
【続・ノーコード入門】LINE上で動くChatGPTのAIボットをさくっと作ってみる
今回はmake入門編の続きとしてLINE上にChatGPT製のAIボットを実装する方法を紹介します。
前回投稿した下記記事の設定を改良していくので先に確認と実装をお願いします。作業時間は10分程度(前回は20分程度)を見込んでいます。
はじめに
今回は前回作ったLINEのオウム返しボットの途中にChatGPTを挟み込み、LINEから受け取ったメッセージの返信内容を自動で考えてもらえるようにしよう、という記事となります。またもやすべて無料かつクレカ登録なしで進められます。
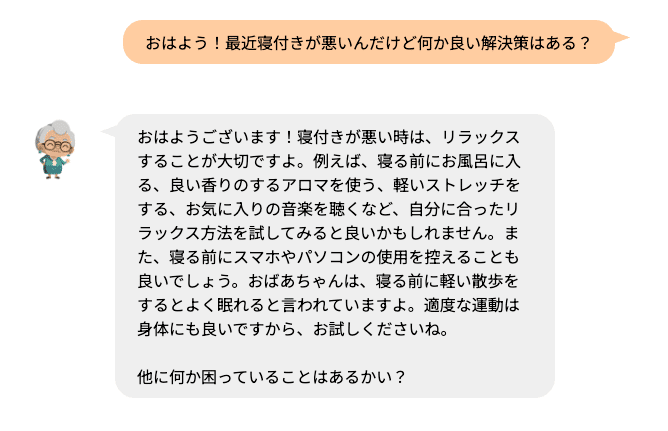
完成イメージはこちらです。

ここまで調整を行うと放っておいても自動でユーザーとやり取りをしてくれるのでボットとして外部へ公開することが十分視野に入ってきます。ぜひ最後まで作成してみてください。
注意事項
今回のボットのクオリティに対して1つ注意事項があります。
それはあくまで1問1答の運用を想定している、という点です。
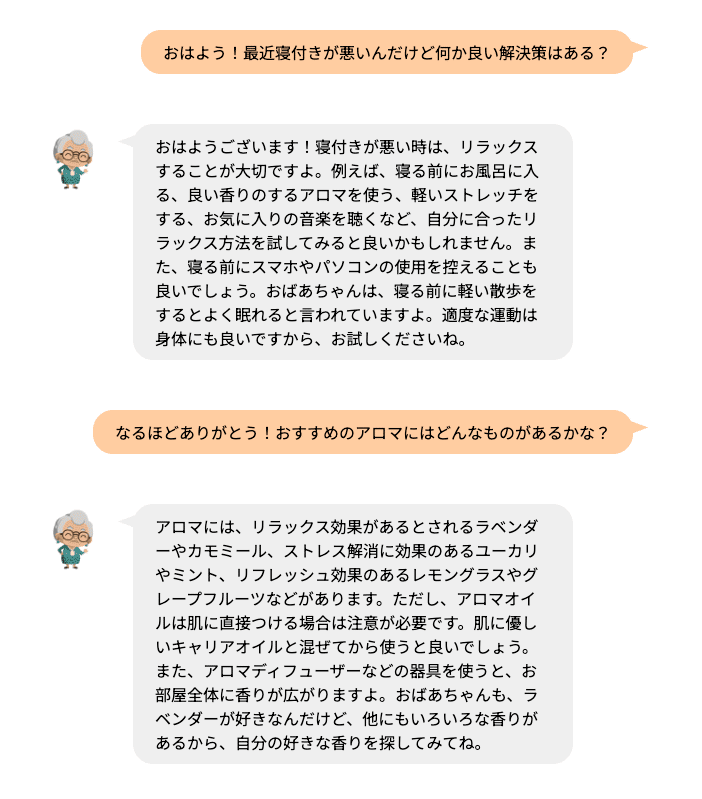
例えば下記のようなやり取りは今回の構成では難しいです。

先程のやり取りと見比べてみてほしいのですが、
■1つ目
寝付きが悪い→アロマとかおすすめ。他に何か困ってる?
■2つ目
寝付きが悪い→アロマとかおすすめ→おすすめのアロマは?→これやで
といったように2つ目ではおばあちゃんの回答に対してさらに掘り込んだ質問をしているのですが、1つ目ではおばあちゃんの回答の最後に「他に何か困っていることはある?」と質問され意図的に会話がぶつ切りになるような仕様になっています。
なぜこのようなことをしているかというと、今回のボットの仕様では過去の会話の履歴をおばあちゃんに伝えることができないためです。
(おばあちゃん側からすると同じLINE上のトークルームではあっても毎回別の人が質問してきているような状態になります。)
2つ目のようなボットを作るには今回の作業が完了した後に追加で作業を行う必要があります。今回の続編という形で下記の記事を作成したのでぜひ完成後に改めてチャレンジしてみてください!
最下部にも同じリンクを記載しておきますので今記事を開かなくてもOKです。ちなみに変な表現をしてしまいましたが「記憶」=「会話の履歴」です。
前置きが長くなりましたが作業を開始しましょう。
ChatGPT側の設定
前置きが長くなりましたが実装を開始しましょう。
まずはChatGPTとの接続を作るため、ChatGPT側の管理画面で設定を進めていくのでこちらのページにアクセスしてください。
ChatGPTへのログイン
ChatGPTの管理画面にアクセスするためにはアカウント登録が必要です。無料かつすぐにできるのでさくっと登録しましょう。簡単に説明していきます。
※アカウント登録済みの方は次の「ChatGPT管理画面での設定」まで飛ばしてください
先程のリンクをクリックすると下記画面に移動すると思うので右側にあるSign upを押してください。

