
【第127回】 メールアドレスから連絡先キーを検索する Marketing Cloud アプリ
突然ですが、マーケターの皆さん、このようなお悩みはないでしょうか?
あなたはマーケターです。ある日、カスタマーサービス宛にあなたが担当しているメール配信に関するクレームが入りました。そこで、カスタマーサービスの担当者は Salesforce Marketing Cloud の運用をよく理解していないので、メールアドレスだけをあなたに渡し、配信内容の調査を依頼してきました。 それを受け取ったあなたは「連絡先キーが分かると調査がし易いのに、メールアドレスから調査を開始するのか・・・」と嘆きます。
Salesforce Marketing Cloud のツールの中では、メールアドレスで検索するよりも、連絡先キーを使って検索することが多いですよね。
標準機能を使ってメールアドレスから連絡先キーを探すには、Email Studio の「すべての購読者」のリストに表示されている「検索」ボタンから検索を開始したり、Contact Builder の「すべての連絡先」リストの検索窓から検索を開始すれば、やがて連絡先キーまで辿り着くことはできますが、辿り着くまでに何回もボタンを押す必要があり、非常にストレスとなります。
このような時に素早くメールアドレスから連絡先キーを検索することができれば、その後のクレーム対応にも拍車がかかりますよね。
今回は、そのような悩みを解決する、メールアドレスから連絡先キーを検索する Marketing Cloud アプリを作ってみましたので共有します。

