
noteディレクターから学んだ、誰でも読みやすい文章が書けるようになる基本の方法
記者・編集者でnoteディレクターのnarumiさんが話す「文章の書き方」。とても勉強になったので、復習のために書き起こしました。
フリーアジェンダというポッドキャスト番組のゲスト回「#328_ドングリfm_Narumiさんから文章を学ぶ会」で話していた内容です。
文章を書くのにうまい下手はない
narumi:ぼくは文章を書くのにうまい下手はないと思っています。
文章がうまい人は、ただ丁寧に書いているだけ。
読み手への気遣いが多い人の文章は読みやすくて、わかればいいじゃんというスタンスで書かれた文章は少し読みにくい。
つまり確固たるスキルではなく、時間をかけるかけない・丁寧にやるやらないの程度の差にすぎないと思っています。
文章がうまい人は、ちゃんとコストをかけて文章を書いている人です。
じゃあそのコストをかける方向はどこなのか、というのは大事なことで。その方向性さえわかっていれば、だれでもすぐに読みやすい文章が書けると思います。
コストをかける方向は、ぼくはこの3つだと思っています。

読みやすい文章をつくるための鉄則はあります。相手の心にのこる読後感を演出する方法もあります。おもしろい記事を書くための考え方もあると思います。
なので今日はこの3つについて、基本的なことをお話ししようと思います。
とにかく1つの文章を短くする
narumi:読みやすい文章をつくるためには、とにかく1つの文章を短くすることです。
当たり前のことですが、これを実践するだけでかなりわかりやすい文章になります。
たとえばこの文章です。
●月●日から●月●日の期間は、当社の登録サイトはリニューアルを予定しており、一時的に新規登録の受付を停止していますが、お電話での新規登録は受付ておりますので、お急ぎの方はカスタマーサポートへお電話でお申し込みください。
やりがちな悪文ですよね。
1つの文章の中に言いたいことが3つも4つも入っていて、長く、わかりにくい。
1つの文章で多くのことを語らず、短く区切るとこうなります。
●月●日から●月●日の期間、当社の登録サイトはリニューアルを予定しています。一時的に新規登録の受付を停止していますが、お電話での新規登録は受付ております。お急ぎの方はカスタマーサポートへお電話でお申し込みください。
いきなり短く書こうとすると難しいかもしれません。何も考えずに書いたあとに、丸を入れて区切っていくとやりやすいと思います。段階を分けて書くといいです。
いい感じに句点(「。」)をつけると、文章のリズムがよくなります。短文が続くと小気味よさがでるので、長い文章も読みやすくなるんです。
ぼくもよく、長い文章が続いたあとにあえて超短文を入れて、リズム感をつくっています。一番いいたいことは段落を変えて一言で書いて強調するのもいいです。
例えばこんなかんじ。
あああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ。
ではどういうことか。
ああああああああああああああああああああああああああああああああああああああああああああああああ。
めちゃくちゃ短い文章って、かっこいいんですよね。
勇気をもって短文を使うと、よりかっこいいテキストになると思います。
修飾語と被修飾語を近くする
narumi:修飾語は説明的な役割をすることばで、形容詞や副詞のことです。「大きい」とか「強い」とか「とても」とか。
修飾語と被修飾語の距離は、必ず近くします。主語と述語も同じ。関連する言葉は近づけないと読み取りづらくなくなります。
