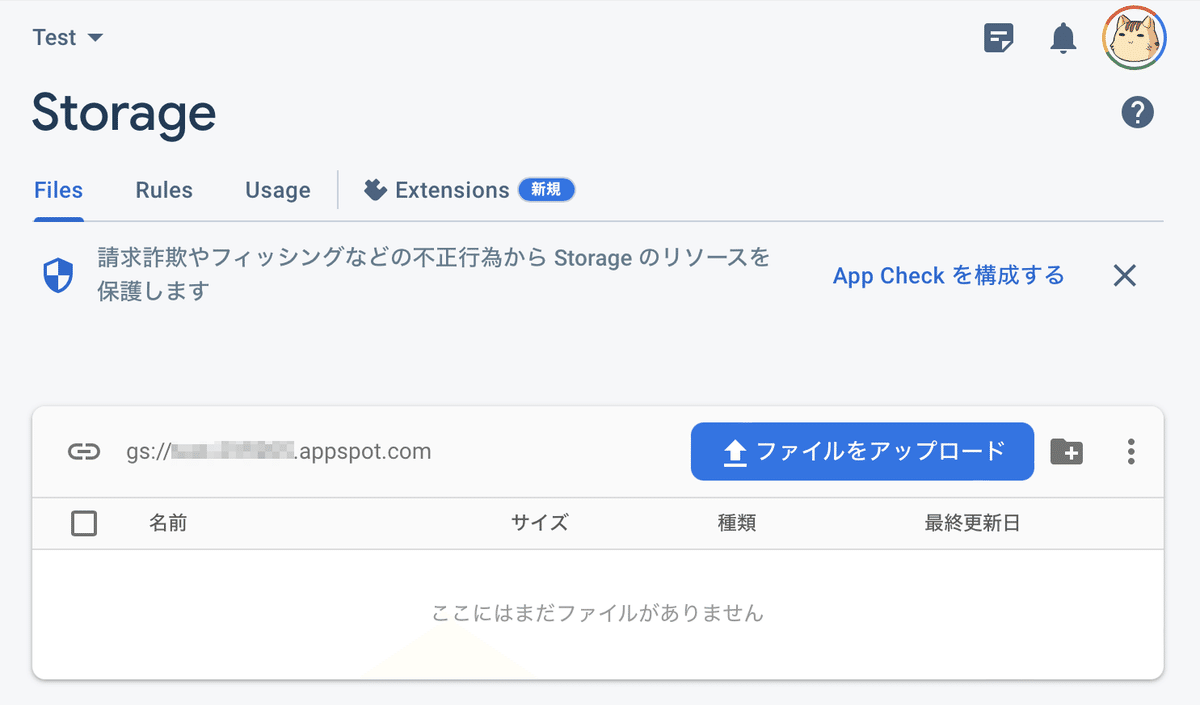
デフォルトの「バケット」が生成されました。バケットの各種操作が可能になります。
・Files : ファイルやフォルダの追加、削除。
・Rules : アクセス権限のルールの設定。
・Usage : 使用状況の確認。

4. サービスアカウントキーの準備
「Firebase Admin SDK」を利用するには、Firebaseプロジェクトの「サービスアカウントキー」が必要です。
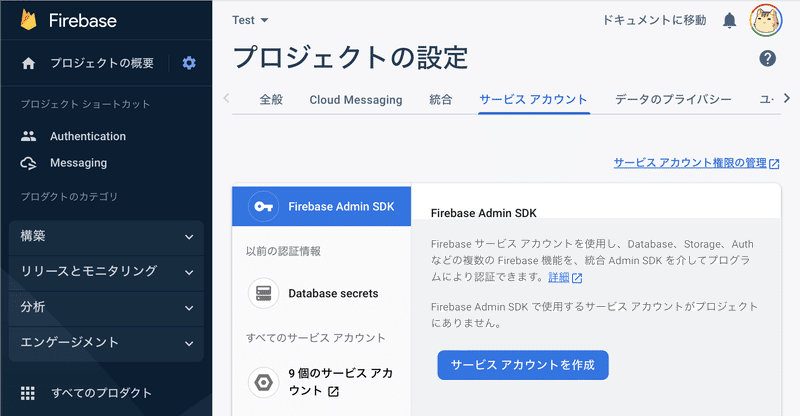
(1) Firebaseプロジェクトの歯車アイコンをクリックし、「プロジェクトの設定」を選択し、「サービスアカウント」タブを選択し、「サービスアカウントを作成」ボタンを押す。