今回紹介する Markeitng Cloud アプリは Cloudpages を使って作成します。Cloudpages をパブリッシュすることで、アプリが一般公開されてしまうため、このアプリへのアクセス可能なユーザーを限定してください。
仮に Cloudpages の URL が外部に漏れても、その URL にアクセスした際に Marketing Cloud のログインページに遷移させることができます。
このユーザーを限定させる認証の仕組みに関しては、この記事では特に触れませんが、Salesforce MVP であるマテウシュ・ドンブロフスキさんが、ブログ記事や動画で丁寧に、かつ完璧な内容で説明してくれています。本当に素晴らしい内容で、私もこの仕組みを使わせて頂いています。
以下を参考にして実装してみて下さい。私の紹介しているコードに対して、多少アレンジが必要なので、コードが分かる方と一緒にお願いします。
それでは、アプリの作成手順に入ります。
今回の記事では REST API を使用します。
私の過去の記事「Salesforce Marketing Cloud で REST API を叩いてみよう」の Part.1 で紹介した、以下の 3 つが必要になりますので、事前に用意して下さい。
① クライアント ID
② クライアントシークレット
③ 認証ベース URL
以下のスコープが API セットアップで選択されている必要があります。
■ CONTACTS - List and Subscribers - Read
🚀 Cloudpages の設定
まずは Cloudpages の設定を行います。
1. 新規で Cloudpages のランディングページを立ち上げたら、以下のコードを HTML ブロックに入れて下さい。今回、HTML ブロック以外のコンテンツブロックは設定不要です。
<br><br><b>メールアドレスから連絡先キーを検索する</b><br><br>
%%[
SET @submittedEmail = RequestParameter('email')
]%%
<script runat="server">
Platform.Load("Core", "1");
// Salesforce Marketing Cloud REST API へのアクセスに必要な認証情報
var authPayload = {
"grant_type": "client_credentials",
"client_id": "******************", // クライアントID
"client_secret": "******************" // クライアントシークレット
};
// アクセストークンを取得するための REST エンドポイント
var authUrl = "https://******************.auth.marketingcloudapis.com/v2/token"; // 認証ベース URL
var authResult = HTTP.Post(authUrl, 'application/json', Stringify(authPayload));
if (authResult.StatusCode == 200) {
var authResponse = Platform.Function.ParseJSON(authResult.Response[0]);
var accessToken = authResponse.access_token;
var restUrl = authResponse.rest_instance_url;
}
else {
// エラーが発生した場合は例外をスロー
throw new Error("アクセストークンの取得エラーが発生しました。");
}
var submittedEmail = Variable.GetValue("@submittedEmail");
// メールアドレスから連絡先キーを検索する REST API エンドポイント
var contactSearchUrl = restUrl + 'contacts/v1/addresses/email/search';
var contactSearchPayload = {
"ChannelAddressList": [submittedEmail],
"MaximumCount": 5
};
var contactSearchHeaders = ["Authorization"];
var contactSearchHeaderValues = ["Bearer " + accessToken];
var contactSearchResult = HTTP.Post(contactSearchUrl, 'application/json', Stringify(contactSearchPayload), contactSearchHeaders, contactSearchHeaderValues);
var responseEntities = Platform.Function.ParseJSON(contactSearchResult.Response[0]).channelAddressResponseEntities;
if (responseEntities && responseEntities.length > 0) {
for (var i = 0; i < responseEntities[0].contactKeyDetails.length; i++) {
var contactKey = responseEntities[0].contactKeyDetails[i].contactKey;
var createDate = responseEntities[0].contactKeyDetails[i].createDate;
Write("連絡先キー: " + Stringify(contactKey) + "<br>");
Write("作成日: " + Stringify(createDate) + "<br><br>");
}
}
else {
// 該当するデータがない場合のメッセージ
Write("該当するデータが見つかりませんでした。<br>");
}
</script>
<br>
<form method="post">
<label for="email">メールアドレス:</label>
<input type="text" id="email" name="email" value="%%=v(@submittedEmail)=%%">
<br>
<input type="submit">
</form>
<br>
<br>
参照:<a href="https://developer.salesforce.com/docs/marketing/marketing-cloud/references/mc_rest_contacts/retrieveContactKey.html">POST /contacts/v1/addresses/email/search</a>■ このコードの中で、修正が必要なものは以下の 3 つです。
・クライアントID
・クライアントシークレット
・認証ベース URL
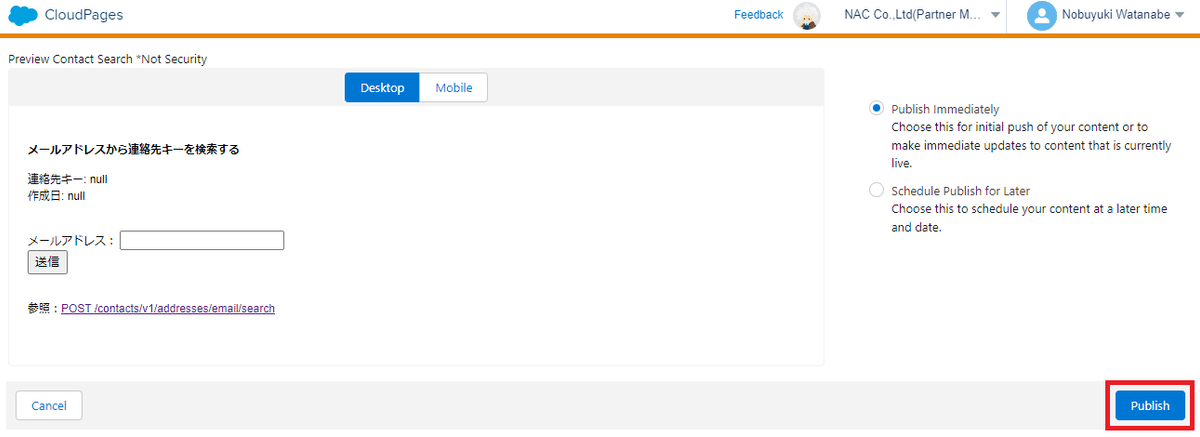
2. HTML ブロックの設定が完了したら、保存してパブリッシュして下さい。