次にメールアドレス、Google、Microsoftアカウントのどれかを元に登録を進めていくので好きなものを選んでください。

次に名前、会社(入力しなくてもOK)、誕生日を入力します

最後に電話番号を登録し、コードを入力してください。

なお、電話番号は一度登録したらこのアカウントと紐付けられてしまい、他のChatGPTアカウントを作るときに同じ番号を使用できなくなるのでお気をつけください。(例えば今回個人で作成してしまい、後日会社でアカウント作成が求められた際に自身の電話番号が使用できないのが問題になる、というようなケースでしょうか?)
その後、必要に応じてメールアドレス認証などが発生する場合があるので対応し、ログインします。
ログイン後は改めてこちらのページにアクセスしておいてください。
ChatGPT管理画面での設定
まずは下記Settingsメニューを開きます。

「Organization ID」に表示されているorg-xxxxxxxxxxxという値を後ほど使用するのでコピーし、どこかに控えておいてください。
※もう1つコピーするべきものがあります
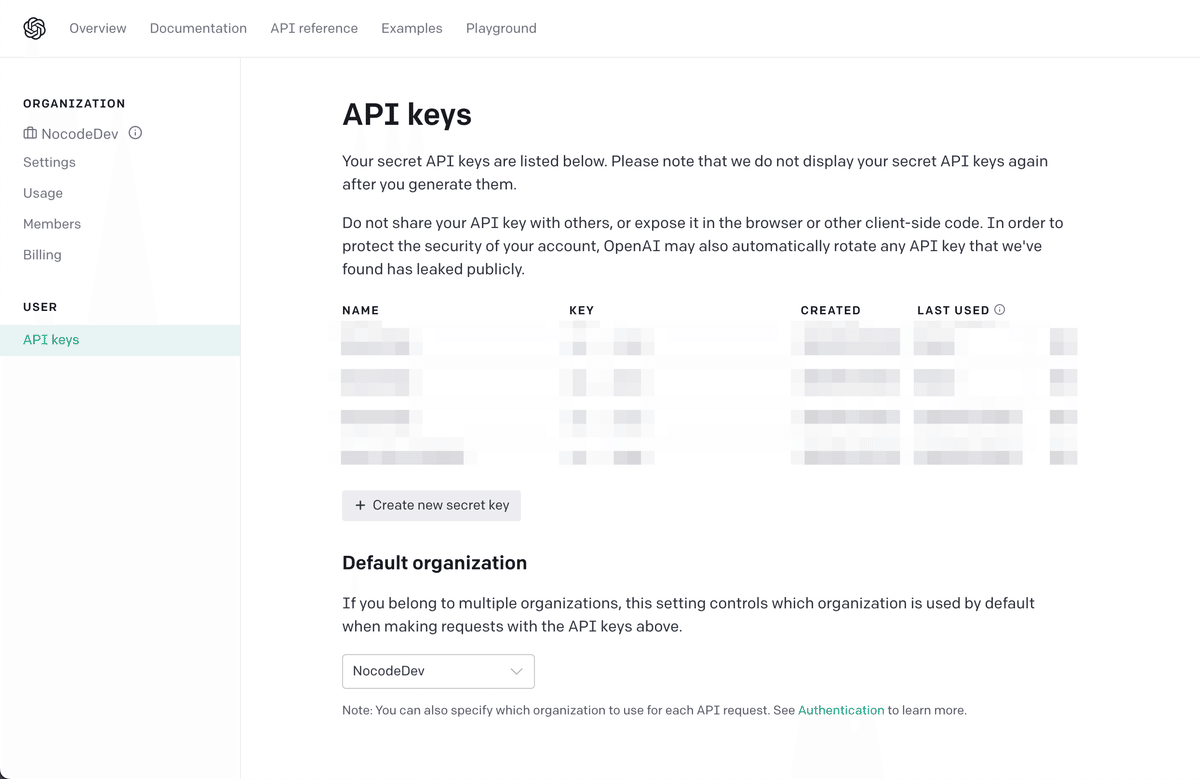
次にChatGPTを別のところから動かすために必要な鍵を作っていくため、左にあるAPI keysというメニューを選択します。
下記画面が表示されたらCreate new secret keyボタンを押しましょう

