
【印刷】透明分割の重箱の隅をつつく
[描画モード:乗算]や[不透明度:50%]などの、透明部分の分割・統合(透明分割)は、印刷物をつくるときにはできるだけ避けたい事項のひとつです。なんとなくふわっと認識してはいるものの、実はしくみをよくわかっていなかったり、透明とは関係ない画像化とごっちゃにしていたりするんじゃないでしょうか(わたしがそうなので)。
この際と思い、透明分割されそうなあらゆるケースを想定して、実験してみました。
『入稿データのつくりかた』では見開き2ページで説明しているんですが、とてもそんな簡単なものではなかったです。ややこしや。
透明分割について
透明分割されるとき
Illustratorのヘルプによると、透明分割がおこなわれるのは次のような場合です。
次の操作を実行すると、アートワークは分割・統合されます。
・透明部分を含むファイルをプリントした場合。
・透明部分を含むファイルを、Illustrator 8 以前の Illustrator または Illustrator EPS 形式、PDF 1.3 形式などの古い形式で保存した場合 (Illustrator 形式と Illustrator EPS 形式の場合、透明部分を分割・統合しないで破棄することもできます)。
・透明部分を含むファイルを、透明を認識しないベクター形式(EMF や WMF など)に書き出した場合。
・環境設定ダイアログボックスの「ファイル管理・クリップボード」パネルで「AICB(透明サポートなし)」オプションと「アピアランスとオーバープリントを保持」オプションを選択して、透明アートを Illustrator から他のアプリケーションにコピー&ペーストした場合。
https://helpx.adobe.com/jp/illustrator/using/printing-saving-transparent-artwork.html
印刷に関係するのは、おもに入稿用にPDF形式やEPS形式で書き出すときです。
ただし、全部が全部、透明分割されるわけではなく、回避できる方法もあります。透明部分を保持できるのはネイティブ形式やAcrobat 5(PDF 1.4)以降、透明分割されるのはそれ以前の形式やEPS形式です。基本的に、古い形式は分割される感じです。
何のために透明分割するかというと、Acrobat 4(PDF 1.3)やEPS形式では透明を表現できないので、すべてを不透明な状態に変換する必要があるからです。不透明な状態にするために、画像化やアウトライン化されたり、画像やパスが切り刻まれたり、切り刻まれることによって部分的に処理が変わるおそれがあります。
最終的に見た目が同じになるとはいえ、構造が変わってしまうので、何が起きるかわからないところがあります。透明分割はできるだけ避けたい、というのはこのあたりが理由です(少なくともわたしは)。
印刷所が、透明部分を保持できるネイティブ形式やAcrobat 5(PDF 1.4)以降の形式(PDF/X-4)での入稿を受け付けているなら、透明分割のことはいったん忘れることができます。
ただ、大手印刷通販などは透明分割される形式(PDF/X-1a)が主流ですし、EPS入稿のところもいまだにあるようです(とっくに移行済みで、入稿マニュアルが昔のまま残っているだけ、という可能性もありますが)。
仕事ではX-4で入稿できるけど、グッズや同人誌はX-1aということもあるので、ひととおり知っておくにこしたことはないと思います。
実験したファイル形式
今回は次の4種類のファイルを用意し、PDFファイルはIllustratorで開き、EPSファイルはInDesignに配置して、結果や構造などを分析しました。作業したソフトウエアは、Illustrator2024とInDesign2024です。
Ai(元データ)
Illustrator(2024)ネイティブ形式で保存したファイル。透明部分は保持される。このファイルをPDF形式やEPS形式で書き出す。X-1a(透明分割される)
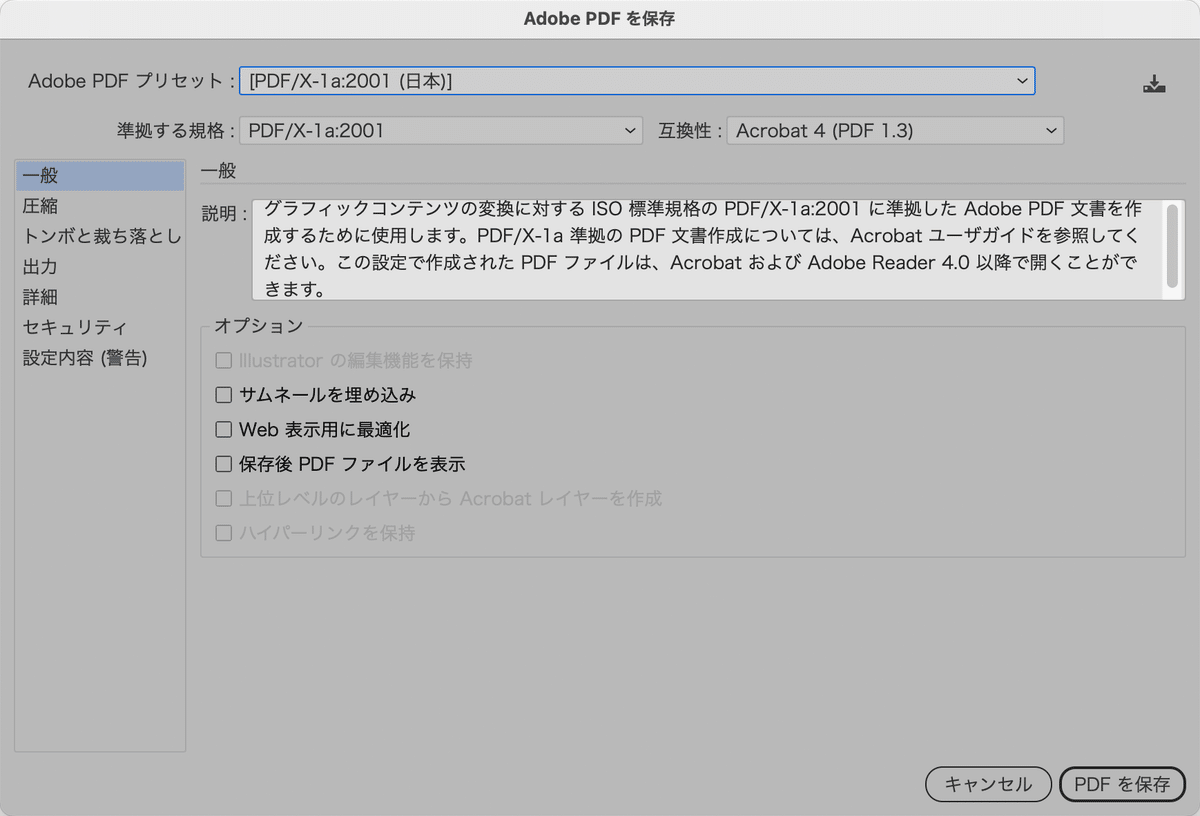
プリセット[PDF/X-1a:2001(日本)]で書き出したPDFファイル。[準拠する規格:PDF /X-1a:2001][互換性:Acrobat 4(PDF 1.3)]で、透明分割される。大手印刷通販などはこちらが主流のよう。X-4(比較用、透明分割されない)
プリセット[PDF/X-4:2008(日本)]で書き出したPDFファイル。[準拠する規格:PDF /X-4:2010][互換性:Acrobat 7(PDF 1.6)]で、透明部分は保持される。新しい形式。商業誌などの印刷ではこちらが主流になってきている。EPS(透明分割される)
Illustrator EPS形式で書き出したEPSファイル。透明を表現できないので、透明分割される。Adobeはもう非推奨としている。