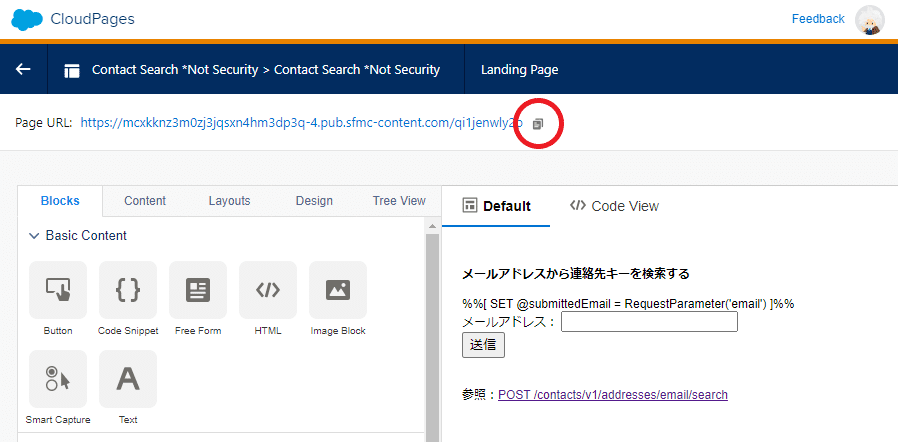
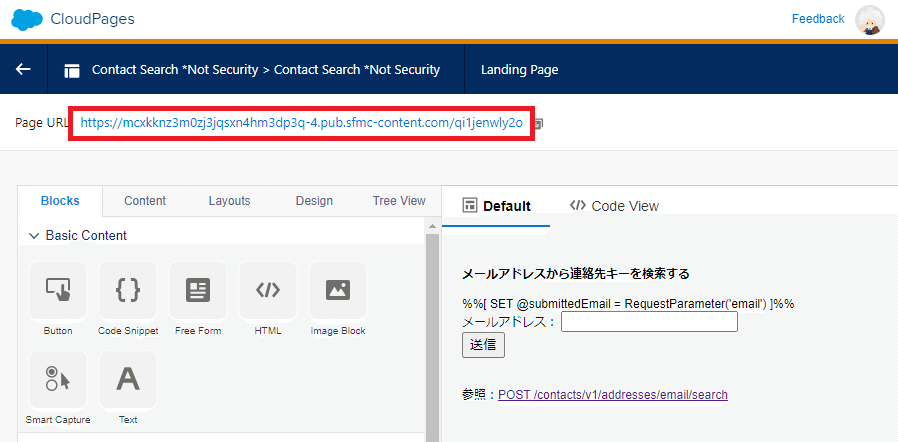
3. パブリッシュが完了したら Cloudpages の URL をコピーします。

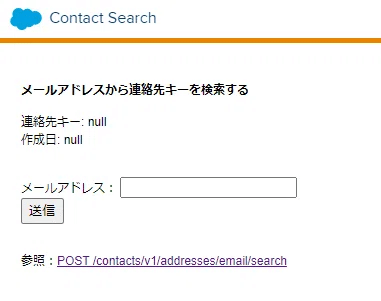
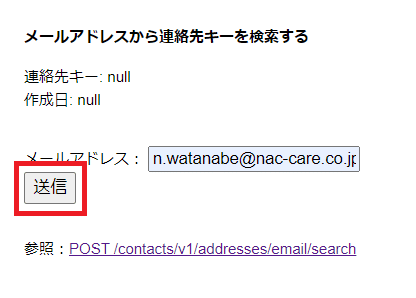
4. Cloudpages の設定としては、以上となります。この後、インストール済みパッケージの設定に入りますが、すでにアプリとしては起動しますので、試しに Cloudpages URL をクリックしてみましょう。

