
📘️ Book Club:法整備による義務化が進んでいるアクセシビリティ。PART2-Webアクセシビリティが重要である理由とそれを達成する方法。

多くの場合、人々はアクセシビリティについて考えるとき、車椅子のスロープや障害者用トイレを思い浮かべますが、今日のデジタル・ライフスタイルでは、オンラインのアクセシビリティは見逃せない重要な側面です。
アクセシビリティはすべての人に利益をもたらすことをご存知でしょうか? 障害のある人だけでなく、若い人や年配の人、そして多様な言語的および文化的背景を持つ人もいます。
アクセシブルなウェブサイトは、人々が社会的および文化的包摂の価値を支持することを意図的に思い出させるものです。 ウェブサイト、デジタルツール、テクノロジー、製品は、あらゆるバックグラウンドの人々がそれらを使用できるように開発およびデザインする必要があります。
ユニバーサルデザインの原則は、基本的なデザインはすべてのユーザーのために作成されると述べています。 これには、家族、友人、従業員、同僚、あらゆる分野の人々が含まれます。
アクセシブルなWebサイトを構築する方法はたくさんあります。 ここにあなたのWebサイトに実装するためのいくつかの実用的なステップをご紹介したいと思います。

ビジュアルデザイン
煩雑さやノイズのないシンプルなデザインは、ユーザーが理解しやすいものです。 また、さまざまなデバイス間で応答するのにも適しています。 これは、ユーザーが可能な限り最高のエクスペリエンスを享受できるようにするのに役立ちます。
アクセシブルなビジュアルデザインのヒント
前景色と背景色にコントラストが多くあることを確認しましょう。
テキスト間に十分な間隔を空けましょう
解読するのが難しい小さなフォントや感情的なフォント(Papyrus、Comic Sansなど)は避けましょう。
図像には普遍的な共通記号を使用しましょう。
💡意味を伝えるために視覚的なデザインだけを使用しないでください。 説明文を提供し、意味を伝えるために視覚的な手がかりに頼らないようにします。
ページ構造
適切に構造化されたコンテンツを持つことで、流れと方向性が生まれます。 見出しを正しく実装することで、一般の人々と同じように、視覚障害のある人に効率的なナビゲーションを提供できます。
効果的な構造
正しく順序付けられたHTMLを使用して、コンテンツとプレゼンテーションを分離します。 明確な見出しスタイルにより、ユーザーはコンテンツを効果的にスキャンできます。
主要なナビゲーション要素がページ構造内で一貫した位置を維持していることを確認してください。 これには、ナビゲーションメニューのコンテンツやコンテンツページへのリンクが含まれる場合があります。

フォーム
アクセス可能なフォームはスクリーンリーダーとキーボードユーザーへのアクセス可能性を指します。フォームが具体的で、本当に必要な場合にのみ使用されることを確認してください。
アクセシブルなフォームのヒント
フォームがキーボードでナビゲートできることを確認します。
JavaScriptを使用してフォームデータ、要素の変更、フォームの送信を操作することは避けてください。
論理的で使いやすい方法でフォームレイアウトを整理します。
フォームコントロールにラベルを割り当てます。 感覚障害のある人は、これらの属性を使用して情報を読み、識別します。
ナビゲーション
ページ上のオブジェクトは、その見出しで識別されます。 2017年にWebAIM10が実施した調査によると、スクリーンリーダーユーザーの67.5%が、支援技術のナビゲーションツールを使用して見出しをスキャンしています。
ナビゲーションのヒント
ページの目的と機能をエンコードします。 これにより、障害を持つ人々は、障害サポートツールを使用してある見出しから別の見出しに簡単に移動できます。
支援技術が最初に読むために、トップナビゲーションとサイドナビゲーションの前にページコンテンツをコードに配置します。
ページ・ナビゲーションのキーボードショートカットを有効にします。 タブはナビゲートに使用され、正しい順序で配置する必要があります。