[準拠する規格]と[互換性]も設定されます。
ここでは[PDF/X-1a:2001(日本)]と[PDF/X-4:2008(日本)]の2種類で実験。
分割・統合=flattening(平らにする)
Illustratorヘルプの英語版を見ると、「分割・統合」は「flattening」の訳だということがわかります。「平らにする」という意味で、こちらのほうがやってることのイメージはつかみやすいんじゃないかなと思います。日本語のほうは、実際におこなっている処理を具体的に並べた、という感じです。
If your document or artwork contains transparency, to be output it usually needs to undergo a process called flattening. Flattening divides transparent artwork into vector-based areas and rasterized areas.
https://helpx.adobe.com/illustrator/using/printing-saving-transparent-artwork.html
何を平らにしているのかというと、透明な部分です。具体的には、[描画モード:通常]でない部分や、[不透明度:100%]でない部分です。
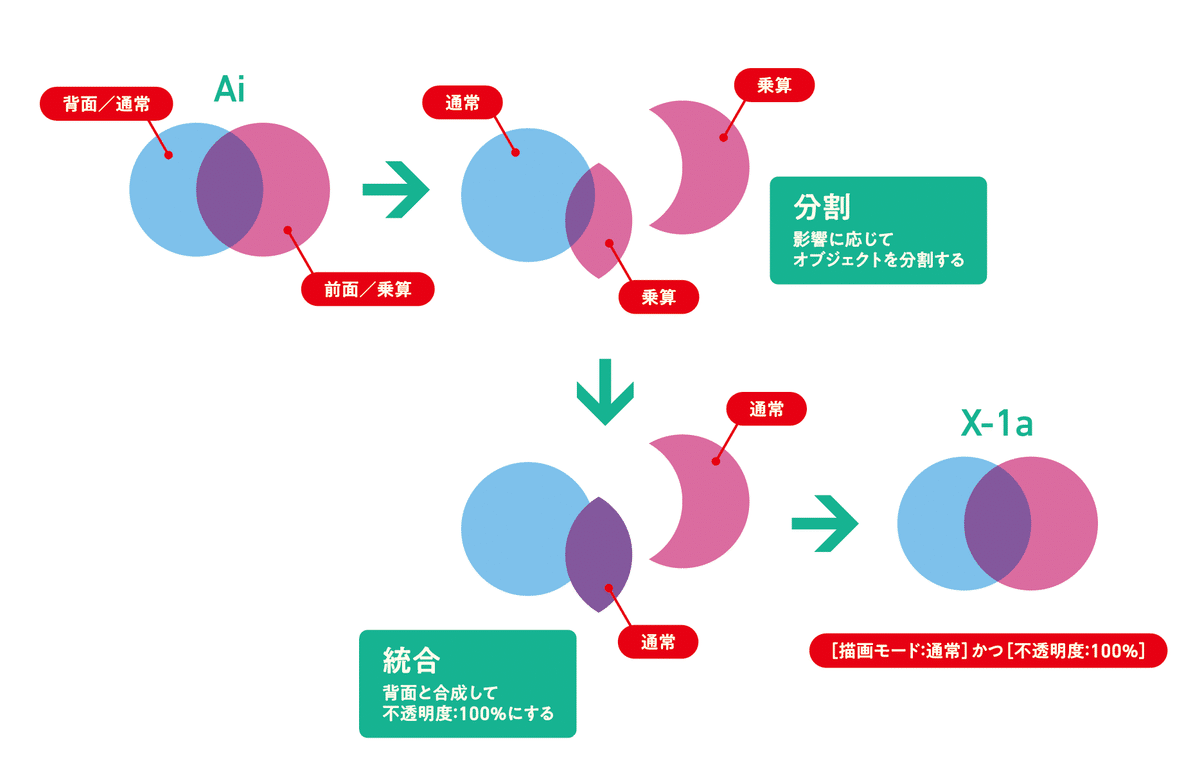
これらを、背面のオブジェクトや背景色と合成して、平らな状態([描画モード:通常]かつ[不透明度:100%]の状態)に変換するのが、「透明の分割・統合(透明分割)」です。

オブジェクトがなにもない部分や、[塗り:なし]のオブジェクトと、
[不透明度:0%]のオブジェクトは見た目は同じですが、扱いは変わります。
[不透明度:0%]のオブジェクトは、透明分割の対象になります。
ここで気になるのが、オブジェクトが何もない領域や、[塗り:なし]や[線:なし]は透明部分にカウントされるのかどうか、というところです。これらは透明分割の対象にはならないので、忘れてOKです。
どうやって平らな状態にするのかというと、処理が必要な領域と、そのままでいい領域に分けて(分割)、背面のオブジェクトや背景色と合成して、[描画モード:通常]かつ[不透明度:100%]にする(統合)、といった感じなんじゃないかと予想します(わたしは内部の動きまではわかりません)。
分割はパスファインダーパネルの[分割]、統合はPhotoshopの[画像を統合]を思い浮かべると、イメージしやすいし覚えやすいと思います。
この一連の処理は、後半の「統合」を省略して、単に「分割」と呼ばれることもあります。この記事で、わたしも「透明分割」と呼んでいます。

同じところに同じオブジェクトが重なっていたりします。謎。
継ぎ目も気になるので、できることならこういうのは避けて入稿したいところです。
透明分割されるオブジェクトの特徴
透過部分があるもの
[描画モード:通常]かつ[不透明度:100%]以外のオブジェクトや、そういった部分を持つオブジェクトは、透明分割の対象になります。
忘れがちなのが、PhotoshopファイルやPNGファイルなど、レイヤーのみでも成立する画像形式です。「背景」が非表示だったり、レイヤーのみで構成されていると、[描画モード:通常]かつ[不透明度:100%]のピクセルで構成されていても、対象になります。

[描画モード:通常]かつ[不透明度:100%]になるように調整されるか、不透明画像化されます。
ドロップシャドウのように、シャドウ部分だけ背面と合成した状態で画像化されることもあります
(結果がわかりやすいよう、背景に色を敷いています。実際の背景色は白です)。

