
Detail Daemonで細部を作りこむ
画像生成し、大まかには納得するけどなんかAI臭い!もっと細部に情報(絵)が欲しい!そんなときに使えるのがこのDetail Daemon。
生成したモノに情報を付け加えてくれます。
インストールは難しいことはなくStable Diffusion Web UIであれば
Extensions tabから追加するだけです。
当方はreforgeを使用していますが何もトラブルなく一発インストールできました。より普通?のSD WebUI、そしてforgeでも同じように簡単インストール可能かと思います。
Detail Daemonのgithub
インストール方法
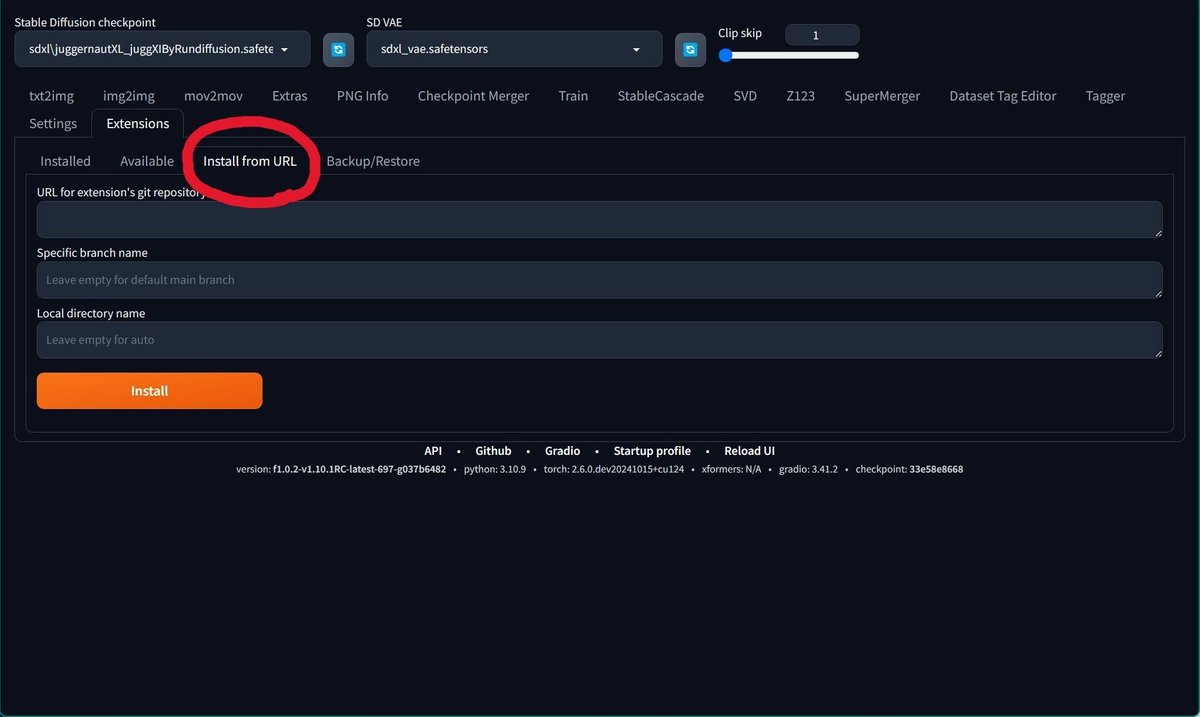
(1)WebUIを起動し、Extensionsタブを開きます

