
Photoshop&Illustratorのデータについて
解像度とは
●ppi(Pixel Per Inchピクセルパーインチ)画素密度を指す場合 と
●ピクセル数で表す画素総数を指す場合
がある
1px(pixel:ピクセル)=1画素
1pxの大きさ=ppiやスクリーンデバイスにより違う
Webでは最近のスクリーンデバイスの高精細化(高密度・Retina…)により印刷用と変わらないくらいのピクセル数(画素総数)の多い画像が必要になってきている
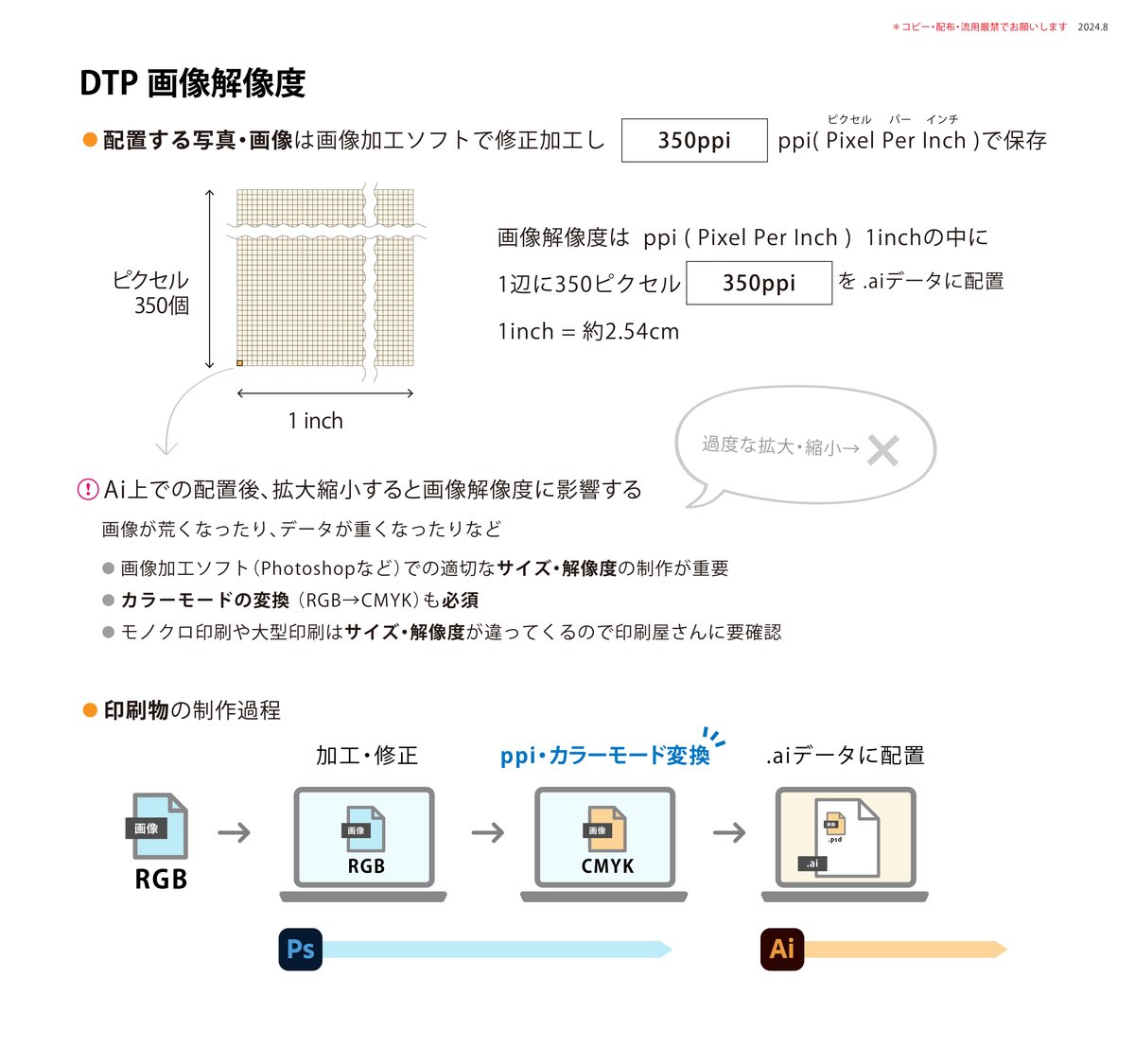
DTP(印刷)用の画像解像度

Web用の画像解像度

*今のところ3倍で作成される事は少ないかも(個人的見解です データ容量が大きくなる、計算が面倒、etc.)
Illustratorのラスタライズ効果(印刷用:300ppi )カラーモードCMYK
Photoshopの解像度(72ppi)カラーモードRGB
*用途により違う場合もある
なので
印刷用の画像データは
Photoshopで修正・加工した画像データを300~350ppiでCMYKに変換して
Illustratorに配置する
フルカラー印刷:300~350dpi 以上
グレースケール印刷:600dpi モノクロ印刷:1200dpi
大型印刷(ポスター・壁面広告など):150~200dpi
Web用のデータは
72ppiで2倍の大きさのピクセル数、sRGBのデータを書き出す
* 144ppi や 216ppi では絶対 作らない!
2倍サイズのデータ(写真・画像)を半分のサイズで表示させ、ピクセル数を高くして、Retinaや高精細ディスプレイでデータをキレイに表示させる
背景画像や左右いっぱいのPC用サイズ画像などは等倍を書き出す場合もある
新規ドキュメントの設定(Illustrator・Photoshop)

保存のファイル形式(Web・印刷用の最低限)
保存する時はそれぞれの用途に合った形式で保存しなければなりません
Illustratorの保存形式
参考:https://helpx.adobe.com/jp/illustrator/kb/supported-file-formats-illustrator.html
[.ai] Adobe Illustrator:Ai専用の編集中データを保存する形式
[.pdf] Adobe PDF:色々な環境下でも同じように表示される形式
[.eps] Illustrator EPS:※非推奨 ベクトル・ビットマップ両方の情報を保持した古い形式の画像データ
[.svg] SVG:Webサイト表示のためのベクトルデータ
他にも画像データとしてAiから書き出しもできる
[.jpg]JPEG・[.png]PNG・[webp]WEBP
---------------------------------------------------------------------------
Photoshopの保存形式
参考:https://helpx.adobe.com/jp/photoshop/using/file-formats.html
[.psd] Photoshop:Ps専用の編集中データを保存する形式 & 印刷用
[.pdf] Photoshop PDF:色々な環境下でも同じように表示される形式
[.jpg] JEPG:一般的な画像圧縮保存形式(軽い)
[.png]PNG:非圧縮形式で透明部分保持(切り抜き)アニメ
[.webp] WebP:軽量・切り抜きできる次世代保存形式 アニメ
[.gif] GIF:旧形式 256色 gifアニメ・シネマグラフ
Web用の画像形式

WebPはAi&Psでも1つ1つ変換保存しなければなりません
(*Psのドロップレットで効率化は可能)
一括で複数の変換する場合のサイトを紹介
jpgやpngは一括書き出しできるので書き出したデータを変換
いいなと思ったら応援しよう!