表現のためにビットマップを生成するものや、
Photoshopフィルターなどラスタライズした状態で適用されるものなどが、それにあたります。

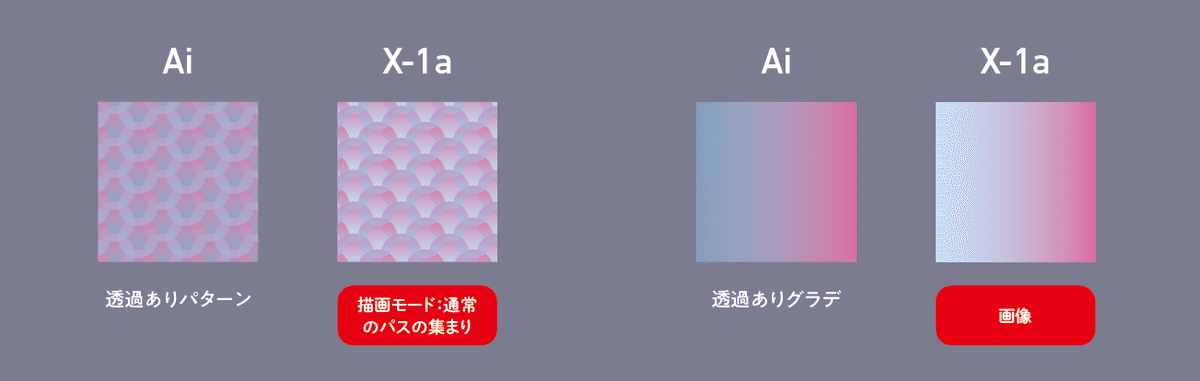
PDF書き出しで通常は画像化を免れるはずの線形グラデーションと円形グラデーションも、
[不透明度:100%]以外の部分があると、画像化されます。

このパネルを経由したら分割対象になる、と思っておくといいです。
このサンプルのドーナツ型の穴は、一見すると[中マド]や複合パス化で開けたように見えますが、
実は不透明マスクを使っています。これが透明分割されると、構造が複雑なパスになります。
パスファインダーなどでもできそうな加工は、そちらを使ったほうがよいでしょう。
事前に確認する方法(分割・統合プレビュー)
透明分割される部分は、事前に確認できます。分割・統合プレビューは、パネルまたはダイアログ形式で、Illustrator/InDesign/Acrobatに用意されています。

該当する箇所が赤でハイライト表示されます。
[描画モード:通常]かつ[不透明度:100%]のピクセルで構成されているはずなのに
レイヤーのみで構成されていたがために透明オブジェクトになってしまった画像なども、
ここで検出できます。

透明に関係なくても変化が起きる箇所も教えてくれます。
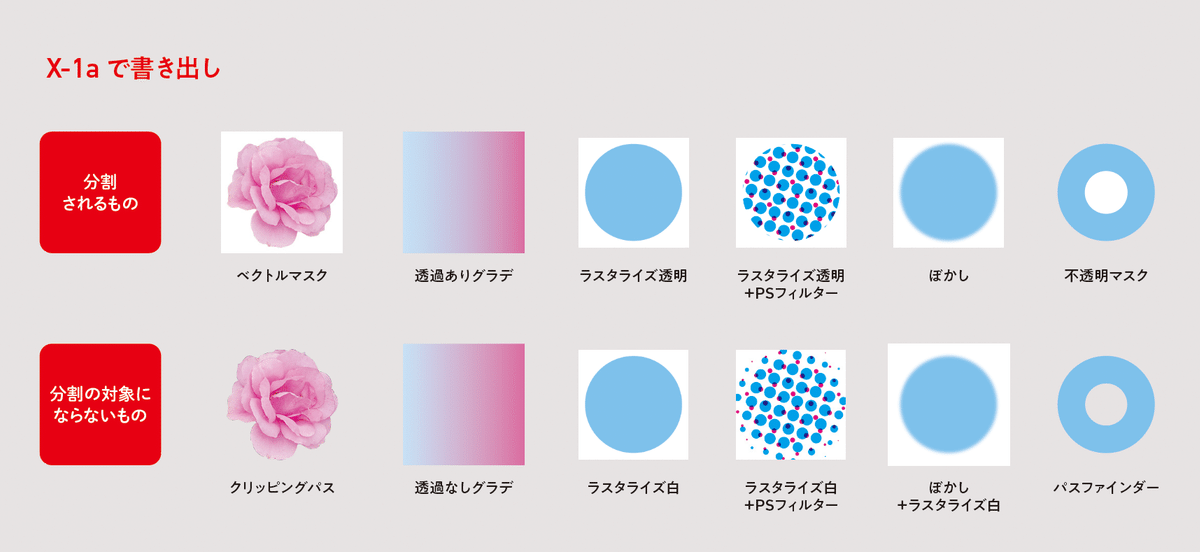
透明分割を回避する方法
透明を使わなくても、同じ状態を表現できることがあります。
印刷物をつくる場合は、透明を使う方法と使わない方法の使い分けができているといいと思います。