言語
アクセス可能な言語を使用するということは、すべての人を含む言語を使用することを意味します。 専門用語や複雑な言葉が理解されていない場合、人々は排除されていると感じます。
平易な言葉のヒント
わかりやすく、簡単で、シンプルな英語で書きましょう。
あいまいなステートメントの代わりに、特定のリンクテキストを使用します。(たとえば:Book here, Read more)
障害を持つ人々とコミュニケーションをとるときは、敬意を持って中立的な言葉を使用してください。
スキャンと理解のために作成された文章と段落を書きましょう。
ビデオ
ビデオのヒント
オーディオトランスクリプトをウェビナー、ビデオポッドキャスト、およびフィルムに埋め込みます。
既存の音声でカバーされていない関連するビジュアルの音声ガイドを使用する。
よく聞こえるか聞こえない人のために、動画にオープンキャプションまたはクローズドキャプションを含めます。
キャプションには、単語と音の説明が含まれます。
モバイルサイトとアプリ
モバイルウェブは、すべての人がアクセスできる必要があります。 Web標準とアクセシビリティの原則を犠牲にする必要がある場合でも、デザイナーが滑らかでスッキリとしたモバイルインターフェイスを作成することには懸念の傾向があります。
効果的なモバイルアプリケーションのヒント
サイズ変更可能な動的テキストやピンチツーズーム機能などのアクセシブルな機能をモバイルで機能させましょう。
ディスプレイのカスタマイズのためのデザインします。

データテーブル
データテーブルは、グリッドまたはマトリックス構造で情報を表示するために使用されます。 目の見える人は、テーブルを視覚的にスキャンして、一目で関連付けを行うことができます。 目の不自由な人や視覚障害のある人は、この関連付けを行うことができず、データテーブルをナビゲートするためにスクリーンリーダーが必要になります。
アクセス可能なデータテーブルのヒント
HTMLマークアップを使用して、特定の行と列に見出しを割り当てます
スクリーンリーダーが可能であることを確認しましょう。
列ヘッダーと行ヘッダーが何であるかを理解することです。 行と列に見出しを割り当てると、あいまいさがなくなります。
テーブルのキャプションを追加して、スクリーンリーダーが各セルのコンテンツだけでなく、テーブル全体を読み取れるようにします。
PDF / Microsoft Office
PDFはデフォルトではアクセシブルではありませんが、制作時に気をつけたいことがあります。
視覚障害のある人には、アクセシブルなPDFが必要です。 Wordが支援技術によって十分にサポートされていることを考えると、MicrosoftWordドキュメントはデフォルトでPDFよりもアクセスしやすくなっています。
アクセス可能なPDFのヒント
マークアップを使用して、読み方、表の構造、画像のキャプションを示し、ページが「単一ページ」として表示されるようにします
PDFにエクスポートする前に、ワードプロセッシングファイルが正しく設定されていることを確認してください(つまり、見出し、フッター、章を正しく論理的に構成します)。
PDFにアクセシビリティタグを追加します。 スクリーンリーダーは、タグを使用して、代替テキスト、ブックマーク、目次、ハイパーリンクなどを含むドキュメントをナビゲートします。 Windows、Mac、Word OnlineのWord文書をPDF形式で保存するときに、タグを自動的に追加できます。 同様に、InDesignにはアクセシビリティツールがあります。
地理空間情報
地理空間情報とは、地理的な側面を持つデータを指します。 これには、座標、郵便番号、場所の住所(天気予報、道路地図、Uberなど)に関する情報が含まれます。
アクセス可能な地理空間情報のヒント
キーボードアクセスを介してマッピング機能をナビゲートできることを確認します。
キーボードの矢印キーを使用して、ユーザーが任意の方向にズームおよびパンできるようにし、プラス/マイナスキーと基数/通常の機能(北、南、東、西)を使用できるようにします。
キーボード入力で特定の場所や関心のある機能を選択し、マウスやポインターを使用せずに結果をユーザーに表示できるようにします。