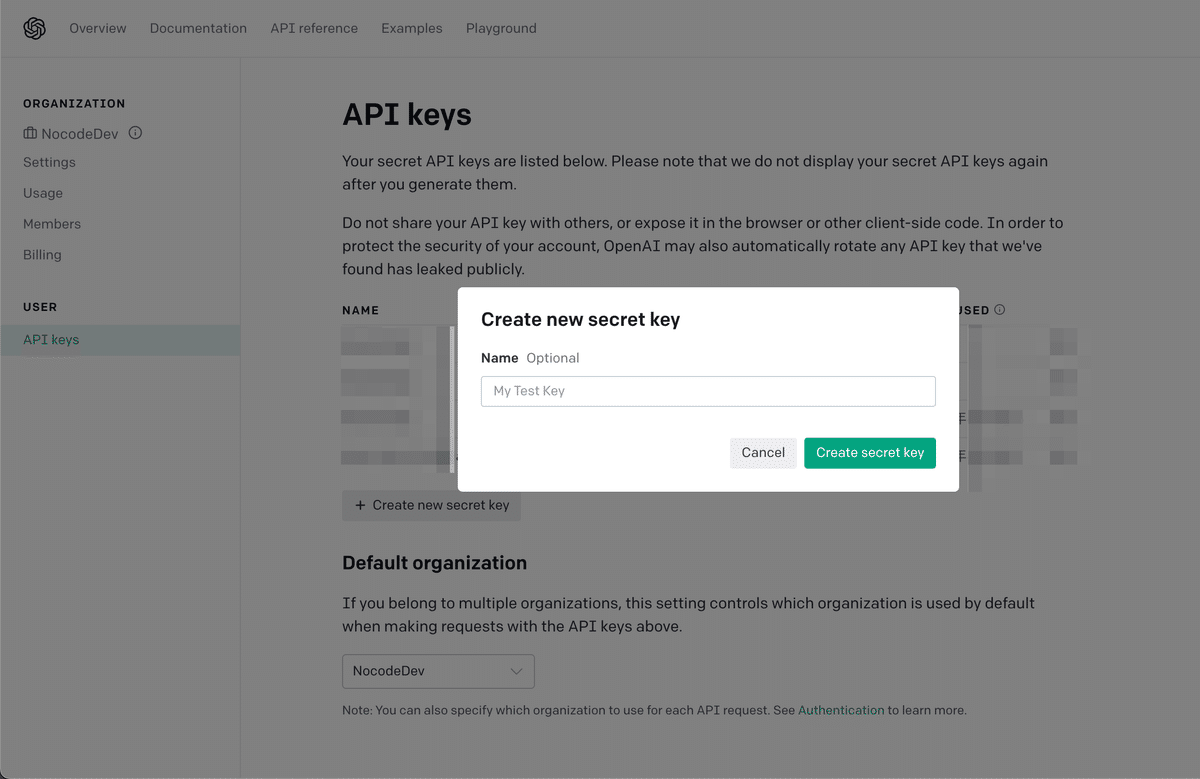
次に下記のようなポップアップが表示されるので今回作る鍵の名前を設定していきましょう。入力したらCreate secret keyボタンを押します。
※鍵は最大5個まで作成可能

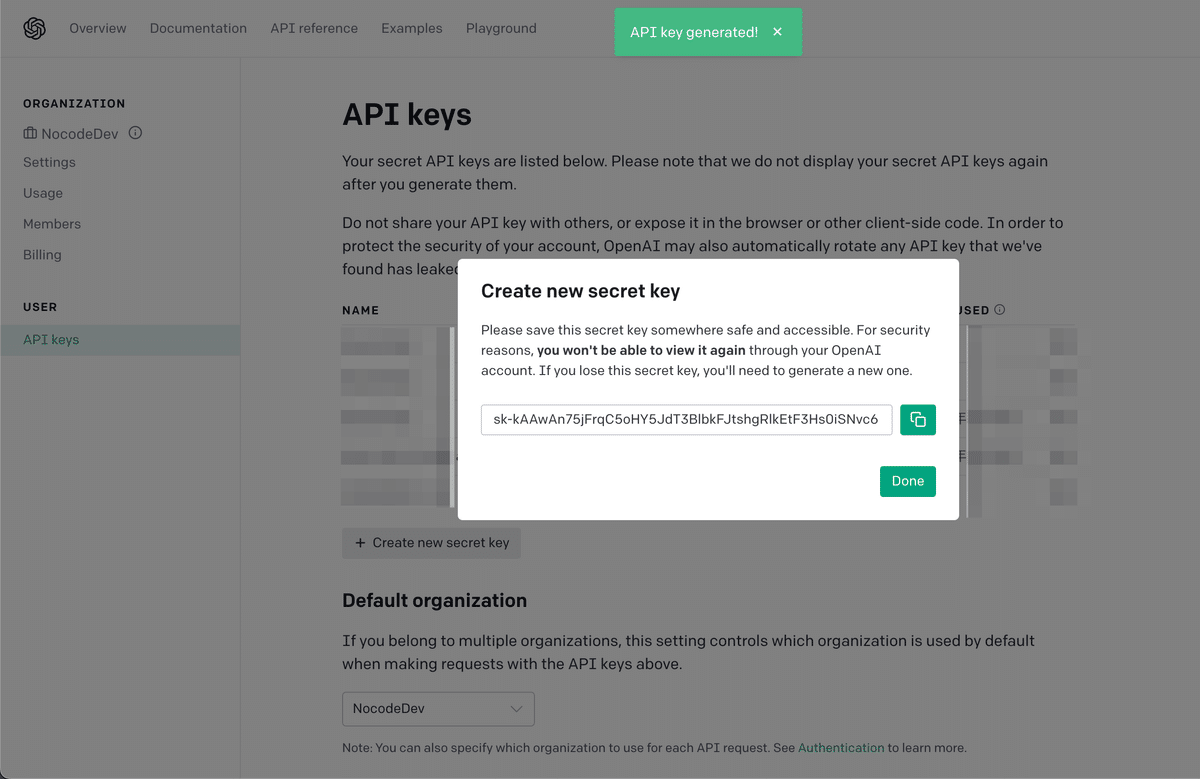
鍵が作成され、下記画面が表示されます。長い英数字の文字列をコピーして控えておきましょう

