
【SUGEEEE】 Retool でローコードに業務用アプリ作って簡単に業務改善
こんばんは、ノースサンドのキングです。
今日はバックオフィスで大活躍のモダンなツール「Retool」を紹介します。
最近とある仕事でヘビーユーズしてますね、はい。
このツールを実際に使った人からは...
このツールを使って1週間かかっていた業務が1日でできるようになりました!(40代男性)
いくつもの画面をタブで開いて、あっちで検索、こっちで検索して情報収集しなきゃいけなかったのがこの画面一つ開いておけばわかるようになってとても便利です!!(20代女性)
みたいな声が聞こえてきます。もう絶賛ですね。
Google検索しても日本語の記事が全然Hitしないので、これは布教しなきゃいけない!!!という勝手な使命感から記事にしました。
ご一読あれ。
ちなみに↑の怪しい広告とか勧誘みたいな引用コメントは
年齢 性別 共に架空のもので、冗談です。
実際に言われたわけではありません。ホントはありがとうくらいです。あまり褒められないので嬉しくなっちゃいました。すみません。
では本題へ。
Retoolって何?
一言でいうと、Webベースでアプリを構築するツールです。
サービス提供画面は作ったけど、管理画面の作成はめんどくさい。
運用でSQLを手打ちしている。
色んなお手製ツールが乱立している。
保守運用不可能なVBAマクロがある。
オーケストレーションツール(サービスカタログ)が使いづらい。
簡単な手順書ベースの作業を自動化したい。
PMFのプロトタイプをすぐに作りたい。
フロントはおいといてバックエンド用の画面がほしい
などなど、システム運用におけるめんどくさい部分を解消する、システムを極力簡単に作れるWebサービスです。
フロントの JavaScript を書くだけで、いろんなデータソースをインテグレーションさせてデータを見せたり、逆にデータを書き込めたりできます。
BI 的なダッシュボードで見せる使い方もできるし、データソースに対してCRUDする登録ツールのような使い方もできます。
レガシーなアプリケーションで Access と SQL Server などを使っている場合もこれで置き換え可能なサービスです。
利用イメージ図

連携できるデータソースは多岐に渡っていて、PostgreSQL, MySQLみたいなRDB から Redis, ElasticSearch, CassandraなどポストRDBのものでもOKです。
DB以外にもAPI接続できる Firebase とか Salesforceとか Slackも使えます。
それぞれのデータソースにアクセスするときには、送信元IPは固定化されています。DBへの直接接続が出来ない場合には、踏み台経由のアクセスも可能です。
これらのデータソースからそれぞれのデータを拾ってきて、フロントで組み合わせて、いい感じに見せる。(監視とかで) 必要なら Slackに通知する。
こんなシステムを結構簡単に作れてしまう、そんなツールです。
データソースに使えるDBの一例

データソースに使えるAPIの一例

これらのサービスやデータソースを簡単に見れたり、変更出来る Web をサクッと作れます。Webの開発経験があれば、かゆいところに手が届く感じとか、楽さがとても伝わると思います。
(コードは必ず書くので、Webの開発経験がないと少し難しいです)
💡Retoolを使いたくなった人は公式サイトへGO→ https://retool.com/
Retoolの特徴
とは言ってもまだよくわからないって人もいると思います。
続いてRetoolの特徴をまとめていきます。
特徴は3つで「Webベース」「ローコード」「オンプレも可能」です。
■ Webベース
アプリを作る時にはよくPCで統合開発環境やエディタを開いてソースコード書いて、コンパイルして、サーバにアップロードして開発していきますよね。
Retoolでは最初からサーバ上で開発できます。ブラウザでログインして、ブラウザ上でそのまま開発して、そのままリリースできます。
と言っても見た方が伝わると思うので、Gifどうぞ。

