
React Native の アプリ作成から App Store Connect での内部テストまでの流れ
「React Native」のアプリ作成から「App Store Connect」での内部テストまでの流れをまとめました。
前回
1. React Native アプリの作成
「React Native」アプリの作成手順は次のとおりです。
(1) Node.js のセットアップ。
(2) パッケージのインストール。
npx react-native init hello
cd hello(3) podのインストール。
cd ios
pod install
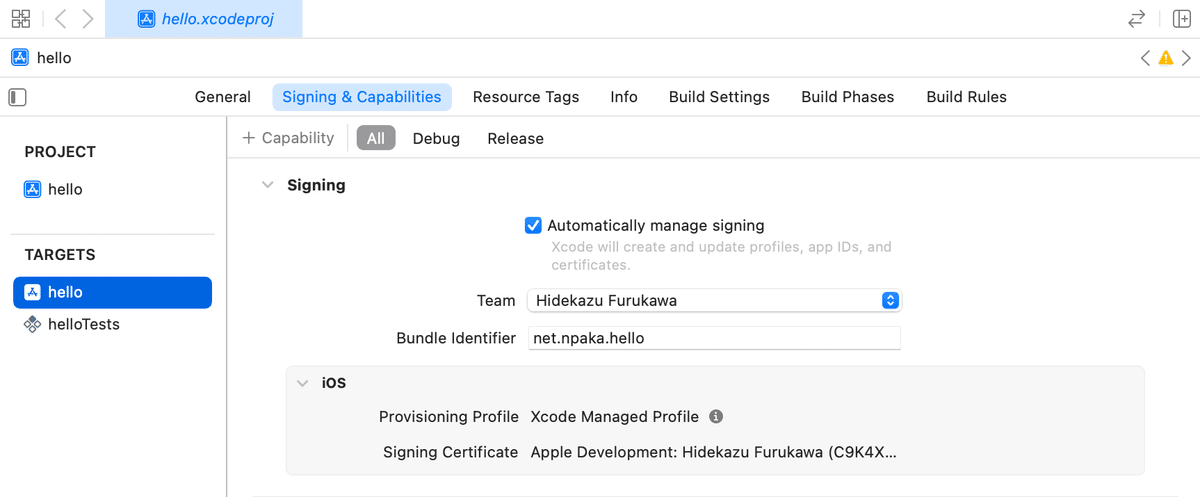
cd ..(4) 開発者モードのiOS端末をPCとUSB接続し、Xcodeでプロジェクト (ios/hello.xcworkspace) を開き、署名してiPhoneにインストールできる (署名が正しく設定されている) ことを確認。

(5) アプリの実行。
アプリの動作確認を行います。
npm startiOS端末上でデフォルトアプリが起動します。

2. アプリのアップロード準備
アプリのアップロード準備を行います。
(1) Xcodeの「Images.xcassets → AppIcon」にアイコン画像を追加。
内部テストにはアプリアイコンが必要です。

(2) 「Info.plist」の「App Uses Non-Exempt Encryption」に「No」を設定。
アプリを提出する度に暗号化の質問に答える必要がなくなります。

(3) 「Edit Scheme → Run → Build Configuration」で「Release」を指定。
3. Apple Developer での準備
「Apple Developer」での準備の手順は、次のとおりです。
(1) 「Apple Developer」で「アカウント」をクリック。

(2) 「App ID」の準備。
「証明書、ID、プロファイル」の「+」から「App IDs → App」を選択し、任意のアプリIDを登録します。

(3) 「プロファイル」の準備。
「プロファイル」の「+」から「App Store Connect」を選択してプロファイルを作成し、ダウンロードし、Xcodeにドラッグ&ドロップします。

(4) Xcodeの署名で「Automatically」のチェックを外して、作成したプロファイルを選択。

4. App Store Connect での準備
「App Store Connect」での準備の手順は、次のとおりです。
(1) 「App Store Connect」を開く。

(2) 「アプリ → + → 新規アプリ」 で新規アプリを作成。

(3) 「TestFlight」の「内部テスト」を選択し、「テスターグループ」を作成。

(4) 「テスター+」でテスターを追加。
テスターとして追加するユーザーは、「App Store Connect」のトップで「ユーザーとアクセス」で追加しておく必要があります。

5. 内部テスト
「App Store Connect」で提供されているテストは、次の2種類です。
・内部テスト : すぐにチームメンバーにアプリを配布したい場合は、「TestFlight Internal Only」を選択。Apple審査を待つ必要がなく、すぐにテストを開始できる。
・外部テスト : Apple審査を通過後、外部テスターに配布することができる。この場合も、最初はTestFlightを選択するが、外部テスターを追加するために、Apple審査を待つ必要がある。
内部テストの手順は、次のとおりです。
(1) Xcodeのメニュー「Product → Archive」を選択。
(2) 「Validate App」で検証。

(3) 「Distribute App → App Store Connect」で「App Store Connect」をアップロード。

(4) 「App Store Connect」で「iOSビルド」のステータスが完了まで待つ。

(5) テスターのiPhoneに招待メールがきたら「View in Test Flight」をクリックしてアプリをインストール。

関連
・アプリ開発者が知っておくべきアプリデベロッパー規約に関する最新トピックと法規制動向 (2022.1.19)
・アプリ課金とは?課金方式とメリット、デメリットについて解説 (2022.11.21)
・アップル、NFTにも30%の「アップル税」- ガイドラインを明確化 (2022.10.25)