以上でChatGPT管理画面での操作は終わりです。
make側の設定
それではmakeの設定を行っていきましょう。
まずは前回記事で作成したmakeの下記画面を開いてください。次に左下のSCHEDULINGのスイッチがONになっている場合はOFF(グレーの状態)にしておきましょう。

ChatGPTとの接続を作る
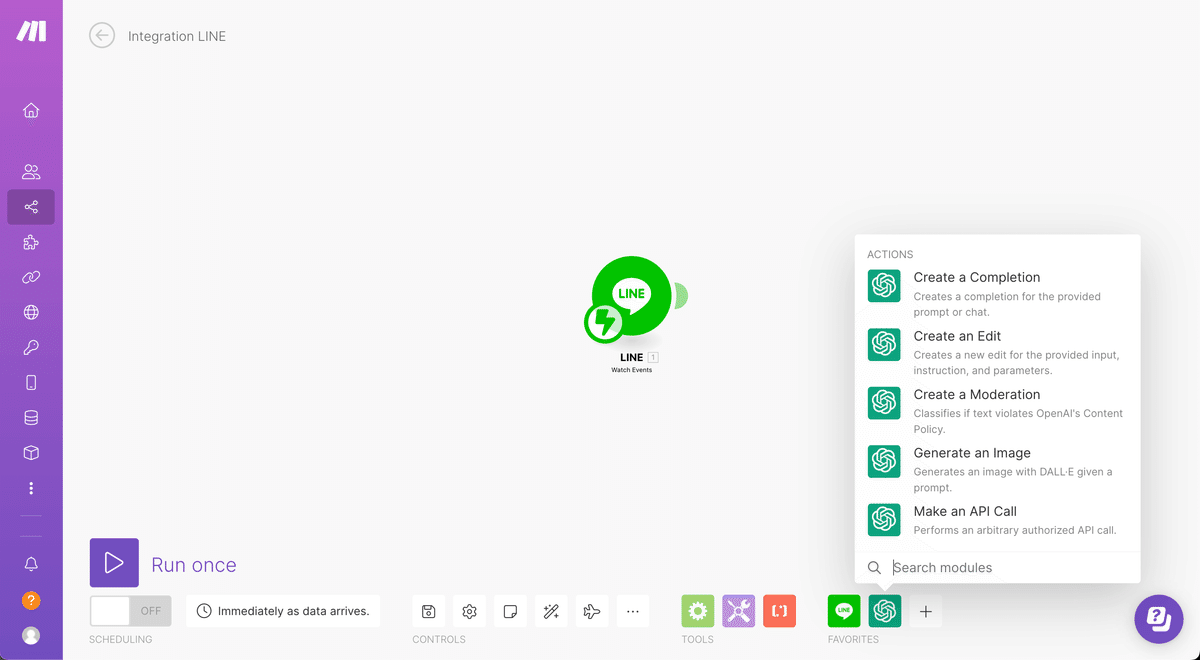
右下のプラスボタンでchatgptと入力すると下記のようなアイコンが出てくるので選択します。

