
【UIデザイントレース】Instagram(インスタグラム)のフィード画面編
こんにちは。
UI習得中のWebデザイナーです。
UIもやってみたい!と思い色々な業界の方々のお話を聞いていたところ、
「まずは既存のアプリトレースすることから」
「1ヶ月毎日トレースするだけで、かなり力つく」
と色々ご意見いただいたので、まずは作り始める前にトレースをすることにしました。
後から読み返したら当たり前の部分も多い気がしますが、
トレースでの気づきや学びをまとめていきます。
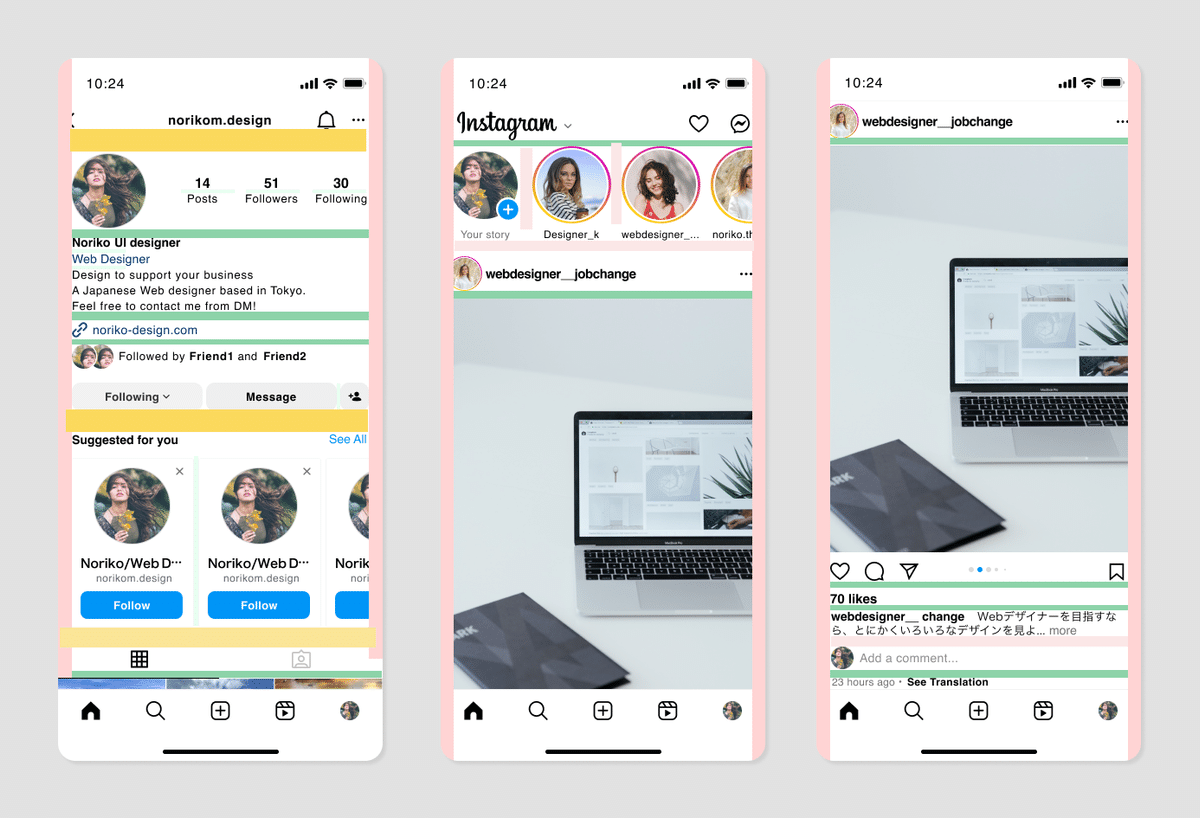
前提として今回のトレースはiphone mini13(375 x 812 px)でスクショを撮ってそれを上からトレースしてます。
配色と線の太さについて

全体的に無機質な色が使われていて、投稿内容を強調するための配色。
テーマカラーが使用されている箇所(=ユーザーにして欲しいアクション)は、
「フォロー、投稿に関連するアクション」と
「投稿の何枚目か確認できる箇所」
のみでした。

また普段ユーザーとして使ってる時は全く気づかなかったけど
黒に近い邪魔しない青で、職種と外部リンクも少しだけ他の要素と差別化
されていることに気がつきました。
フォントサイズについて

フォントサイズはどれもそれほど大きく変わらないですが、
太字にしたりリンクに青をつけて強調、補足的なユーザーIDなどは少し薄く(グレー)にすることでメリハリをつけていることがわかりました。スマホ画面だと同じサイズでも太字にするだけでだいぶ強調されて見えます。

投稿画面では一番上の投稿者名が15px、写真下の部分が14pxでした。
余白について

10px以下=緑(同じコンテンツ内)
10~19px=ピンク(タイトル下など要素同士の感覚を広げたいとき)
20px台=オレンジ(セクションが変わる時)
※30px以上の余白はありませんでした。
また、プロフィール画面ホームで写真が横3列に並んでるデザインは、
写真と写真の余白が1px以下でした!
1px以下にすることでスマホでも、写真いっぱいの世界観を作っているのではと思います。
まとめ
Webサイトとの違いはフォントは16px以上のものはなく、余白も30pxを超えるものがない。
フォントに関しては全て15px以下で線の太さを変えて調整。
配色はテーマカラー以外は無機質。テーマカラーをアクション部分に使用。
いいなと思ったら応援しよう!