---
以下画像で。

ログイン画面

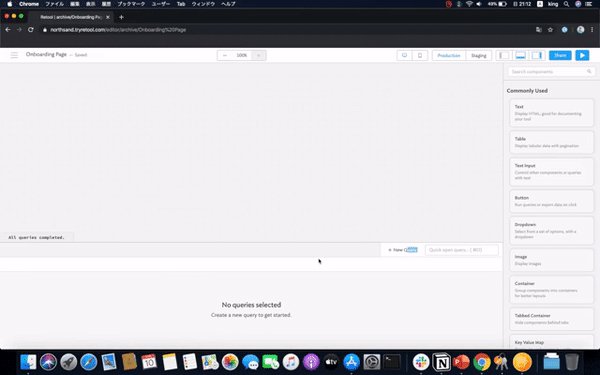
開発画面
ローカルで開発しているとよくある「環境差で動かない」「開発環境作るのが面倒」みたいな悩みとは無縁です。
このようにWebベースで開発できるのはいいですね。
総体的にコード書くのを早くする気がしてます。(あくまで体感
開発したらそのまま即リリースできるのもいいですね。
リリースミスがないので嬉しい。
■ ローコード
一般的にUIのあるアプリ作ろうと思うと、バックエンドにデータストアを置いて、フロントのUI部分を書いて、フロントからデータを受け取ってバックエンドにつなげるロジック部分をかく必要があると思います。
Retoolではフロント部分のとデータストアの2層で完結するため、そもそもの書くコードの量が減ります。
またフロント部分も予めUIコンポーネントが用意されているため、ふさわしいコンポーネントを選んで、軽くJavaScript書けば十分です。
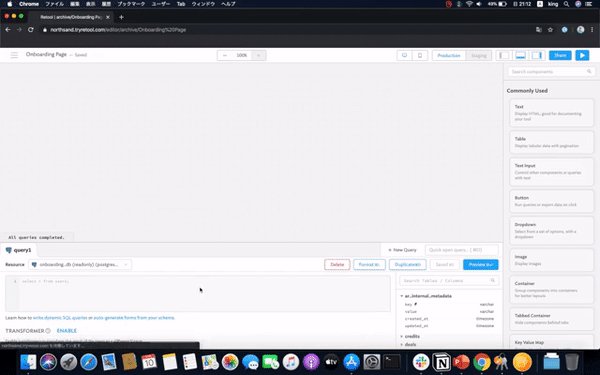
作る流れとしては
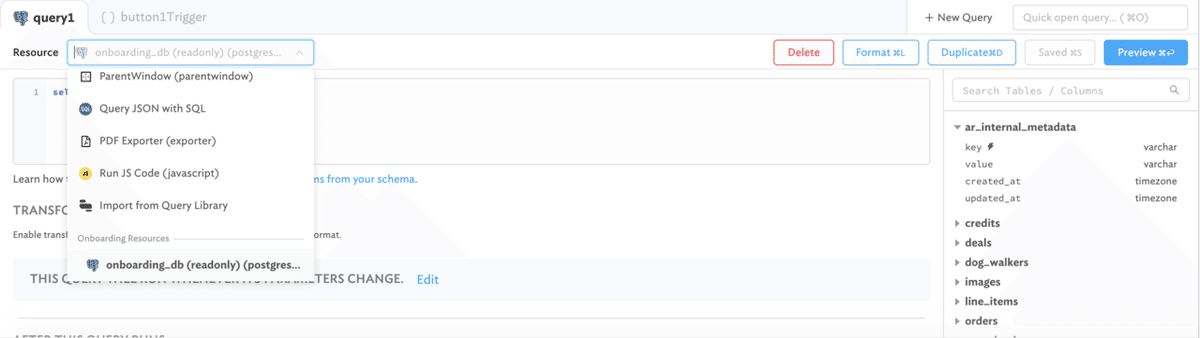
1. データソースを選んでデータを取得

2. UIコンポーネントをおく

tableとボタンをおきました
3. UIコンポーネントに表示できるように1で取得したデータをJavaScriptで整形する

という感じ。
上の例だと書いたコードは
{{query1.data}}だけですね。超ローコード。SQLと上のコードだけで、Webで表示できました。
■ オンプレも可能
Web ベースっていってもSaaSでしょ。データをサービス側に置くのはいやだよ〜。って人に朗報です。
エンタープライズプラン(オンプレ版)もあります。
弊社でもこれから試してみますが、 Dockerイメージで配布されていて、結構簡単にインストールできそうです。インストールにするには契約した後にもらえるライセンスキーが必要です。