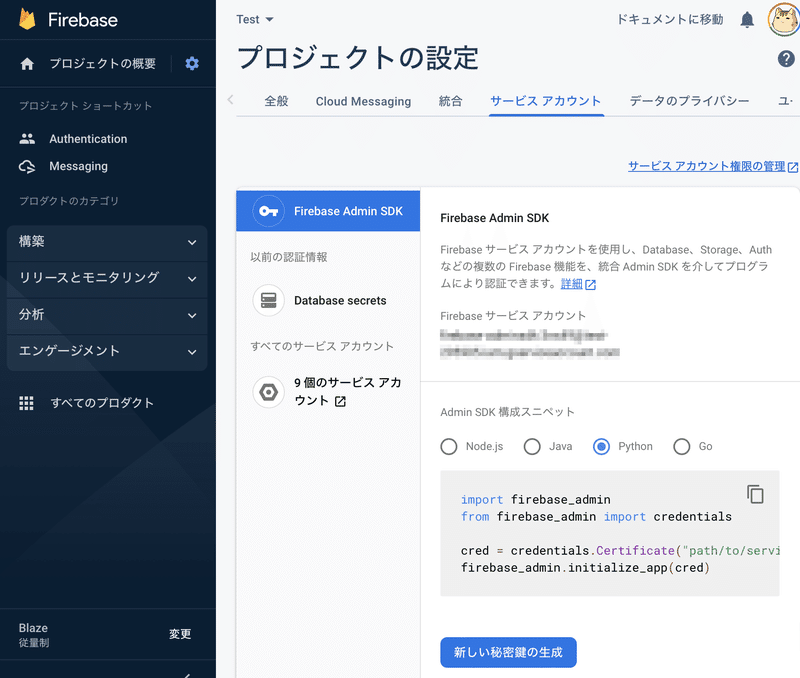
(2) 「新しい秘密鍵の生成」ボタンを押す。
「サービスアカウントキー」(*.json)がダウンロードできます。

5. PythonによるCloud Storageの操作
5-1. ファイルアップロード
(1) Pythonの仮想環境の準備。
(2) パッケージのインストール。
$ pip install firebase-admin(3) Pythonスクリプトの作成。
「serviceAccountKey.json」は自分のサービスアカウントキー、「example.appspot.com」は自分のバケット名を指定してください。
import firebase_admin
from firebase_admin import credentials, storage
# Cloud Storageへの接続
cred = credentials.Certificate("serviceAccountKey.json")
firebase_admin.initialize_app(cred)
bucket = storage.bucket("example.appspot.com")
# ファイルのアップロード
blob = bucket.blob("cat.png")
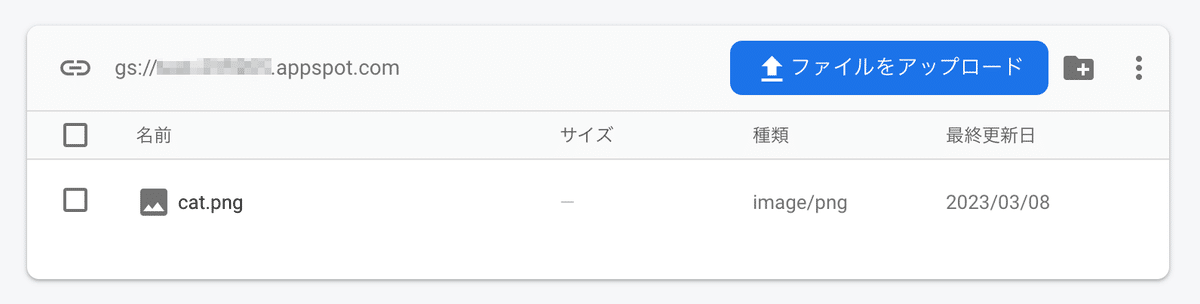
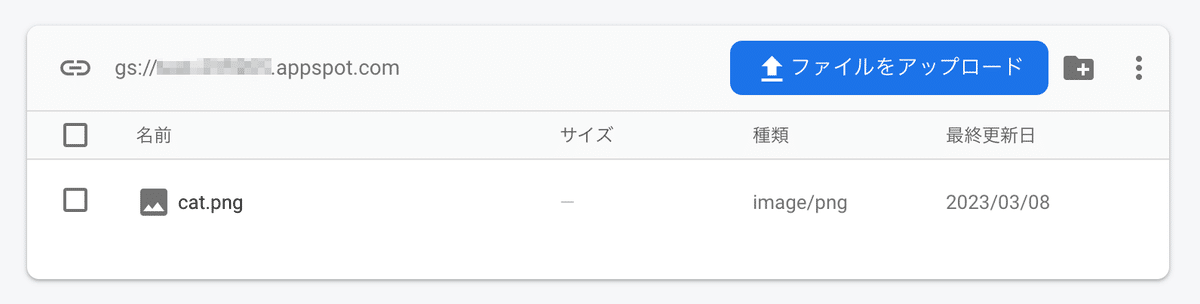
blob.upload_from_filename("./cat.png")スクリプトを実行すると、バケットに画像がアップロードされます。