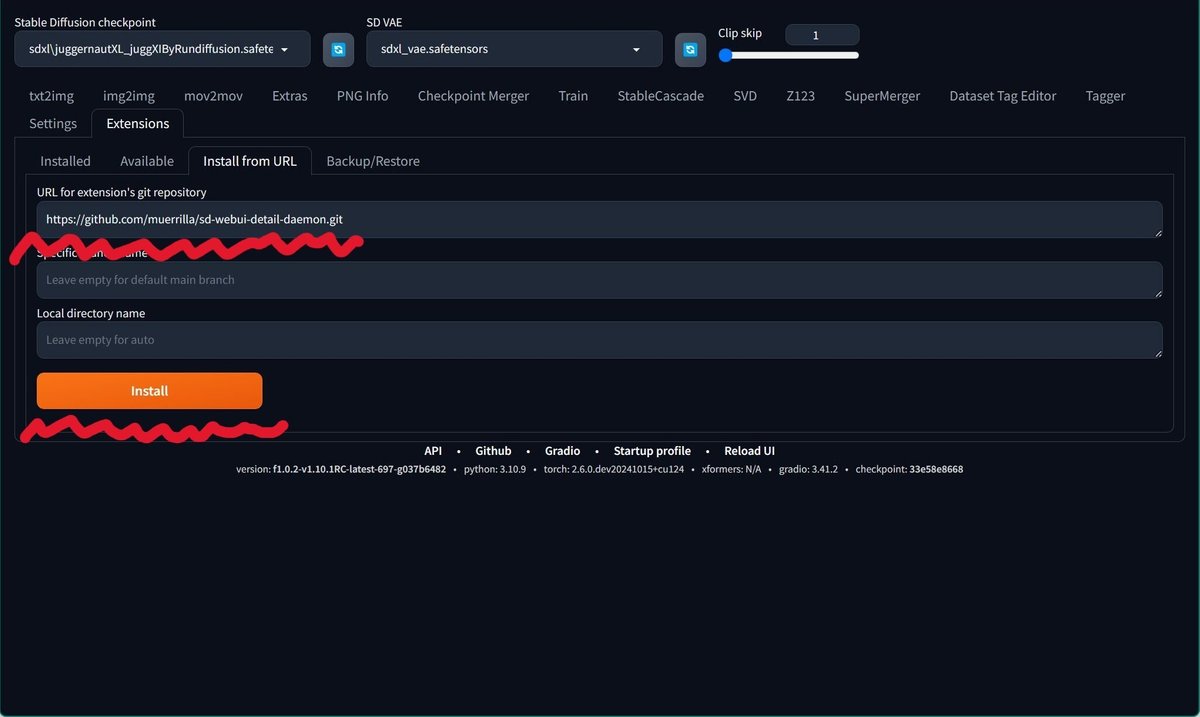
(2)Install From URLタブを開き以下のURLをコピペしてください

このURLをコピペしてください。
https://github.com/muerrilla/sd-webui-detail-daemon.git
URLのコピペが出来たらInstallボタンを押してインストールしてください。
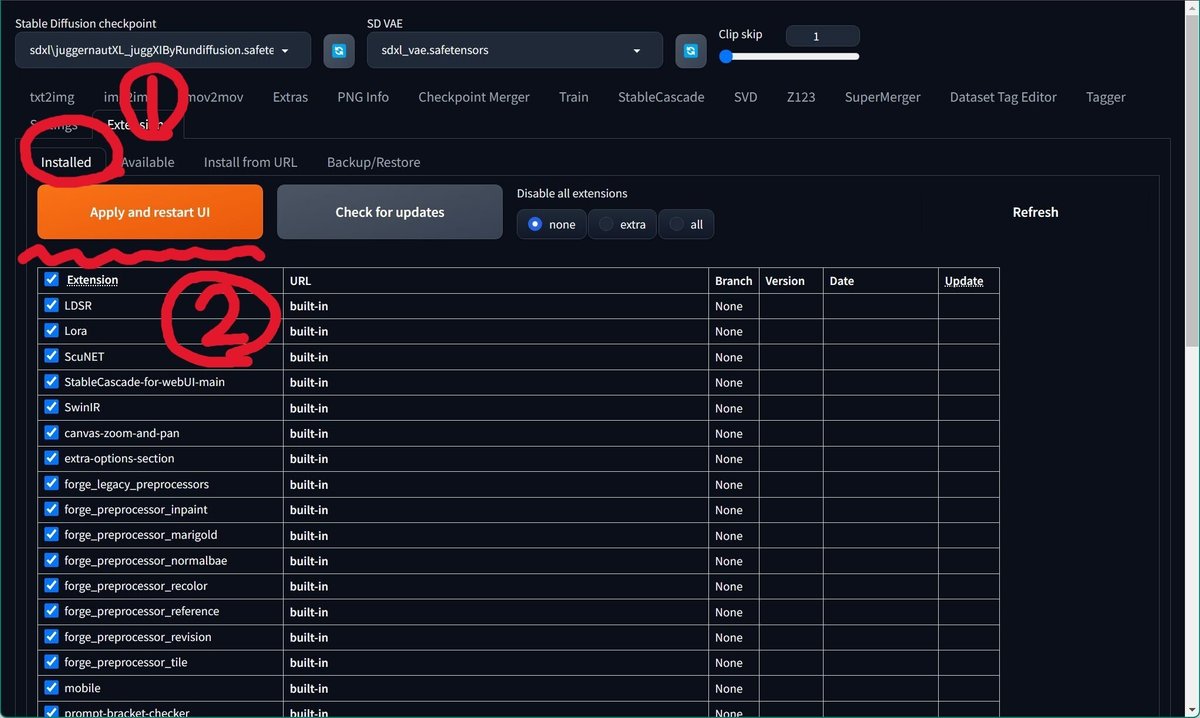
(3)適用&リスタート
Installedタブに移動し、Apply and restart UIを押して適用&UIの再起動をします。