機能
まだまだRetoolの凄さはこんなもんじゃないです。特徴 で話したことをもう少し詳細に書いていきます。
■ 環境切り替え
ボタン一つで商用と検証の切り替えができます。
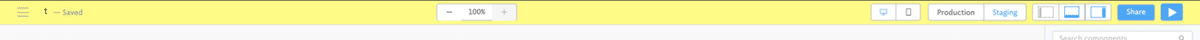
ページの上部にあるこのバーみたいな部分で Production と Staging の切り替えができます。

↑はProduction
↓はStaging (黄色になる

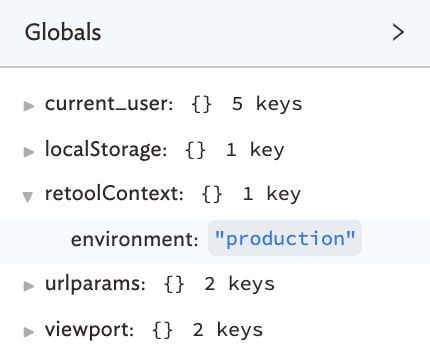
環境がどちらかはグローバル変数に入るので、環境ごとにUI/データソースの中で処理を分けることができます。
グローバル変数の値

データソースの中で処理を分ける例

■ リリース、バージョン管理
バージョン管理ができ、どのバージョンをpublishにするか(利用者に見せるか)を選択することができます。
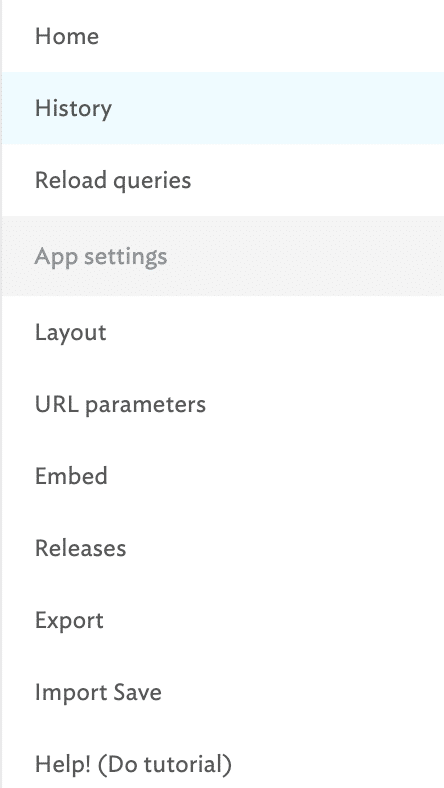
Releasesを選択

バージョン作成と作成したバージョンのうち、どれを公開するかを選択できます。これはとても便利です!

■ 柔軟かつ潤沢なコンポーネントとUI
結構数があるので例示でいきます。
1. テーブル
一番使うであろうやつ。データを見せるときはまず表形式で。

2. ボタン
これも必須。ユーザトリガでデータソースにアクセスしたいときとかに利用。これでAPIのトリガーなどが出来ます。


色も変えられます
3. 入力フィールド
表のフィルターに使ったり、フォームデータの入力項目に使ったり。
テーブルデータのフィルターに使ったり、リクエスト送信パラメータに利用可能です!

4. ドロップダウン
同上。

5. 画像
データソースの中にimageのURLが入っていたらそれを画像として出してあげられる。Base64などでも動作します。そのままS3 Uploadも可能です

