
SVG(エスブイジー)って何(なに)?
SVGとは何か。簡単に説明しようと思います。
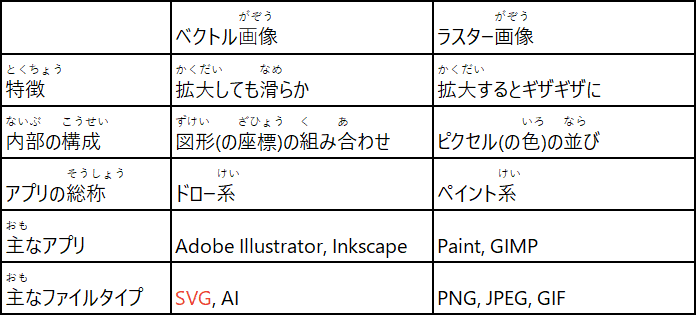
SVG はベクトル画像のフォーマットです。ベクトル画像は線や図形で表されたもので、ブラウザなどのアプリがラスター画像と呼ばれる点(ピクセル)の集まりに変換(レンダリング)して表示されます。カメラやスクリーンショットで撮った画像はラスター画像になります。ベクトル画像とラスター画像の比較表を以下に示します。

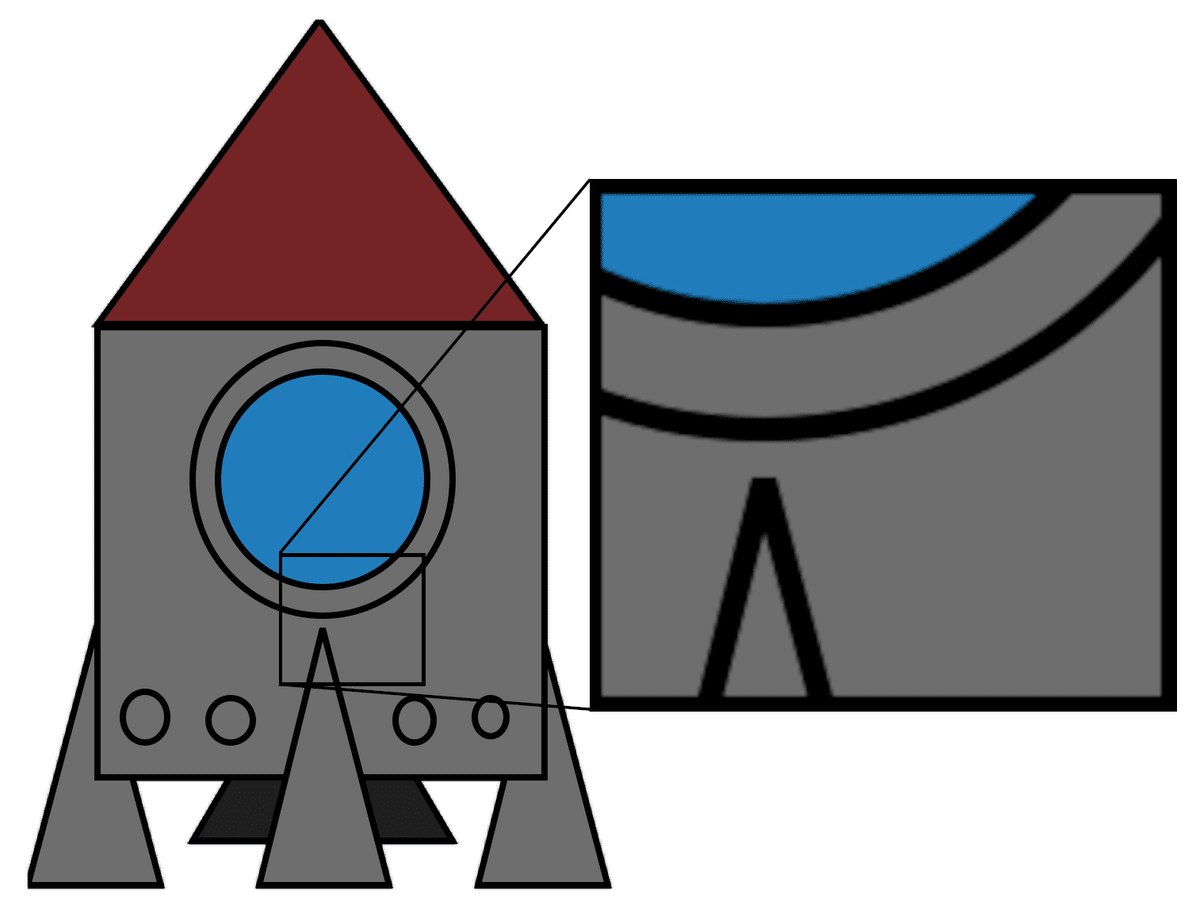
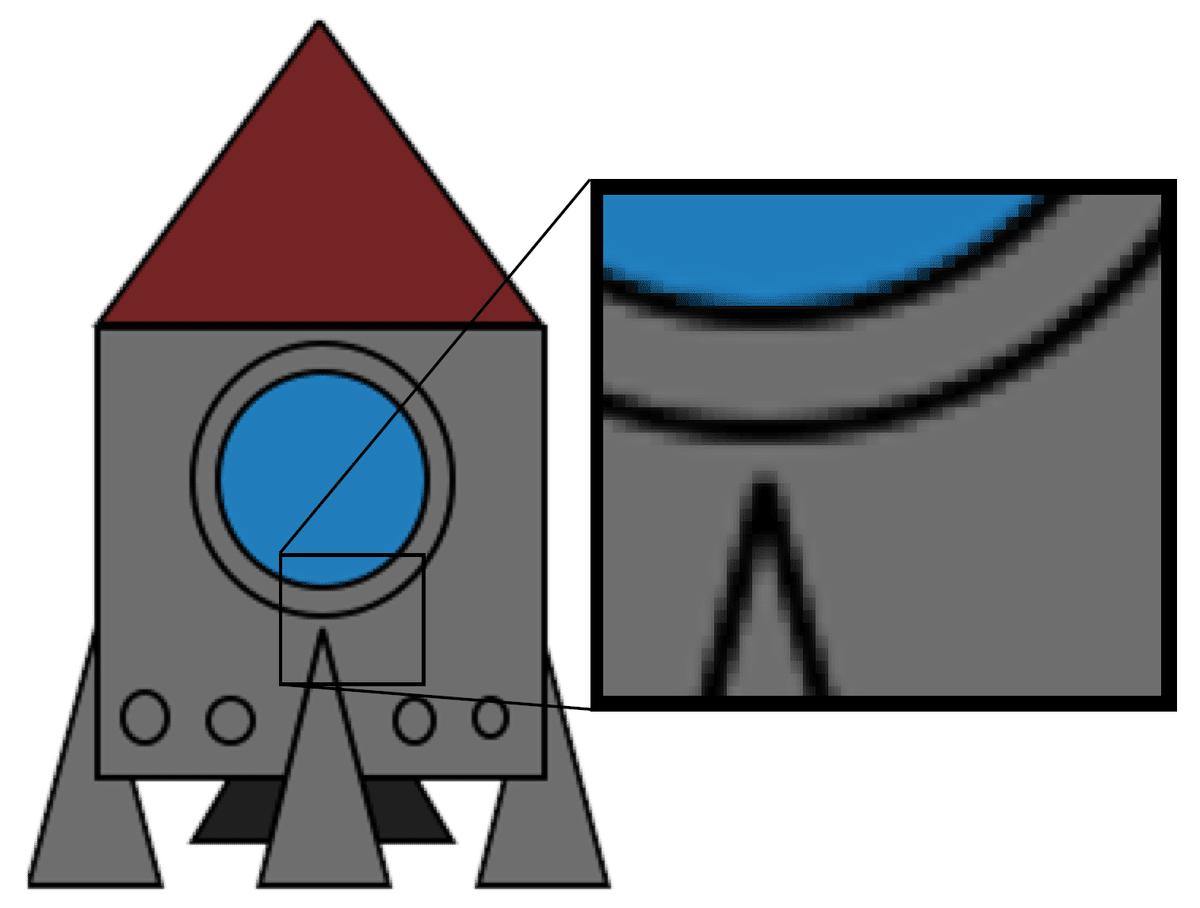
ベクトル画像を拡大したときとラスター画像を拡大したときの差を示します。


ロケットの絵の SVG を以下に示します。ホームページなどのハイパーテキストを作るために使われている HTML のようにタグと呼ばれる形式で構成されたテキストファイルです。svg タグ、polygon タグ、rect タグ、ellipse タグで構成されています。
<svg xmlns="http://www.w3.org/2000/svg" width="598" height="428" style="border: solid 1px lightgray">
<polygon points="92,0 22,96 162,96" style="fill:#752424;stroke:#000000;stroke-width:2"/>
<polygon points="21,194 0,273 42,273" style="fill:#6e6e6e;stroke:#000000;stroke-width:2"/>
<polygon points="162,193 142,273 183,273" style="fill:#6e6e6e;stroke:#000000;stroke-width:2"/>
<polygon points="93,189 52,259 134,259" style="fill:#1f1f1f;stroke:#000000;stroke-width:2"/>
