
Docker+Odoo+VSCodeでOdooのAddOn開発をする準備
Dockerで動いているOdooでAddOn開発環境を整えてみました。
まず、Docker-composeを使ってOdooが動作するようにする必要があります。以下の記事を参考にDcoker-composeでOdooが動くようにしてください。
DockerでのOdoo開発環境を整える
まずDockerで開発できるように開発環境を整えます。
VSCodeを動かすためのボリューム作成
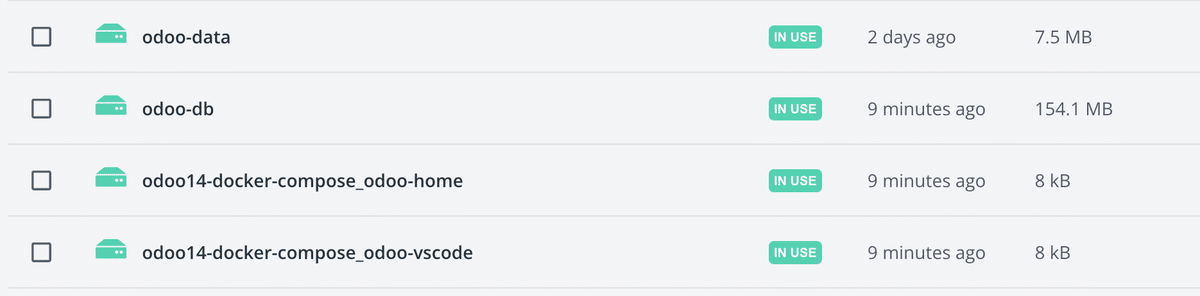
docker-compose.ymlを編集して、VSCode用のボリュームを作成しました。
odoo-vscodeとodoo-home を追加しています。
docker-composeでコンテナをリスタートします。

エラーなくVolumeが追加されたようです。
VSCodeでリモート開発できるようにする
VSCodeから別のサーバーやDockerコンテナ、仮想マシンに接続して,
あたかもローカルマシンで開発しているかのように操作できる機能がVSCodeにはあります。
拡張機能"Remote-Containers"をVSCodeにインストールしておきます。

"Remote-Containers"をインストールすると、リモートエクスプローラーがVSCodeの画面に追加されます。
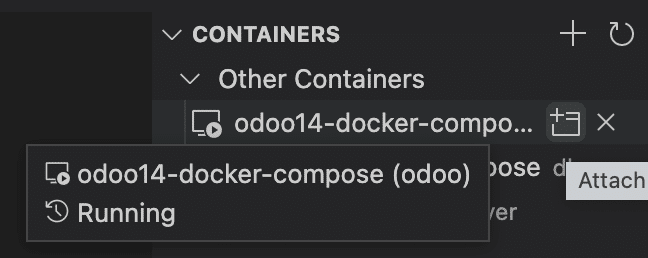
リモートエクスプローラ上部のドロップダウンから”Containers”を選ぶと、Dockerのコンテナ一覧が表示されます。

Odooのコンテナに接続します。
コンテナ一覧からodoo14-docker-compose の右に表示される"Attach to Container"のアイコンをクリックします。

