
【記事修正】生成AI「Claude」を表計算に召喚 Googleスプレッドシート用 Claude関数 これでスプシもAI対応さ! ソースコードも公開中
こんにちは!
ノーリーです。ClaudeやChatGPT使ってますか?
折角の生成AIを表計算で使いませんか?
OpusもSonnetもHaikuも、呼び出し自在になります。

できるだけコストかからないように、キャッシュ機能つけておきました。
インストール方法として、ライブラリ機能を使う方法を紹介しましたが、問題があることが判明しました。
改めて、スプレッドシートファイルを公開してそのコピーを作る方式に変更することにしました。
お詫びして訂正いたします。
この記事は、大阪のIT専門学校「清風情報工科学院」の校長・平岡憲人(ノーリー)がお送りします。
清風情報工科学院では、情報処理系の講師を急募しております。
ご興味のある方はこちらの記事を御覧ください。
1.「CLAUDE関数」でできること
プロンプトを与えて、生成AIからの回答を引き出し表示すること。
モデル、回答の長さを変更可能。
そのまま使いたいかたはライブラリ登録で使えます。
ソースコードを公開いたしますので、自分のGoogleスプレッドシートのスクリプトエディタに張り付けても使えます。
必要なもの
・Claude のAPIキー
※ソフトは無料ですが、Claudeの利用料がかかります。
処理内容
Claude関数からプロンプトをAnthropicのAPIに送り、生成される回答を表示する。
その際、モデル名、最長トークン数を指定する。
プロンプトはテキストのみの前提。
Claudeには、毎分5回までというリクエスト制限がある。
リクエスト制限にかかりにくい様に、また、APIのコスト上昇を抑えるため、一度リクエストしたプロンプトとは10日間キャッシュに保管するようにしている。
キャッシュにあるリクエストなら、API呼び出しはせずキャッシュの値を返す。
お断り
このソフトは無保証です。
問題があれば、この記事のコメントに書いて下さい。
対処するかもしれませんが、しないかもしれません。
また、APIの利用によって利用料金が発生します。
当方は、この利用料についても一切責任を持ちません。
2.インストール方法
Googleスプレッドシートには、ライブラリ機能というものがあり、人が作った関数を、自分のスプレッドシートで利用することができる。
これを使って「Claude関数」をインストールする方法は次の通り。
インストール方法を改めます。
ライブラリを使う方法は良くないと判明しました。
もっと、簡単な方法が見つかりました。
後ほど修正します。
(1)Googleスプレッドシートを開く
次のGoogleスプレッドシートを開いて下さい。
すると「閲覧のみ」で開きます。

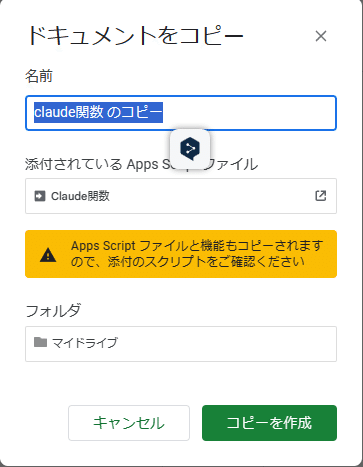
ファイルメニューから「コピーを作成」をクリック。

ファイルの名前と保存先が聞かれますので、好きな名前をつけて下さい。
そして、「コピーを保存」をクリック。

自分のGoogleドライブにコピーが保存されます。
コピーが自動的に開きます。
(2)ClaudeのAPIキーを入力する
コピーが開くと、APIキーがないというエラー表示が出ます。