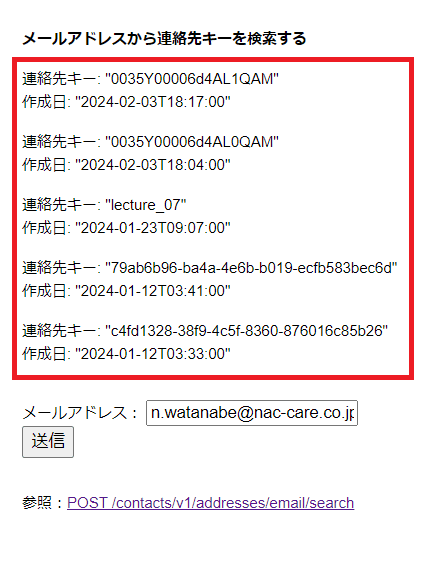
5. 実在するメールアドレスを入力して「送信」ボタンを押します。

6. 最大でメールアドレスを同じくする 5 つの連絡先キーが表示されます。上のコードの中では表示する連絡先の最大数(MaximumCount)を決定でき、1 ~ 5 つの間で決定する形になります。仮に 100 つと設定しても最大は 5 つまでです。この表示順は作成日が最新のものから順番に表示されます。

🚀 インストール済みパッケージの設定
続いて、インストール済みパッケージの設定です。これを行うことで、Query Studio のように、AppExchange タブへ表示できるようになります。
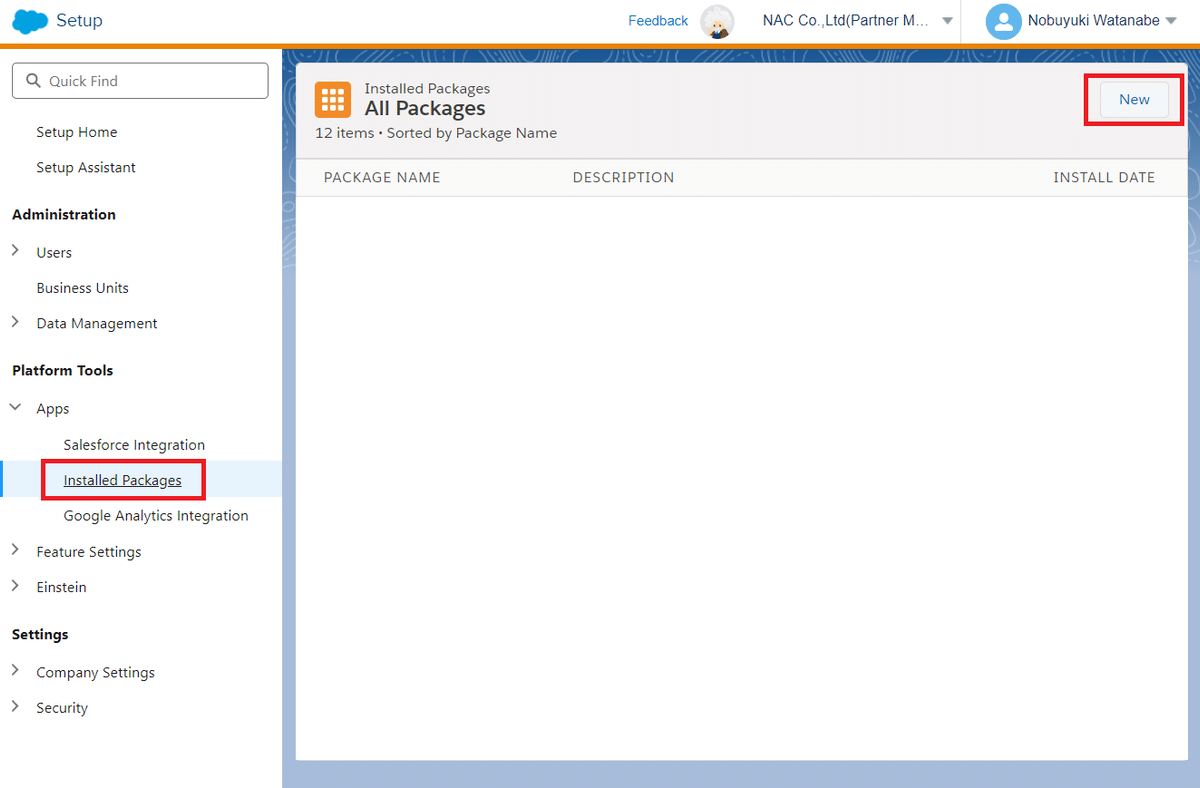
1. Marketing Cloud セットアップの「インストール済みパッケージ」を選択して、「新規」のボタンをクリックします。