ベクトルマスクよりクリッピングパスを使ったほうが、
透明分割のことを考えなくて済むので楽です(どのみち切り抜き用のパスがあるわけですし)。
Photoshopフィルターなどは[ドキュメントのラスタライズ効果設定]も影響し、
[背景:ホワイト]にするだけで回避できるものもあります。
白背景でラスタライズしたあとにフィルターを適用すれば、
不透明画像を配置しているのと同じことになるわけです。
その他、PDF書き出し時におこなわれる変換
Illustratorでしか表現できない部分は、書き出し時に画像やパスに変換されます。こちらは「アピアランスの分割」や「分割・拡張」に分類される変換です。
英語版では「expansion」という言葉が使われ、「拡大/拡張」と訳されますが、そのものが持つ潜在的な力を開く(開いた結果、拡大する)、といったニュアンスがある言葉らしいです。Illustratorでしか表現できないと思ってたでしょ、どこでも同じ表現できるんですよ、みたいな感じなんでしょうか。「flattening」とはだいぶイメージが違います。「分割」という共通の言葉を含んでいるから、略されると同じ処理に見えてしまうのに。
透過部分がなくても画像化されるもの
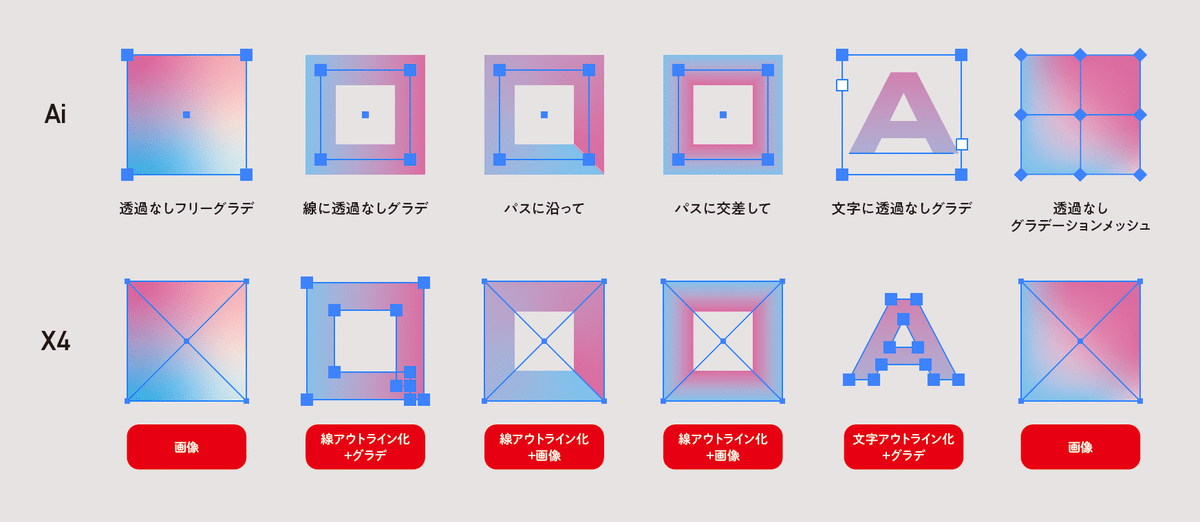
グラデーションは、画像化されるものと保持されるものに分かれます。基本の線形グラデーションや円形グラデーションは保持されますが、透明部分があると画像化されます。
また、[線]にグラデーションを設定できるのはおそらくソフトウエア独自の機能なので、[線]部分はアウトライン化されます。[線]のグラデーションも途中から追加された機能なので、このあたり、長く使い続けていると予想をつけやすいかもしれません。

[線]に適用できるグラデーションのうち[パスに沿って][パスに交差して]は、
透明に関係なく画像化されます。
特殊なグラデーションは画像化されると考えておくとよいです。
X-1aとX-4での画像化の違い
画像化されるにしても、X-1aとX-4では透過部分の処理が異なります。X-4では透過画像になるので、変換後の構造もシンプルになります。

絵文字の背面にオブジェクトがある場合、X-1aでは複雑な構造になります。

画像化以外の変換
画像トレースや変形のアピアランスなど、パスで表現できるものはパスに変換されます。

変形効果などのアピアランスも拡張対象です。
背面オブジェクトの影響
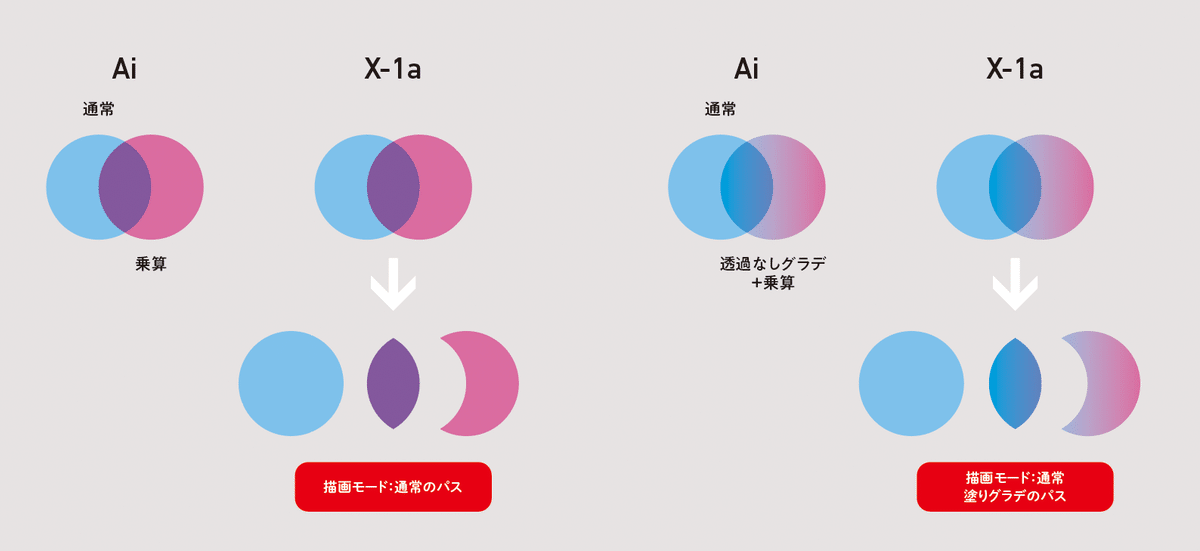
背面にあるオブジェクトの色やかたちは、分割時の境界線や、統合後の色に影響します。何もない場合は、背景色(白)と合成されます。
パスどうしの場合