ねこカワイイ。 url書くだけ
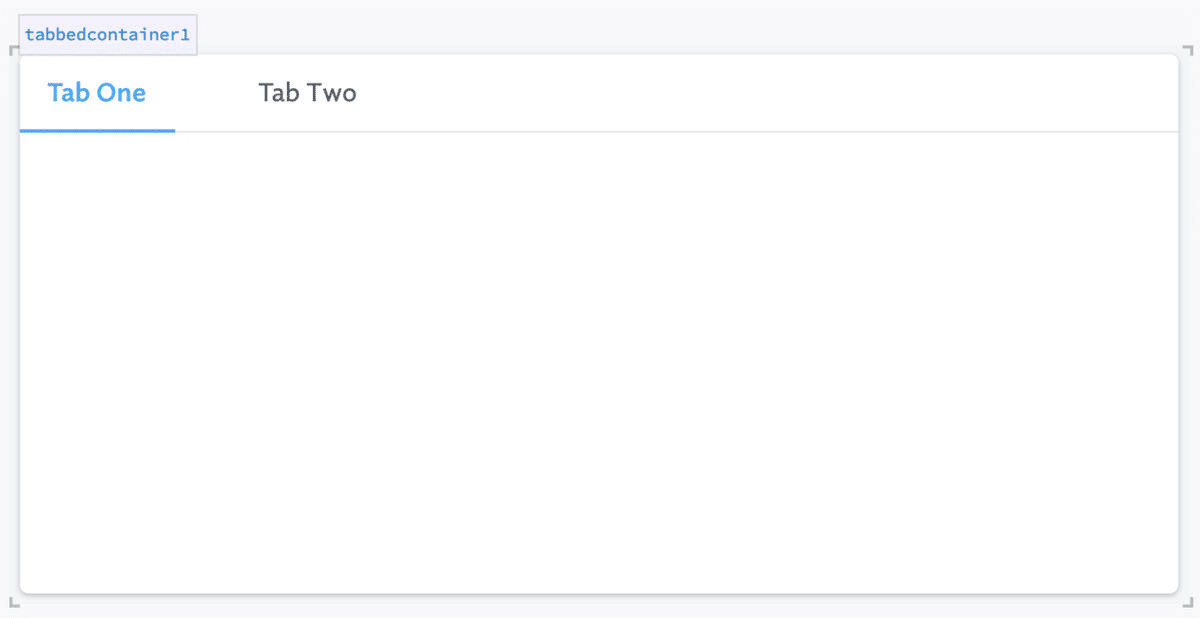
6. タブで切り替えられるページ
デザインをすっきりさせたい時に利用。

7. スライダー
数字を入力させたい時に、直入力ではなくこれで入力させる。

上限下限、型チェックしなくてよくなる幸せ。
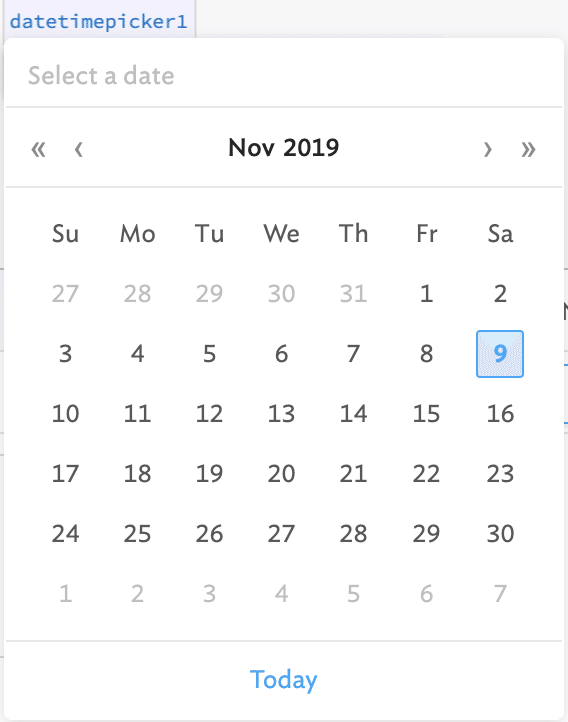
8. 日付入力するやつ
これも直入力じゃなくてカレンダー形式で簡単に入力できる。以外と必要ですよね。epochへの変換など細かいところもjsが書けるので問題無いです。

9. トグル
ON/OFFみたいな状態が2つで切り替わるようなものはトグルを使う

10. 推移的に選択できるやつ(表現力、、
ドロップダウンをいくつも用意してやらなくてもいいから楽。

11. チェックボックス
同上。

12. プログレスバー
データの取得状況、送信状況を表現するのに便利。
超大量のデータを取得しようとすると一気に全部取得は無理だから、loopさせて取得するんだけど、その進捗具合を表示するのに使ってます。


