
Chrome の Gemini Nano を試す
「Chrome」の「Gemini Nano」を試したので、まとめました。
・Chrome 128.0.6552.0
1. Chrome の Gemini Nano
「Chrome」の「Gemini Nano」の早期アクセス版が使えるようになりました。

2. セットアップ
(1)「Chrome Canary」をダウンロードして実行。
Chromeの早期アクセス版です。新しいウェブ技術やAPIをいち早く試すことができます。「Chrome Dev」(Canaryより安定) でも試しましたが、自分が試した環境 (Mac) とタイミング (6/23) では動きませんでした。
(2) 「chrome://flags/」を開き、以下の項目を設定して、Chromeを再起動。
・Enables optimization guide on device : Enabled BypassPerfRequestment
・Prompt API for Gemini Nano : Enabled

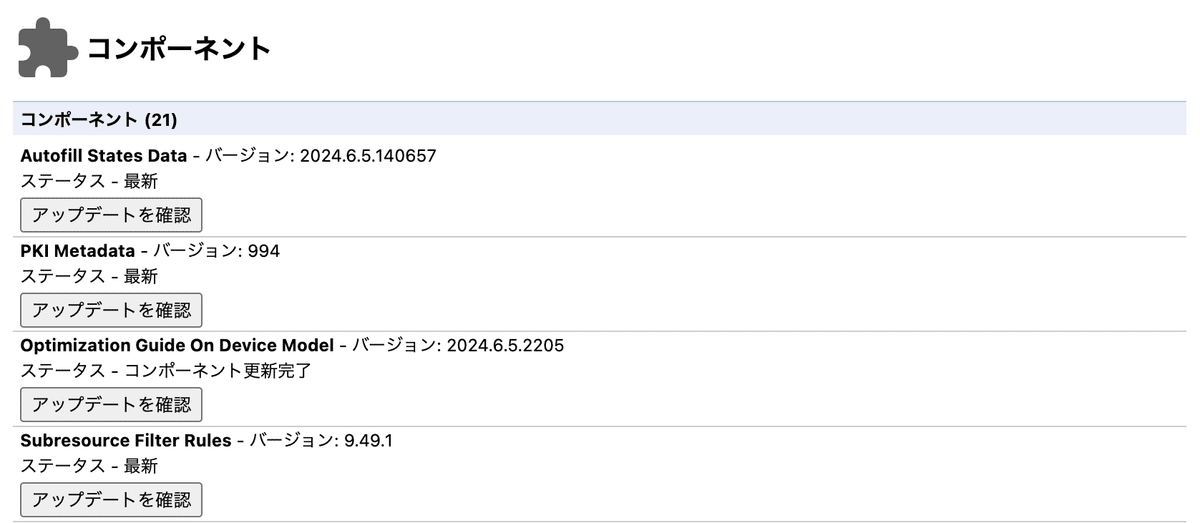
(3) 「chrome://components」を開き、「Optimization Guide On Device Model」をアップデート確認。
モデルがダウンロードされるまで時間がかかります。「コンポーネント更新完了」と表示されたら完了です。

【追記】
「Optimization Guide On Device Model」がない場合は、window.ai.canCreateTextSession()をコンソールで一度実行する良いとのこと。
chrome canaryでgemini nano使いたかったのだけど、ずっとOptimization Guide On Device Model が有効にならなかくて諦めかけてたのだけど、
— kun432@VFJUG🇯🇵 (@kun432) July 3, 2024
以下をコンソールから一度実行すると見えるようになった pic.twitter.com/rZ7wgL1kQh
3. テキスト生成
コンソールでサンプルコードを実行します。。
(1) メニュー「表示 → 開発/管理 → JavaScriptコンソール」でコンソールを表示。
(2) 次のサンプルコードを実行。
const canCreate = await window.ai.canCreateTextSession();
if (canCreate === "no") {
console.log("Gemini Nano は利用できません");
} else {
const session = await window.ai.createTextSession();
const result = await session.prompt("まどか☆マギカでは誰が一番かわいい?");
console.log(result);
}
await window.ai.canCreateTextSession() の戻り値は、次の3つです。
・readily : 利用可能
・after-download : モデルダウンロード後に利用可能
・no : 利用不可