そこで、CLAUDEのAPIキーを取得して、APIキーをスクリプトプロパティに設定します。
まず、Claudeの開発者コーナーのAPIキーサービスから、APIキーを取得します。
具体的な方法は次の記事を参照のこと。
このAPIキーを、Apps Scriptに設定します。
まずApps Scriptの開発画面を開きます。
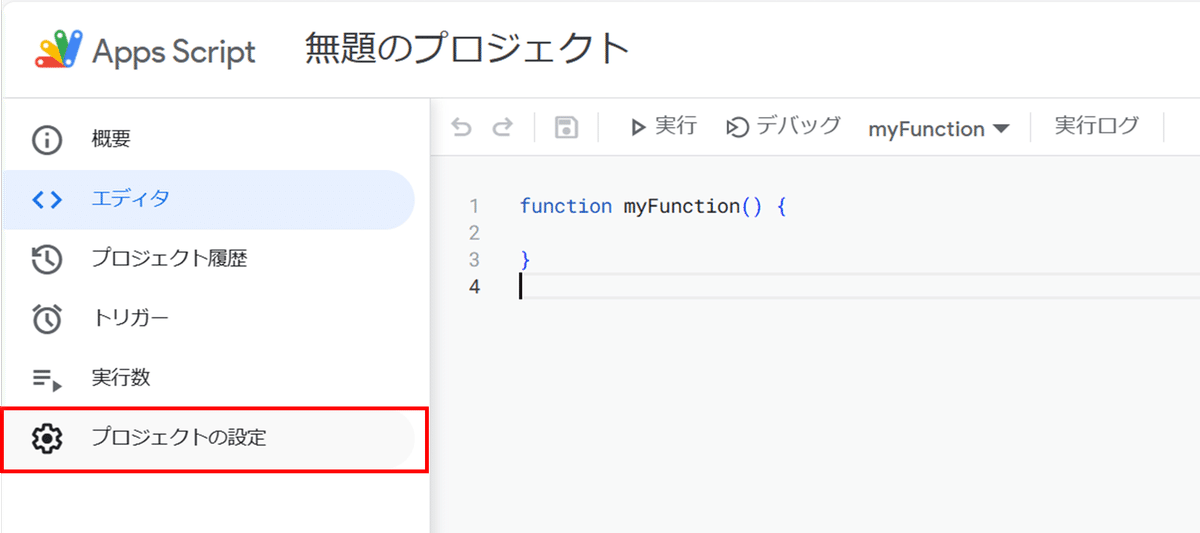
メニューの拡張機能>Apps Scriptを開く。