<rect x="22" y="97" width="141" height="142" style="fill:#6e6e6e;stroke:#000000;stroke-width:2"/>
<polygon points="93,192 73,273 114,273" style="fill:#6e6e6e;stroke:#000000;stroke-width:2"/>
<ellipse cx="93" cy="145" rx="41" ry="43" style="fill:#6e6e6e;stroke:#000000;stroke-width:2"/>
<ellipse cx="93" cy="145" rx="33" ry="34" style="fill:#217dbb;stroke:#000000;stroke-width:2"/>
<ellipse cx="37" cy="220" rx="7" ry="8" style="fill:#6e6e6e;stroke:#000000;stroke-width:2"/>
<ellipse cx="64" cy="221" rx="7" ry="7" style="fill:#6e6e6e;stroke:#000000;stroke-width:2"/>
<ellipse cx="122" cy="221" rx="6" ry="7" style="fill:#6e6e6e;stroke:#000000;stroke-width:2"/>
<ellipse cx="146" cy="220" rx="5" ry="6" style="fill:#6e6e6e;stroke:#000000;stroke-width:2"/>
</svg>polygon は多角形、rect は長方形、ellipse は楕円です。SVG のロケットはこれらの図形を組み合わせて作られています。
SVG のそれぞれのタグについての説明は下記のサイトで簡単に説明されています。
この記事が気に入ったらサポートをしてみませんか?