HTML
アクセシブルなHTMLの作成には、特にプロジェクトの開始から一貫して行われている場合に、メリットがあります。 開発が簡単で、モバイルの応答性とSEO機能が優れているため、より多くのユーザーがオンラインでドキュメントを見つけることができます。
アクセシブルなHTMLのヒント
バリデーターを使用して、マークアップが正しいことを確認します。
読者に論理的に流れるマークアップを作成します。 必要に応じて、スタイリングを使用してレイアウトを変更します。
最新のHTML5でセマンティックコードを書きましょう。
HTML見出しマークアップの例
<article>
<header>
<h1>Most important heading here</h1>
<h2>Less important heading here</h2>
<p>Some additional information here</p>
</header>
<p>Lorem Ipsum dolor set amet....</p>
</article>Javascript
スクリプト言語は、ブラウザで実行されるプログラミング言語であり、より複雑な機能を追加します。
ポップアップウィンドウ、アニメーション、計算機、フォーム検証などのWebページにアクセスできます。Javascriptは、これまでで最も人気のあるスクリプト言語です。
スクリプトはページに豊富な機能を追加しますが、アクセシビリティを犠牲にすることがあります。コンテンツのナビゲートが困難になったり、支援技術での使用が困難な機能になります。
アクセシブルなスクリプトのヒント
スクリプトがオフになっている場合やサポートされていない場合でも、ページが引き続き使用可能であることを確認してください。
スクリプトが必要な場合は、代替のプレゼンテーションまたはページを提供します。
ARIA
より複雑なプログラミング(背後にあるロジックなど)eコマースストアまたはメンバーシップシステム)は通常、Webサーバーで実行され、結果がWebブラウザに表示されます。
以前は、情報が変更されると、ページ全体がサーバーからリロードされていました。 最新のWebアプリケーションでは、Webページの小さな部分を個別に更新できます。これにより、一部のユーザーにとってシステムはより高速で洗練されたものになりますが、支援技術がどのコンテンツが更新されたかを追跡および伝達するのに苦労するため、アクセシビリティに重大な課題が生じます。
アクセス可能なリッチインターネットアプリケーション(ARIA)は、この問題の解決策です。 これは、障害を持つ人々が動的なWebコンテンツにアクセスしやすくするための一連の属性です。 ARIAは、動的機能をより適切に伝達するための支援技術のフックを提供します。 ARIAは、開発者にとって比較的簡単に実装でき、多くのユーザーには見えませんが、アクセシビリティにとって非常に貴重です。
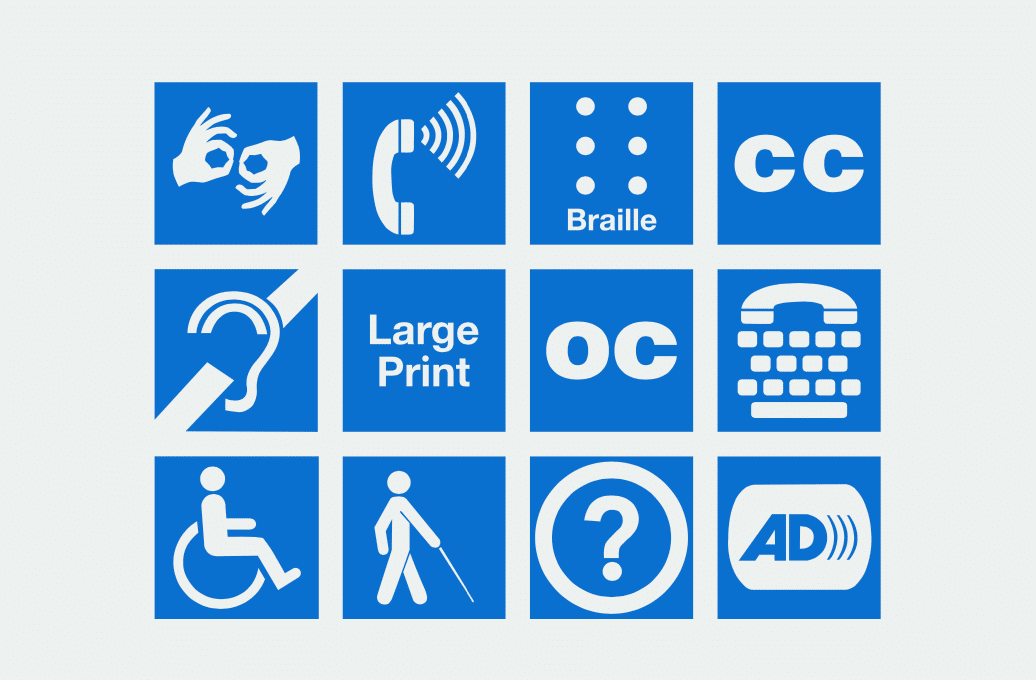
アクセシビリティシンボル