コンテナに接続すると任意のコードが実行される可能性があります。信頼できるコンテナのみに接続しましょう。というメッセージが表示されます。

VSCodeの新しいウィンドウが開いてコンテナに接続し、必要なユーティリティ類のインストールを自動的に開始します。

ユーティリティのインストールが完了したら、/opt/odooを開きます。
このディレクトリ内の.vscodeは、Docker-composeでボリュームodoo-vscodeに割り当てられています。
"/opt/odoo/custom-addons"をOdooのaddonディレクトリに追加
カスタムAddOnを保存するディレクトリをAddOnフォルダとしてOdooに知らせるために、odoo.confを書き換えます。
Dockerイメージ内のodoo.confとは違う独自のodoo.confを使用したい場合は、ホスト側ディレクトリをマウントするようにdocker-compose.ymlを変更します。(Odoo公式Dockerイメージのページ参照: Run odoo with a custom configurationの部分)
Odooコンテナの/etc/odoo/odoo.conf をホスト側の任意のディレクトリにコピーして、そのディレクトリをマウントしました。
- ~/Documents/odoo/config:/etc/odoo # for odoo.confローカルのodoo.confに"/opt/odoo/custom-addons"を追加します。
addons_path = /mnt/extra-addons,/opt/odoo/custom-addonsDocker のログで起動時にAddOnのパスが追加されている事を確認します。
2022-04-18 18:20:03,124 1 INFO ? odoo: Odoo version 14.0-20220401
2022-04-18 18:20:03,127 1 INFO ? odoo: Using configuration file at /etc/odoo/odoo.conf
2022-04-18 18:20:03,128 1 INFO ? odoo: addons paths: ['/usr/lib/python3/dist-packages/odoo/addons', '/var/lib/odoo/addons/14.0', '/mnt/extra-addons', '/opt/odoo/custom-addons']中身が空のモジュールを作ってOdooにインストール
odooの実行ファイルにはモジュールの雛形を作る機能があります。この機能を使ってモジュールを作ってみます。
$ cd /opt/odoo/custom-addons
$ odoo scaffold my_moduleこのコマンドでmy_moduleというディレクトリ内にモジュールの雛形が作られます。

Odooのアプリで空のモジュールをインストール
開発者モードを有効にしてOdooのアプリ管理へ行き、"アプリリストを更新"します。
アプリのインストールについて、詳しくはこちらの記事を参照してください。
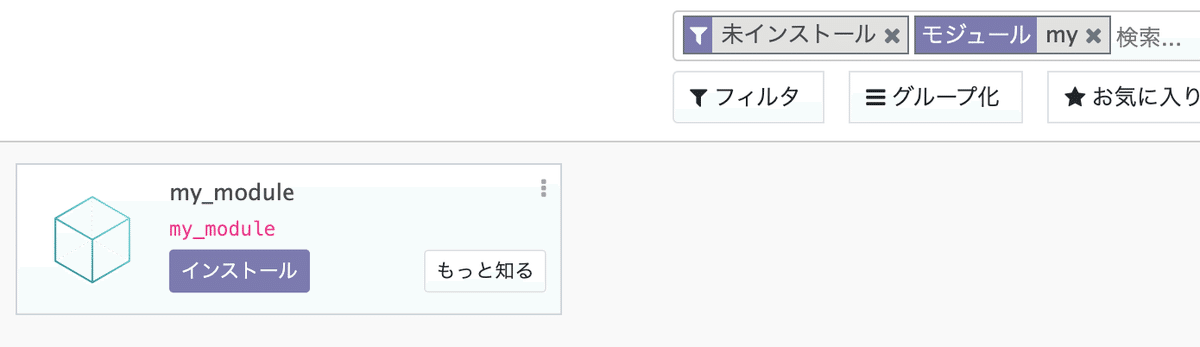
未インストールで"my"を検索すると"my_module"が表示されます。

インストールを実行してみて、エラーがなくディスカスアプリの画面に切り替わったら成功です。
アンインストールもできるか確認しておきましょう。
コンテナでPythonデバッグができるようにする
OdooコンテナにVSCodeのPython拡張機能をインストールして、VSCodeからOdooを起動できるようにします。
まず、Odooのコンテナに接続しているVSCodeのExtensionでPython Extension Packを検索し、インストールします。

そのほかお勧めされるPython関連のExtensionもインストールしておきます。
これらのファイルは/rootにインストールされます。
VSCodeのデバッガからOdooを起動できるようにする
Docker hubにあるOdoo公式のイメージでは、Odooが自動的に立ち上がるようになっています。このままだとOdooのプロセスにデバッガを接続できず、VSCodeのリモート開発ではデバッグできません。VSCodeからOdooを起動してデバッガが使えるようにします。
デバッグをしたいときは、VSCodeからdevcontainerを使ってデバッグ用にOdooのコンテナを起動します。
docker-compose.ymlのフォルダに.devcontainerを追加する
VSCodeのdevcontainerを使うことで、元のdocker-compose.ymlファイルを生かしたまま、VSCodeのリモートデバッグ用のdocker-compose.ymlを自動生成できます。
docker-compose.ymlのフォルダでコマンドパレットを開き"Add Development Container Configuration Files…"を選びます。

