
【第124回】 Marketing Cloud から送信されたメールのリンクをクリックすると別のメールが自動的に送信される仕組み
今回の記事は「Salesforce Marketing Cloud から送信されたメールのリンクをクリックすると別のメールが自動的に送信される仕組み」についてです。具体的には、以下のようなシナリオを想定しています。
まず Salesforce Marketing Cloud から 1 通のメールを顧客に送ります。そのメールのメッセージ内に、ある製品の概要が掲載されているウェブページへのリンクが含まれています。ただし、このウェブサイトの説明を見てもらうだけでは物足りないと考えており、フォローのメールを追加で送りたいと考えています。
もちろん、そのリンクをクリックした連絡先を「Click」のデータビューと Automation Studio の SQL クエリアクティビティを使ってデータ抽出をし、それをデータエクステンションに格納して、翌朝にまとめて送信するということも可能ですが、顧客の気持ちが冷めていない ホット(HOT)なタイミング(リンクをクリックした 15 分後)でフォローメールを送信する計画を立てました。
このようなクリック後に顧客を追跡するシナリオは、顧客にとって「フォローしてもらってありがたい」と感じさせるよりも、「何だか追跡されているようで気持ちが悪い」と嫌悪感を抱かせてしまう場合があります。よって、送信するタイミング等々については慎重に決定する必要がありますが、どのように実装するかだけでも学習しておくと、今後、Salesforce Marketing Cloud が何ができるのかを理解しながら、様々なアイデアを出しやすくなると思います。是非この機会に仕組みだけでも確認してみてください。
