
ほぼ0からのunityゲーム制作雑記【30日目】バリアゲージのUIの改良
■バリアゲージのUIをいい感じにしたい
前回は、バトルモード選択画面からバトル画面へ、選択したモードを引き継ぎつつ遷移する動きを作成しました。昨日の記事はこちら。
今回は、バトル画面の中のバリアゲージをいい感じにしたいと思います。
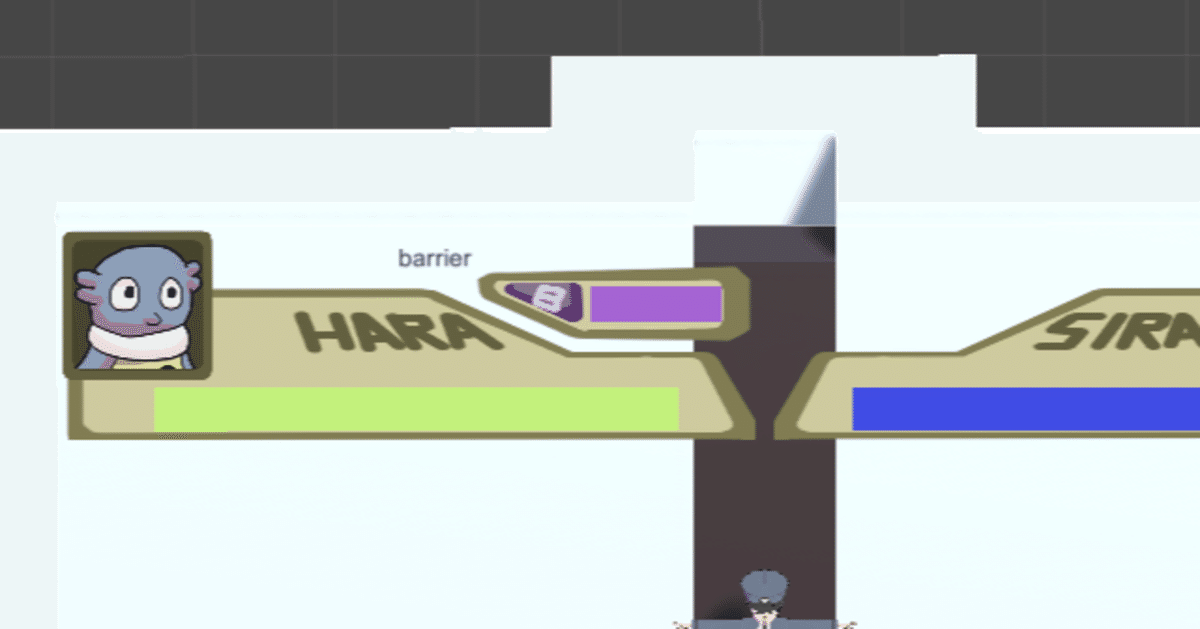
現在のゲージは以下のようにプレイヤーライフゲージの上に不安定にぽつんと置かれています。これだと画面から浮いている感じがしますし、ゲージの周りをもう少し飾ってあげたい気がします。

先に、画面をこうしたい、というデザインを現在の画面をもとにざっくり書いてみます。ゲージの周りに枠があり、ゲージMAXと同じ大きさの四角形を奥に重ねて、MAX量を分かりやすくします。位置も少し下側にします。

また、演出として、ゲージマックスになったとき、バリア出せますよ!とわかるように、ゲージを脈動+押すべきボタンの名前を表示してみようと思います。

では、さっそく作っていきましょう。
■枠を配置し、画像を作る
最初に画像を配置したい箇所にimageを配置します。ざっくりこんな感じ。

そこに起きたい画像も作成します。ついでに、バリアのアイコンらしきものもつくっておきます。

ここから先はいつもの力技です。画像がいい感じになるように位置と大きさを調整します。大体こんな感じでしょうか。

ここから先は演出面になります。
■ゲージの脈動と「PUSH SPACE」のメッセージ
ゲージが100%になったタイミングで赤くして、スケールをXY方向に1~1.2の間で動かします。また、ゲージ上に「PUSH SPACE」の文字も出します。文字まで脈動するとわかりづらくなるため、動かさないでおきます。
動かしてみるとこんな感じになりました。
unity進捗。バリアモードのUIを更新しました!バリアゲージが溜まり切るとゲージが赤くなり脈動しスペースキーを押すのを促すメッセージが出ます #Unity pic.twitter.com/zLhXBwhOuw
— あまた節@Vket5 ありがとうございました! (@anipanmrk2) February 9, 2021
好みは分かれるかもしれませんが、目標の表現はできたと思います。
■次の目標は?
明日は盾モードのUIを改良したいと思います