ファイルアップロードのメソッドは、次のとおりです。
・テキスト : blob.upload_from_string(data)
・ファイルオブジェクト : blob.upload_from_file(file_obj)
・ファイルパス : blob.upload_from_filename(filename)
5-2. ファイル一覧の取得
# ファイル一覧の取得
blobs = list(bucket.list_blobs(prefix=""))
for blob in blobs:
print(blob.name)cat.png5-3. ファイルのダウンロード
# ファイルのダウンロード
blob = bucket.blob("cat.png")
blob.download_to_filename("./cat2.png")ファイルダウンロードのメソッドは、次のとおりです。
・テキスト : blob.download_as_text()
・ファイルオブジェクト : blob.download_to_file(file_obj)
・ファイル : blob.download_to_filename(filename)
・バイトデータ : blob.download_as_bytes()
5-4. ファイルの削除
# ファイルの削除
blob = bucket.blob("cat.png")
blob.delete()6.SwiftによるCloud Storageの操作
6-1. ファイルアップロード
(1) XcodeプロジェクトのFirebaseセットアップ。
FirebaseコンソールでFirebaseプロジェクトにiOSアプリを追加し、指示に従ってXcodeプロジェクトのFirebaseセットアップを行います。
(2) パッケージのインストール。
「firebase-ios-sdk」で「FirebaseAnalytics」と「FirebaseStorage」をインストールします。
https://github.com/firebase/firebase-ios-sdk(3) コードの作成。
import FirebaseStoragefunc main() async {
// Cloud Storageへの接続
let storage = Storage.storage()
let storageRef = storage.reference()
// ファイルのアップロード
let image:UIImage = UIImage(named:"cat")!
let assetRef = storageRef.child("cat.png")
assetRef.putData(image.pngData()!, metadata: nil) {
(metadata, error) in
if error != nil {
print("Error: \(error!)")
return
}
}
}スクリプトを実行すると、バケットに画像がアップロードされます。

ファイルアップロードのメソッドは、次のとおりです。
6-2. ファイル一覧の取得
// ファイル一覧の取得
storageRef.child("/").listAll {
(result, error) in
if let error = error {
print("Error: \(error)")
} else if let result = result {
for item in result.items {
print(item.name)
}
}
}cat.png6-3. ファイルのダウンロード
// ファイルのダウンロード
storageRef.child("/cat.png").getData(maxSize: 1 * 1024 * 1024) {
(data, error) in
if let error = error {
print("Error: \(error)")
} else if let data = data {
let image = UIImage(data: data)
print("Image: \(String(describing: image))")
}
}Image: Optional(<UIImage:0x281ad1c20 anonymous {512, 512} renderingMode=automatic>)6-4. ファイルの削除
// ファイルの削除
storageRef.child("/cat.png").delete() {
(error) in
if let error = error {
print("Error: \(error)")
}
}