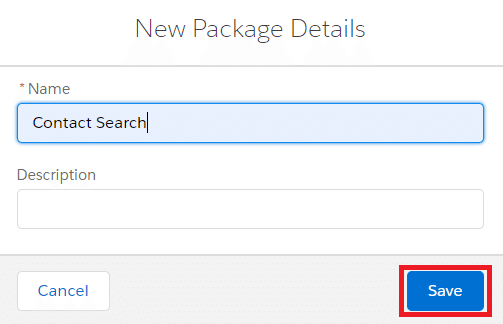
2. 新規パッケージの定義名を決めます。こちらは表示される名前ではありません。その後「保存」してください。

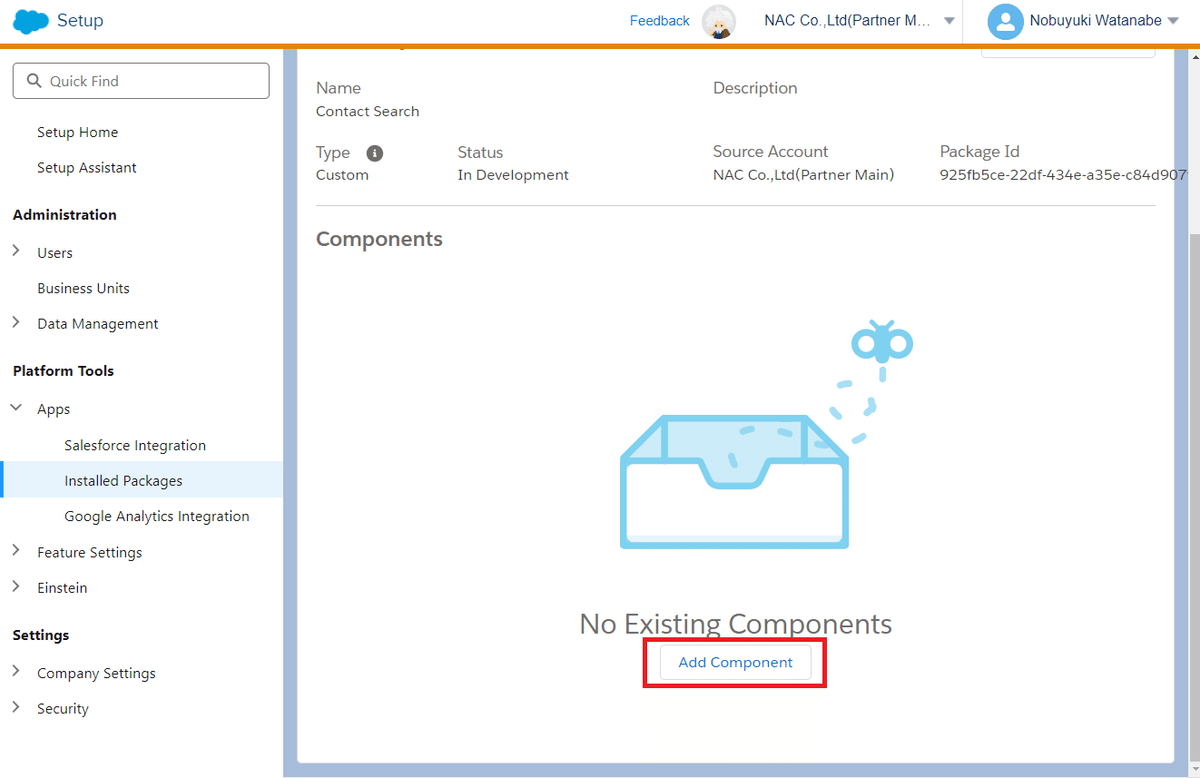
3. 「コンポーネントの追加」をクリックします。

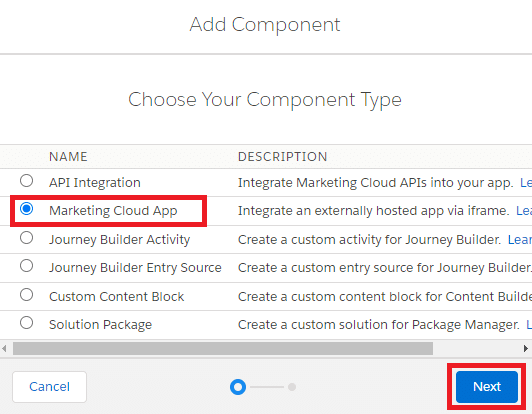
4. コンポーネントタイプの選択画面で「Marketing Cloud App」を選択して、「次へ」をクリックします。

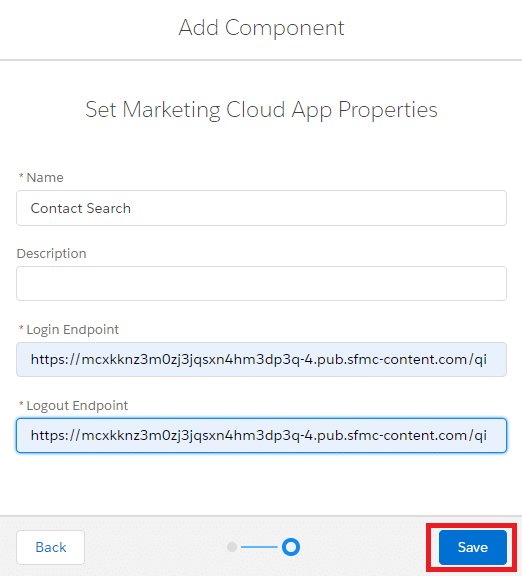
5. 最後に「表示名」を決定してください。そして「ログイン・エンドポイント」と「ログアウト・エンドポイント」に先ほどコピーした Cloudpages URL を入力します。どちらも同じ URL で問題ないです。その後「保存」をします。
※ 保存が完了したら、一度ログアウトして、再度ログインしてください。