ちなみに Salesforce Marketing Cloud の「学習」という観点から言いますと、世の中(特に海外)には、様々な Salesforce Marketing Cloud の学習用コンテンツがあります。今回の記事ではそれらのコンテンツを活用してジャーニーを作成してみます。これを期に皆さんも Salesforce Marketing Cloud の学習の輪に加わってみて下さい。
■ Server-Side JavaScript を含んだ Cloudpages を開くことで別のメールを送信させる方法について(ロバート・キャメロン氏)
■ Server-Side JavaScript に AMPscript 変数の値を渡す方法について(ズザンナ・ヤルチンスカ氏)
今回シナリオは、上記 2 点の学習用コンテンツの組み合わせになります。
ロバート・キャメロンさんの動画では、今回の実装の主な部分が順を追って説明されていますが「購読者キー」や「メールアドレス」が固定値となっているので、ズザンナ・ヤルチンスカさんの記事を参考に、購読者情報を動的に取得する形に修正してあります。
今回の記事では REST API を使用します。
私の過去の記事「Marketing Cloud REST API 超入門」の Part.1 で紹介した、以下の 3 つが必要になりますので、事前に用意して下さい。
① クライアント ID
② クライアントシークレット
③ 認証ベース URL
以下のスコープが API セットアップで選択されている必要があります。
■ AUTOMATION - Journeys - Read
■ CONTACTS - List and Subscribers - Read
それでは説明に入ります。
※ 以下の文章では、15 分後に送信されるメール送信側のことを「トリガー送信」と表現します。
手順 1. トリガー送信用のエントリーソースを作成