例えばこれは、矢本さんのブログからもってきた例文です。
コストは50万円を超えるくらいで、決してやすいものではありませんでしたが、両目で0.1以下の視力から2.0まで回復したことで、日々の満足度が格段にあがったことを実感しています。未だに朝起きてからメガネを探さずに
済むということに感動します。
一文が長くて修飾語と被修飾語、あるいは主語と述語の距離が遠いので、伝わりにくい部分があります。
どう直すか、というとこうなります。
価格は50万円を超えるくらい。決して安くはなかったです。両目の視力が0.1以下から2.0まで回復したので、日々の暮らしが大きく変わりました。
朝起きてからメガネを探さずに済むことに、いまだに感動します。
なおした文章のほうがゆったりと読めると思います。
元の文章も意味は分かるけど、テンポが悪いのでつっかえながら読むことになる。
どう変えたのか、細かくみていきます。最初の一文はこんなふうに「。」を入れて区切っていいと思います。
コストは50万円を超えるくらいで、決してやすいものではありませんでしたが、
価格は50万円を超えるくらい。決して安くはなかったです。
次の「両目で0.1以下の視力から2.0まで回復したことで」という文章。正直なにを言ってるかよくわからないですよね。両目と視力も遠いし、数字同士も遠いからです。
「両目と視力」「0.1→2.0という数字の変遷」を近づけてわかりやすくします。
両目で0.1以下の視力から2.0まで回復したことで、
両目の視力が0.1以下から2.0まで回復したので、
次の文章は「日々の満足度が格段にあがった」とあります。
「日々の満足度が上がった」というより、メガネを探さなくてすむようになって「生活が変わった」んですよね。
なのでこんな風に言い換えると、次の「メガネを探さなくて済むようになった」という文章に自然とつながります。
日々の満足度が格段にあがったことを実感しています。
日々の暮らしが大きく変わりました。
最後の文章は「いまだに」と「感動します」がセットなのに、最初と最後に離れておかれている。距離が遠すぎます。
この2つをくっつけるだけで頭にすっと入ってくる文章になります。
未だに朝起きてからメガネを探さずに済むということに感動します。
朝起きてからメガネを探さずに済むことに、いまだに感動します。
全文をあらためてみるとこうなります。
コストは50万円を超えるくらいで、決してやすいものではありませんでしたが、両目で0.1以下の視力から2.0まで回復したことで、日々の満足度が格段にあがったことを実感しています。未だに朝起きてからメガネを探さずに
済むということに感動します。
価格は50万円を超えるくらい。決して安くはなかったです。両目の視力が0.1以下から2.0まで回復したので、日々の暮らしが大きく変わりました。朝起きてからメガネを探さずに済むことに、いまだに感動します。
元の文章を読むときは、せかせかしながら石につまづいているようなイメージでした。
なおした文章はゆっくりと足を踏みしめながら歩いていて、周りの景色も見えている。そんな感じで読むことができます。
一文を短く、修飾語と被修飾語を近づける。この2つの原則だけで文章がよくなりました。
一発目からちゃんと書く必要はありません。無意識にダーっと書いて、あとから直せば大丈夫です。
ネットの文章はビジュアルでデザインする
改行をデザインする
narumi:ネットの文章は、改行をデザインします。文法的に改行するのではなく、見た目で改行することが大事です。