Detail Daemon使い方
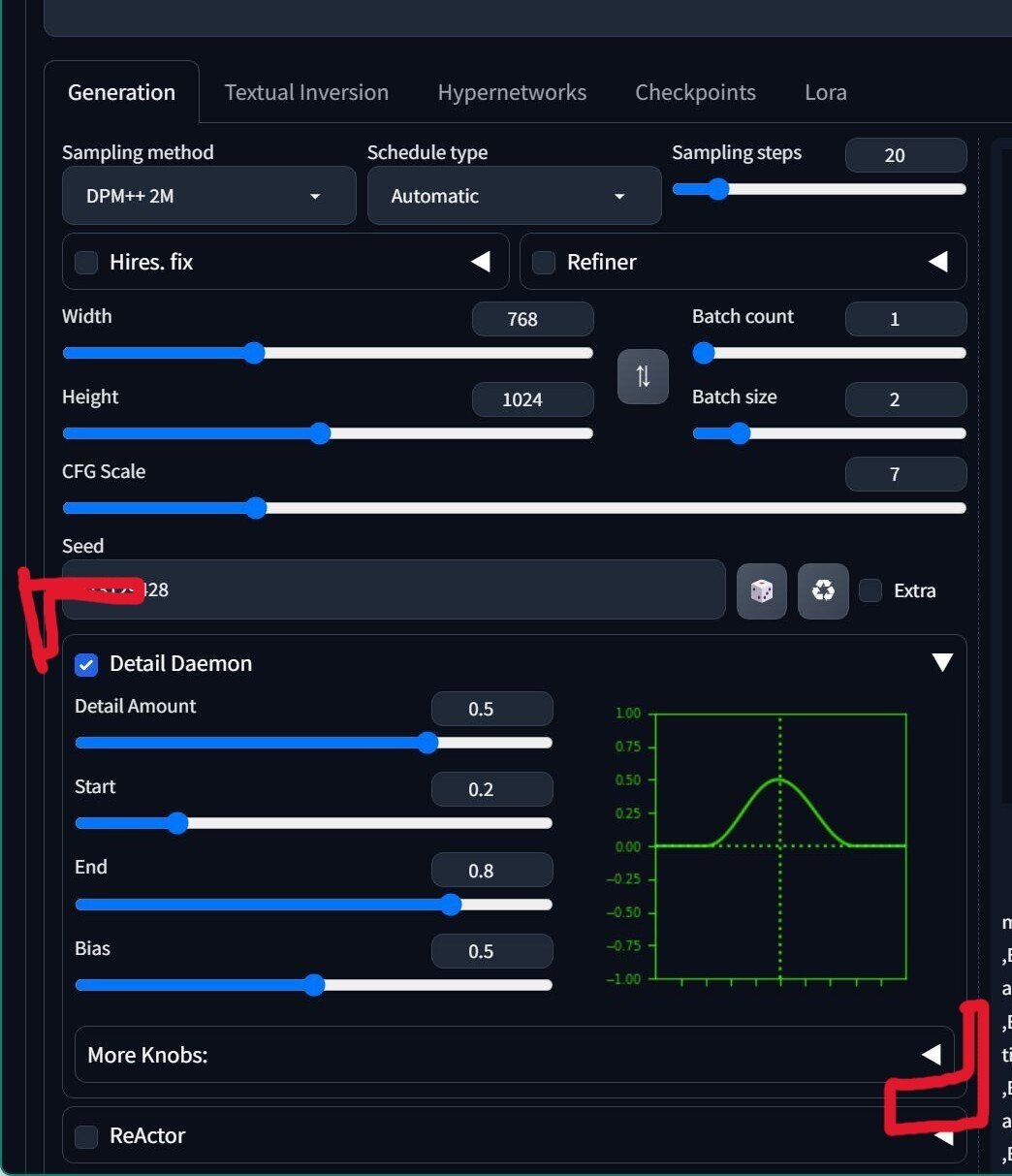
txt2imgやimg2imgタブにDetail Daemonの項目が追加されるので有効にして通常通り画像生成すればOKです。