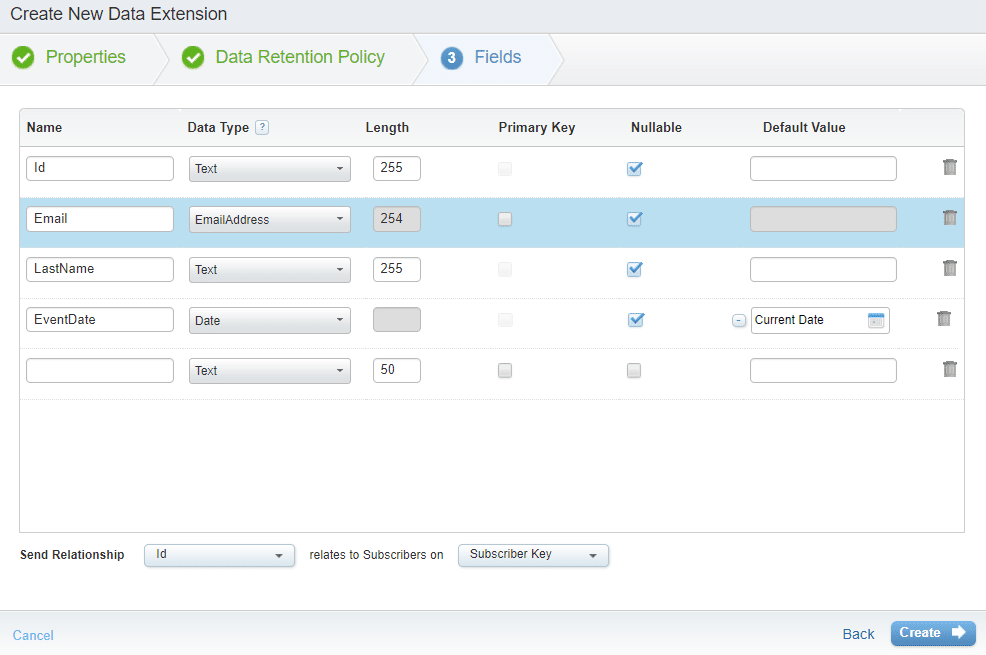
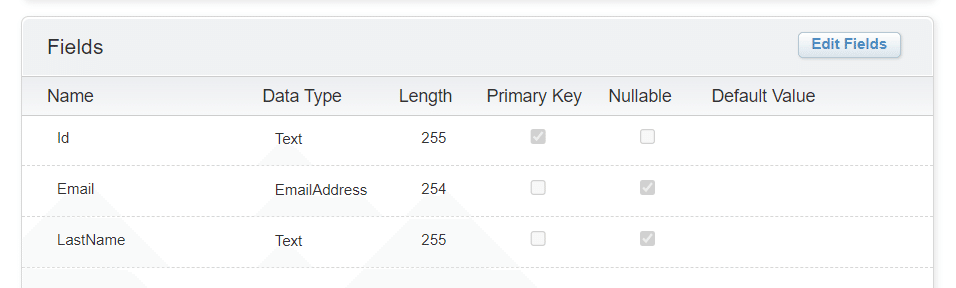
今回、以下のような形でトリガー送信用のエントリーソースとなる送信可能データエクステンションを作成してください。ロバート・キャメロンさんの動画ではテンプレートデータエクステンションから作成していますが、標準データエクステンションで作成しても問題ありません。
■ 購読者キー:Id
■ メールアドレス:Email
■ 姓:LastName
■ レコードの作成日時(オプション):EventDate
プライマリーキーは不要です。また、EventDate には「レコードの作成日時」が自動的に挿入されるように「Current Date」をデフォルトで設定してください。EventDate は任意の項目です。

手順 2. トリガー送信用のジャーニービルダーを構成
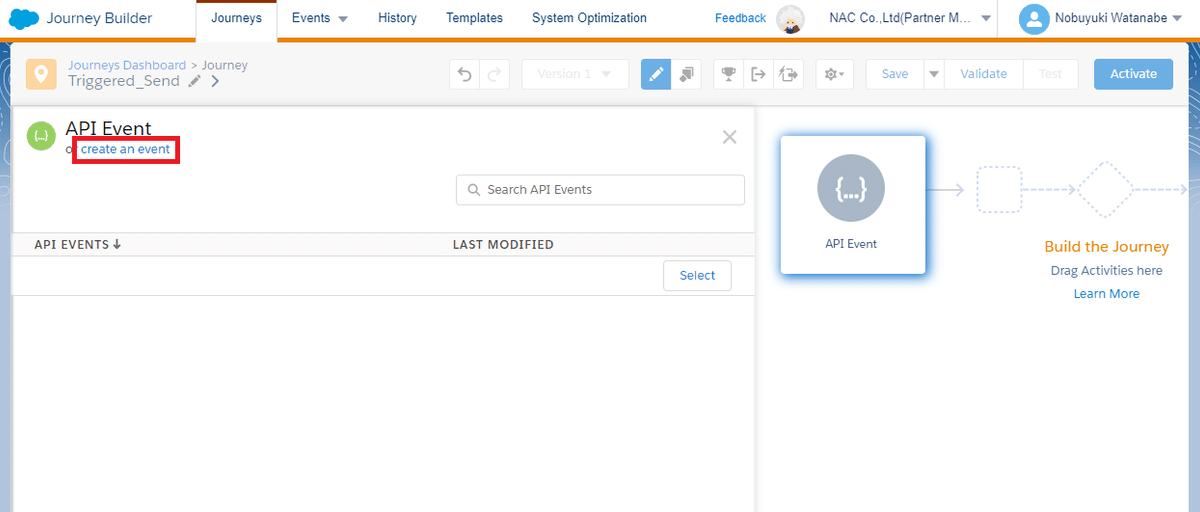
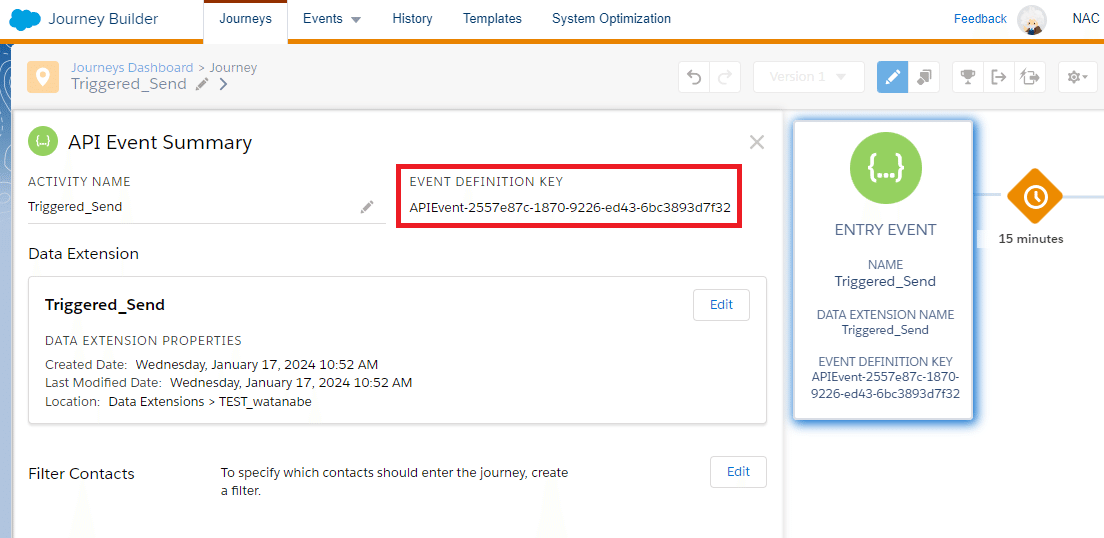
エントリーソースは API event を選択します。設定画面で create an event をクリックして、先ほど作成したエントリーソースを設定します。

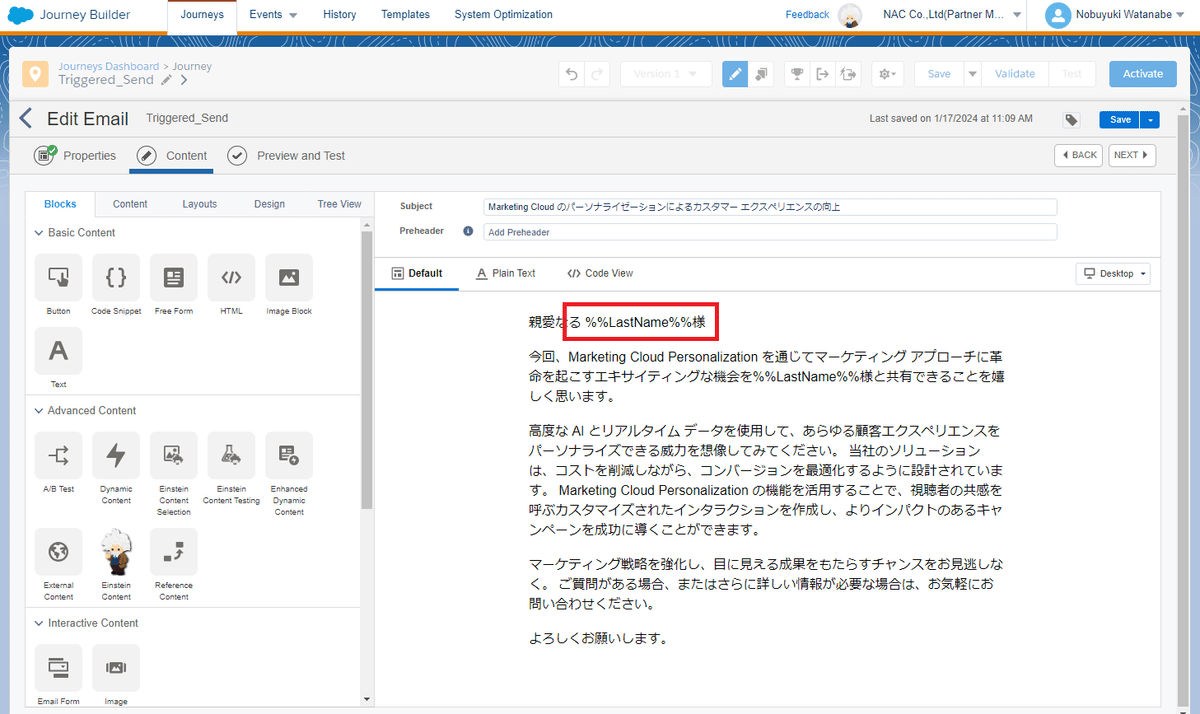
トリガー送信用のメールを用意してください。メッセージ内に %%LastName%% (姓)を含ませます。

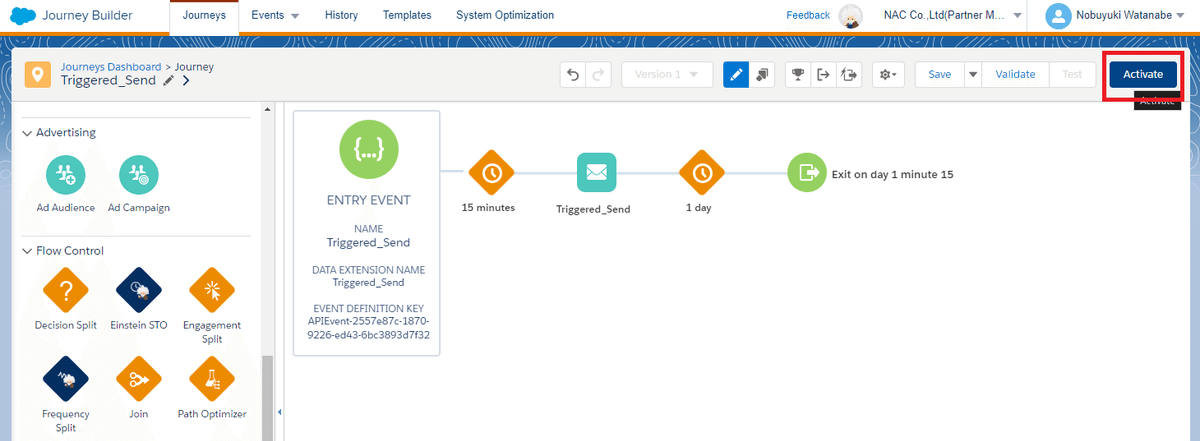
ジャーニーキャンバス上で 15 分の待機アクティビティを設定し、その後ろにメールアクティビティを設定します。
・顧客ごとに一度のメールに限定したいので、ジャーニーの設定でエントリー条件を「再エントリーなし」に設定します。