文章の意味としてはつなげたほうがよくても、スマホでみたときなんか詰まって見えるなぁと思ったら、迷いなく改行したほうがいいです。
改行と改段落をうまく使ってデザインします。
みなさんパソコンで記事を書くので、自分の書いた文章がスマホでどうなっているのか見ていないことが多い。改行がなくてスマホ画面いっぱいが文字で真っ黒になってしまっていることがよくあります。
スマホでみて、2〜3行に1回は改段落がくるように書いたほうがいいと思います。
さらにいうと、段落を分けて一行の短い文章が入るとかっこいい。
具体例があったほうが分かりやすいとおもうので、この記事をみながら説明します。
この記事で「わからないことだらけだ。」「そうなのだ。」といった一行は、わざと浮かせて入れています。
「なぜ 君らは そこまで 詰め込むのか、と。」は、わざと変なスペースを入れた一文にしています。

これは坂道を転がるように落ちていく読者の目線とスクロールの手を、改段落と短い文章を使って止めているんです。
この記事をスマホで見ていくと、1つの画面に3〜4つ改段落があって、1段落は2〜4行の文章でつくられていると思います。
これくらいしないと、スマホでの視認性はあがりません。
パソコンで見て2行〜3行の文章は、スマホだと3〜4行になります。これを意識して書いたほうがいいです。
ただ2行が続くと、短すぎる気がして書き手としては嫌な感じがしますよね。ぼくも2行の文章を続けることはなくて、2行と3行の文章を組み合わせて、たまに1行の文を入れるようにしています。
ブラウザを使っているときにキーボードの「F12」をおせばスマホ画面のプレビューを表示できるので、PC表示とスマホ表示を行き来しながら書くといいと思います。

漢字・カタカナ・ひらがなを雰囲気で使いわける
narumi:漢字とカタカナとひらがなも自由に使い分けます。
たとえば「AとBを分ける」の「分ける」という言葉。
漢字にする人が多いですよね。でも漢字で書かないといけないと決まっているわけではありません。
「AとB」ならいいですが、これが「樫田と矢本」みたいに漢字なら、「分ける」はひらがなのほうが視認性があがります。
樫田と矢本に分ける
樫田と矢本にわける
雰囲気によって、漢字とカタカナとひらがなを自由に使い分けます。
漢字を使いすぎたり、熟語を使いすぎてしまうこともあると思います。でも勇気をだしてひらがなを使ったり、熟語を使わずに書きくだした言葉を使うとニュアンスが変わります。
副詞(まったく、すべて、いまだに、など)はひらがなにするといいです。
副詞のあとに続く形容詞や動詞は漢字のことが多いので、ひらがなのほうが読みやすくなります。
漢字が多い文章を書きがちな人は、「僕」や「私」をひらがなにするとバランスがよくなると思います。
読後感を演出する方法
はじまりとおわりを揃える
narumi:文章の読後感をいいかんじに演出するコツもあります。
1つ目は、はじまりとおわりを揃える、です。
1つの記事の冒頭と末尾で同じ言葉を使うということです。
例えばこれは、ぼくが松坂大輔の引退試合をみに行ったときの記事です。松坂大輔との出会いとか、最後の試合がどうだったかを書いています。
冒頭で、松坂が登場してからぼくは「松坂世代」とよばれるようになった、と書いています。
最後に締めとして、引退試合が終わってもきっとぼくは自分のことを「松坂世代」と言うとおもう、と書いています。

冒頭と末尾で「松坂世代」という同じ言葉を使うことで、文章のしまりがよくなるんです。
ファッションでいうと、カバンとベルトとくつの色が同じだと統一感がでる…みたいなイメージです。文章も細部に同じ言葉が入っていると、読んでいて気持ちよくなる。
