
Phone Controllerのカスタマイズ
以下の記事を参考に書いてます。
・Develop / Customize Phone Controller | Nreal
1. Phone Controllerのカスタマイズ
「Nreal Light Glasses」のコンシューマ向けのリリース時には、「Computing Unit」は含まれません。自分のAndroid端末と接続して、それを3自由度のコントローラとして利用します。

「Phone Controller」のインタフェースはカスタマイズできます。「Computing Unit」を使用して、「scrcpy」でカスタマイズしたインタフェースをプレビューすることもできます。
3. Phone Controllerの使用方法
「Phone Controller」の2つの使用方法があります。
◎ デフォルト
「NRInput」プレハブをHierarchyウィンドウにドラッグ&ドロップするだけです。アプリを実行すると、デフォルトの仮想コントローラ(「NRVirtualDisplayer」プレハブ)が自動的に読み込まれます。
3つのボタン(Touchpad, Home Button, App Button)を持つコントローラで、「Nreal Light Controller」に似ています。
◎ カスタム
「NRInput」プレハブをHierarchyウィンドウにドラッグ&ドロップします。
さらに、「NRVirtualDisplayer」プレハブをドラッグ&ドロップし、必要に応じて変更します。新しいボタンを追加したり、アプリに合わせてスタイルを変更したりできます。
4. チュートリアル
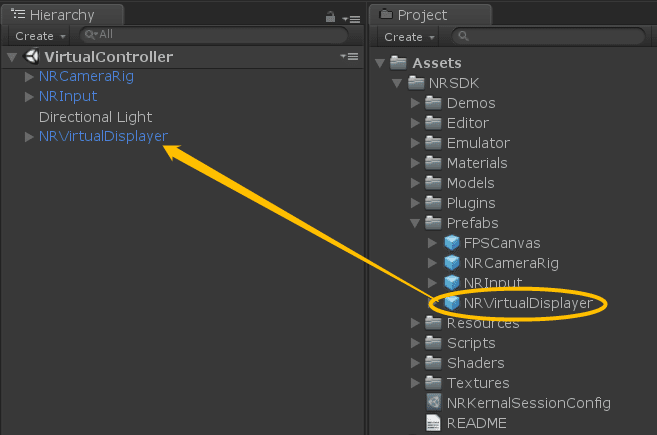
(1) 「NRVirtualDisplayer」プレハブを、Hierarchyウィンドウにドラッグ&ドロップ。

(2) このプレハブを選択し、右クリック「Unpack Prefab」を選択。
(3) 「Unity Editor」のGameビューの解像度に「1080 * 2340」を指定。

(4) Hierarchyウィンドウの「NRVirtualDisplayerをダブルクリック。
ボタンやUIを好きなようにデザインできます。

(5) 3つの基本的なNRButtonが設定されていることを確認。
必要ない場合は、これらのオブジェクトをfalseに設定できます。

サンプルシーンが必要な場合は、シーン「Input-VirtualController」を確認してください。
5. Unity Editorでカスタム仮想コントローラをデバッグする方法
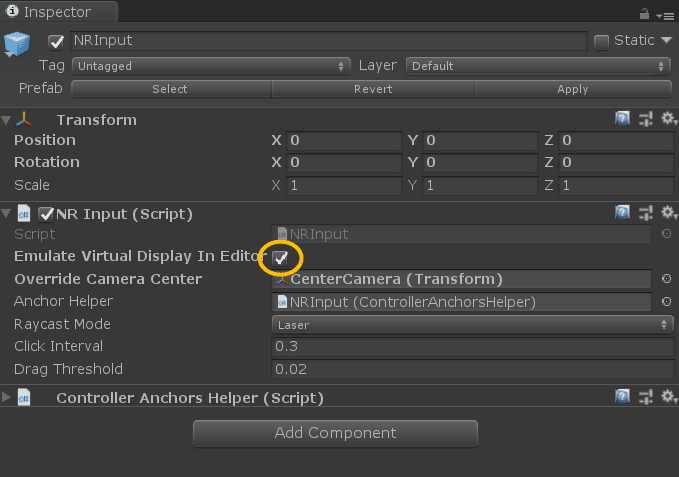
(1) 「Unity Editor」でPlayボタンをクリックする前に、Gameビュー解像度に「1920 * 1080」を指定します。次に、Playボタンクリックし、シーンで「NRInput」を見つけて、「EmulateVirtualDisplayInEditor」チェックボックスをオンにします。

チェックボックスをオンにすると、仮想コントローラがビュー右下隅に表示されます。 この仮想コントローラをキーボードとマウスで操作できます。
エミュレータが有効になると、すべてのコントローラボタンイベントがゲーム画面の仮想コントローラから発生することに注意してください。 元の方法(マウスボタンがコントローラーボタンをエミュレート)は機能しません。
元の方法でコントローラーボタンをエミュレートする場合は、「EmulateVirtualDisplayInEditor」チェックボックスをオフにする必要があります。