・トリガー送信を深夜帯に送信したくない場合は「送信時間の調整」を設定して下さい。
これらの設定がすべて完了したら、ジャーニーをアクティブ化して下さい。

アクティブ後、エントリーソースをクリックすると「イベント定義キー」が表示されていますので、そちらをコピーしておいてください。

手順 3. Cloudpages の構成
Cloudpages でランディングページを新規作成します。以下のコードを HTML ブロックに入力してください。この HTML ブロック以外は設定不要です。もしこのコードを書く手順を学習したい場合は、前述の 2 つの学習用コンテンツを活用してください。
%%[
var @emailAddress
var @subscriberKey
var @lastName
/* JBエントリーソースの属性を使用しているため「プレビュー&テスト」ではテストできません */
set @emailAddress = AttributeValue("Email")
set @subscriberKey = AttributeValue("Id")
set @lastName = AttributeValue("LastName")
]%%
<script runat="server">
Platform.Load("Core", "1.1.1");
try {
// 認証情報の設定
var payload = {
"grant_type": "client_credentials",
"client_id": "******************", // クライアントID
"client_secret": "******************" // クライアントシークレット
};
var authUrl = "https://******************.auth.marketingcloudapis.com/v2/token"; // 認証ベース URL
var result = HTTP.Post(authUrl, 'application/json', Stringify(payload));
// アクセストークンの取得
if (result.StatusCode == 200) {
var responseJson = Platform.Function.ParseJSON(result.Response[0]);
var accessToken = responseJson.access_token;
var restUrl = responseJson.rest_instance_url;
} else {
throw new Error("アクセストークンの取得中にエラーが発生しました");
}
var emailAddress = Variable.GetValue("@emailAddress");
var subscriberKey = Variable.GetValue("@subscriberKey");
var lastName = Variable.GetValue("@lastName");
// ジャーニーのペイロードの設定
var journeyPayload = {
"ContactKey": subscriberKey,
"EventDefinitionKey": "APIEvent-******************", // エントリーソース イベント定義キー
"Data": {
"id": subscriberKey,
"email": emailAddress,
"lastname": lastName
}
};