ユニバーサルアクセスシンボルは、訪問者、聴衆、およびスタッフメンバーがアクセスできるイベントを識別します。 これらのシンボルは、プロモーションコンテンツ、看板、フロアプラン、メンバーシップフォームで使用されます。 たとえば、車椅子でアクセス可能な標識を付けると、車椅子のユーザーだけでなく、乳母車やウォーキングフレームを使用し、その他のモビリティの問題を抱えているすべての人がイベントにアクセスできることを視聴者に伝えることができます。
アクセシビリティ・テスト
アクセシビリティテストは、ソフトウェアとWebサイトが業界標準に準拠し、さまざまな支援技術を使用するさまざまなバックグラウンドの人々が使用できることを確認するために実施されます。
テストアプローチ
アクセス可能なWebサイトを作成するための鍵は、デザインと開発においてW3Cが提供するガイドラインに従うことです。それぞれの特定のステップを実行するときは、ホームページだけでなく、Webサイト全体でそれらが実行および適用されていることを確認してください。
プロセス
色のコントラストを確認します。
AA準拠の場合、テキストの比率は少なくとも4.5:1(大きいテキスト、少なくとも3:1)である必要があります。 AAAに準拠するには、テキストの比率を7:1以上にする必要があります(より大きなテキスト、4.5:1以上)。フォントとフォントサイズを確認します。http://webaim.org/techniques/fonts/
コンテンツの階層に注意し、CSSスタイルが削除された場合でもコンテンツが読みやすいことを確認してください。
サイトは100%検証する必要があります。
https://validator.w3.org/ アクセシビリティツールを使用しエラーがないことを確認します。警告は問題ありませんが、修正する必要があります。スタイルシートがない場合は、コンテンツの順序が適切であることを確認してください。
サイトがJavaScriptなしでも機能することを確認します。
💡デザインプロセスの開始から配信プロセスの終了まで、アクセシビリティ評価を実施します。 これにより、作業の一貫性と品質の維持が保証されます。
まとめ
アクセシビリティは重要です。 コミュニティ全体が組織と効果的につながることができるようにするために重要です。
一部の人にとっては、アクセシビリティの観点から考えることは考え方の変化であり、それを実装することに関連するコストがあります。 ただし、コストは金銭的および無形の利益によって相殺されます。
ビジネスオーナーまたはマネージャー、デザイナー、マーケティング担当者、または開発者として、すべての人がアクセスできるウェブサイトやアプリを目指して努力するのはあなたの責任です。
[用語集]
ARIA: アクセス可能なリッチインターネットアプリケーション
Closed caption: クローズドキャプション、キャプションをオフにできる
CSR: 企業の社会的責任(Corporate Social Responsibility)
HTML: ハイパーテキストマークアップ言語
JavaScript: Webブラウザ内で実行される一般的なプログラミング言語
Open captions: 常に表示されるキャプション
PDF: ポータブルドキュメント形式
SEO: 検索エンジン最適化
WCAG: Webコンテンツアクセシビリティガイドライン
W3C: World Wide Web コンソーシアム
[参考資料]
フリーレンジフューチャー
dequeアクセス可能なコンテンツの初心者向けガイド
アクセシビリティ・ガイドライン
みんなのためのウェブ
デザインを通してアクセシビリティを統合しよう
Webアクセシビリティの概要
Gov.au コンテンツガイド
HTML5のアクセシビリティ
ユニバーサルデザインとは?
私も色々勉強中なので、皆さまのご意見・ご感想をお聞かせください。
お読み頂きまして、ありがとうございました。

メルボルンを拠点にプロダクトデザイナーとして働いています。 主にデジタル・プロダクトの制作に携わっています。