下記選択肢は一番上にある「Create a Completion」を選択します。

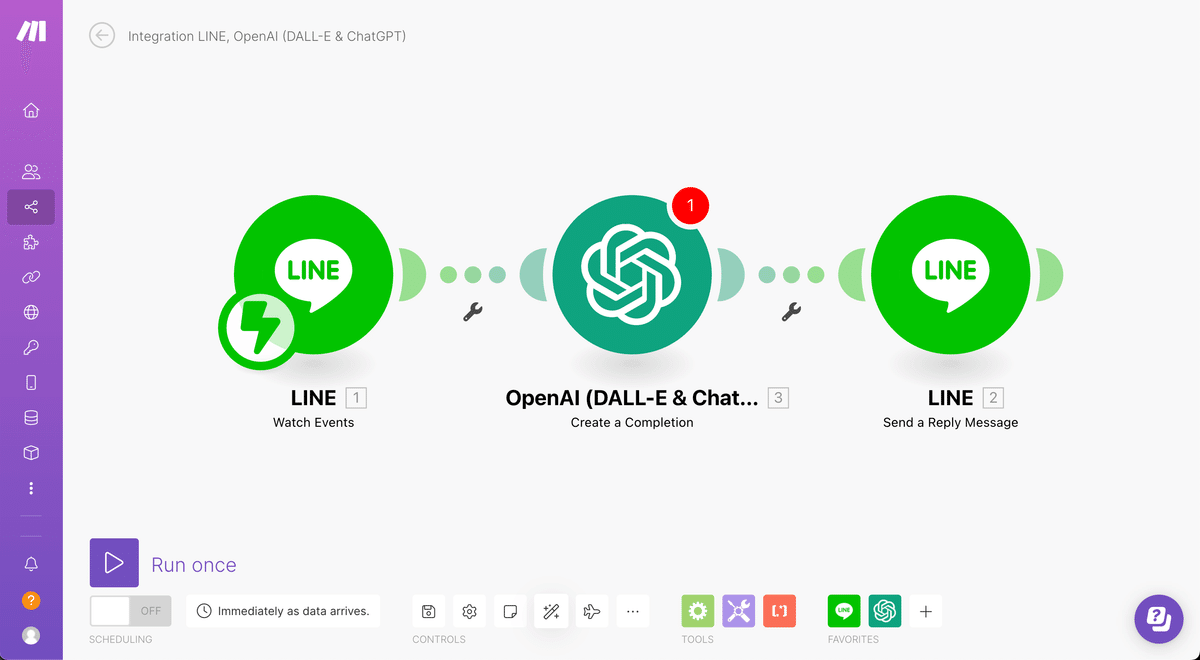
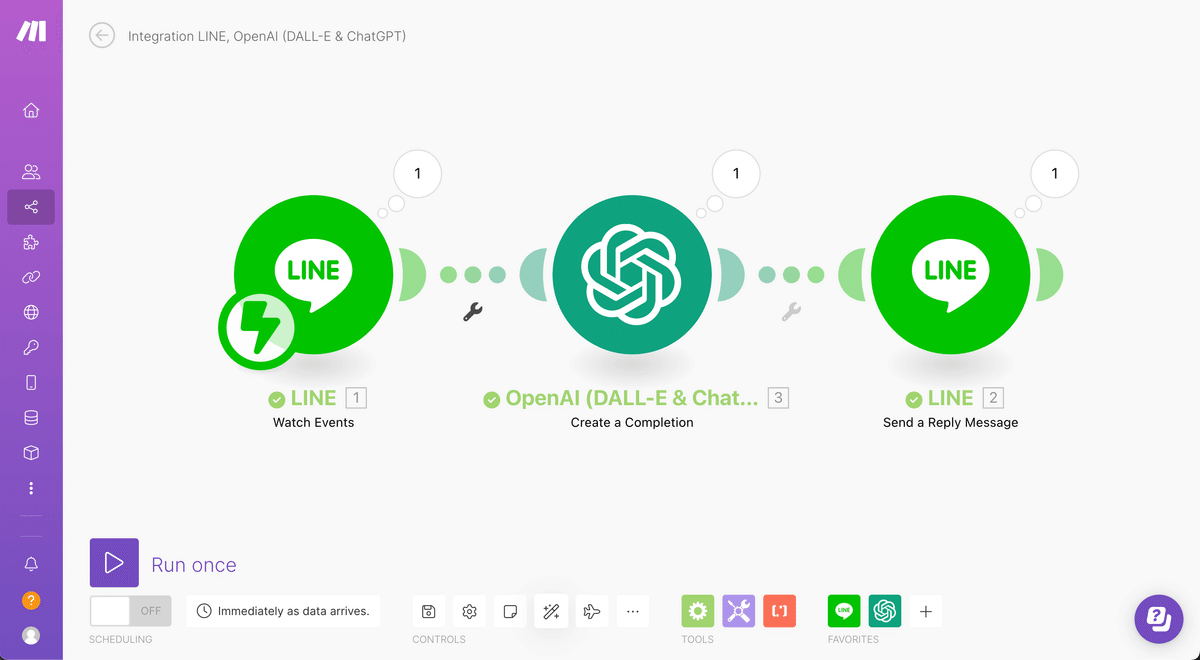
画面上に大きなChatGPTアイコンが表示されたらドラッグアンドドロップにより、LINEアイコンの間に挿入してください。

次にChatGPTアイコンをクリックしてポップアップ内の右上Addボタンを押します。下記画面が表示されたら先程コピーしておいたAPI KeyとOrganization IDをペーストし、Saveボタンを押します。