// イベントの発火 日本においては「application/json; charset=UTF-8」を使用する必要があります。
var fireEvent = HTTP.Post(restUrl + "interaction/v1/events", 'application/json; charset=UTF-8', Stringify(journeyPayload), ["Authorization"], ["Bearer " + accessToken]);
Write(Stringify(fireEvent));
} catch (error) {
Write('メッセージ: ' + error);
}
</script>
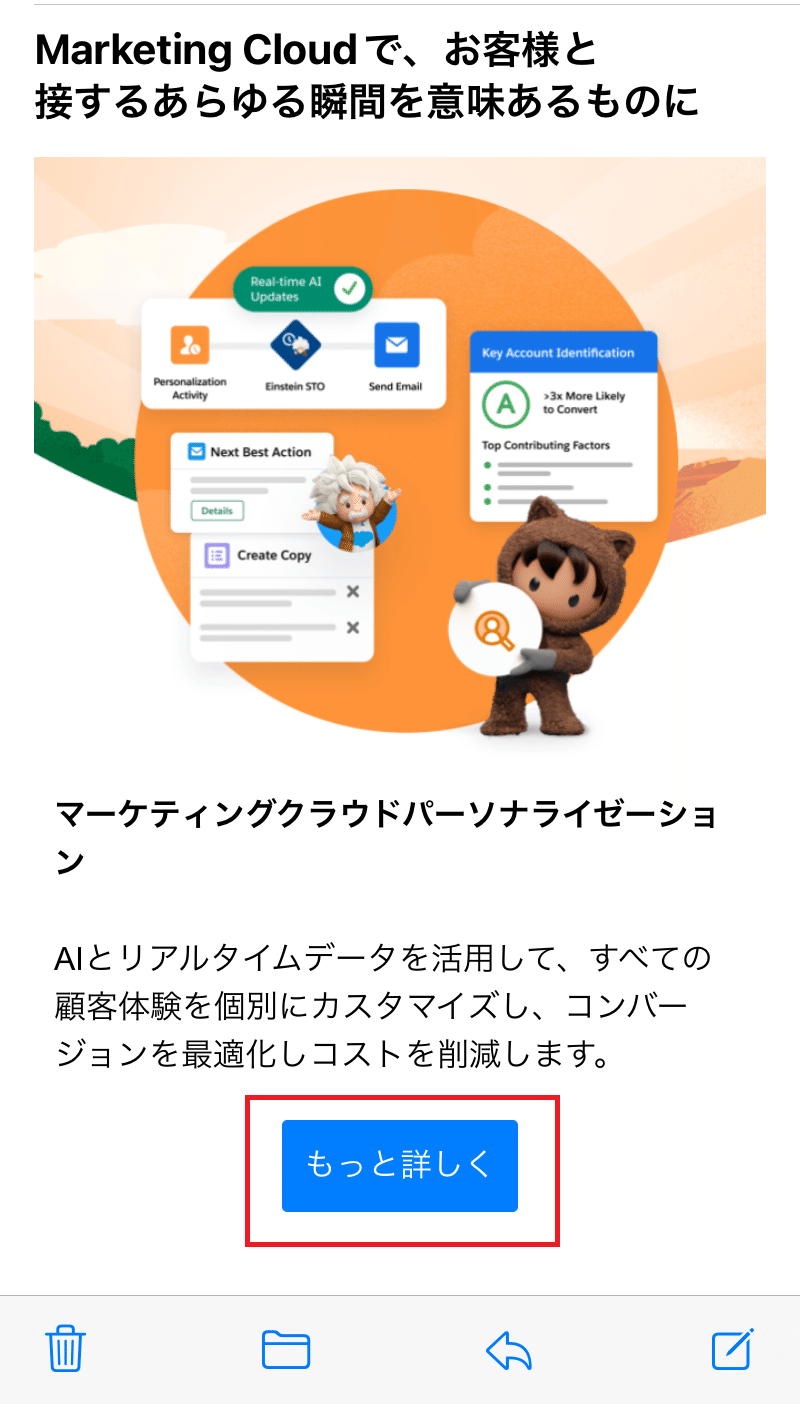
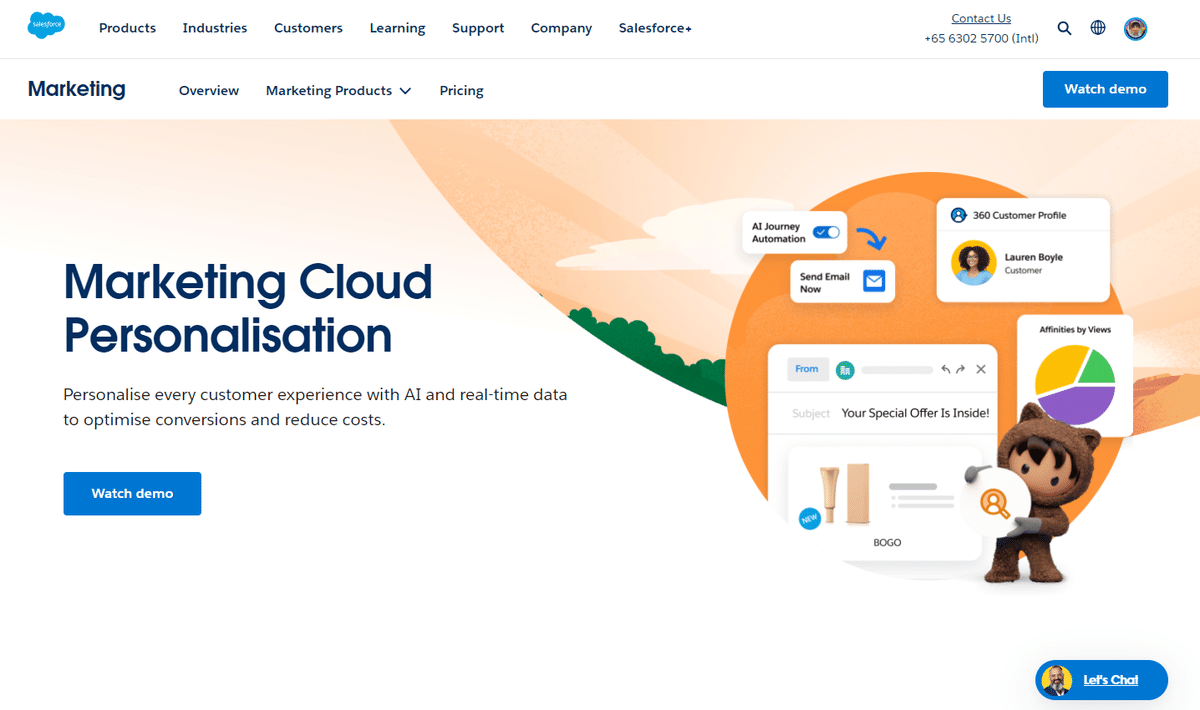
%%=Redirect('https://www.salesforce.com/ap/products/marketing-personalization/')=%%
以下の注意事項を確認して下さい。
■ このコードの中で、修正が必要なものは以下の 4 つです。
・クライアントID
・クライアントシークレット
・認証ベース URL
・エントリーソース イベント定義キー
■ 今回は Journey Builder のエントリーソースの属性を使用しているので、Email Studio の「プレビュー&テスト」機能では、テストができません。Journey Builder で自分宛てに実際にメール送信して、テストしてください。
■ 日本においては、interaction/v1/events を使用する際、Content-Type ヘッダーを「application/json」ではなく「application/json; charset=UTF-8」に変更する必要があります。このことは、ロバート・キャメロンさんの動画では説明されていません。もし修正を行わないと LastName(姓)が「?」で表示されます。