Apps Scriptの開発画面が開いたら、画面の左側のメニューの一番下の歯車アイコンをクリック。

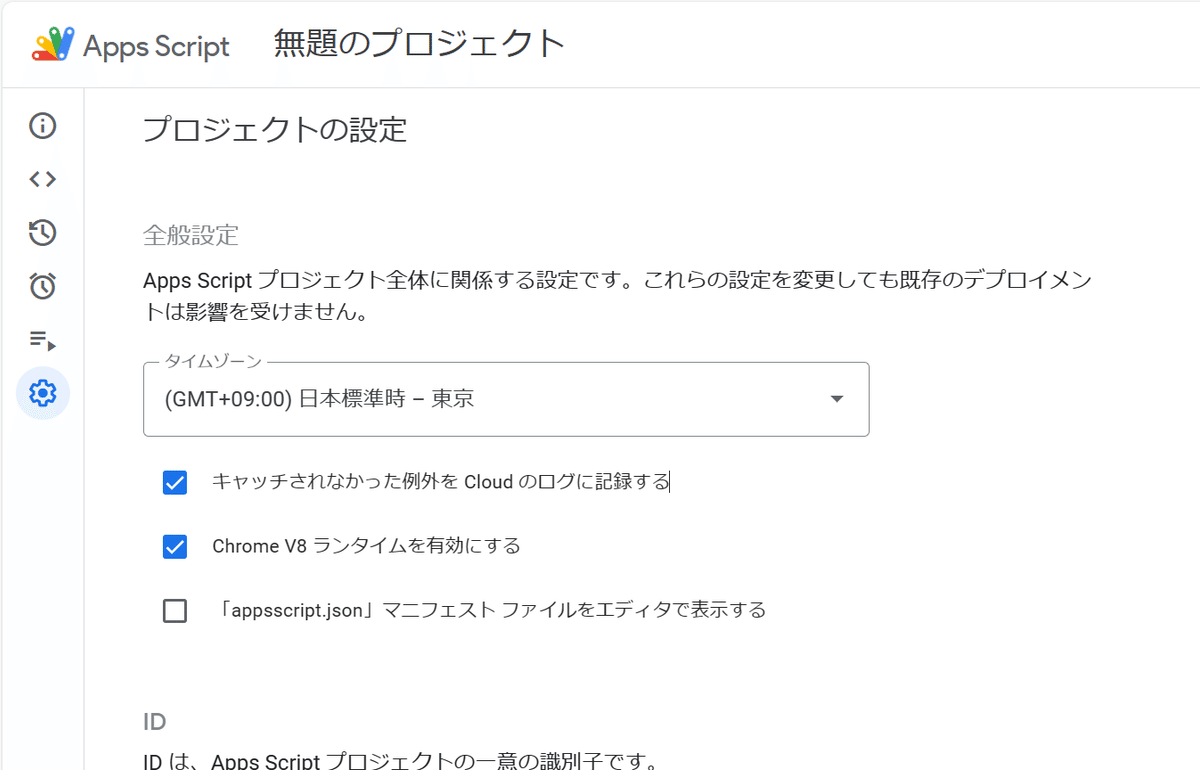
プロジェクト設定画面になる。
一番下までスクロール。

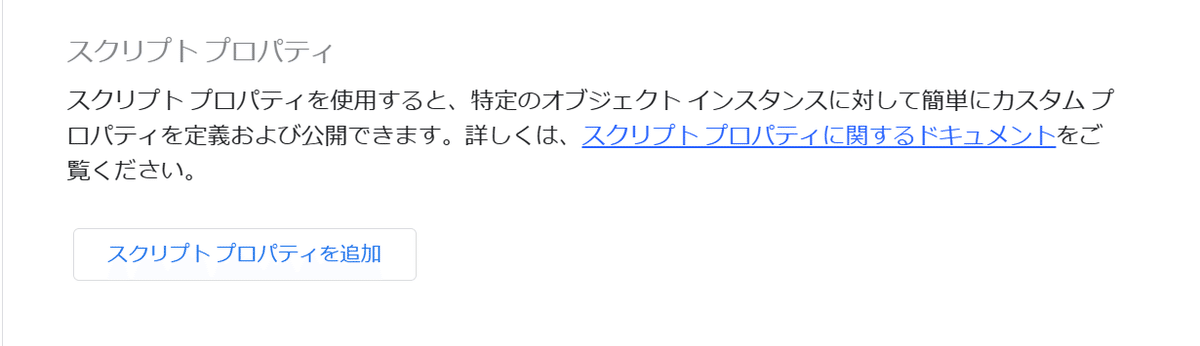
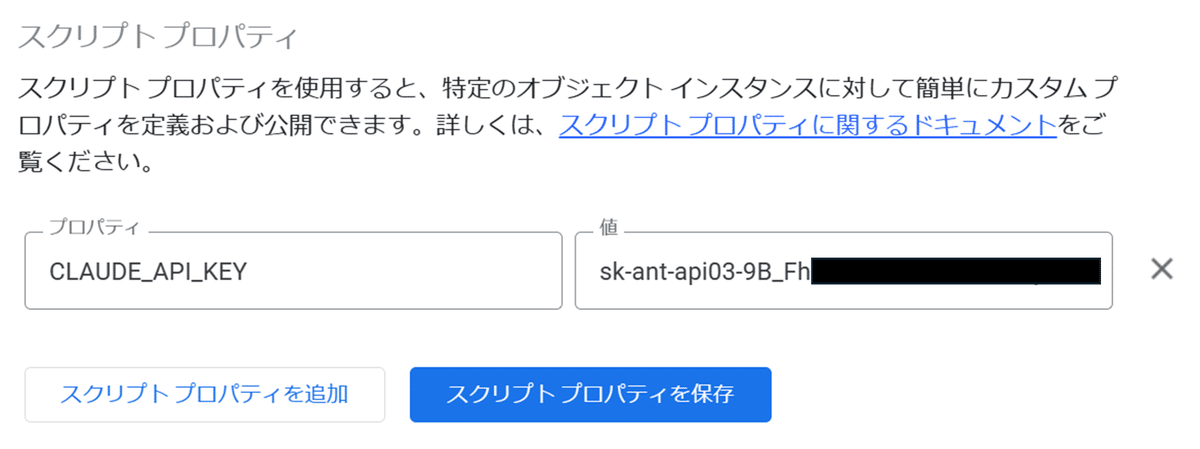
一番下までスクロールすると、「スクリプトプロパティ」が出てくる。