その色と合成した状態を再現するように調整されます。
分割ラインは、背面のオブジェクトの形状が影響します。
たとえばストライプ模様の上に透明オブジェクトを乗せていると、
その透明オブジェクトは、ストライプの縞ごとに切り刻まれることになります。
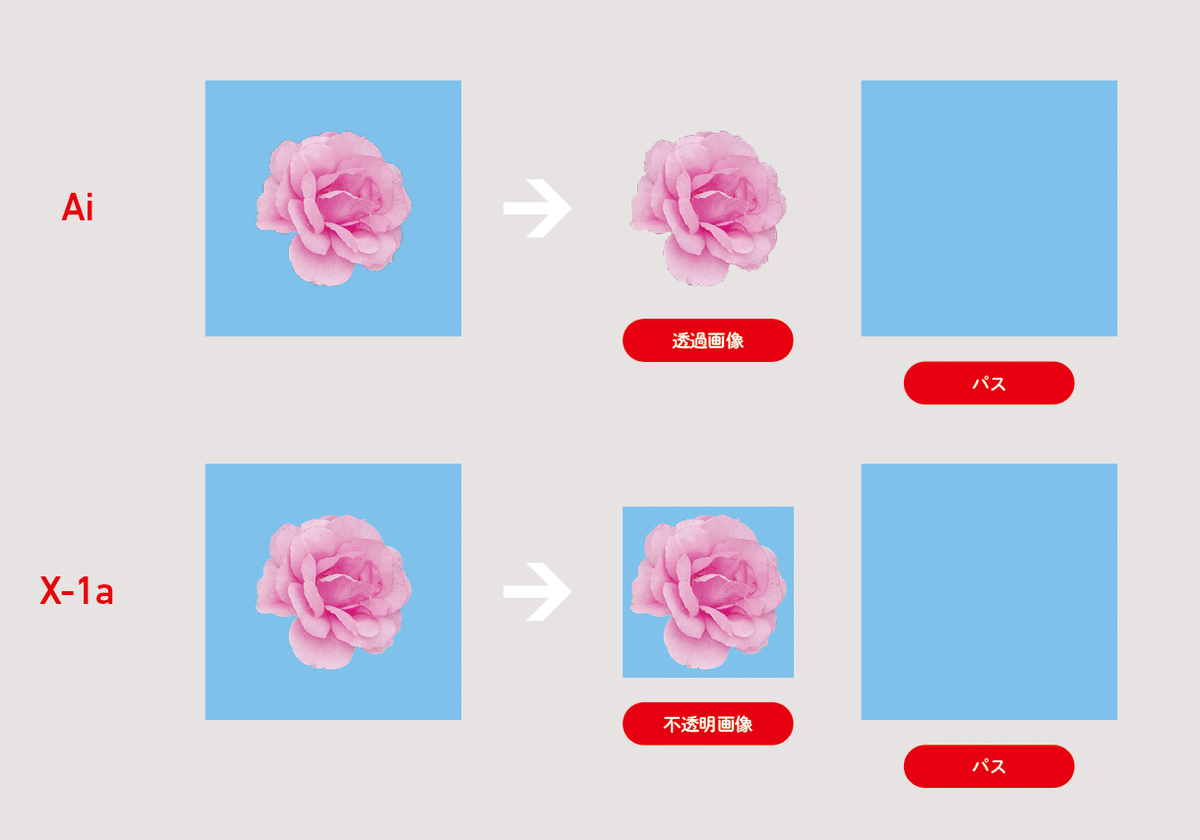
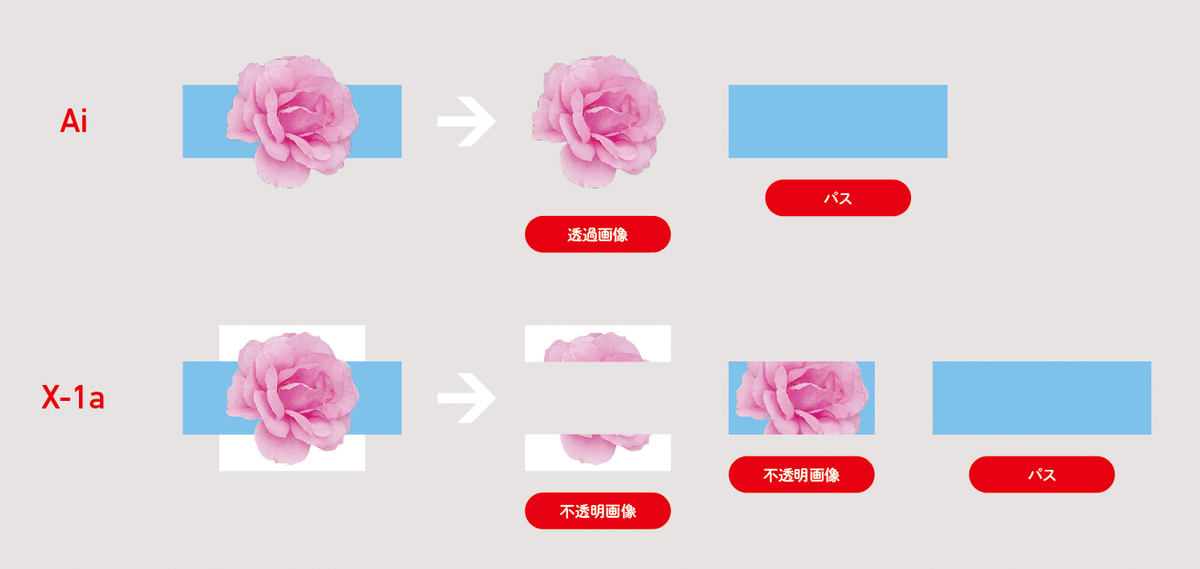
パスと透過画像の場合
透過画像の背面に、それを横切るオブジェクトがあると、透過画像はオブジェクトのかたちで切り刻まれると考えておいたほうがよさそうです。実際の印刷物への影響はほぼないと思いますが、心配なら手動でラスタライズしてもいいかもしれません。キャラクターの顔などが分割されていると、さすがにこれ大丈夫かな…とちょっと気になりますよね。

透過画像とパスが重なる部分が合成されて不透明画像になり、
その背面に元のパスがそのまま残る、という構成になります。

重ならない部分に分割されます。
このような場合、透過画像とパスをまとめてラスタライズ(ひとつの画像化)したほうが、
継ぎ目の心配をしなくて済むかもしれません。

重なりとそれ以外の不透明画像に分かれます。
影響に気づきにくいケース
重なりがわかりにくい状態だと、透明オブジェクトの影響に気づきにくいことがあります。

ちょっといやな予感がする配置です。
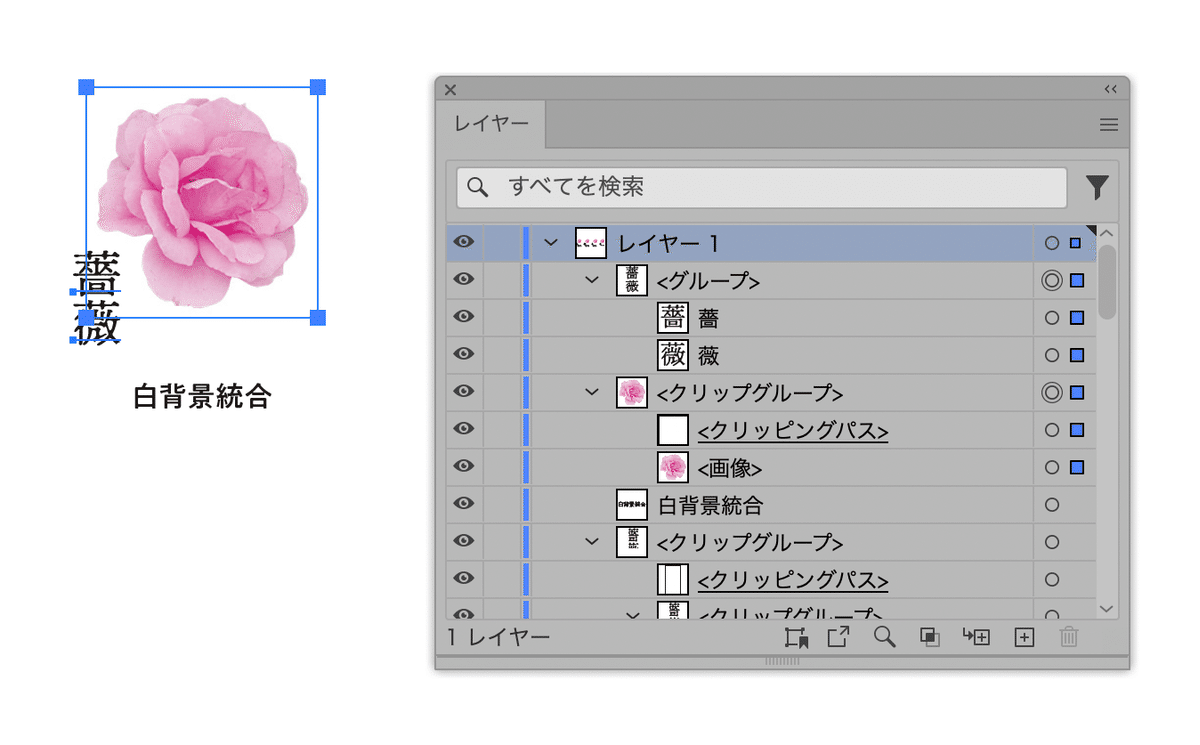
ベクトルマスクで切り抜いたもの(左2つ)、レイヤーの一部を透明にして切り抜いたもの、
白背景と統合したものを用意しました。
文字はノックアウト(オーバープリントなし)、[描画モード:通常][不透明度:100%]です。
デザイン全体が白背景なら、右端の白背景統合がいちばん何も起こらないので安心です。