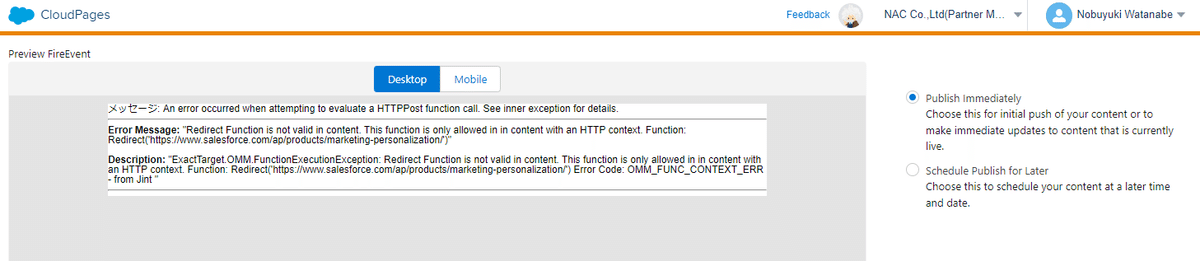
以上、設定が完了したら Cloudpages を「パブリッシュ」して下さい。この時、プレビューでエラーメッセージが表示されますが無視して下さい。

手順 4. 3 で作成したCloudpages へのリンクを含むメールを作成
この手順は、通常の Cloudpages のリンクを含む場合の作成の手順です。
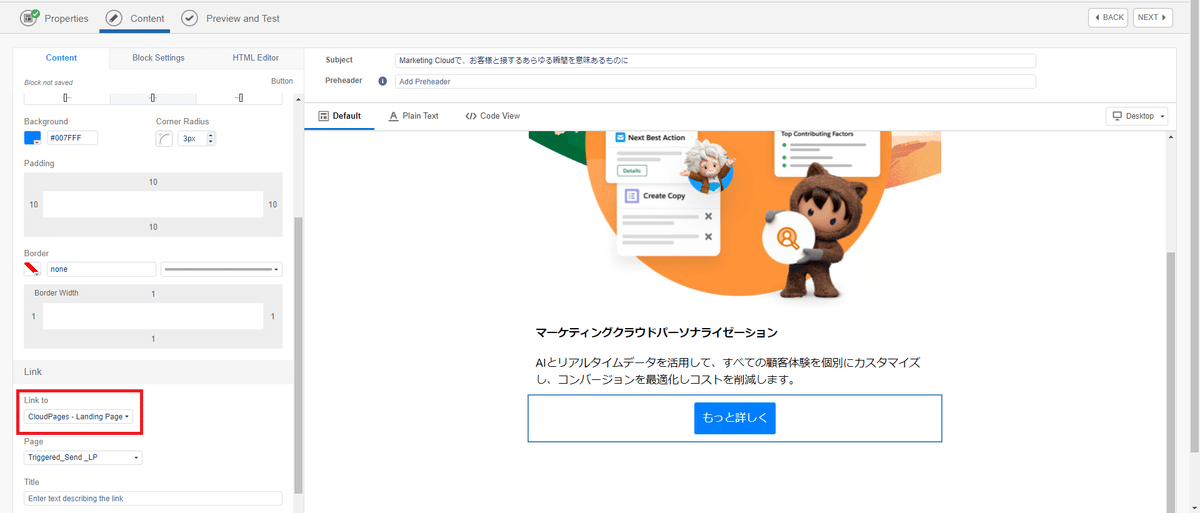
先ほどのトリガー送信用のメールとは別に、通常の先行して送信するメールに Cloudpages のリンクを含ませて下さい。私は下記の通りボタンに仕込んであります。

※図の通り Link to は Cloudpages - Landing Page を選択してください。
手順 5. 4 で作成したメールをジャーニービルダーで送信する
こちらの手順は割愛しますが、エントリーソースの項目に以下を含ませて下さい。
■ 購読者キー:Id
■ メールアドレス:Email
■ 姓:LastName

手順 6. 届いたメールの中の Cloudpages のリンクをクリックする
リンクを 1 度クリックして下さい。

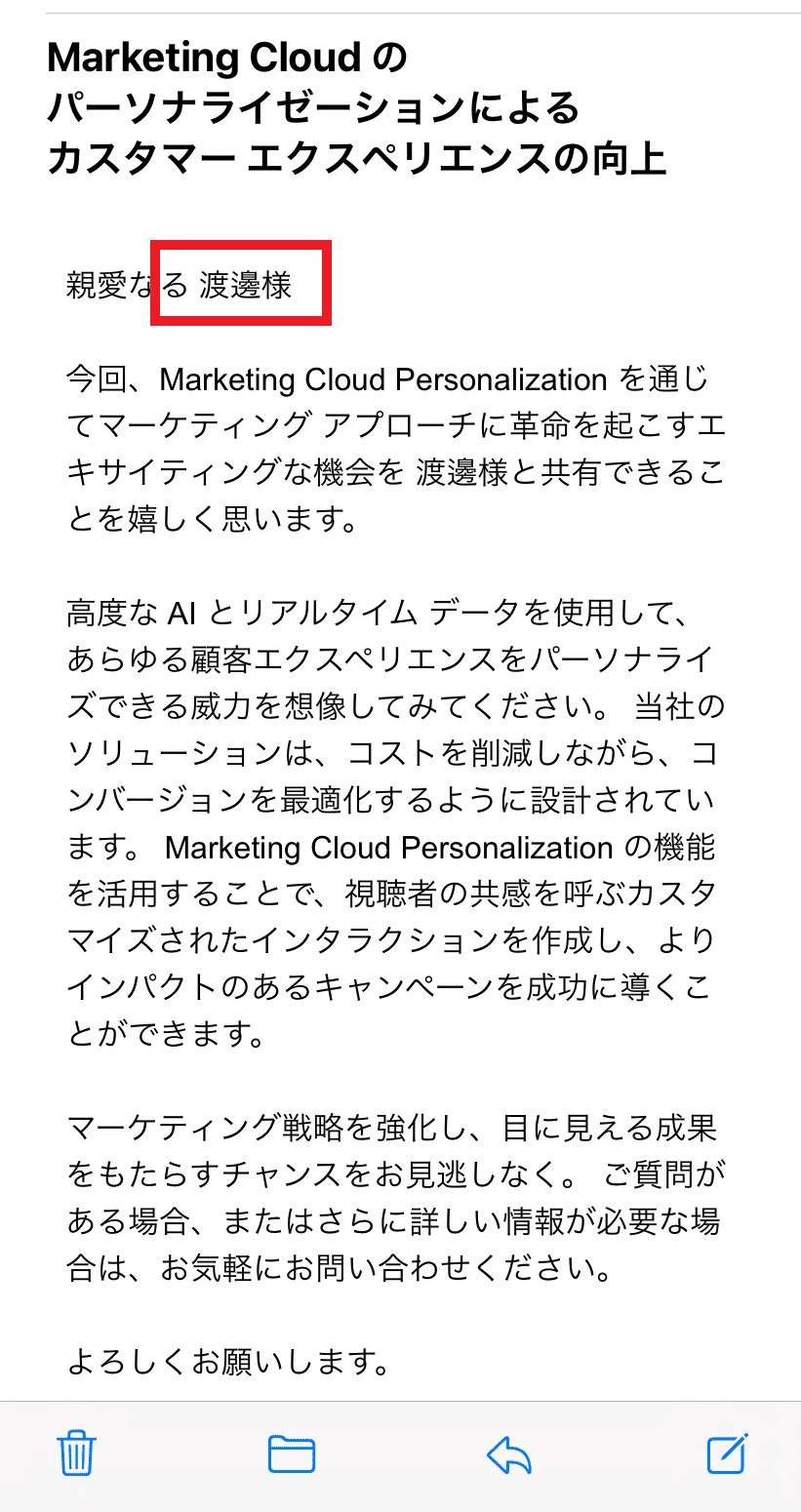
今回のリンク先は Salesforce Marketing Cloud Personalisation を紹介するウェブページになっており、この後にトリガー送信されるメールは、それをフォローする内容になっています。