「スクリプトプロパティを追加」をクリック。

プロパティに「CLAUDE_API_KEY」、値にClaudeのAPIキーの値を入力。

プロパティと値を入力したら「スクリプトプロパティを保存」をクリック。
これで、設定完了。
「Apps Script」画面は閉じてよいです。
3.使い方

Googleスプレッドシート上での使い方は以下の通りです。
構文
=CLAUDE(プロンプト, [モデル名], [最長トークン数])
プロンプト: Claudeに渡すプロンプト(テキスト)
モデル名: Claudeの大規模言語モデル名
例 claude-3-opus-20240229
claude-3-sonnet-20240229
claude-3-haiku-20240307
省略時 claude-3-haiku-20240307
最長トークン数: 4096までの数字
省略時 100
モデル名やトークン数については次の記事をご覧ください。
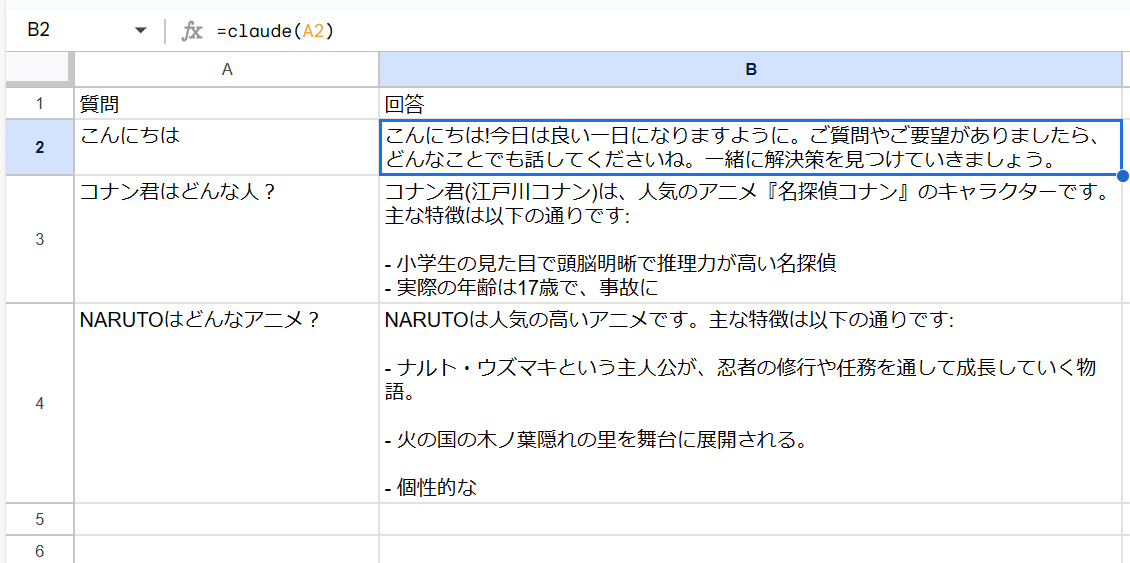
実施例

律儀に働いてくれます。
4.ソースコード
このプログラムは、自由に使うことができます。
改変も自由です。
CC BY-SA 表示 - 継承 4.0 国際 に従って下さい。