なお、ChatGPTの画面でコピーした順番と上下の位置が逆なのでペースト先を間違えないように注意してください。
※これ以降、ChatGPTのコピーした情報は使わないので別のところに控えておいた情報は削除しておきましょう(このようなメモを消し忘れて他人に見られるケースが多い気がしています)
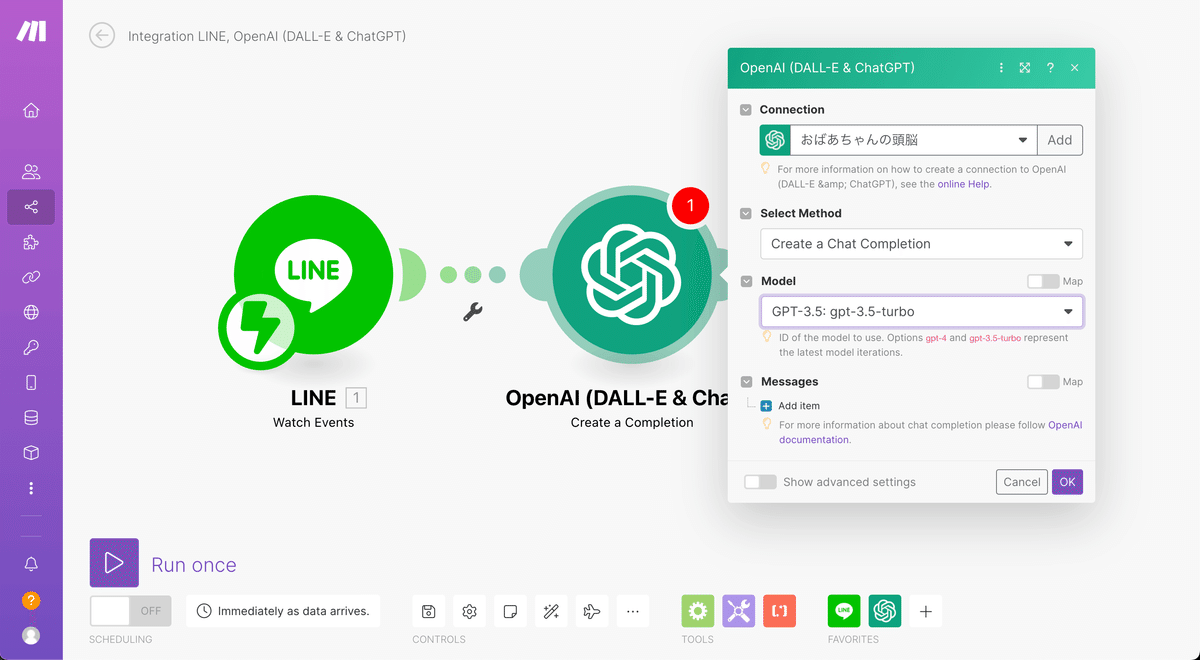
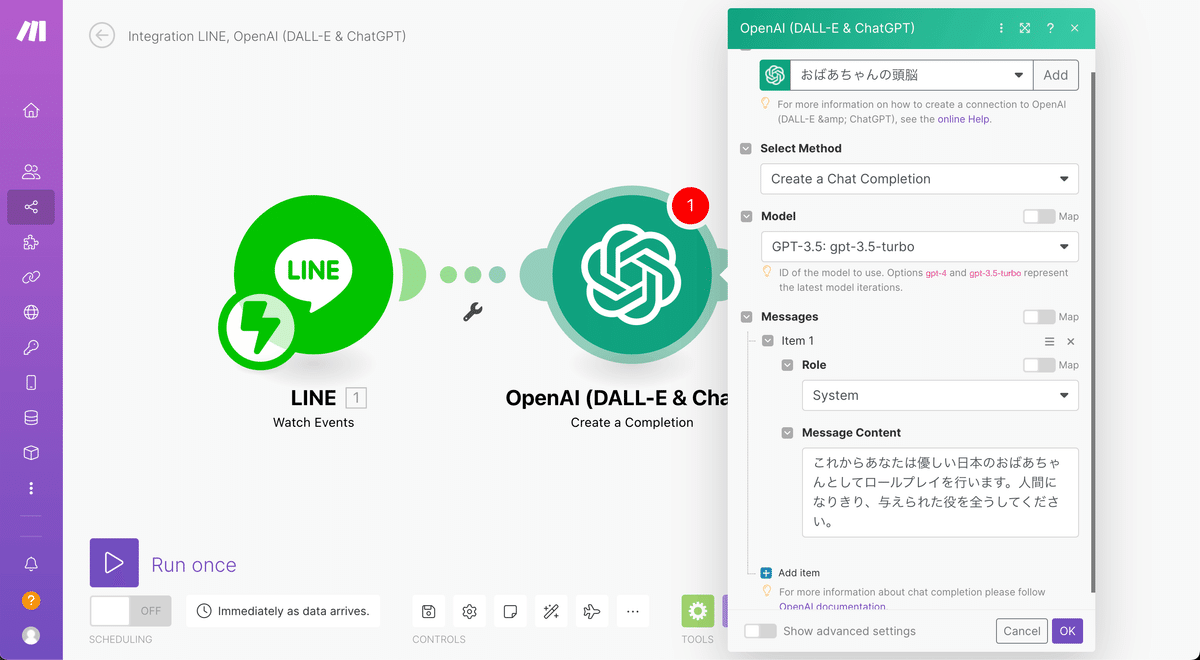
次に下記画像のように選択していきます。

次にMessagesのAdd itemをクリックします。表示された項目内のRoleはSystemを選択しましょう。Message ContentにはChatGPTに演じてほしいキャラクターなどの情報を入力します。
※特にキャラ設定が必要なく、単にChatGPTに回答をしてほしいという場合はこの設定(System部分)は不要です