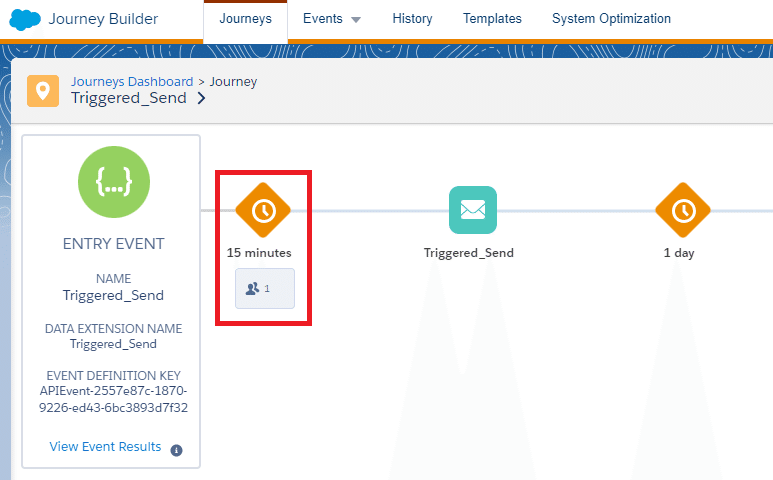
手順 7. トリガー送信ジャーニーを確認する
リンクをクリックした後、トリガー送信ジャーニーのキャンバスを確認すると、15 分の待機アクティビティに 1 つの購読者が移動していることが確認できます。

ジャーニーの設定で「再エントリー」にしている限り、仮に何度クリックされても 1 度しかエントリーしません。
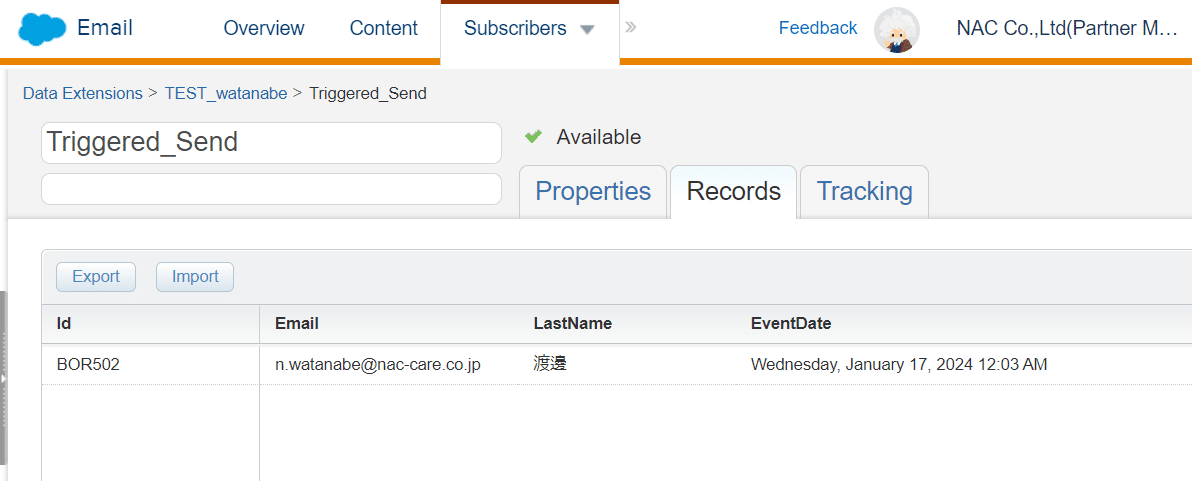
手順 8. トリガー送信のエントリーソース DE を確認する
エントリーソース用に作成した送信可能データエクステンションを確認すると 1 つのレコードが作成されています。

手順 9. 15 分後にトリガー送信されるメールを確認する
15 分経過するとメールが飛んできたと思います。本文には想定どおり、%%LastName%% に「姓」が入った形で送信されきたかと思います。

手順は以上となります。
いかがでしたでしょうか。
このような仕組みも Cloudpages と組み合わせることで実現可能です。ただし、前述した通り、あまりにしつこく顧客を追いかけてしまうと気持ち悪がられてしまいますので、活用する場面は慎重に決定してください。
メールマーケティングの専門家である ハビエル・デ・マウリ(Javier De Mauri)さんが、「クリックボット」によるクリックの懸念を改めて認識しておいた方が良いと指摘してくれましたので、追記しておきます。
この記事の構成は、そもそも顧客がクリックしてメッセージを送信したという事実を顧客に明かすべきではないという前提に基づいていますが、顧客がクリックしていないのにメッセージが送信されるという懸念もあります。いつ、誰に届けられても、不審感を抱かせないメッセージにするためには、さらに配慮する必要があります。
今回は以上です。