これは便利な手法なので、ぼくは無意識によくつかっています。
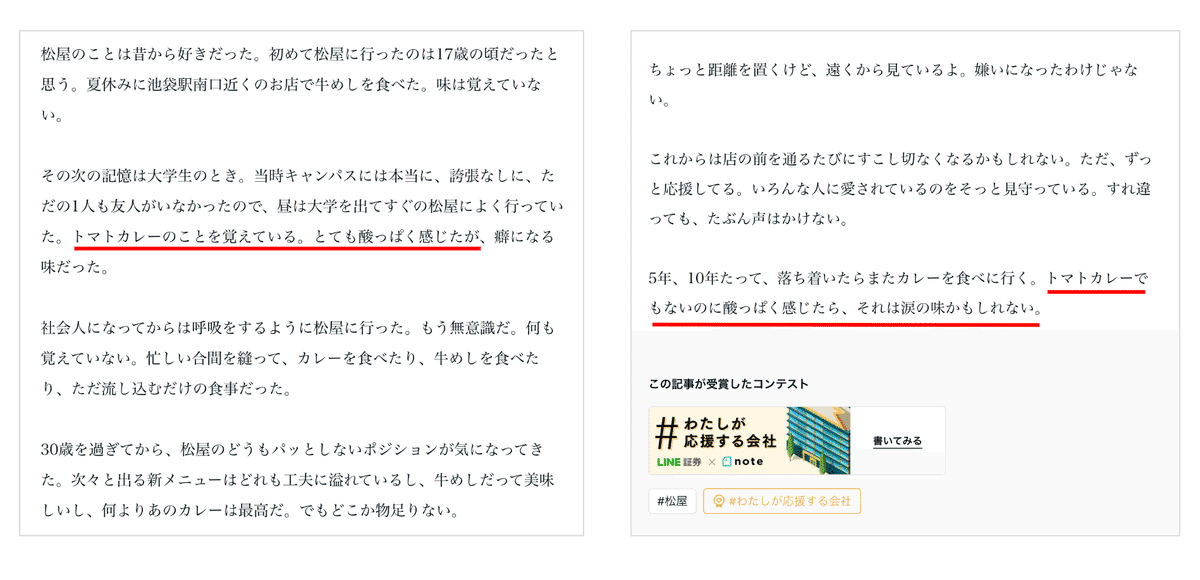
たとえばこれはぼくが松屋のことが好きすぎることを書いた記事です。
冒頭で、高校生のころに松屋と出会って食べたトマトカレーのことを覚えていてとても酸っぱいけど癖になる味だった、と書いています。
最後に、またいつか松屋でカレーを食べてそれがトマトカレーでもないのに酸っぱく感じたらそれは涙の味かもしれない、としめています。

冒頭と最後を「トマトカレー」という言葉で統一させています。
同じ差し色が入ることでまとまりがでて、一貫性がうまれる。ストーリーを感じられるようになります。
ちょっとした工夫なんですが、なんでもないことを書くときにすごく有効な手段です。なんとなく、いいもの読んだなぁ、という気分になる。読後感が変わります。
最後につかった言葉がよかったから最初にも入れようと、あとから足してもいいんです。あるいは最初の言葉がよかったから最後にも入れておこう、でもいい。順番はどちらでもいいんです。
はじまりとおわりで同じ言葉を使って余韻を残しましょうという、シンプルで使える方法です。
読み手の速度をコントロールする
narumi:読後感を演出するコツの2つ目は、読み手の速度をコントロールする、です。
文章には同じことを書いていても、はやく読んでしまう文章とゆっくりかみしめる文章があります。
例えばこれは樫田さんの文章です。
この3つのチョイスは僕の性格的なところもあると思います。ただ少なくとも1点目の「仕組み化する」はなんらかの形で必須だとは思っています。
結局の所「意思」という安定感のない儚いものと「実際の行動」をいかに分離出来るか、が習慣化のコツであることは間違いなく、そのためには仕組み化を考えることはマストになります。
これはまさに坂道をくだるような文章ですね。
ちょっとくだり坂すぎるので、平坦な道くらいにしたいと思ったら、こんなふうになおせると思います。ちょっと大げさに直します。
この3つのチョイスは僕の性格によるところもあると思います。ただ、少なくとも1点目の「仕組み化する」はなんらかの形で必ず取り入れるべきだとは思っています。
結局のところ、「意思」という安定感のない儚いものと、「実際の行動」をいかにわけて考えられるか、が習慣化のコツであることは間違いないようで。そのためには仕組みとして実現させることが欠かせません。
元の文章は、熟語を使いすぎていると思います。熟語と熟語をひらがなでつないでいる文章だと、坂道を転がるような文章になって頭に入ってこない。
ところどころ熟語を分解することで、自分の足で歩ける文章になります。
「必須」を「必ず取り入れるべき」に分解したり、
「仕組み化する」はなんらかの形で必須だとは思っています。
「仕組み化する」はなんらかの形で必ず取り入れるべきだとは思っています。
「分離できるか」を「わけて考えられるか」に分解したり、
「意思」という安定感のない儚いものと「実際の行動」をいかに分離出来るか
「意思」という安定感のない儚いものと、「実際の行動」をいかにわけて考えられるか、
こんなふうに書き換えたりします。
仕組み化を考えることはマストになります。
仕組みとして実現させることが欠かせません。
熟語だけで書くと読者はかけ足で読むし、熟語を分離して書くとゆっくり読んでくれる。
どんな風に読んでほしいかは、書き手がコントロールできます。
こういうことを意識して書けるようになると、文章を書くことがますますおもしろくなると思います。