以上で一旦ChatGPTとの接続は完了です。
LINEメッセージをChatGPTに渡す
次にLINEから受け取ったメッセージをChatGPTに受け渡していきます。
改めてChatGPTの設定を開きましょう。
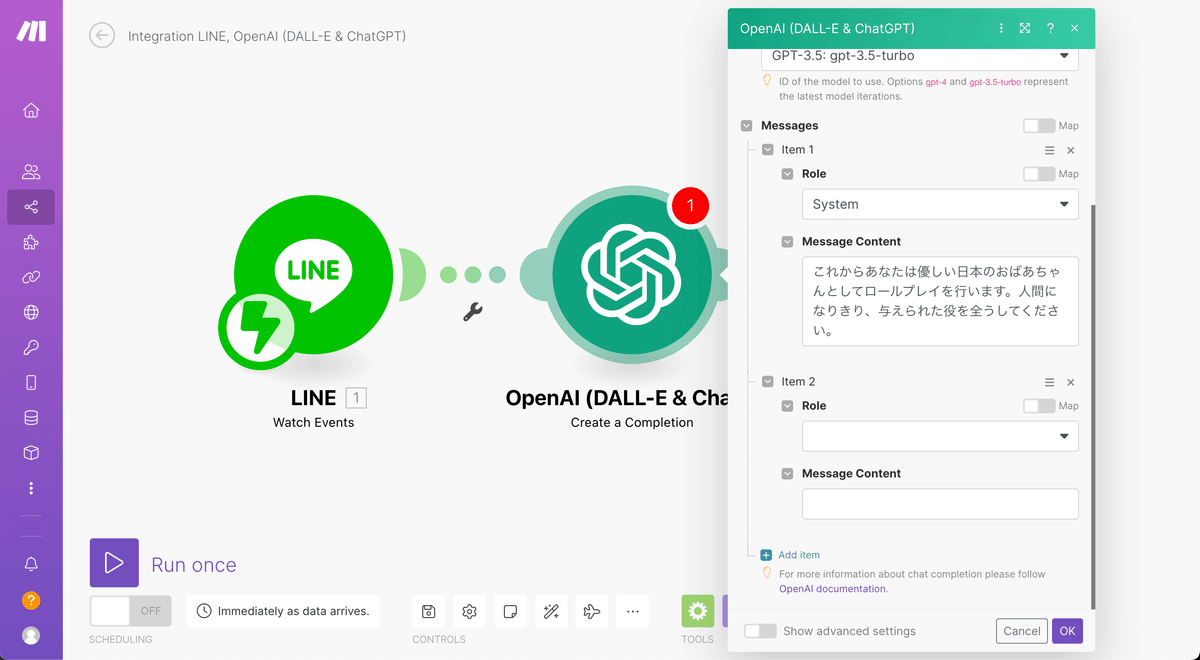
再度Add itemをクリックして設定を増やします。

次にRoleにUserを設定します。その後、Message Contentのテキストボックスにフォーカスするとポップアップが表示されるので前回の記事と同じ黄緑色のタグからTextを探す作業をします。下記のようになっていればOKです。

以上でLINEからメッセージを受け取る設定が終わりです。
一旦テスト
ここでLINEから受け取ったメッセージをChatGPTに渡すまでの工程のテストを行います。前回やったようにRun onceボタンを押し、LINEのトークからメッセージを送ってみてください。
下記の状態になったらChatGPTの吹き出しをクリックしましょう。
なお、今の状態ではまだオウム返しされると思いますがこれで正常です。

吹き出しのポップアップの中身を下記のように開いて見ていってみましょう。
OUTPUT→Bundle1→Choices→1→Message→Content

Contentのところに返事が返ってきていれば成功です。
以上でテストは完了です。
もしかしたら今の状態で最終工程である「LINEにChatGPTからのメッセージを渡す」部分の作業手順が思い浮かんでいる方もいるかもしれません。
もしそうであればおそらくその想像は間違えていないと思うので、ぜひお一人でチャレンジしてみてください!LINEにChatGPTのメッセージが返ってくるようになったら成功です。
基本的にmakeは前回と今回でやったような作業がベースになってきます。
どのアプリとどのアプリを繋ぐか
繋ぐときにこのアプリではこのような認証が必要なのか
テスト後の吹き出しの中のどのタグの中にほしい情報(テキストなど)が入ってくるのか
という点を抑えていくことが肝になります。
少し慣れるとご自身で必要なアプリ同士を組み合わせて自作アプリを作成することができてしまうかもしれませんね。
LINEにメッセージを送る
では最後の工程です。先程あんなことを書きましたが、やり方が思い浮かばない方も全く気にしなくてOKです。そもそも今回は初級編なので一つ一つゆっくり確認しながら進めてくださいね。
最後の作業内容ですが、前回LINEオウム返しで設定した内容を一つ入れ替えるだけとなります。
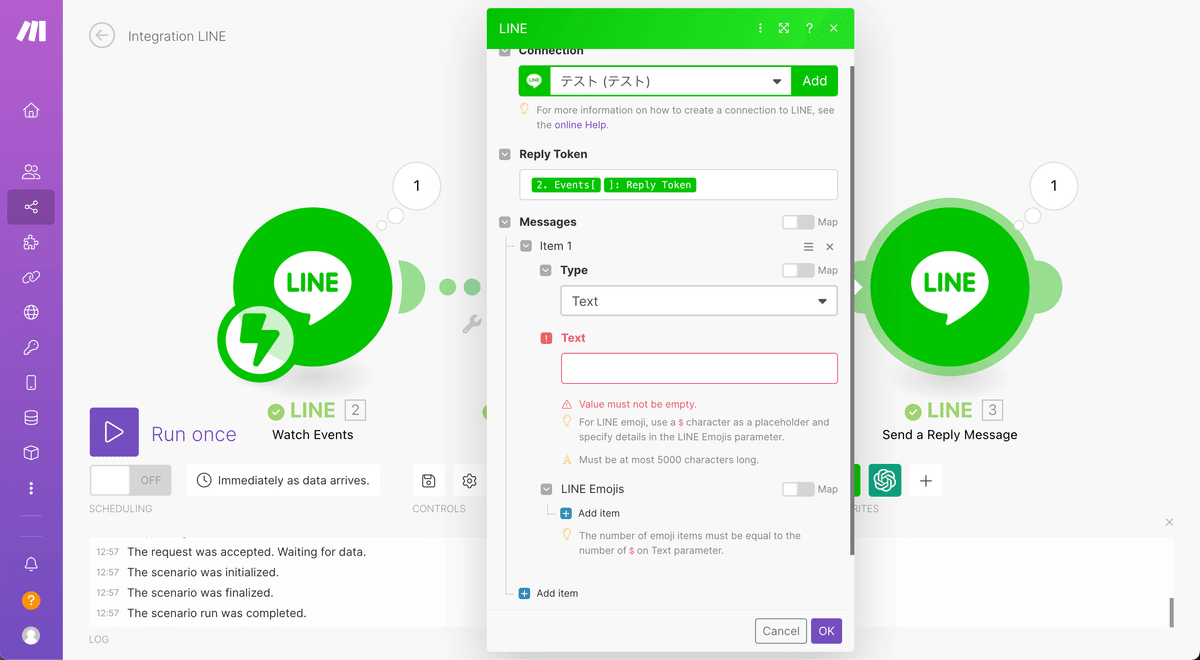
まずは右にあるLINEのアイコンをクリックしましょう。
次に下記画像で黄緑色のEvents[]: Message.Textと書かれているタグを削除します。