サークルタイプにもなる
13. マップ
位置情報の表示したり。
ユーザのアクセスログをみたりするのに、どこからアクセスされているのかが緯度経度出なくマップで見れるのですげーってなる。
これは単純なBI機能などにもいいですね〜

14. Videoプレイヤー
youtubeとかの動画を埋め込む。

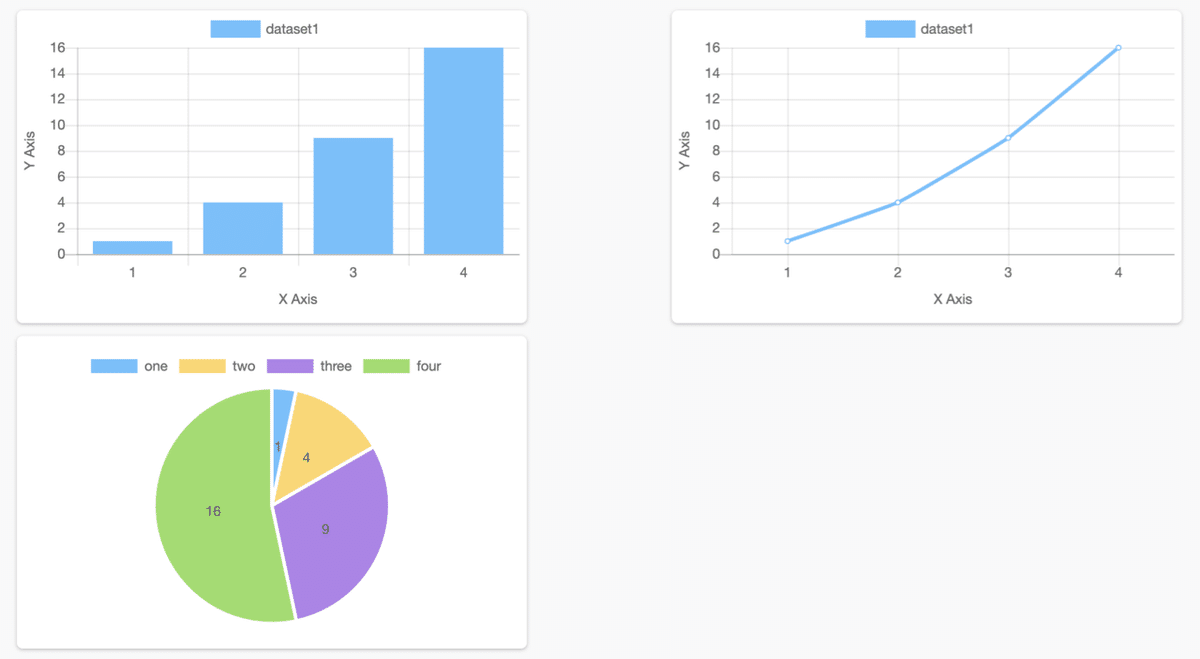
15. チャート
ダッシュボードの表現には必須。簡易的なBI機能はこれで補完できちゃいます。 Tableau や RedashのようにSQLを投げて、クエリをチャートで表示の要領です。

16. タイムライン
アクセスヒストリーとか変更履歴を表現するのにいい。

17. iFrame
別のWebページをページの中に埋め込むことができる

18. BoundingBox
画像データに矩形とラベルを重ねて表示することができる。
画像認識以外に用途が思いつかない。

19. カレンダー
カレンダーも出すことができる。要領が多いとわりと使いづらいです。

20. 認証
Retoolから認証基盤に認証して、認証しないと使えないイントラのデータソースにアクセスしたりするのに使う。

21. カスタムコンポーネント
その他ライブラリを用いた手書きが可能です。チャートのライブラリ使ったりなど、外部読込が可能なのでもちろん React や Vue などが利用可能です。
弊社だとスケジュールのガントチャート表示や、Reactでのその他チャートライブラリのグラフ差し込みを実装しています。Webのフロント知識があれば簡単ですね。
余談ですが、最近JSコードを試すときは https://playcode.io/ みたいなオンラインエディタのサービスを使っています。
前はエディタでコード書きつつ細かくコンパイルチェックして仕上げてく、みたいな書き方してましたが、オンラインエディタでサクッとチェックしてコード組み合わせていった方が楽なことに気がついたので最近はそうしてます。
ふぅ。たくさんありました。
次はデータソースです。
■ 豊富なデータソース
そろそろ疲れてきました。なので、これも例示でいきます。
はいドーン!!!(Database枠)