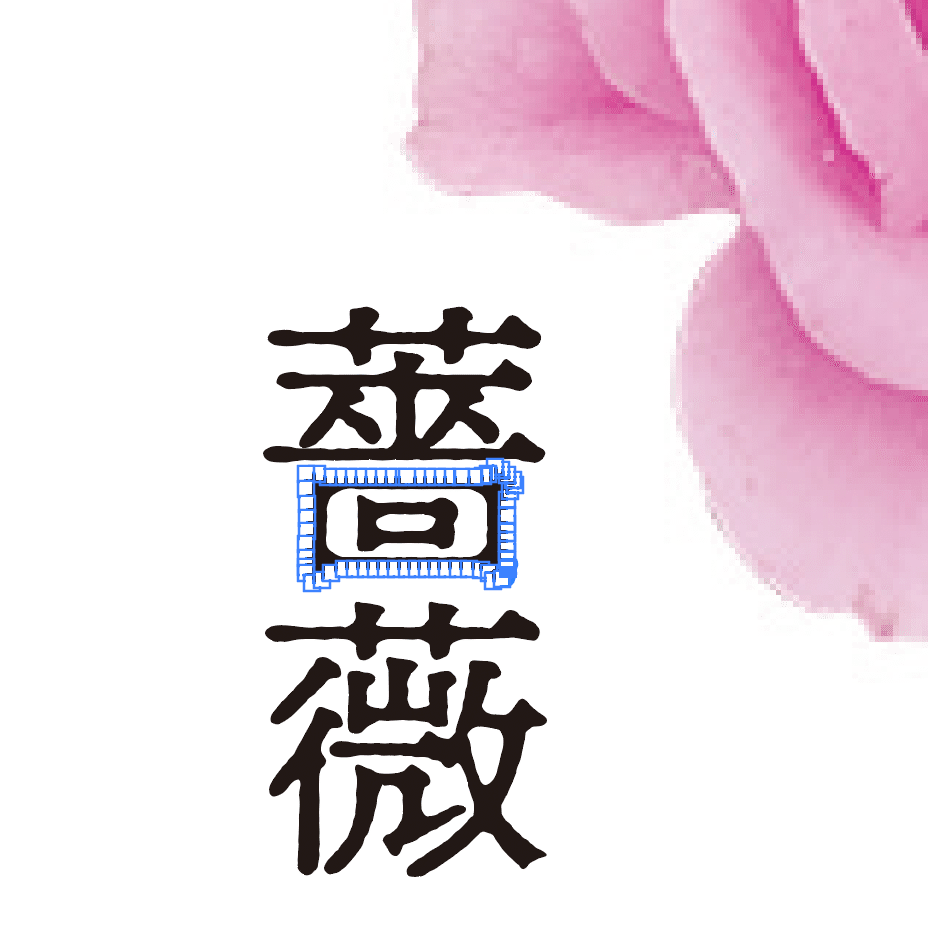
文字自体も、画像と重なる部分は画像化されて、
文字をアウトライン化したクリッピングパスで切り抜かれるという、わけのわからない状態になります。


透明オブジェクトの背面に何も置かないように重ね順を調整すると、少しは安心できます。

オーバープリントとの絡み
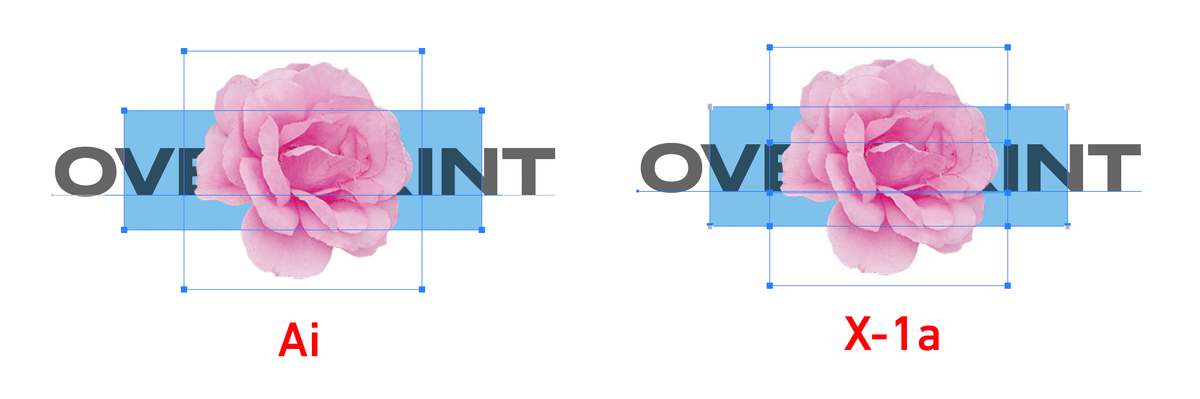
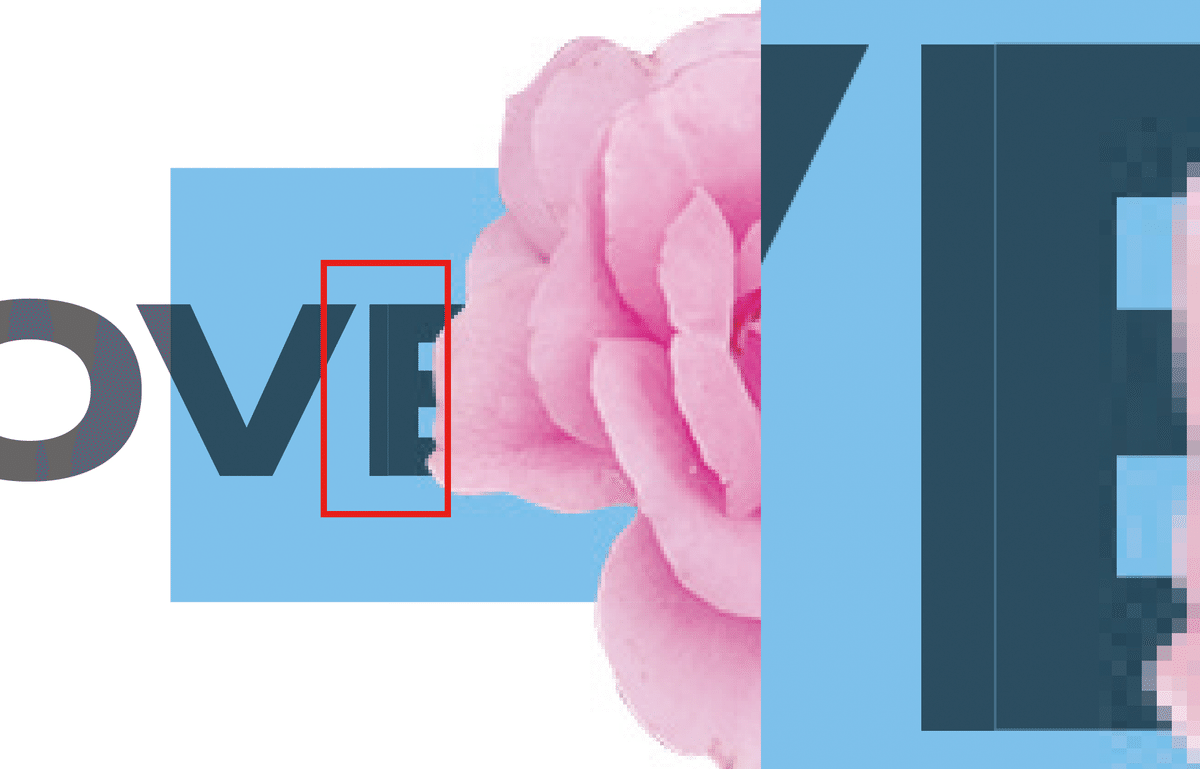
透明分割にオーバープリントが絡むと、心配ごとがまたひとつ増えます。オーバープリントに設定した箇所が、画像とパス(やテキスト)に分かれて表現されることがあるからです。