メインとなるパラメータ
(1)Detail Amount
Detail Daemonの効果具合。使用するモデルや画像によって効果の具合が違ってくるので必要に応じて調整してください。
何も変化ないなーと思ったら一気に1にして出力してみるのも手です。
(2)Start
Detail Daemonの効果を出すタイミングの設定
このStartを0に近づけるとDetail(細部)への影響に留まらず元絵にもかなり変化が出ます。全体の構図はいいけど面白みがないと感じるときにここを変えて絵替わりガチャをしてみるのも1つかと思います。
(3)End
Startとは逆でどこまでDetail Daemonの効果を利かせるかの設定。
1に近づけると細部にまで効果を出せます。
(4)Bias
1から3の設定をベースにしその効果のピークをずらす設定。
効果を早い段階で出すか(絵柄に影響大)、より細部への影響にとどめるか
という効き具合の調整をするパラメータ。
効果の具合を視覚的に「見える化」してくれる緑のグラフを見つつ、実際の絵を見て調整するのが手っ取り早いかと思います。
サンプルテスト
効果が分かりにくいところありますが簡単なサンプルでテスト結果です。
SD WebUI reforge
Detail Daemon
checkpoint: juggernautXL_juggXIByRundiffusion.safetensors
SD VAE: sdxl_vae.safetensors
steps: 20
768x1024
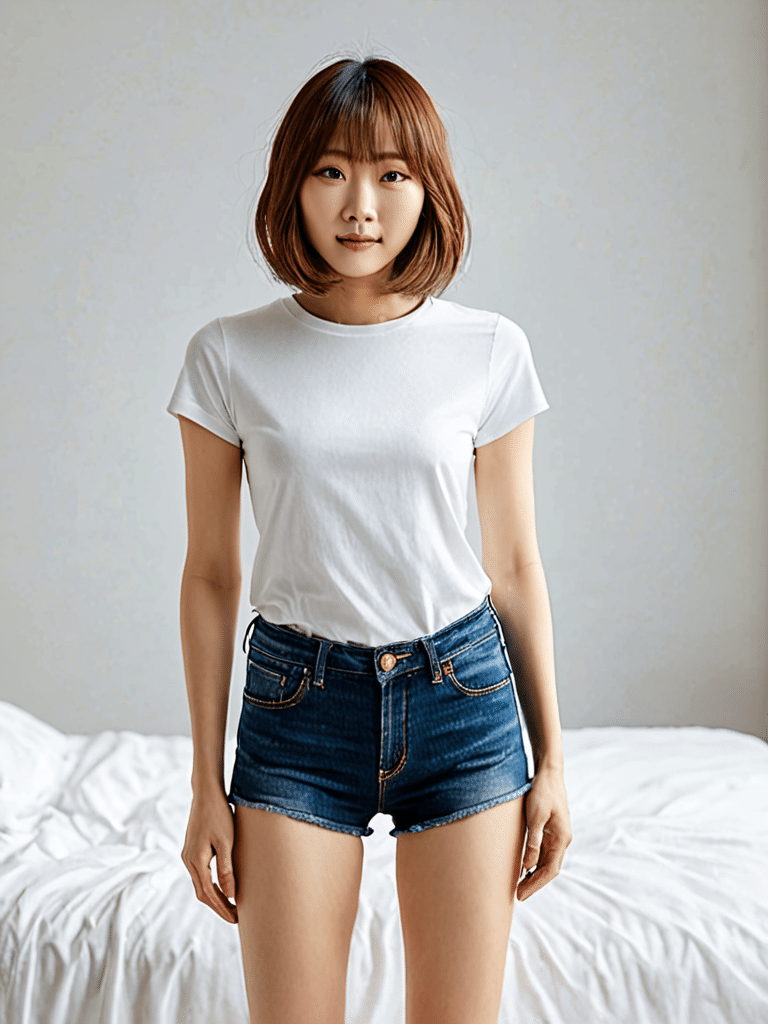
ベースの絵 Detail Daemon無し

テスト1 Detail Daemon有効:デフォルトパラメータ

<テスト1の所感>
陰影が少し強くなったかな?という具合。Tシャツのシワも強く表現されるようになったと思います。
テスト2 Detail Daemon有効:Detail Amountを0.5から0.9へ

<テスト2の所感>
明らかに絵にノイジーな感じが加算されて、Tシャツやショーパンはリアルさがアップしたように感じます。陰影もより強く出てます。
通常出力とDetail Daemon有効(Detail amount0.9)の比較