もういっちょドーン!!(API枠)

全部で45個ありますね。圧巻。
有名でよく使われているサービスはほぼ入っている印象です。
ここに記載されていなくてもAPI(HTTP/S)が使えるのであればRetoolから利用できます。
そうするともう無限ですね。すごい。
これらのデータソースは、作成したアプリケーションで複合的に利用する事が出来ます。
MySQLのデータを Salesforceのデータでjoin させて名前解決したい!
なーんてこともjsでそのまま書けばいいのです。めっちゃらく。
え、サボりすぎだって?一個前を頑張りすぎたんです。
よくある例
こんな構成で作っています。という事例紹介です。
■ Firebaseの管理画面を手軽に
Firebaseってすごいですよね。ただ、管理画面つくるの気乗りしなくないですか?
FirestoreのGUIもちょっと運用できるか?っていわれると怖いし使いづらい。。。
Firebase のデータを Retool に取得して、そのデータを CloudFunctions をコールなんてこともなれてれば15分くらいで作れます。

■ ElasticSearchのビュー
ElasticSearchに有用な情報は溜まってるけど、それを業務フローに載せるのは大変。運用してもらうのも大変。
なので、ElasticSearch の関連のあるいくつかのインデックスを Retool で結合して、表形式で見れるようにしたり。
SQL のJOIN のように1行で表示できるようになったのでデータの可視性が向上しました。

実現できる世界観
これまで話してきたことでだいぶ Retoolを使うイメージが湧いてきたと思います。
最後に Retoolを使ってこんな世界観のインテグレーションが実現できるよ、という話で締めます。
大体どこの会社もレガシーなデータストアを持っていると思います。またデータストアがいくつも乱立して存在しているのも珍しくないでしょう。
そんなデータストアを一つずつ巡回して、データを突き合わせ、人間がみたいデータにして表示するのは結構骨の折れる作業です。
また同時に複数のデータストアにデータを入れなければならず、間違いなくデータを入れるのは大変な作業です。
データを見るだけだったらBIツールだったり、ビッグデータ解析ツールがあったりしますが、見る+書き込むことができるツールとなるとなかなかありません。手で作るしかないです。
そうした領域に対しての一つのソリューションとして Retoolは使えると思っています。
例えば以下のようなアーキテクチャで、RetoolをUIとして、BIツールのようにデータが閲覧できて、そのままデータを変更することが可能なシステムを構築できます。

サービスの構成例としては CMDBには ElasticSearchのような全文検索のツールを使い、オーケストレーションには AnsibleTower のような APIベースで構成変更が可能なツールを使ったりします。
これにより、例えばインフラ領域であれば、自動実行かつ、オーケストレーションのGUIツールを提供し、その流れのまま運用に必要な情報を可視化して、オペレーション可能なアプリケーションを構築出来ます。
ユーザによるアプリケーションの権限管理も完備、操作ログもすべて残っています。
これをスクラッチで開発ってなると相当なコストですよね。またこの類いの製品はどれも使いづらく、カスタマイズ性が低いです。
柔軟さは手で開発の必要はありますが、とても簡単に作る事ができます。
実際こういう仕組みを運用して使えるようになると、生産性爆あがり間違いなしです。
データの見方を変えたいなって時や、なんかこれじゃないって言われがちのプロトタイプフェーズの場合は RetoolのUIコンポーネントを変える。バージョンをきって、新たなバージョンをリリース。利用者には更新をしてもらうだけ。
それだけでこんな SUGEEEE ことができちゃいます。
そう、Retoolならね。
実例も LT したので、こちらに乗せておきます。
ということで、
こんな世界観のシステムをうちでも作りたい!! or Retool でなんかしてみたいぜ!ってかたはご連絡お待ちしてます。
一緒にノースサンドで SUGEEEEE したいあなた!も待ってまーす。
#Northsand #Northsandキング #retool #オーケストレーション #自動化