オーバープリントのオブジェクトがあると、分割後の構造や見た目はよりややこしくなります。
(だからといって、設定しなければいいというわけでもありません)



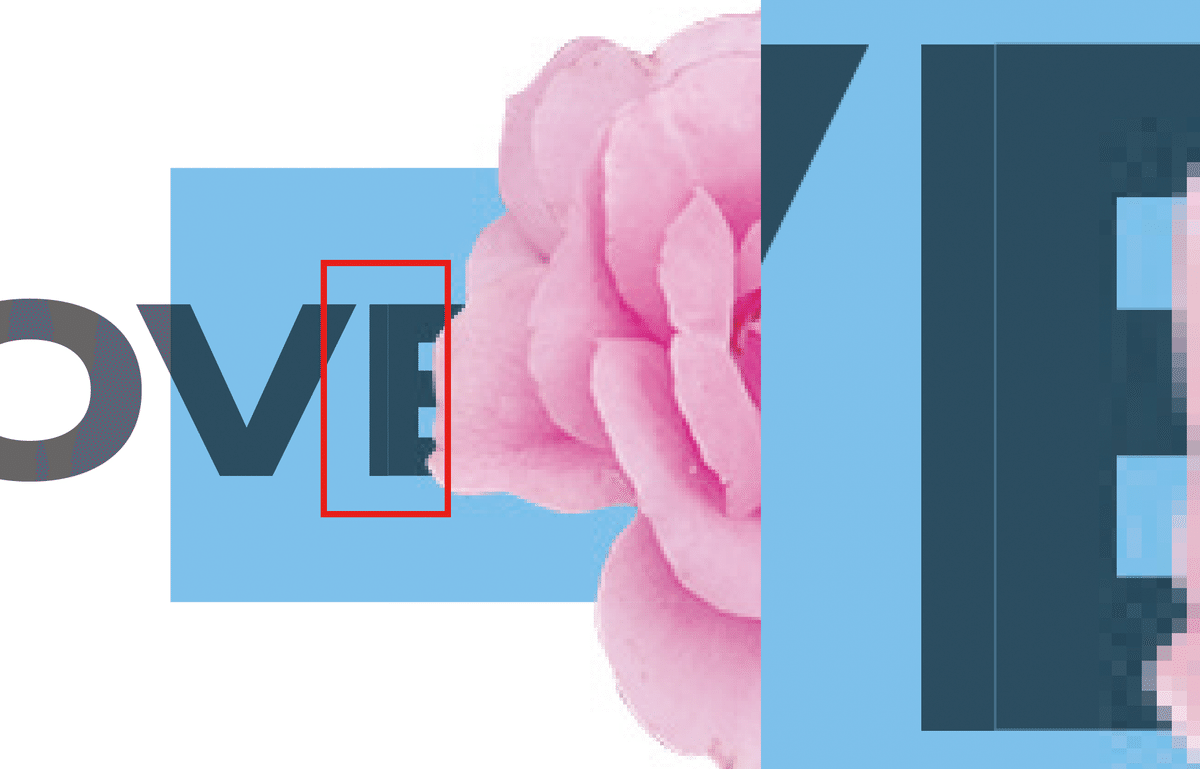
「E」の左側はテキストで、右側はオーバープリントを反映した画像で表現されることになります。
画面を拡大・縮小すると、境界に細い白スジが見えることがありますが、
たいていは印刷すると見えなくなるので、通常は問題はありません。
とはいえ、画像とテキストの境界がここにあるのはたしかなので、気になりますよね…
自動墨ノセの可能性を考える
印刷所によっては、K100の黒のオブジェクトに自動でオーバープリントを設定することがあります(自動墨ノセ)。これと透明分割が合わさると、さらにややこしいことになります。
透明分割によってK100の部分が画像とパスに分かれている場合、自動墨ノセが適用されると、パス部分だけ濃い黒になることがあります。当然、継ぎ目もはっきりわかってしまいます。
自動墨ノセをするかしないかは、印刷所のサイトに明記してあることが多いので、入稿データ作成前に確認しておくとよいでしょう。
回避するにはK100にシアンを1%混ぜるなどの処理が必要なので、ひと手間かかります。