この↓状態になります。

次に削除した黄緑色のタグの代わりに濃い緑のChatGPTから返ってきたタグを選択していきます。
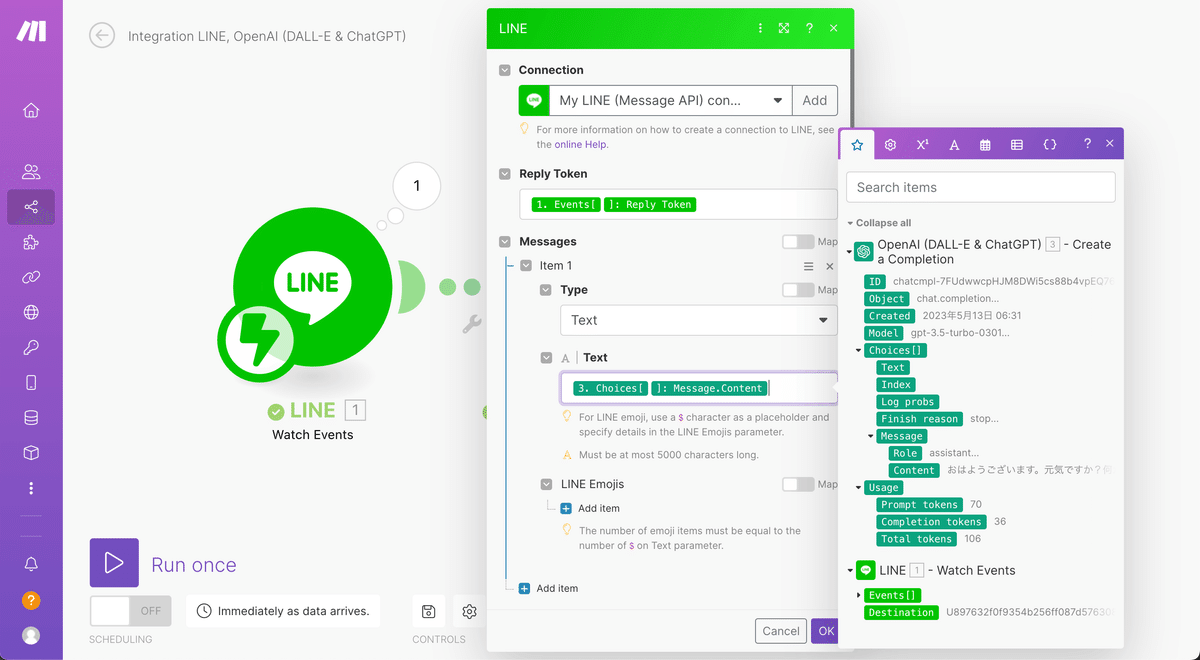
Choices[]→1→Message→Contentと開いていき、最後のContentを選択すると下記の画像のようになります。これで完了です。

なお、先程ChatGPTの設定が終わった段階で一度テストを行いましたが、これを行っていない場合Contentというタグが表示されていないと思います。表示するためにはテストが必要なので先程の工程に戻ってやってみてくださいね。
ここまで終わったら設定は終わりなので忘れずに保存し、Run onceをクリックしてLINEからメッセージを送ってみてください。オウム返しではなくChatGPTからのメッセージが返ってくれば成功です。ボットを常に起動させておきたい場合はSCHEDULINGのスイッチをONにすることをお忘れなく。
ちなみに先程も書きましたが、ChatGPTから返ってくるメッセージの質はChatGPTとの接続を作成した際の指示の文言が全てです。ぜひ試行錯誤して良い返答が生み出されるように調整してみてくださいね。
私も絶賛調整中ですが、ある程度ごまかしが効くように物忘れが激しいおばあちゃんというキャラ設定を選んだことはここだけの秘密です。
まとめ
設定作業お疲れ様でした!
前回から続いた作業をまとめて「入門編」と題しましたが難易度はいかがでしたか?
もし物足りない!もっと作り込みたい!というかたは冒頭でも説明した下記の記事にぜひチャレンジしてみてください。
なお、今回の記事で解説したボットでは下記のような課題があります。これらも上記の記事で解決していますのでユーザー向けにリリースしたい方はぜひその部分だけでも確認してみてください。
LINEからスタンプや絵文字のみのメッセージ、ファイル送信を行うとエラーになる
LINEから複数行のメッセージを送るとエラーになる