おもしろいことを書く方法
narumi:最後におまけです。そもそも「おもしろいこと」を書く方法。つまり記事の切り口の考え方についてです。
おもしろいWebの記事は、だいたいこんな感じで成り立っています。
知っていることの、知らない一面
見たことある × 新たな発見
あるある × 深堀り、専門家
例えば、文章をビジュアルでデザインする項目でも例にだした、ポンチ絵の記事。
これはどういう記事かというと、みんなが知ってるポンチ絵を、見たことがない角度でいじっているんです。
ポンチ絵は官公庁ではたらく全公務員が知っているし、多くの社会人も知っている。みんなが共通で認識している、知っている人がかなり多いものです。
それを、実はこういう理由でつくってるとか、こういう使命があると解説している。
みんなの頭の中にあるものをいじっているので、反応しやすいんです。「デザインがひどいだけだと思ってたけど、こうだったんだ…」みたいな一言がいえるわけです。
ネットのおもしろい記事はだいたいこの仕組みでできています。
ぼくがよく例にだすのがこの記事です。
ヨッピーさんが書いた、市長って本当にシムシティが上手いの?という記事。みんなが知ってるシムシティを、リアルな市長とやる、という掛け算です。
シムシティが誰も知らないゲームだと成り立ちません。
ほかにも、弁護士ドットコムのこの記事。
コナンの腕時計型麻酔銃を実際につかったらどうなるのか、法律的にはどうなのか、という記事です。
これもみんなが知ってるコナンの麻酔銃を深堀りしている。「知っている x 専門家」という点では、シムシティ x 市長と同じ。
この組み合わせのおもしろい記事はたくさんあります。
ネットにある話題の記事は、みんなが知ってること・見たことあるもの・あるあるで思い浮かべるものの、知らない一面を掘り起こすか・新しい発見を出すか・深堀りするか、あたりでつくられています。

なので、みんなが知ってること・見たことあるもの・あるあるで思い浮かべるものを探し出せれば、だれでもおもしろい記事が書けます。
ぼくたちは、知らないもののことは笑えません。当たり前です。
知っているから笑えるのであって、知らないものはどんな角度で見てもおもしろくない。
いかにみんなが知っているものについて、まだ知られていない一面をみせてあげられるか、調べてあげられるかで、おもしろい記事ができています。
つまり、共通認識を探るゲームなんです。
ぼくの記事もだいたいこんな公式でつくっています。まず共通認識を探して、それに角度をつける。
知っていることの、知らない一面
見たことある × 新たな発見
あるある × 深堀り、専門家
たとえばポンチ絵の記事は、資料作成をテーマに記事を書くことだけ決まっていました。
すると、まず資料作成におけるみんなの共通認識はなんだろう?と考える。
「ポンチ絵」というみんなが知っているものをみつけて、それを新しい切り口で扱うにはどうする?学びがあるものにするには何と掛け算する?、と考えていきます。
おもしろい記事を書くための発想法でした。
今日話したことを意識して書いてみてください。きっと以前よりも自分で自分の文章をコントロールできるようになっているはずです。
文章を書くことがもっとたのしくなると思います。
Podcast番組フリーアジェンダのゲスト回「#328_ドングリfm_Narumiさんから文章を学ぶ会」の書き起こしでした。この記事はnarumiさんの教えに従って、一文を短く、改行を多めに入れて、構成しています。
こちらの回もあわせて聞くとたのしいと思います。
この記事が気に入ったらサポートをしてみませんか?