言語は、JavaScriptです。
function CLAUDE(prompt, model = "claude-3-haiku-20240307", max_tokens = 100) {
/**
* CLAUDEモデルを使用してテキスト生成を行う関数
* 2024/4/20 Version 1.0 HIRAOKA Norito CC BY-SA 表示 - 継承 4.0 国際
* https://note.com/norito_hiraoka/
*
* @param {string} prompt - 生成のためのプロンプトテキスト
* @param {string} model - 使用するCLAUDEモデルの名前(デフォルト: "claude-3-haiku-20240307")
* @param {number} max_tokens - 生成するトークンの最大数(デフォルト: 100)
* @return {string} 生成されたテキスト
* @throws {Error} APIキーが設定されていない場合にエラーをスロー
*/
try {
// APIキーを取得する
const apiKey = PropertiesService.getScriptProperties().getProperty("CLAUDE_API_KEY");
// APIキーが設定されていない場合、エラーをスローし、設定方法を表示する
if (!apiKey) {
throw new Error("APIキーが設定されていません。以下の手順に従って、APIキーを設定してください。\n\n" +
"1. Anthropicの開発者ウェブサイトにアクセスし、アカウントを作成またはログインしてください。\n" +
"2. APIキーを取得するコーナーに生き、新しいAPIキーを生成してください。\n" +
"3. Google Apps Scriptエディタで、「プロジェクトの設定」を選択してください。\n" +
"4. 「スクリプトプロパティ」タブを選択してください。\n" +
"5. 新しいプロパティを追加し、プロパティを「CLAUDE_API_KEY」、値を取得したAPIキーに設定してください。\n" +
"6. 「スクリプトプロパティを保存」をクリックしてプロパティを保存してください。\n\n" +
"APIキーを設定後、再度スクリプトを実行してください。");
}
// キャッシュキーを生成する
const cache = CacheService.getScriptCache();
const cacheKey = prompt + "_" + model + "_" + max_tokens;
// キャッシュからデータを取得する
const cachedResult = cache.get(cacheKey);
// キャッシュにデータがある場合、キャッシュされた結果を返す
if (cachedResult) {
return cachedResult;
}
// APIのURLを設定する
const apiUrl = "https://api.anthropic.com/v1/messages";
// APIリクエストのペイロードを作成する
const payload = {
"model": model,
"max_tokens": max_tokens,
"messages": [
{"role": "user", "content": prompt}
]
};
// APIリクエストのオプションを設定する
const options = {
"method": "POST",
"headers": {
"Content-Type": "application/json",
"X-API-Key": apiKey,
"anthropic-version": "2023-06-01"
},
"payload": JSON.stringify(payload)
};
// APIリクエストを送信し、レスポンスを取得する
const response = UrlFetchApp.fetch(apiUrl, options);
const json = JSON.parse(response.getContentText());
// APIレスポンスのステータスコードが200以外の場合、エラーをスローする
if (response.getResponseCode() !== 200) {
throw new Error("API returned status code " + response.getResponseCode());
}
// APIレスポンスから結果を取得する
const result = json.content[0].text;
// 結果をキャッシュに保存する(10日間)
cache.put(cacheKey, result, 864000);
// 結果を返す
return result;
} catch (error) {
// エラーが発生した場合、エラーメッセージをコンソールに出力し、エラーメッセージを返す
console.error("Error in CLAUDE function: " + error.message);
return error.message;
}
}ソースコードには、コメントをつけておきました。
読んでいただけば、処理の流れはわかると思います。
Windows環境で動作確認しています。
Macでも動くと思いますが、確認していません。
動作などに問題がありましたら、コメントにてお知らせ下さい。
5.まとめ
以上、「Claude関数」の簡単な説明でした。
役に立ったら「いいね」お願いします!
本校・清風情報工科学院では、生成AIを活用した教育に取り組んでいます。
昨年度は、IT教育の主にシステム開発のところに使っていました。
今年度は、画像生成や日本語教育でも使っていきます。
ご興味がある方、本校で教鞭をおとりになりませんか?
清風情報工科学院では、情報処理系の講師を急募しております。
こちらの記事を御覧ください。
いいなと思ったら応援しよう!