From 'docker-compose.yml'を選んで、docker-compose.ymlファイルを参照する形でdevcontainerを追加します。

VSCodeで開けるようにするコンテナを選択します。ここは"odoo"を選択。

devcontainerの設定ファイルができると、VSCodeがコンテナを開くか聞いてきます。

以上の設定でVSCodeからOdooのコンテナを起動した時にはデバッグが可能となりました。
devcontainerでOdooコンテナの起動時にPythonのモジュールやgitをインストール
VSCodeでリモート開発する際には、Pythonの追加のパッケージを追加する必要がある場合が多いです。また、OdooのDockerイメージに入っていないGitなどのユーティリティもインストールできるようにします。
devcontainer.jsonファイル内の"postCreateCommand"で必要なPythonモジュールやユーティリティをインストールします。
"postCreateCommand": "python3 -m pip install pip --upgrade && python3 -m pip install -r /etc/odoo/requirements.txt && apt-get update && apt-get install -y git",VSCodeからOdooコンテナへ接続
VSCodeで.devcontainerがあるディレクトリを開くと、コンテナを開いてリモートで接続するか聞かれます。
"Reopen in Container"を選ぶと、コンテナを自動的に起動して接続してくれます。

VSCodeでlaunch.jsonを追加
VSCodeからOdooコンテナに接続し、/opt/odooを開きます。
ここにlaunch.jsonを追加してodooを起動できるようにします。
実行とデバッグ(Launch & Debug)からlaunch.jsonを追加します。

launch.jsonは以下のようにしました。programの部分にはodooの実行ファイルを指定します。
環境変数名は、Dockerイメージのドキュメントを参照して設定しました。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Odoo",
"type": "python",
"request": "launch",
"cwd": "${workspaceRoot}",
"program": "/usr/bin/odoo",
"args": [
"--db_host=${env:HOST}",
"--db_port=${env:PORT}",
"--db_user=${env:USER}",
"--db_password=${env:PASSWORD}",
"--database=Odoo14",
"--limit-time-real=100000"
],
"console": "integratedTerminal"
}
]
}launch.jsonを保存すると、実行とデバッグ(Launch & Debug)上部に"Odoo"という構成が表示されるので実行します。

ターミナルにエラーが表示されずodooが立ち上がったら成功です。

ブラウザからOdooにアクセスできることも確認します。
Odooコンテナからgitでssh接続できるようにする
ローカルではSSHの設定が終わってgit push/pullができるようになっていることとします。
確認方法:
$ ssh -T git@github.com
Hi tkuratty! You've successfully authenticated, but GitHub does not provide shell access.sshの設定ファイルにgithub.comの設定を追加し、AddKeysToAgentでssh-agentにキーを渡すように設定します。
Host github.com
User [your user name]
Hostname github.com
Port 22
UseKeychain yes
AddKeysToAgent yes
IdentityFile "/Users/[your home]/.ssh/id_rsa"VSCodeからOdooのコンテナに接続して、ターミナルで接続確認をしてみます。
root@xxxxxxxx:/opt/odoo# ssh -T git@github.com
Hi tkuratty! You've successfully authenticated, but GitHub does not provide shell access.中身が空のモジュールをgithubにpushできるか確認
VSCodeで、先ほど作った空のモジュールのフォルダへ移動します。
Python用の.gitignoreを追加して、ソース管理を開きます。

GitHubに公開を選択します。

リポジトリの名前とPublic/Privateの公開範囲を決めれば、GitHubで公開和ることができます。簡単。
これで、Dockerを使ってOdooの自作モジュールやOCAで公開されているモジュールを開発することができそうです。

docker-compose.ymlと参考資料
docker-compose.ymlとサンプルの設定ファイルは、こちらのリポジトリからダウンロードできます。
今回の作業を行うにあたって、以下の記事を参考にしました。