印刷所で自動墨ノセが適用されることがあります。
このサンプルに適用された場合、テキストのまま残っている画像の外側にある文字(K100)は
オーバープリントになりますが、画像部分は変化しないので、境界で色の段差が発生します。
印刷の最終段階(RIP)で何が起こっているのか知りたいかたは、こちらもおすすめです。どういう処理がおこなわれるのか、なんとなくわかります。ためになる情報も多いです。
白とオーバープリント
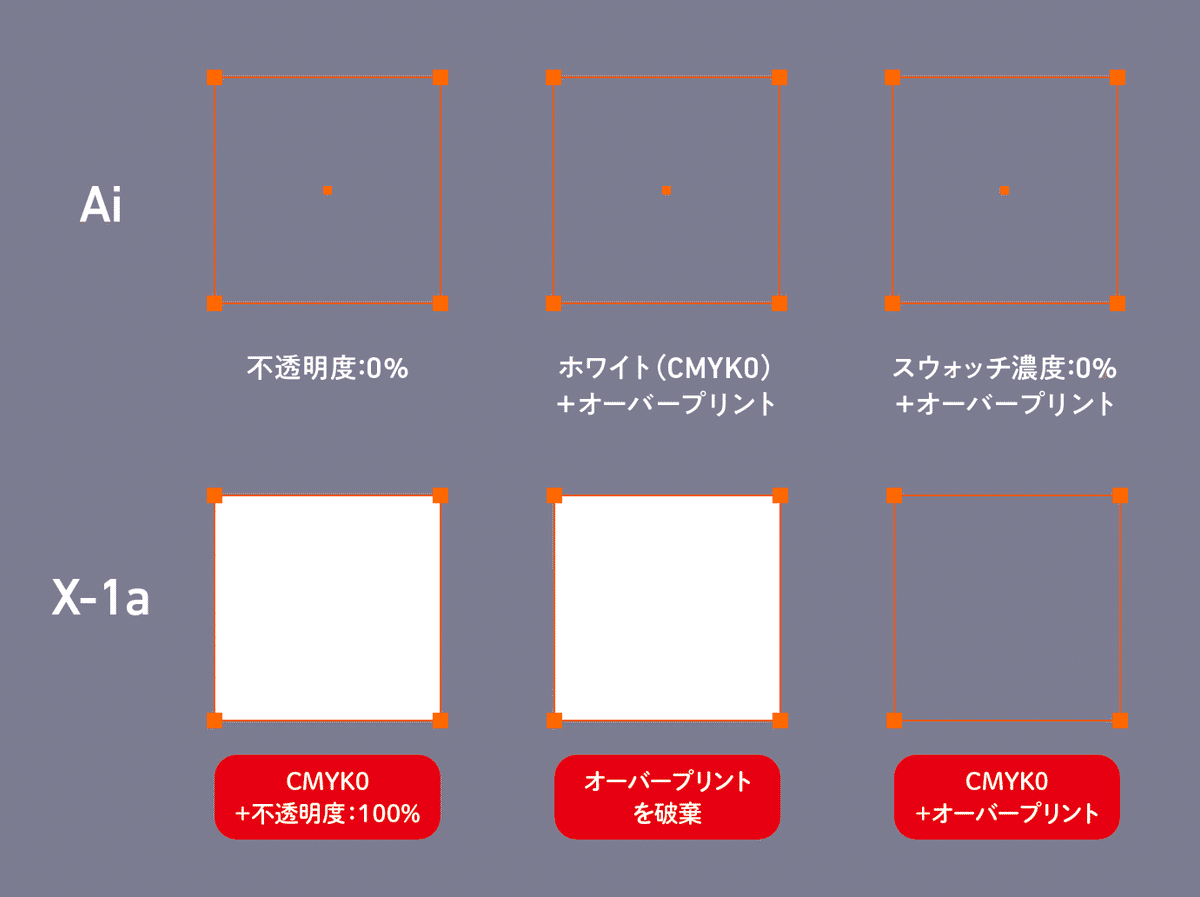
本題からはちょっと外れますが、[不透明度:0%]の透明や、白のオーバープリントについての実験もやってみました。
[不透明度:0%]は透明にカウントされるので、予想どおり背景色の白と統合されて白いオブジェクトになりました。[白のオーバープリントを破棄]の適用は条件付きのようで、あまりあてにはできません。

実験は白背景でおこなう)
何もないように見えるオブジェクトも要注意です。
[不透明度:0%]は透明にカウントされるので、白の塗りに変換されます
(分割・統合の際に背面の色と合成されるので、実際は影響ないと思われますが)。
[出力で白のオーバープリントを破棄]は、
「オブジェクトのオーバープリント設定」を破棄し、「白色」として見えるようにする、
という機能です。
ただしこれが働くのは「ホワイト(CMYK0)に設定したオブジェクト」だけで、
グローバルスウォッチを[濃度:0%]にしてつくった白は対象外です。
また、「CMYK0のグローバルスウォッチ」も対象外なので(おそらく特色も)、
色指定にグローバルスウォッチを使う場合は、この機能はあてにできないと思います。

このうち、[白のオーバープリントを破棄]が効くのは左端のホワイトのみ。
Illustrator EPS形式の場合
EPS形式では透明を表現できないので、問答無用で透明分割されるわけですが、やっかいなのは、Illustratorで開くとそれに気づきにくい点です。
Illustrator EPS形式は、透明を保持したデータ(Illustratorネイティブ)と、透明分割されたデータの2つを持つことができます。Illustratorで開いた場合は前者が使われ(これが気づきにくい原因です)、InDesignなどに配置したときは後者が使われます。
印刷所でIllustratorで開いてそのまま印刷されるとは限らないので(面付けのためにInDesignに配置したりする)、実際には透明分割されたほうが使われるケースが多いんじゃないかと思います。
Illustrator EPSファイルをInDesignに配置し、表示倍率を変えてみると、画像の継ぎ目らしきところにチラチラと白スジが見えることがあります。透明分割されたほうが使われている証拠です。
わたしも自分の目でこれを見るまでは、EPS形式のやばさを実感できてなかったです。Illustratorで開くと、透明オブジェクトだけでなくアピアランスや特殊なグラデーションもそのまま残っているので、なんだ問題ないじゃん、と思ってしまうんですよね。

それ以前にいまはもうAdobe的に非推奨ですし、業界的にもそうなりつつあるようなので、この形式でしか入稿できない場合をのぞけば、積極的に使用する形式ではないだろうと思われます。

非推奨警告は以前からありましたが、さらに「OSがプレビューやめるそうだよ」
という情報が加わりました。
該当OSを使っていないので予想ですが、IllustratorでEPSファイルを開くと、
Illustrator部分が表示されるはずなので、作業用Illustratorデータとしては使えると思います。
パスの素材集はEPS形式が多いですし、開けないのはさすがに困りますよね。
『PDF&出力の手引き2024』はこちらから読めます。毎年改訂版が出ているようなので、印刷物をつくるかたは定期的に読んでおくといいと思います。