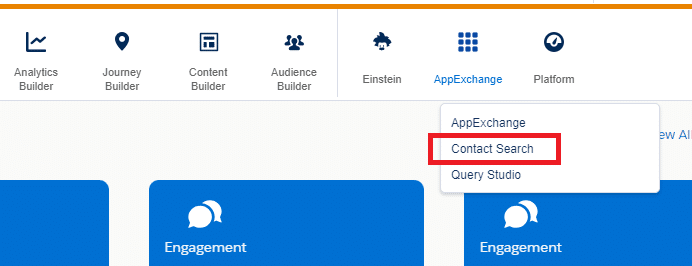
6. ログイン後、AppExchange の表示を確認し、表示名をクリックします。

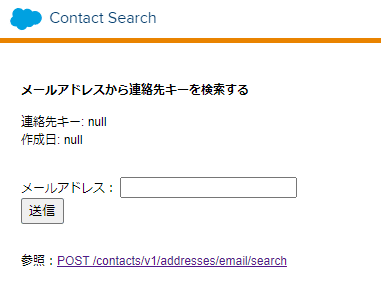
7 今回、私が名付けた表示名 Contact Search がロゴとなり、検索画面が表示されました。

これで作業は完了です。
先ほども指摘しましたが、今回作成した Cloudpages は一般公開されてしまいますので、誰でも閲覧可能な状況に置かれてしまいます。一時的にテストで作ってみる場合を除き、本番で使用する際は、特定ユーザーのみがアクセスできるように、認証の仕組みを必ず入れて下さい。
また、Salesforce MVP のズザンナ・ヤルチンスカさんが、データエクステンションのフォルダパスを簡単に検索できる「DE Search」を提供しています。以下のブログで紹介されていますので、作成してみて下さい。これもとても便利です。
今回は以上です。