こう見ると背景?白壁の陰影やシーツのシワ具合もかなり違いますね。
シーツのシワが出来すぎかな?笑
※以降のテストは効果の具合をはっきりさせるためにDetail amountを0.9のまま行っています
テスト3 Startを0.2から0へ

<テスト3の所感>
生成の序盤でDetail変化をくわえるのでかなり雰囲気が変わります。
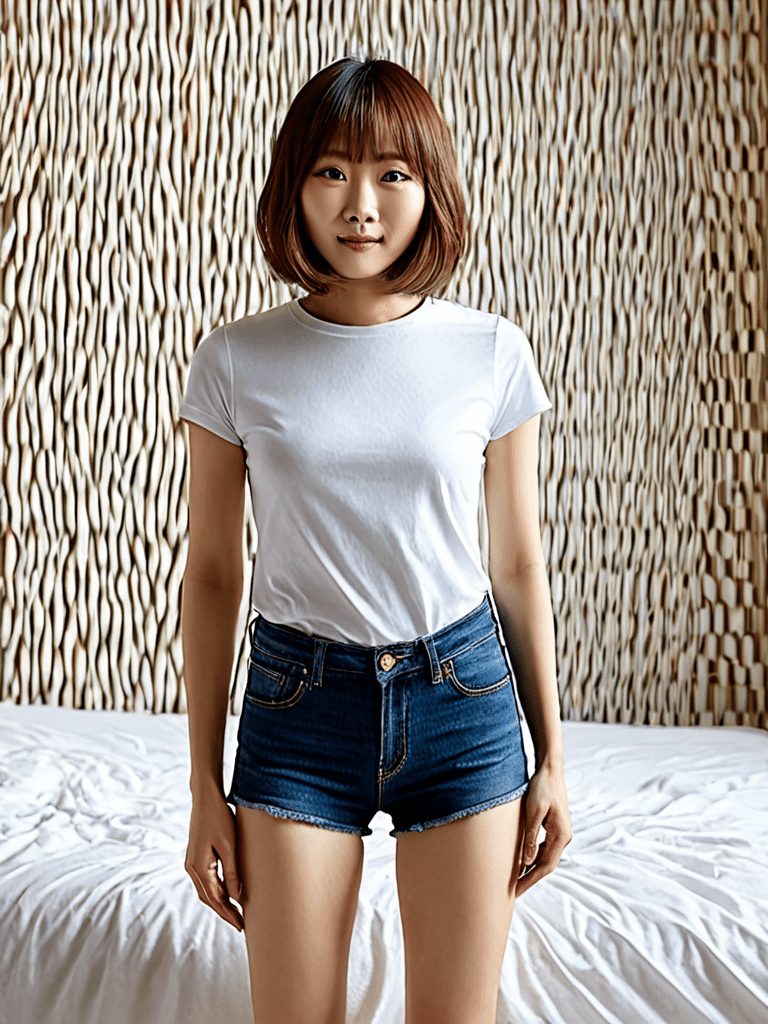
Tシャツの色は変わるし、壁紙は無地から柄になるし、シーツはキルティングみたいになるし。とにかく変化がすごい。
通常出力とStart:0の比較

テスト4 Endを0.8から1へ

<テスト4の所感>
単体で見ると少し古ぼけた感じでリアル感がでてよいかなと思います。
Detail amountだけを上げたテスト2と近しい印象。
通常出力とEnd:1の比較

うん、わからん。なのでDetail amount0.9との比較もしてみます。

End:1が右なんですがEnd:1の方がより細かい情報が加算されたように感じますねって感じるかい。。。違いわかりません。
細かく追えば違いが見えるし、画像サイズをアップするとまた違う結果になるのかもしれませんが今回のテストでは見違えるほどの差はなし。
テスト5 Biasを0.5から0へ

<テスト5の所感>
Startは0.2、Endは0.8に戻し、Biasを0にした状態です。
背景の変化はもとより、お顔への変化も感じます。
変化のピークが0.2になるので結果としてStartを0にしたときに近い感じ。
通常出力とBias:0の比較

テスト6 Biasを0.5から1へ

<テスト6の所感>
テスト5の逆、つまりはEndを1にしたときと同じような変化具合に感じます。より細かい変化が強めにでている印象。
通常出力とBias:1の比較

これらの結果からするに大きく絵柄を変えるよりはより細かな情報を付加するために使うとよい結果になるのかなという印象です。
絵柄を変えたければ生成時のSeed値を変えればいいですし。
生成AIっぽい絵にリアル感が増す絵になるのでオススメです。
